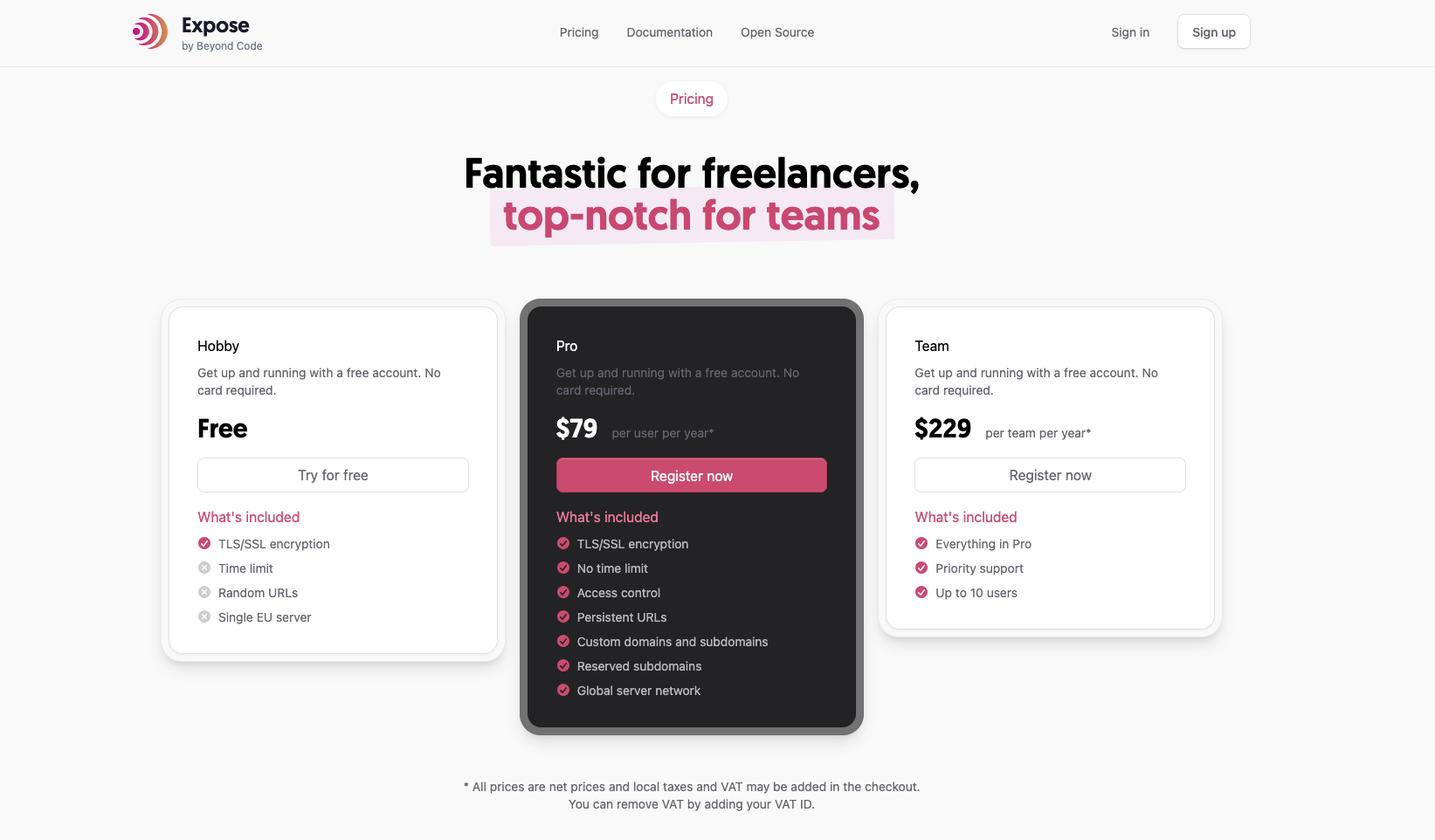
Trong bài viết trước mình đã hướng dẫn cách chia sẻ website nội bộ lên Internet thông qua dịch vụ Expose.dev. Hạn chế khi sử dụng cách này là với tài khoản miễn phí, chúng ta bị giới hạn thời gian chia sẻ tối đa 60 phút, chỉ sử dụng được server ở Châu Âu, và URL sẽ thay đổi ngẫu nhiên sau mỗi lần chia sẻ. Muốn sử dụng các tính năng cao cấp phải trả phí $79 /năm.

Theo mình, $79 / năm là chi phí hợp lý cho một dịch vụ tiện lợi như Expose, phù hợp cho các bạn lập trình không rành về cách thiết lập, vận hành server.
Tuy nhiên, chúng ta có thể tự thiết lập Expose server lên VPS riêng và tự vận hành hệ thống mà không bị phụ thuộc vào dịch vụ của Expose.dev. Quan trọng hơn là không phải trả thêm tiền $79/năm, nếu đang có sẵn VPS.
Mã nguồn của Expose được chia sẻ trên Github: https://github.com/exposedev/expose, kèm theo sẵn Docker image giúp việc thiết lập Expose Server trở nên dễ dàng hơn.
Trong bài viết này mình sẽ hướng dẫn cách thiết lập và cấu hình Expose Server để tạo secure tunnel chia sẻ website nội bộ ra Internet.
Mục Lục
I. Yêu cầu chuẩn bị
- Máy tính local đã được cài đặt Herd.
- Một VPS đã được cài đặt sẵn Docker.
- Tài khoản Cloudflare cùng tên miền đã chuyển về Cloudflare quản lý.
II. Thiết lập Expose Server
SSH vào VPS, tạo thư mục mới để thiết lập Expose server.
mkdir ~/expose-server
cd ~/expose-serverCode language: Dockerfile (dockerfile)Tạo file compose.yml với nội dung sau
services:
caddy:
image: ghcr.io/serfriz/caddy-cloudflare:2.10
container_name: caddy
restart: unless-stopped
environment:
- CLOUDFLARE_API_TOKEN=XXXXXXXXXX
ports:
- "80:80"
- "443:443"
- "443:443/udp"
volumes:
- ./Caddyfile:/etc/caddy/Caddyfile
- ./caddy_data:/data
- ./caddy_config:/config
networks:
- caddy
expose:
image: beyondcodegmbh/expose-server:latest
container_name: expose
environment:
port: ${PORT}
domain: ${DOMAIN}
username: ${ADMIN_USERNAME}
password: ${ADMIN_PASSWORD}
restart: always
networks:
- caddy
volumes:
- ./database/expose.db:/root/.expose
networks:
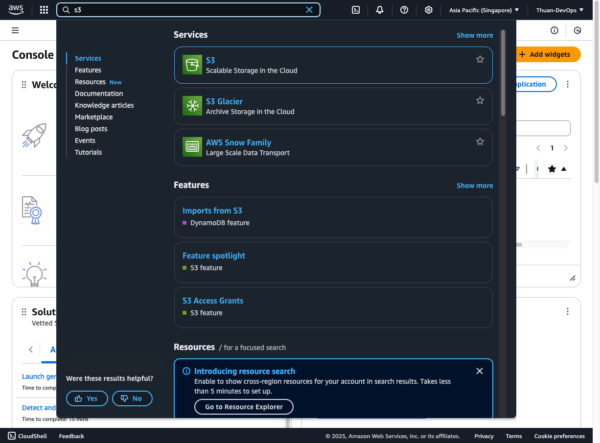
caddy:Code language: YAML (yaml)Các bạn cần lấy Cloudflare API Token để nhập vào mục - CLOUDFLARE_API_TOKEN. Có thể tham khảo hướng dẫn bên dưới
Tạo file Caddyfile
echo 'expose.thuanbui.me, *.expose.thuanbui.me {
reverse_proxy expose:80
tls {
dns cloudflare {env.CLOUDFLARE_API_TOKEN}
}
}' > CaddyfileCode language: Bash (bash)Tạo tiếp file .env
echo 'PORT=80
DOMAIN=expose.thuanbui.me
ADMIN_USERNAME=thuanbui
ADMIN_PASSWORD=password' > .envCode language: Bash (bash)Các bạn cần thay đổi expose.thuanbui.me thành tên miền sẽ sử dụng cho dịch vụ expose.
Kích hoạt hệ thống
docker compose up -dCode language: Nginx (nginx)Đợi khoảng 1 phút để hệ thống khởi động và Caddy hoàn tất việc tạo chứng chỉ SSL.
III. Cấu hình Expose Server
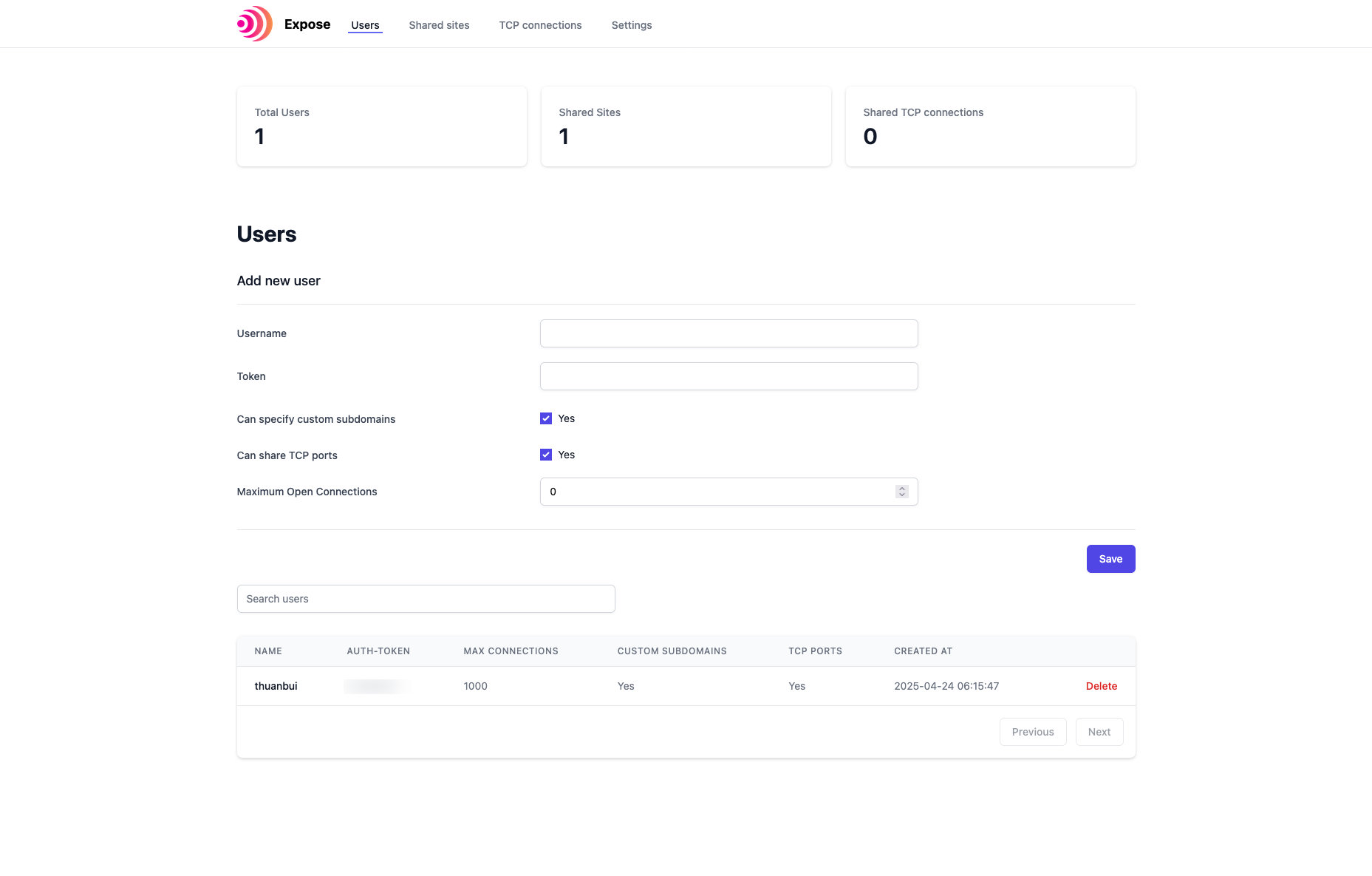
Truy cập vào Expose server theo địa chỉ đã cấu hình https://expose.thuanbui.me
Tạo User mới bằng cách nhập vào Username và Token, sau đó bấm Save. Chúng ta sẽ sử dụng Token này để cấu hình trên Client.

IV. Cấu hình Expose client
Thông số mặc định của Expose được lưu trong file ~/.expose/config. Cần phải sửa lại như sau để sử dụng server riêng của mình. Dùng token đã tạo ở trên để nhập vào mục 'auth_token'
<?php
return [
'servers' => [
'main' => [
'host' => 'expose.thuanbui.me',
'port' => 443,
],
],
'auth_token' => 'xxxxxxxxxxxxxxxx',
];Code language: HTML, XML (xml)V. Chia sẻ website ra Internet
Truy cập vào thư mục cần chia sẻ lên Internet và gõ lệnh
herd secure
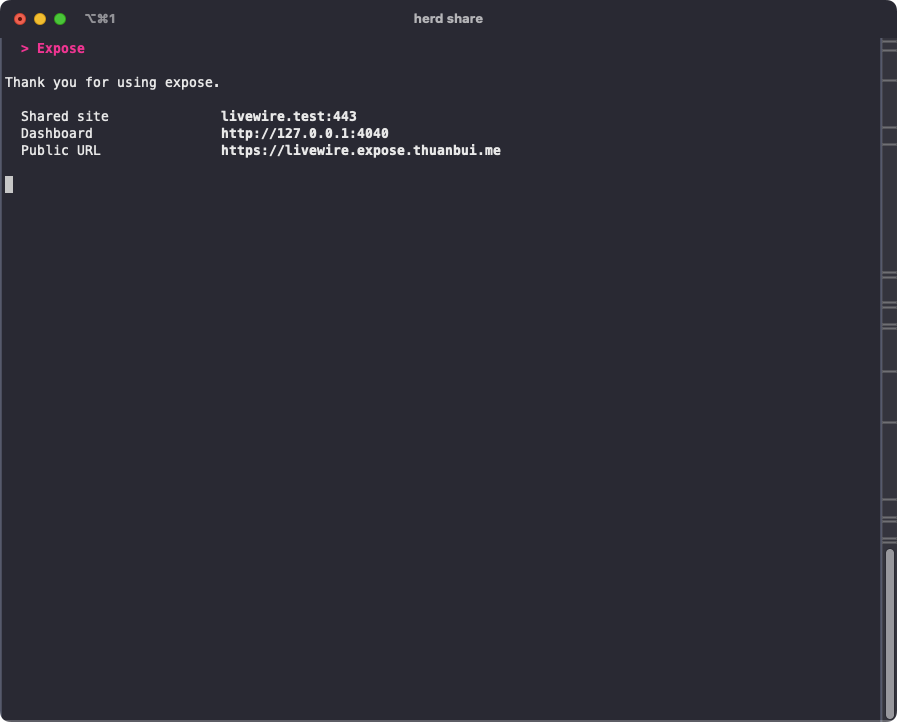
herd shareCode language: Nginx (nginx)Chờ vài giây, nếu kết nối thành công, bạn sẽ thấy hiện ra kết quả như hình

Truy cập vào website thông qua địa chỉ được ghi ở mục Public URL.
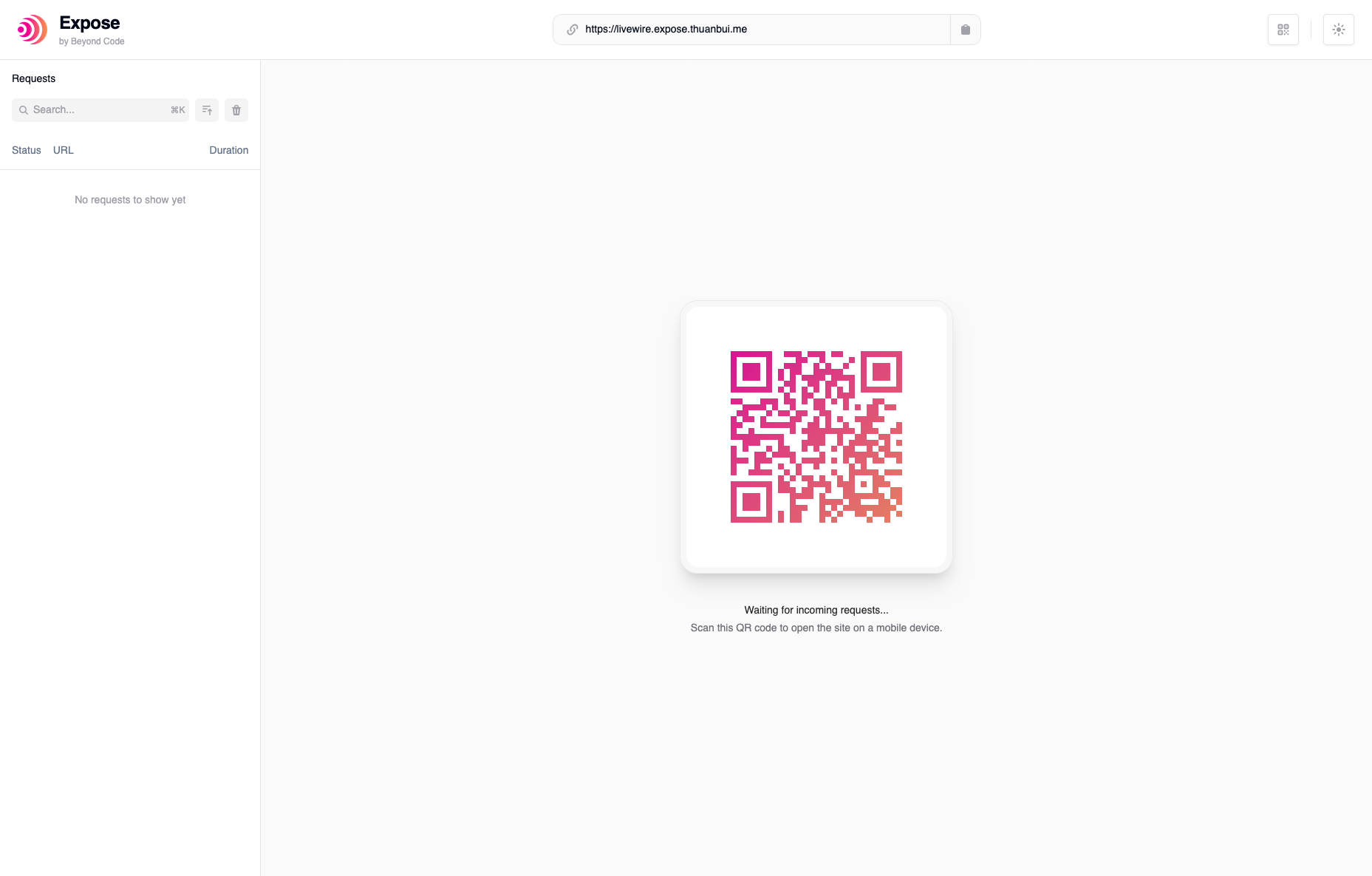
Bạn cũng có thể truy cập vào địa chỉ http://127.0.0.1:4040 trên máy tính hiện tại để xem thông số kết nối.

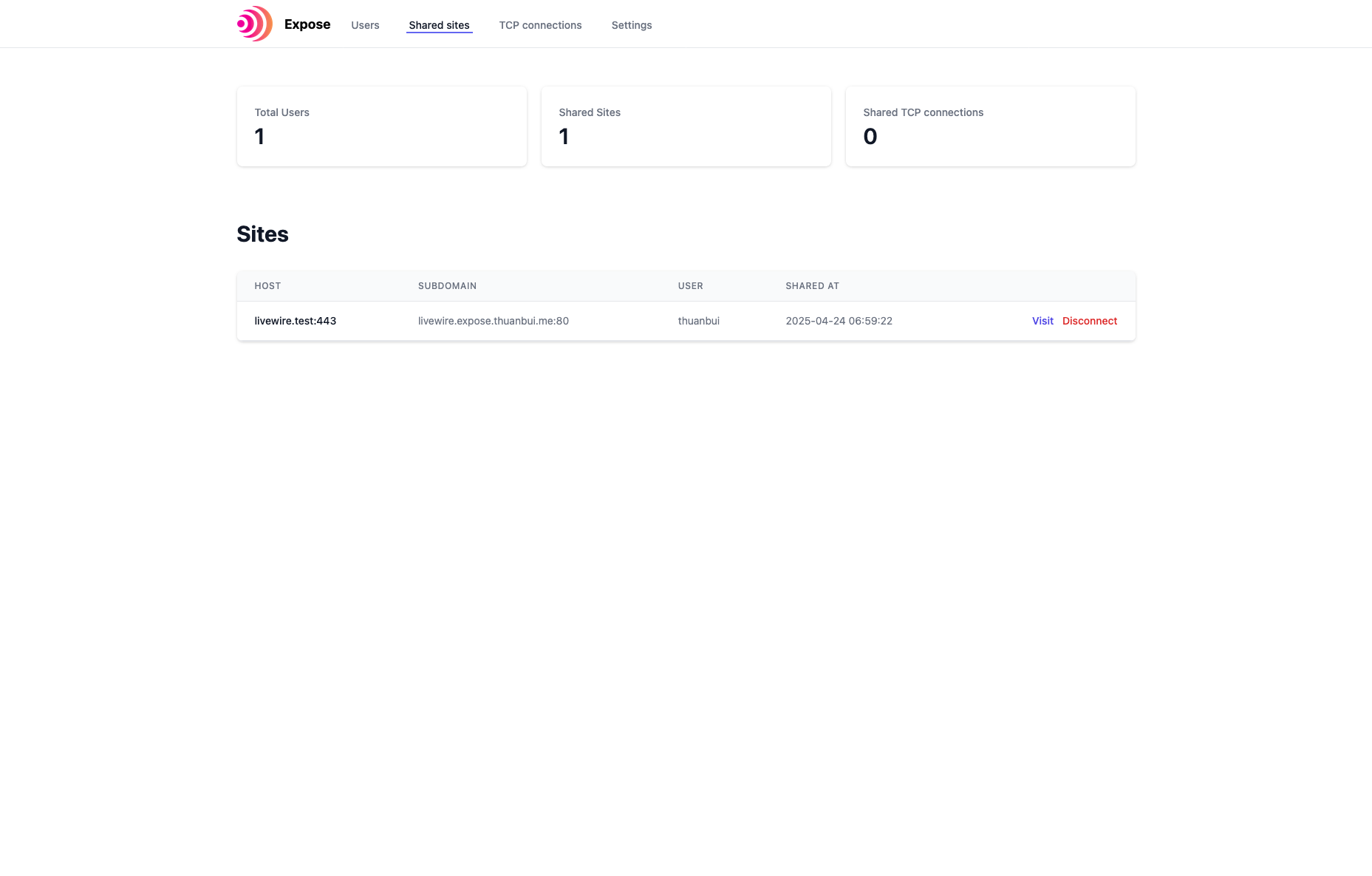
Bên Expose Server giờ cũng đã hiện ra thông tin về website được chia sẻ từ client như hình bên dưới.

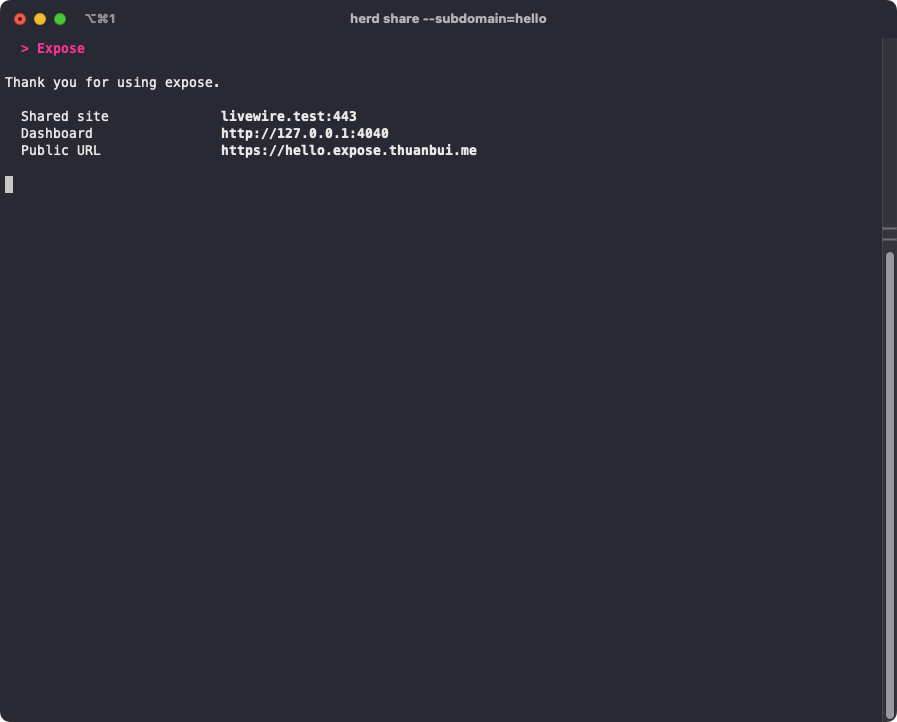
Mặc định khi chia sẻ bằng lệnh herd share, nó sẽ tự động tạo subdomain là tên của thư mục hiện tại. Nếu muốn tạo subdomain tùy chỉnh, bổ sung thêm thông số --sudomain, ví dụ
herd share --subdomain=helloCode language: Nginx (nginx)Public URL sẽ được cập nhật tương ứng.

VI. Lời kết
Khi tự thiết lập Expose Server, mình có thể chia sẻ thoải mái các website nội bộ ra Internet, mà không bị giới hạn số lượng / băng thông như khi sử dụng dịch vụ có sẵn của Expose.dev. Ngoài ra Expose còn cung cấp dashboard hiện đại, giúp việc quản lý users và sites tiện lợi.
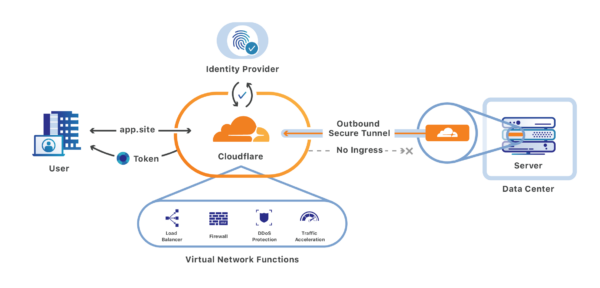
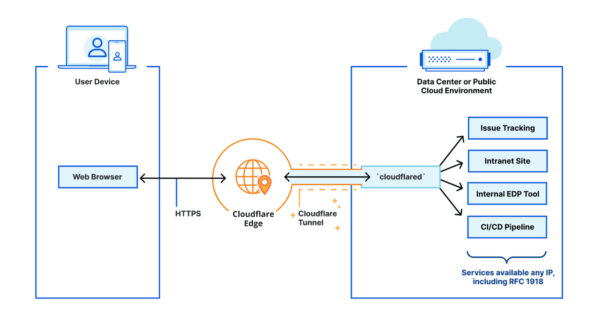
Expose Server phù hợp khi cần chia sẻ nhanh các website đang phát triển trên máy tính ra Internet cho mục đích xét duyệt / phản hồi. Còn khi cần chia sẻ ổn định lâu dài, các bạn nên sử dụng Cloudflare Tunnel hoặc thiết lập Caddy làm Reverse Proxy để bảo đảm sự ổn dịnh và tốc độ kết nối tốt hơn.
Chúc bạn cài dặt thành công!