Đây là bài viết Phần 2 nằm trong series: Laravel File Upload
Trong bài viết [Phần 1], mình đã chia sẻ cách tạo form và xử lý file upload cơ bản trong Laravel. Tuy nhiên, trong thực tế, chúng ta không thể để người dùng upload bất kỳ file gì một cách tự do. Việc kiểm tra (validation) và bảo vệ upload là bắt buộc, nhằm đảm bảo tính ổn định và an toàn cho ứng dụng.
Trong bài viết [Phần 2] của loạt bài viết File Upload trong Laravel lần này sẽ bao gồm các nội dung sau:
Mục Lục
I. Kiểm tra file upload với Laravel Validation
Bổ sung thêm phần validation vào phần trên cùng trong function store của UploadController nhằm kiểm tra tính xác thực của các file được upload.
$request->validate([
'file' => 'required|image|mimes:jpg,jpeg|dimensions:max_width=600,min_height=100,max:2048',
]);Code language: PHP (php)required: bắt buộc chọn fileimage: chỉ chấp nhận file ảnhdimension: kiểm tra kích thước filemimes: giới hạn định dạng (VD: chỉ cho phép jpg, jpeg)max: giới hạn kích thước (tính theo KB,2048= 2MB)
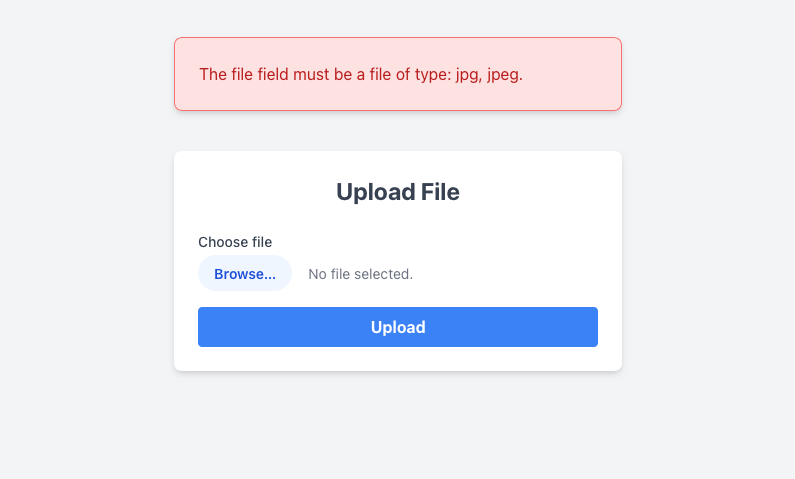
II. Hiển thị lỗi khi validate không thành công
Trong blade template upload.blade.php, bổ sung thêm phần hiển thị lỗi validation
@if ($errors->any())
<div class="container mx-auto mt-10 p-6 bg-red-100 border border-red-400 text-red-700 rounded-lg shadow-md max-w-md">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifCode language: HTML, XML (xml)Laravel sẽ tự động redirect về trang cũ nếu validation không thành công, kèm theo hiển thị lỗi.

III. Bảo vệ ứng dụng khỏi rủi ro khi upload
Một số nguy cơ thường gặp khi cho phép người dùng upload file
- Người dùng upload file thực thi (PHP, exe, js…) nhằm mục đích xấu
- File quá lớn gây hao tốn tài nguyên
- Upload ảnh chứa mã độc
Do đó bắt buộc phải luôn áp dụng Validation mỗi khi sử dụng file upload form, và thiết lập rõ các điều kiện cần thiết:
- Chỉ cho phép định dạng cần thiết (
mimes,image) - Giới hạn kích thước file (
max) - Không lưu file vào thư mục
public/trực tiếp - Với file nhạy cảm (CV, hóa đơn…), nên dùng disk riêng (chỉnh sửa file
filesystems.phpđể tạo thêm disk) và chỉ cho người dùng đã xác thực truy cập.
IV. Lời kết
Trong [Phần 2] này, mình đã chia sẻ:
- Cách dùng validation để kiểm tra file upload
- Hiển thị lỗi cho người dùng
- Một số kỹ thuật bảo mật để giảm rủi ro
🔗 Mã nguồn
Mã nguồn mình sử dụng trong [Phần 2] này có thể tham khảo ở đây: https://github.com/10h30/laravel-file-upload-series/tree/part-2-validation-security
🔜 Phần 3: Upload nhiều file
Hiện tại form upload chỉ cho phép chọn một file một lần. Nhưng trong thực tế, người dùng thường muốn upload nhiều file cùng lúc, ví dụ như upload nhiều hình ảnh, tài liệu, hay video.
Trong Phần 3, chúng ta sẽ nâng cấp hệ thống để hỗ trợ upload nhiều file một lúc, đồng thời xử lý chúng một cách an toàn và hiệu quả.
Bạn đang xem loạt bài viết: Laravel File Upload
- Phần 1: File Upload trong Laravel – [Phần 1] Tạo form, xử lý file, lưu trữ file
- Phần 2: File Upload trong Laravel – [Phần 2] Kiểm tra và bảo vệ file upload form
- Phần 3: File Upload trong Laravel – [Phần 3] Upload cùng lúc nhiều file
- Phần 4: File Upload trong Laravel – [Phần 4] Hiển thị và xoá các file đã upload
- Phần 5: File Upload trong Laravel – [Phần 5] Upload file lên Amazon S3
- Phần 6: File Upload trong Laravel – [Phần 6] Temporary URL và Upload lên MinIO (self-hosted S3)
- Phần 7: File Upload trong Laravel – [Phần 7] Tạo thumbnail (ảnh thu nhỏ) với Intervention Image
- Phần 8: File Upload trong Laravel – [Phần 8] Quản lý ảnh nâng cao với Spatie Media Library
- Phần 9: File Upload trong Laravel – [Phần 9] Nâng cấp giao diện upload file với FilePond
- Phần 10: File Upload trong Laravel – [Phần 10] Upload file tự động với Livewire 3