Mình đã quyết định nhập môn Front-end Developer nghiêm chỉnh trong mùa dịch COVID-19 phải ngồi nhà giãn cách xã hội hiện tại. Nhờ đã có sẵn nền tảng kiến thức với CSS, HTML và chút ít Javascript nên mình có thể bắt đầu ngay với React JS. Song song vừa học React vừa ôn lại kiến thức Javascript để tránh bị ngộp.
Dưới đây là một số kinh nghiệm dành cho các bạn nào quan tâm muốn làm quen React JS trong tương lai.
Mục Lục
Tại sao chọn React JS?
Mọi kiến thức về làm web mình tích góp được trong những năm qua đều xoay quanh nền tảng WordPress. Với việc WordPress đang là nền tảng chiếm 39.5% số lượng website trên Internet (nguồn: SEJ), chẳng có vấn đề gì khi mình có thể xây dựng bất cứ website bán hàng, blog, công ty nào, theo bất cứ thiết kế tuỳ biến nào dựa trên WordPress. Và kiếm tiền nhờ đó.
Vấn đề : mình đang bị lệ thuộc hoàn toàn vào WordPress, không thể tự mình xây dựng 1 ứng dụng độc lập.
Giải pháp: Cần phải học hỏi về Front-End Development để hoàn thiện thêm kỹ năng xây dựng web.
Mình chọn React JS vì nó là thư viện JavaScrip xây dựng giao diện (Front-end Javascript library) phổ biến nhất hiện nay (bên cạnh Angular, Vue JS,…). Do đó, việc mò mẫm, tìm kiếm thông tin hỗ trợ trong khi học sẽ dễ dàng hơn.
Ngoài ra, việc học React cũng sẽ giúp mình bắt kịp xu hướng mới của WordPress: trình duyệt Gutenberg được phát triển dựa trên React JS.
Học React JS ở đâu?
Bạn có thể tự học React JS thông qua các nền tảng dạy học dưới đây (yêu cầu phải biết tiếng Anh):
- FreeCodeCamp (miễn phí)
- Sololearn (miễn phí, có quảng cáo)
- Scrimba (miễn phí)
- Codeacademy (trả phí)
- Udemy (trả phí)
Mình khuyến khích bạn chọn khoá học Learn React for free của Scrimba. Mình đã học thử qua Udemy và FreeCodeCamp nhưng cả hai đều không hiệu quả và trực quan như cách tiếp cận của Scrimba. Vừa học lý thuyết vừa thực hành ngay trên trình duyệt, rất dễ hiểu.

Ngoài ra, còn 1 nguồn thông tin không thể thiếu là kho tài liệu chính thức của ReactJS: Docs. Bạn có thể tra cứu mọi lý thuyết liên quan đến React JS qua trang này.
Yêu cầu tối thiểu?
React là một thư viện Javascript dành để xây dựng giao diện người dùng (User Interface). Do đó, bạn cần phải nắm rõ về HTML, CSS và Javascript trước khi bắt đầu học với ReactJS.
Nếu tất cả đều mới lạ, bạn có thể học từ đầu với FreeCodeCamp, hoặc lựa chọn các khoá miễn phí trên Scrimba
Công cụ thực hành ReactJS
Bạn có thể cài đặt Visual Studio Code trên máy tính để thực hành viết code ReactJS. Hoặc bạn có thể sử dụng các công cụ online IDE như Codepen, Codesandbox, JSBin để viết code trực tiếp trên trình duyệt.
Cách dễ nhất để bắt đầu 1 project ReactJS là truy cập website React.new, trình duyệt sẽ tự động chuyển hướng về Codesandbox và tạo sẵn 1 sandbox React để bạn có thể thực hành ngay lập tức.
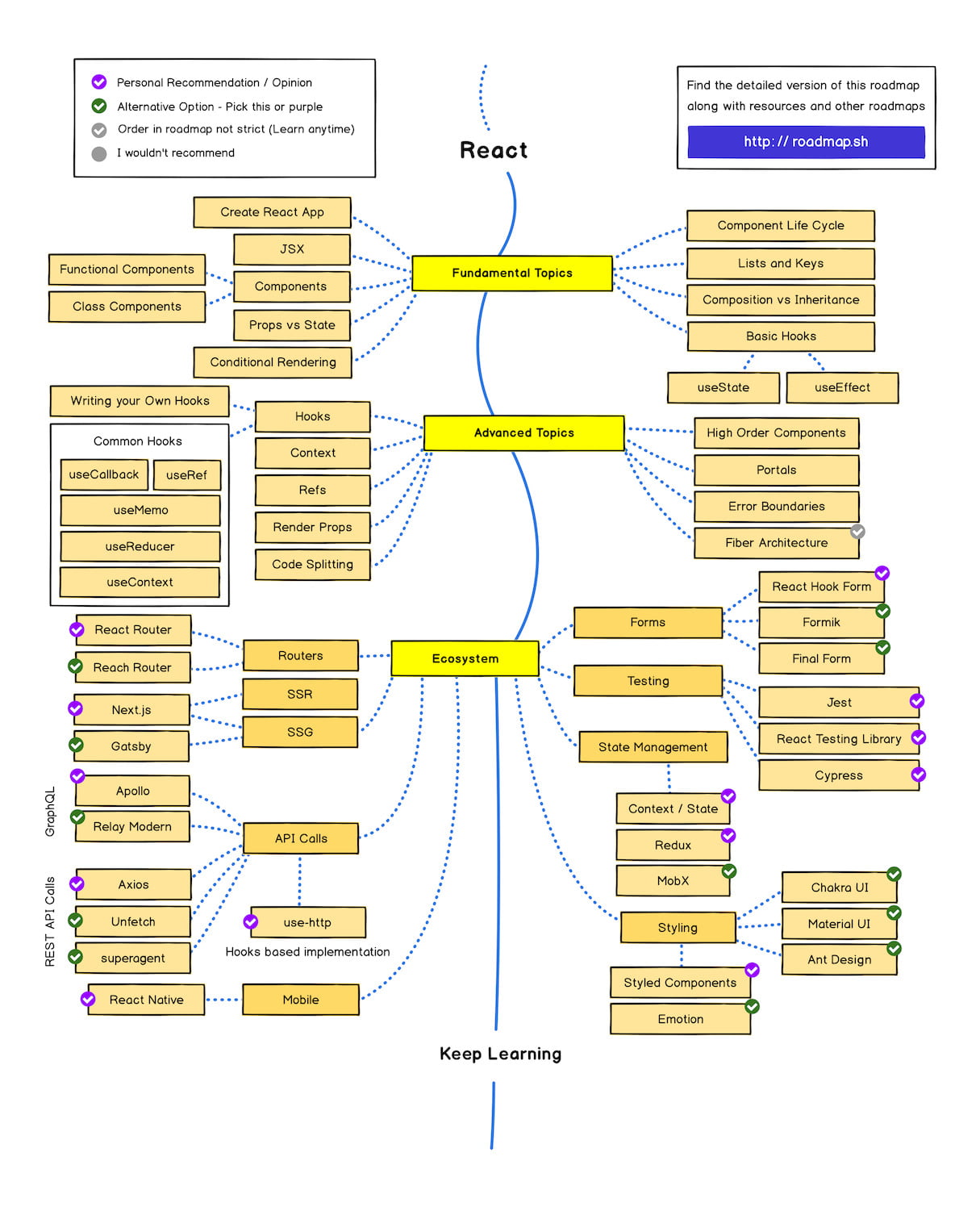
React Learning Path
Nếu bạn đang thắc mắc sau khi học xong React JS rồi làm gì tiếp thì có thể tham khảo dưới đây:
- Hình đầu tiên là React Learning Path (con đường tu nghiệp React)
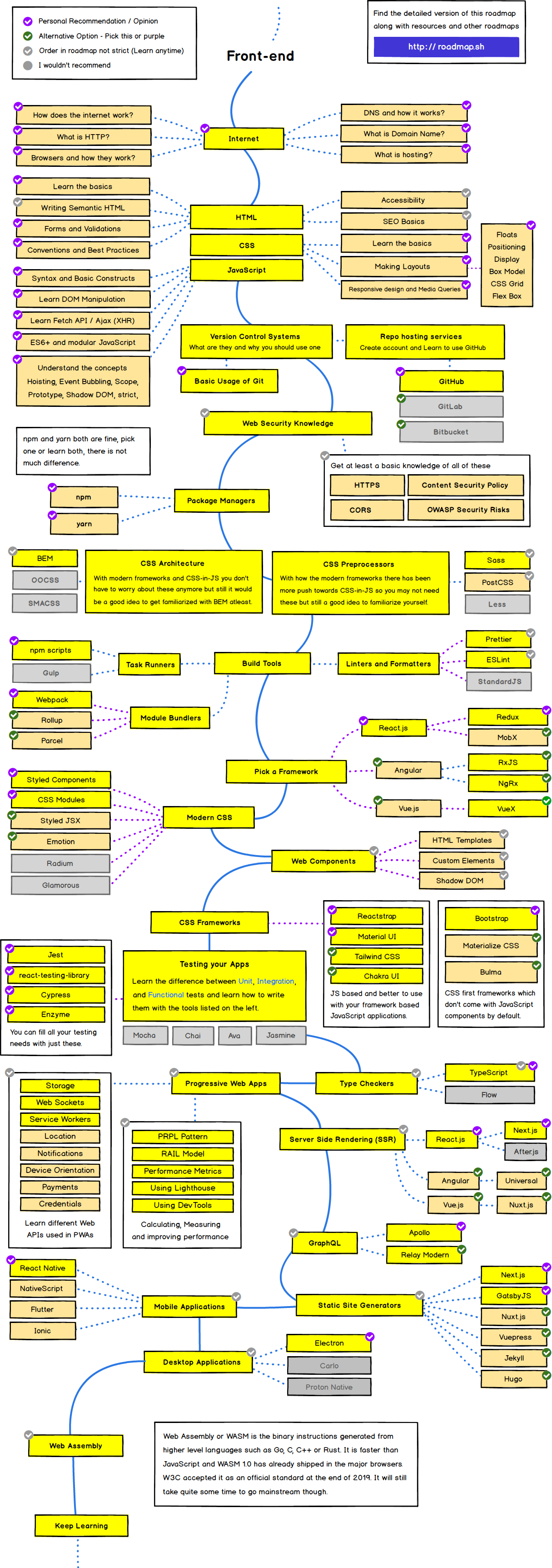
- Hình sau là Front-End Learning Path (con đường tu nghiệp Front-end Developer)


Keep Learning!