Cập nhật 12/2024: Thay thế docker image của Linuxserver bằng docker image chính thức của paperless-ngx
Bài viết này sẽ dành để giới thiệu với ứng dụng Paperless-ngx. Mình vừa mới cài đặt nó lên máy chủ ở nhà để quản lý đống hóa đơn VAT điện tử của các bên nhà phân phối gửi cho cửa hàng của mình.
Paperless-ngx thực sự mang đến một cuộc cách mạng, giúp mình quản lý hóa đơn, hồ sơ tiện lợi và khoa học hơn hẳn. Mọi tài liệu được lưu trữ trên web, dễ dàng tìm kiếm, không còn cảnh phải lục lọi trong email mỗi khi cần như trước nữa.
Mục Lục
I. Giới thiệu Paperless-ngx
Paperless-ngx là một hệ thống quản lý tài liệu (document management system) giúp bạn chuyển đổi các loại giấy tờ, hồ sơ cứng thành một kho lưu trữ điện tử tiện lợi, ngăn nắp.

Paperless-ngx là bản phát triển kế nhiệm của paperless-ng (đã ngưng cập nhật cách đây hơn 1 năm). Trước đó, paperless-ng vốn cũng là một bản fork của dự án gốc: paperless (đã ngưng cập nhật cách đây 2 năm).
Điểm mạnh của Paperless-ngx là tính năng OCR (Optical Character Recognition) – nhận dạng kí tự từ hình ảnh. Bạn có thể tải file jpg là bản scan của tài liệu và ứng dụng sẽ tự động chuyển đổi thành dạng văn bản để phục vụ cho việc phân loại và tìm kiếm.
II. Cài đặt Paperless-ngx
Mình cài đặt Paperless-ngx bằng Docker image của Linuxserver. Nếu bạn chưa có Docker trên máy, tham khảo lại bài viết bên dưới
Tạo file compose.yml với nội dung sau:
services:
broker:
image: docker.io/library/redis:7
restart: unless-stopped
volumes:
- redisdata:/data
webserver:
image: ghcr.io/paperless-ngx/paperless-ngx:latest
restart: unless-stopped
depends_on:
- broker
ports:
- "8000:8000"
volumes:
- ./data:/usr/src/paperless/data
- ./media:/usr/src/paperless/media
- ./export:/usr/src/paperless/export
- ./consume:/usr/src/paperless/consume
env_file: compose.env
environment:
PAPERLESS_REDIS: redis://broker:6379
volumes:
redisdata:Code language: YAML (yaml)Tạo thêm file compose.env
###############################################################################
# Paperless-ngx settings #
###############################################################################
# See http://docs.paperless-ngx.com/configuration/ for all available options.
# The UID and GID of the user used to run paperless in the container. Set this
# to your UID and GID on the host so that you have write access to the
# consumption directory.
#USERMAP_UID=1000
#USERMAP_GID=1000
# See the documentation linked above for all options. A few commonly adjusted settings
# are provided below.
# This is required if you will be exposing Paperless-ngx on a public domain
# (if doing so please consider security measures such as reverse proxy)
#PAPERLESS_URL=https://xxx.com
# Adjust this key if you plan to make paperless available publicly. It should
# be a very long sequence of random characters. You don't need to remember it.
#PAPERLESS_SECRET_KEY=change-me
# Use this variable to set a timezone for the Paperless Docker containers. Defaults to UTC.
#PAPERLESS_TIME_ZONE=America/Los_Angeles
# The default language to use for OCR. Set this to the language most of your
# documents are written in.
#PAPERLESS_OCR_LANGUAGE=eng
# Additional languages to install for text recognition, separated by a whitespace.
# Note that this is different from PAPERLESS_OCR_LANGUAGE (default=eng), which defines
# the language used for OCR.
# The container installs English, German, Italian, Spanish and French by default.
# See https://packages.debian.org/search?keywords=tesseract-ocr-&searchon=names&suite=buster
# for available languages.
#PAPERLESS_OCR_LANGUAGES=tur ces
Code language: PHP (php)Pull docker image về máy chủ
docker compose pullCode language: Nginx (nginx)Tạo tài khoản superuser
docker compose run --rm webserver createsuperuserCode language: Dockerfile (dockerfile)Hệ thống sẽ yêu cầu bạn nhập tên tài khoản, email và mật khẩu tương tư như sau
Executing management command createsuperuser
Username (leave blank to use 'paperless'): thuanbui
Email address: thuan@thuanbui.me
Password:
Password (again):
Superuser created successfully.Code language: Nginx (nginx)Sau đó khởi động Paperless-ngx
docker-compose up -dChờ khoảng 1-2′ để hệ thống khởi động. Sau đó mở trình duyệt web, truy cập vào địa chỉ http://<IP-Server>:8000.

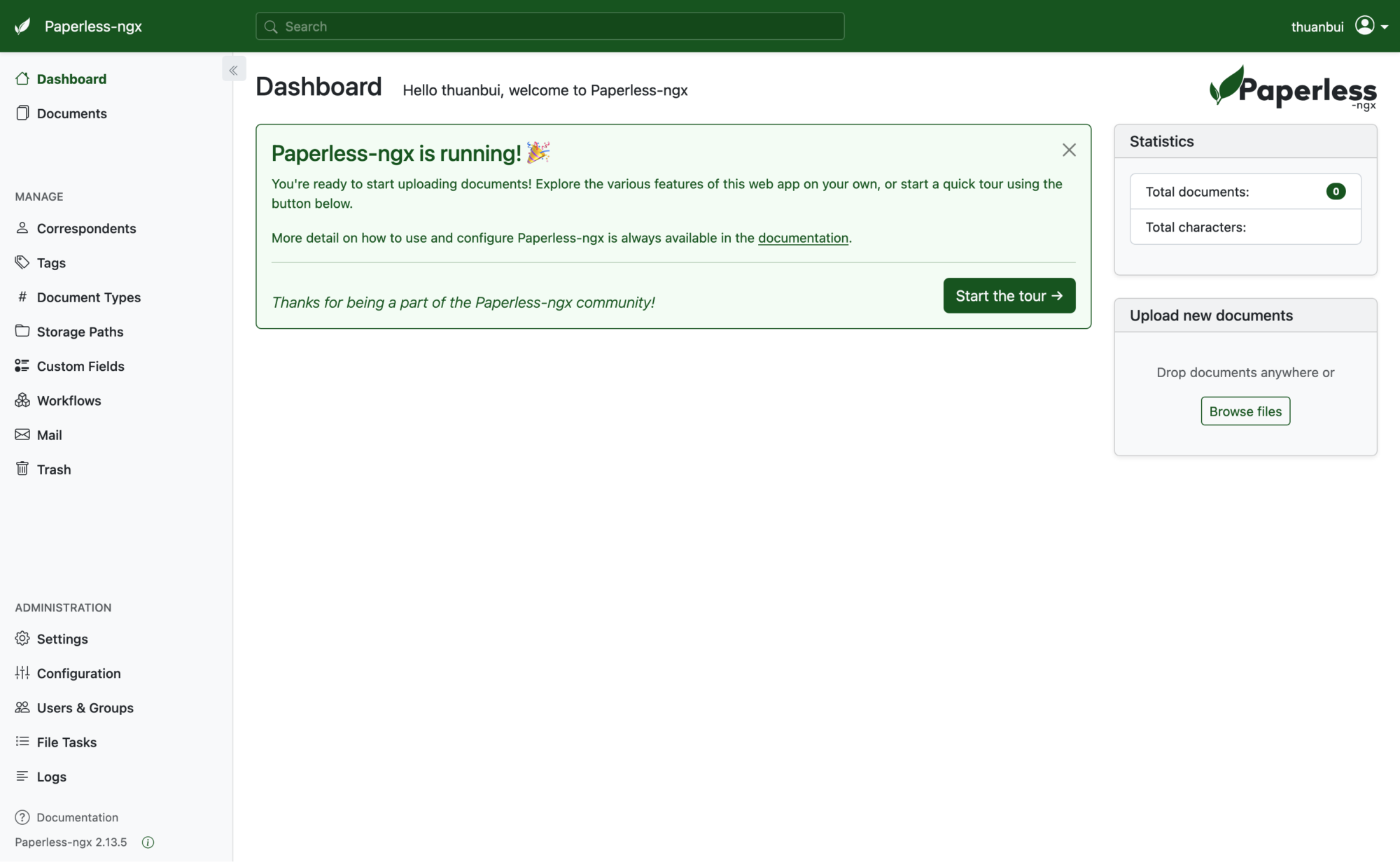
Đăng nhập bằng tài khoản và mật khẩu bạn đã tạo ở bước tạo superuser trước đó. Sau khi đang nhập thành công, giao diện Dashboad của Paperless-ngx sẽ hiện ra tương tự như dưới đây.

III. Tạo nhóm quản lý tài liệu
Bạn có thể upload tài liệu ngay lập tức lên Paperless-ngx bằng cách nhấn vào nút Browse files ở trang Dashboard, hoặc kéo thả file vào ô Upload new documents.
Để giúp bạn quản lý tài liệu hiệu quả hơn, Paperless-ngx có sẵn các tính năng phân loại để giúp bạn phân nhóm tài liệu:
- Correspondents: phân loại theo công ty, cá nhân, ví dụ: Công ty ABC, Thuận Bùi,…
- Tags: phân loại theo từ khóa, ví dụ: VPS, Hosting,…
- Document Types: phân loại theo nhóm tài liệu, ví dụ: hóa đơn VAT, đơn đặt hàng,…
Paperless-ngx có sẵn thuật toán tự động cập nhật thông tin dựa trên nội dung của tài liệu tải lên. Bạn chỉ cần cấu hình sẵn thông tin, sau đó các tài liệu sẽ được sắp xếp vào các mục tương ứng mà không cần phải thao tác thủ công.
Dưới đây là hướng dẫn nhanh các sử dụng các mục phân loại này
1. Correspondents
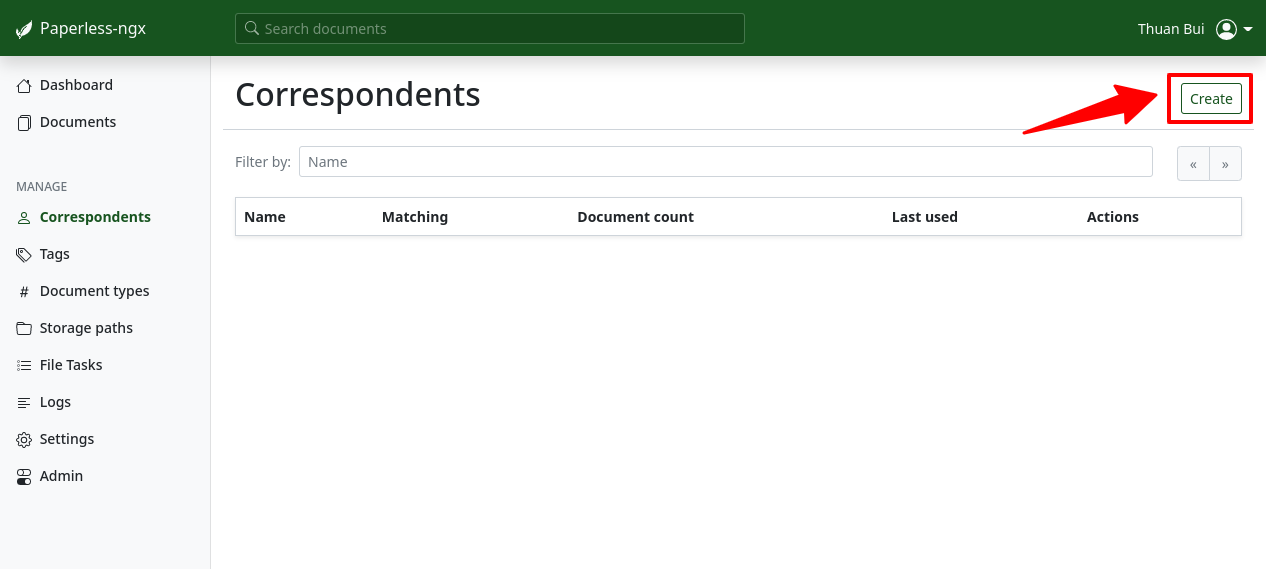
Bấm vào mục Correspondents ở cột bên trái, bấm tiếp vào Create để tạo mới.

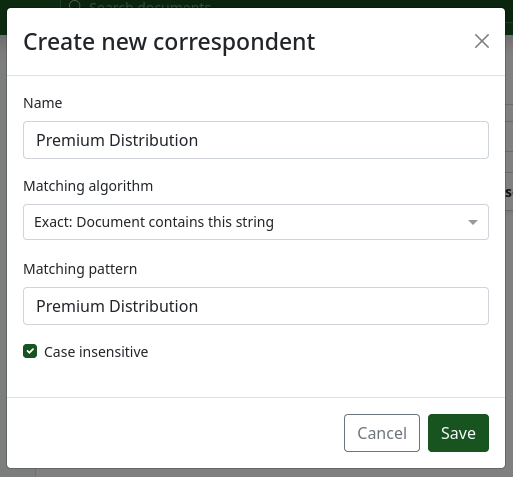
- Name: nhập tên, ví dụ Premium Distribution
- Matching algorithm: chọn
Exact: Document contains this string, nghĩa là tự động thêm tài liệu vào nhóm Premium Distribution nếu trong nội dung có chứa đoạn văn bên dưới. - Matching pattern: nhập vào đoạn nội dung dùng để xác định tài liệu thuộc nhóm này.
Bấm Save để lưu lại.

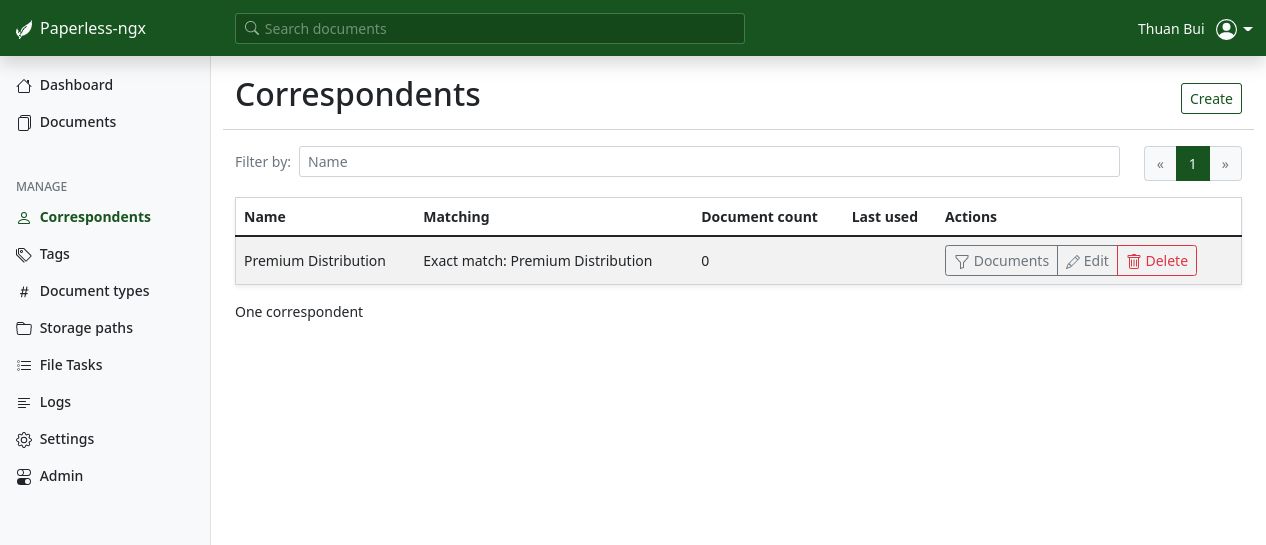
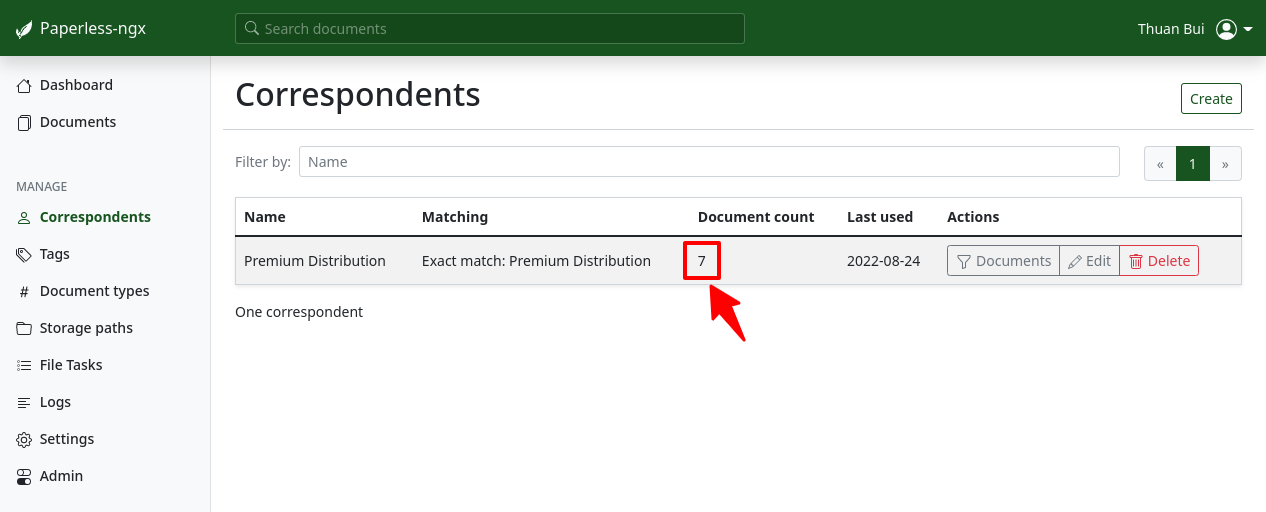
Mục Corresspondents giờ đã hiện ra thêm mục Premium Distribution.

document_retagger [-h] [-c] [-T] [-t] [-i] [--use-first] [-f]
optional arguments:
-c, --correspondent
-T, --tags
-t, --document_type
-i, --inbox-only
--use-first
-f, --overwriteCode language: CSS (css)2. Tags
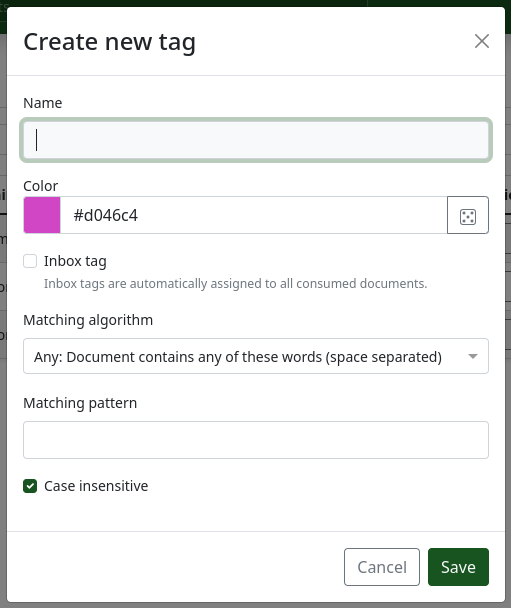
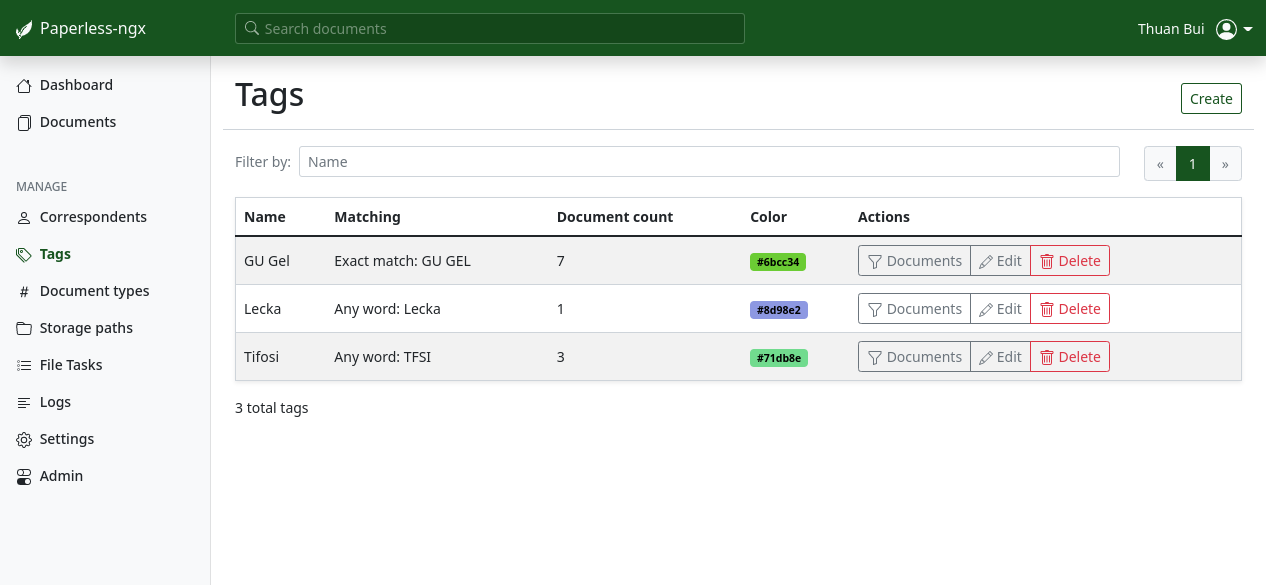
Thao tac tương tự mục Correspondents ở trên: chọn mục Tags, bấm vào Create để tạo mới.

Danh sách tags sau khi tạo

3. Document Types
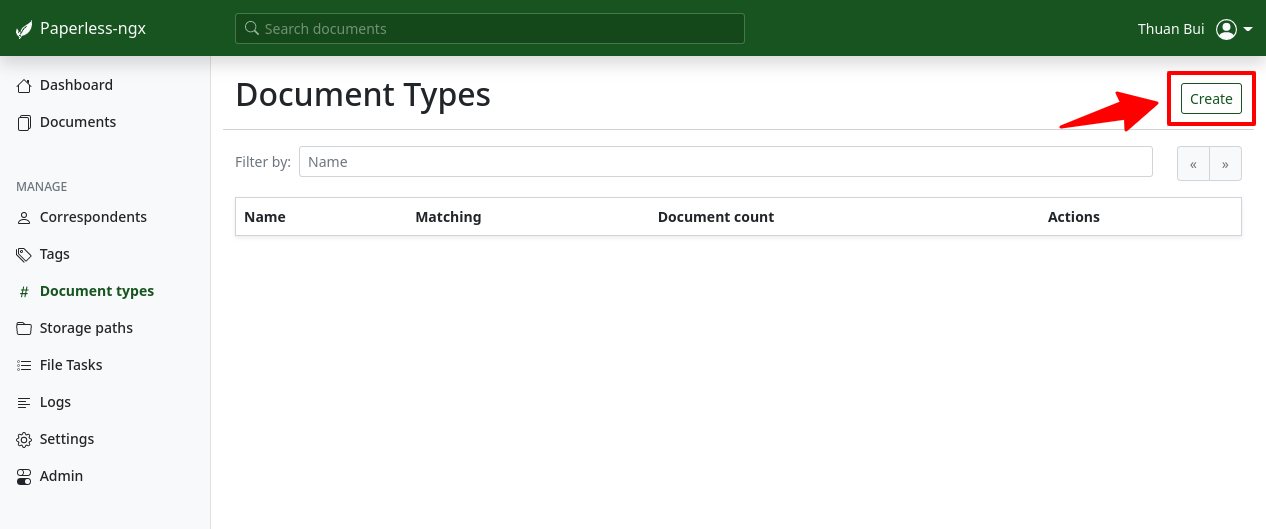
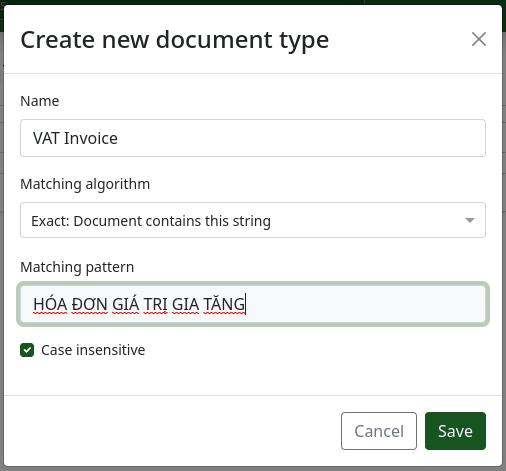
Chọn mục Document Types bên trái, bấm Create để tạo mới

Nhập vào tên loại tài liệu và cách bạn muốn Paperless-ngx phân loại tự động tài liệu vào nhóm này.

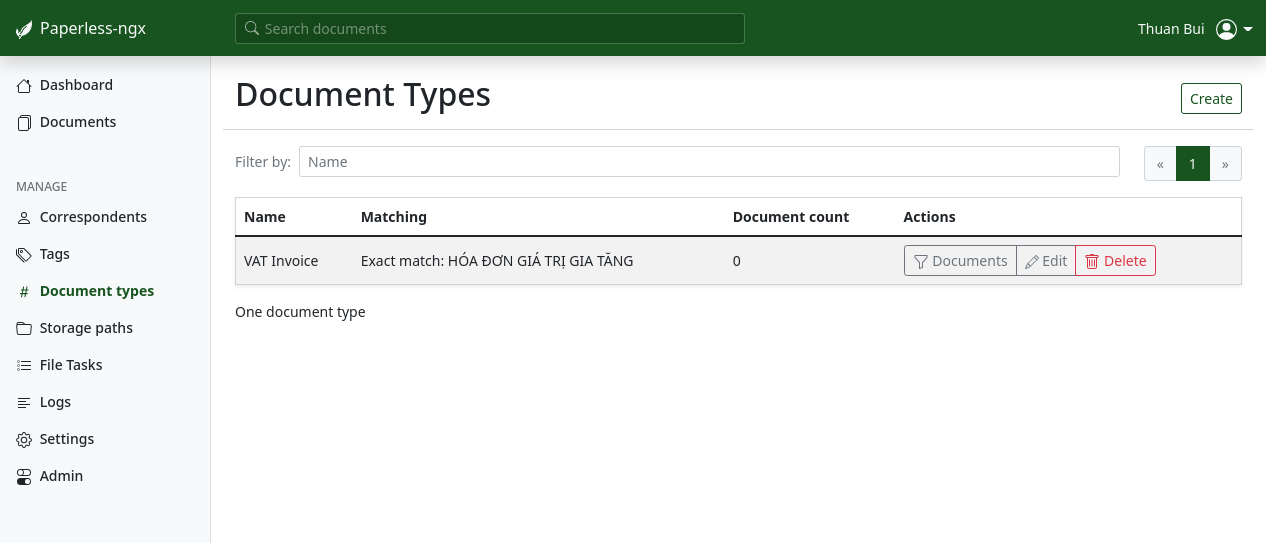
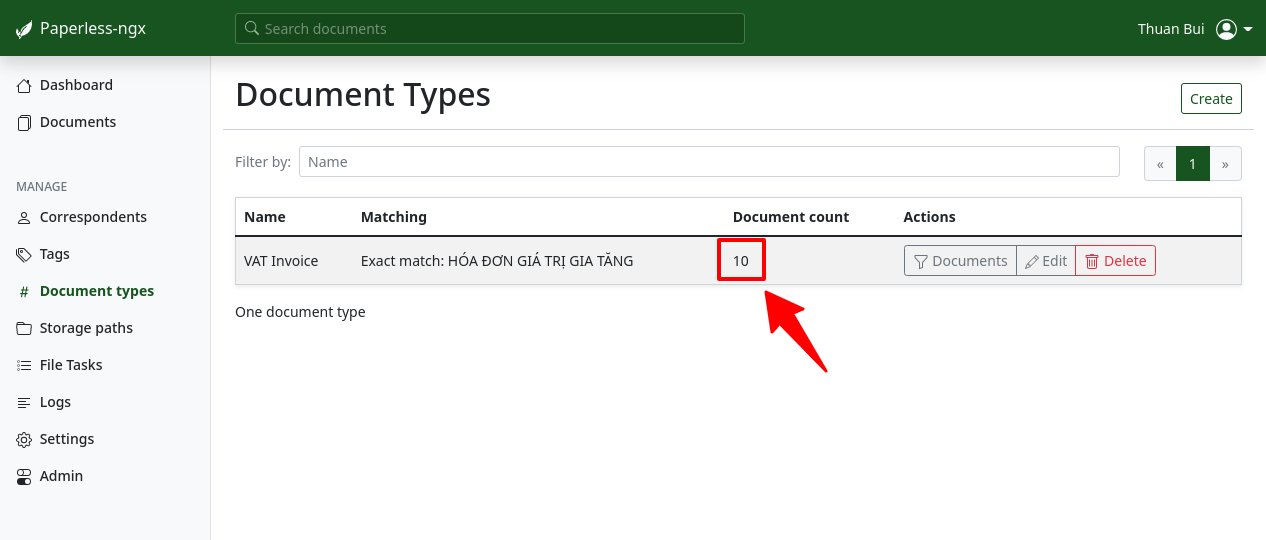
Danh sách Document Types sau khi tạo.

IV. Phân loại tài liệu
Sau khi đã tạo các nhóm Correspondents, Tags và Document Types, các tài liệu tải lên kế tiếp sẽ tự động được phân loại vào các nhóm tương ứng, dựa trên mục Matching Algortithm của từng nhóm.
Đối với các tài liệu đã tải lên trước khi tạo nhóm, chúng ta cần phải sử dụng dòng lệnh, chạy lệnh document_tagger để cập nhật lại thông tin. Hướng dẫn chi tiết ở đây: https://paperless-ngx.readthedocs.io/en/latest/administration.html?highlight=document_retagger#document-retagger
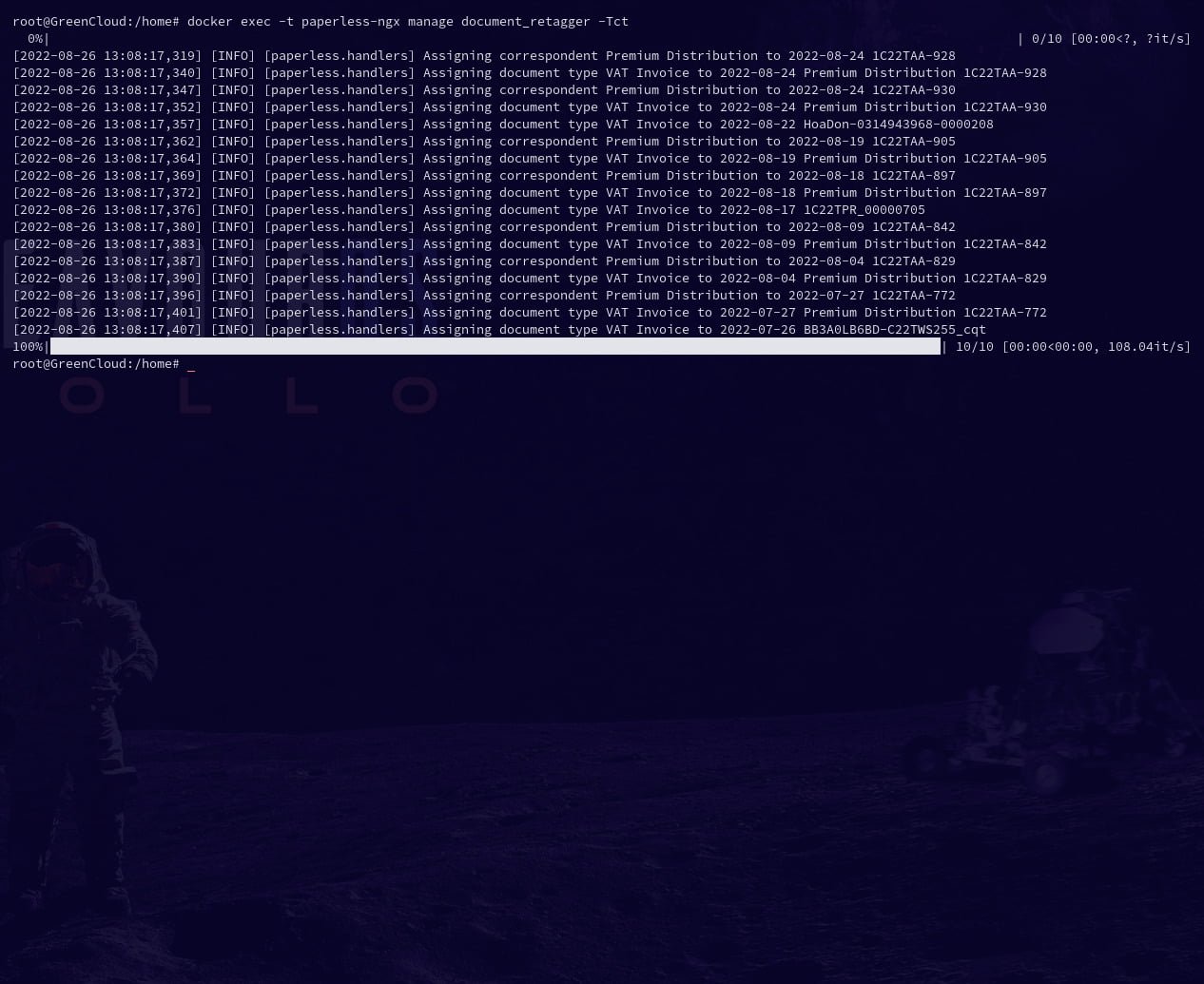
SSH vào máy chủ, và sử dụng lệnh sau để cập nhật thông tin nhóm cho tài liệu
docker exec -t paperless-ngx manage document_retagger -TctCode language: Bash (bash)Thời gian xử lý tuỳ thuộc vào số tài liệu hiện có và số nhóm được thiết lập trên Paperless-ngx.

Sau khi chạy xong, quay lại trình duyệt, mình đã thấy mục VAT Invoice của Document Types đã được cập nhật có 10 tài liệu.

Mục Correspondents cũng đã được cập nhật có 7 tài liệu liên quan đến Premium Distribution.

V. Tạo trang xem nhanh (view)
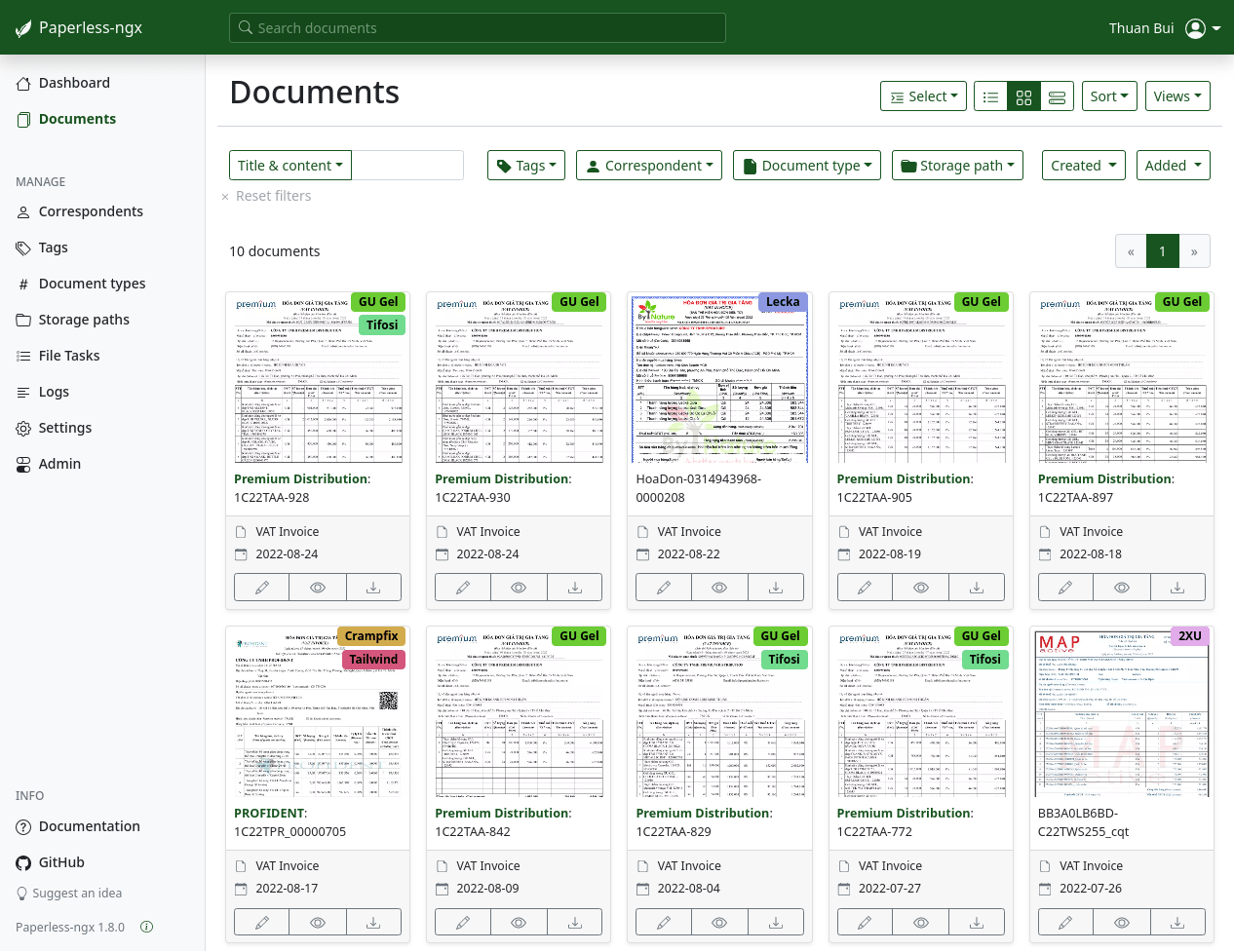
Sau khi thực hiện Retagger, khi truy cập vào mục Documents, mình sẽ thấy toàn bộ danh sách tài liệu đã tải lên. Mỗi tài liệu sẽ có tags theo mừng đánh dấu ở góc phải.

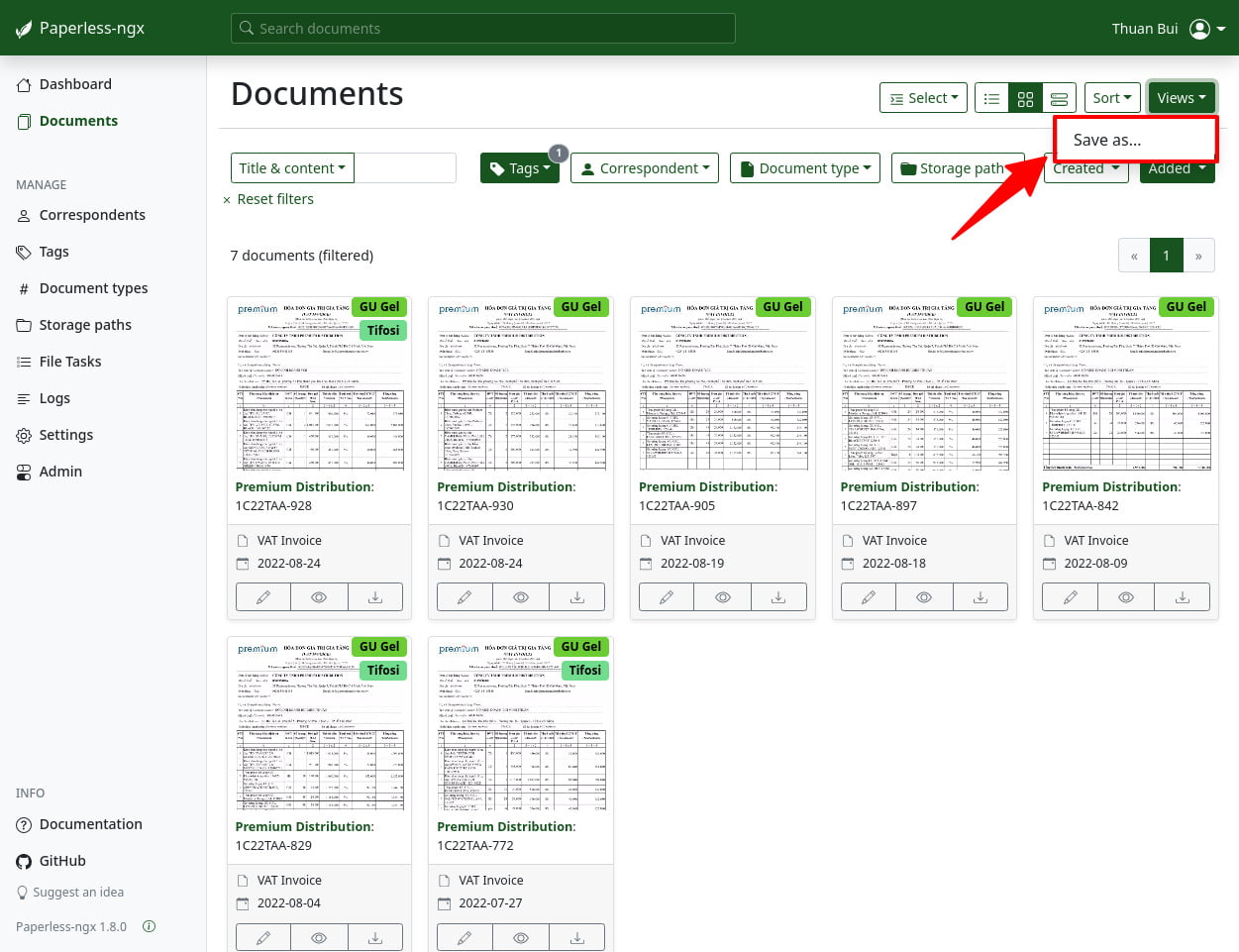
Để xem các tài liệu có gắn thẻ GU Gel, bấm chọn vào mục Tags, chọn GU Gel. Để nhanh chóng xem các tài liệu có thẻ GU Gel, mình sẽ tạo một trang xem nhanh (Views) bằng cách bấm vào mục Views ở bên phải, chọn Save as…

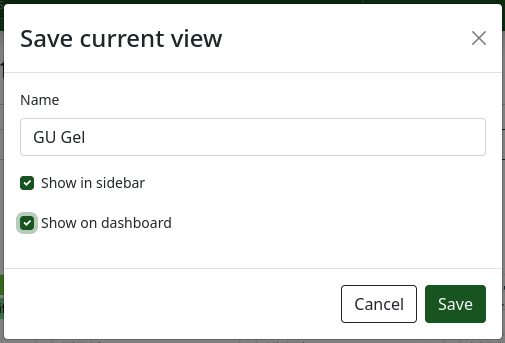
Nhập vào nội dung: GU Gel và bấm Save

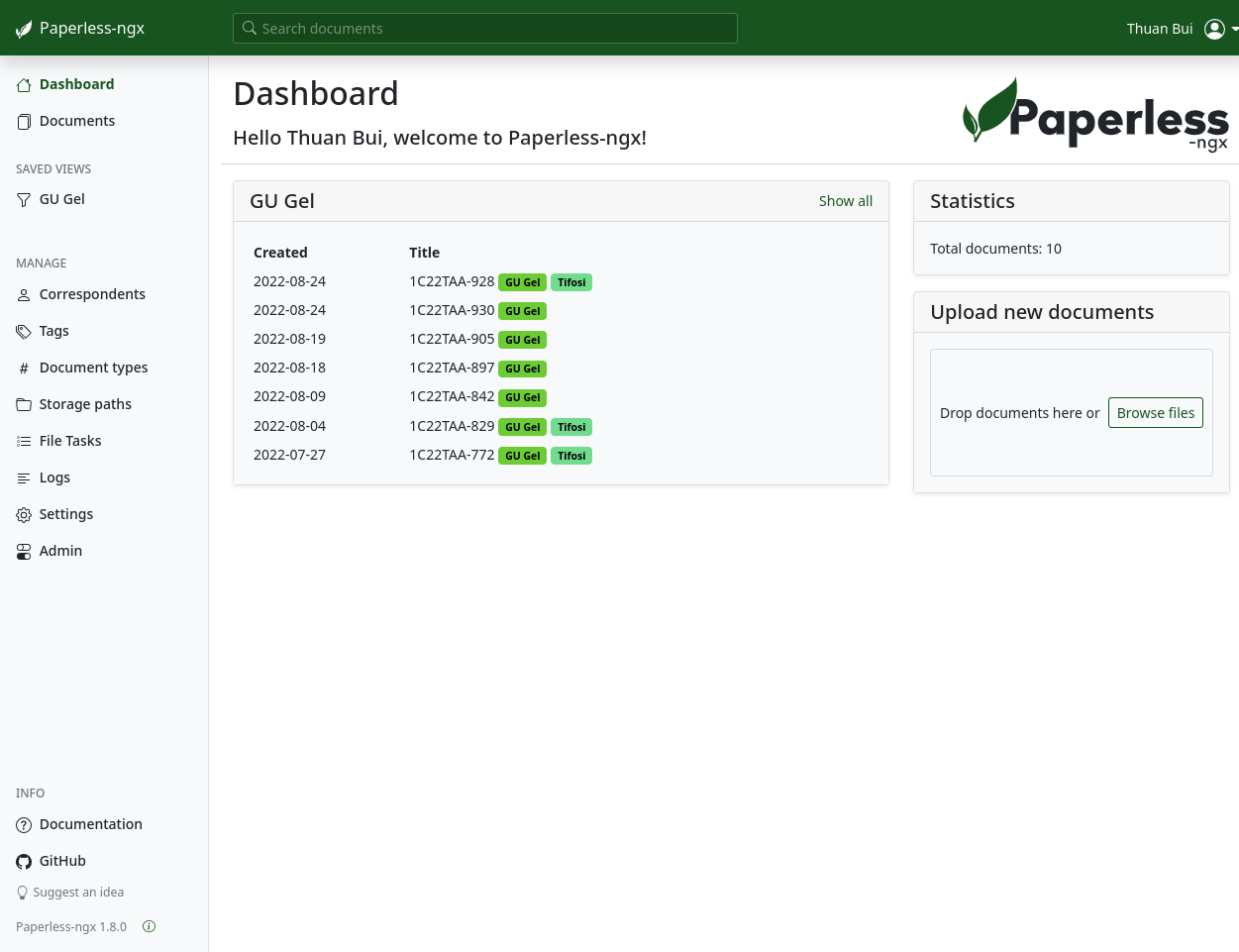
Trên Dashboard giờ sẽ hiện ra 1 nhóm tài liệu GU Gel. Đồng thời ở bên trái cũng có thêm mục Gu Gel. Mình có thể bấm vào đó để xem nhanh nhóm tài liệu có gắn thẻ GU Gel.

VI. Tạo Reverse Proxy cho Paperless-ngx
Để truy cập Paperless-ngx bằng tên miền kèm theo chứng chỉ SSL, cần phải chỉnh sửa lại file compose.env như sau
###############################################################################
# Paperless-ngx settings #
###############################################################################
# See http://docs.paperless-ngx.com/configuration/ for all available options.
# The UID and GID of the user used to run paperless in the container. Set this
# to your UID and GID on the host so that you have write access to the
# consumption directory.
#USERMAP_UID=1000
#USERMAP_GID=1000
# See the documentation linked above for all options. A few commonly adjusted settings
# are provided below.
# This is required if you will be exposing Paperless-ngx on a public domain
# (if doing so please consider security measures such as reverse proxy)
PAPERLESS_URL=https://paperless.thuanbui.me
# Adjust this key if you plan to make paperless available publicly. It should
# be a very long sequence of random characters. You don't need to remember it.
#PAPERLESS_SECRET_KEY=change-me
# Use this variable to set a timezone for the Paperless Docker containers. Defaults to UTC.
#PAPERLESS_TIME_ZONE=America/Los_Angeles
# The default language to use for OCR. Set this to the language most of your
# documents are written in.
#PAPERLESS_OCR_LANGUAGE=eng
# Additional languages to install for text recognition, separated by a whitespace.
# Note that this is different from PAPERLESS_OCR_LANGUAGE (default=eng), which defines
# the language used for OCR.
# The container installs English, German, Italian, Spanish and French by default.
# See https://packages.debian.org/search?keywords=tesseract-ocr-&searchon=names&suite=buster
# for available languages.
#PAPERLESS_OCR_LANGUAGES=tur ces
Code language: PHP (php)- Dòng 18: cần phải bỏ dấu
#và nhập vào tên miền bạn sử dụng để truy cập Paperless-ngx
Tiếp theo kích hoạt lại để cập nhật thông số cho Container
docker-compose up -dNếu thiếu dòng PAPERLESS_URL thì khi truy cập bằng tên miền sẽ bị báo lỗi Forbidden (403). CSRF verification failed. Request aborted.
Tiếp theo, sử dụng Nginx Proxy Manager để tạo Reverse Proxy, hoặc bạn có thể dùng Caddy hay bất kỳ công cụ Reverse Proxy nào khác.
Bài viết giới thiệu và hướng dẫn Paperless-ngx đến đây là hết. Chúc bạn cài đặt và sử dụng thành thạo.
Nếu cần hỗ trợ cài đặt Paperless-ngx lên máy chủ riêng, tham khảo dịch vụ của mình bên dưới nhé!