Sau nhiều tuần án binh bất động lo học tiếng Nhật, hôm nay mình trở lại với bài viết mới về Self-Hosting: giới thiệu cách cài đặt và sử dụng Wiki.js – ứng dụng tạo trang wiki để tổng hợp thông tin.

Mình sử dụng Wiki.js để tổng hợp lại các ứng dụng, trang web hữu ích dành cho việc học tiếng Nhật. Mỗi khi cần tìm thông tin có thể mở ra xem cho nhanh.
Mục Lục
1. Cài đặt Wiki.js
Cách cài đặt Wiki.js cho từng hệ điều hành có thể tham khảo ở đây: https://docs.requarks.io/install
Mình chọn cài đặt bằng Docker cho đơn giản, gọn lẹ.
Tạo thư mục wikijs và tạo file docker-compose.yml
mkdir ~/wikijs
cd ~/wikijs
nano docker-compose.ymlCode language: Bash (bash)Nhập vào nội dung sau
version: "2.1"
services:
wikijs:
image: lscr.io/linuxserver/wikijs:latest
container_name: wikijs
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Ho_Chi_Minh
volumes:
- ./config:/config
- ./data:/data
ports:
- 3000:3000
restart: unless-stoppedCode language: YAML (yaml)Kích hoạt bằng lệnh docker-compose up -d (hoặc docker compose up -d nếu bạn đang dùng Docker bản mới nhất)
Mở trình duyệt truy cập vào địa chỉ http://<IP-của-Server>:3000 để cấu hình Wiki.js
2. Tạo tài khoản admin
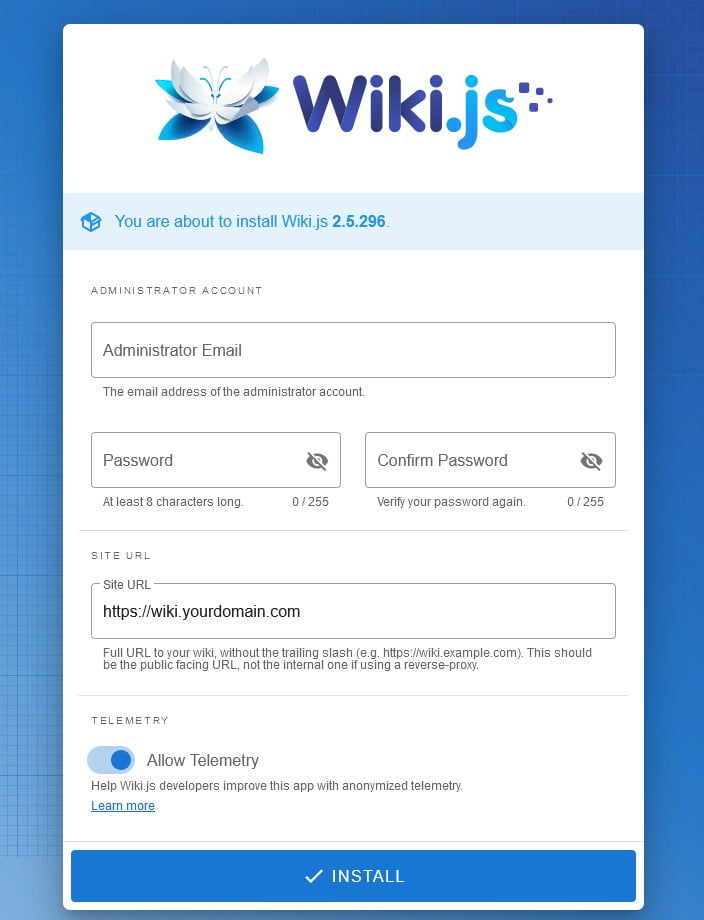
Ở lần truy cập đầu tiên, wiki.js sẽ yêu cầu thiết lập tài khoản admin. Điền thông tin vào các mục tương ứng và bấm Install.

Hệ thống sẽ xử lý trong khoảng 1 phút. Sau đó sẽ chuyển qua 1 trang mới, yêu cầu đăng nhập. Sử dụng email và mật khẩu đã dùng ở bước trước đó để đăng nhập vào wiki.js.
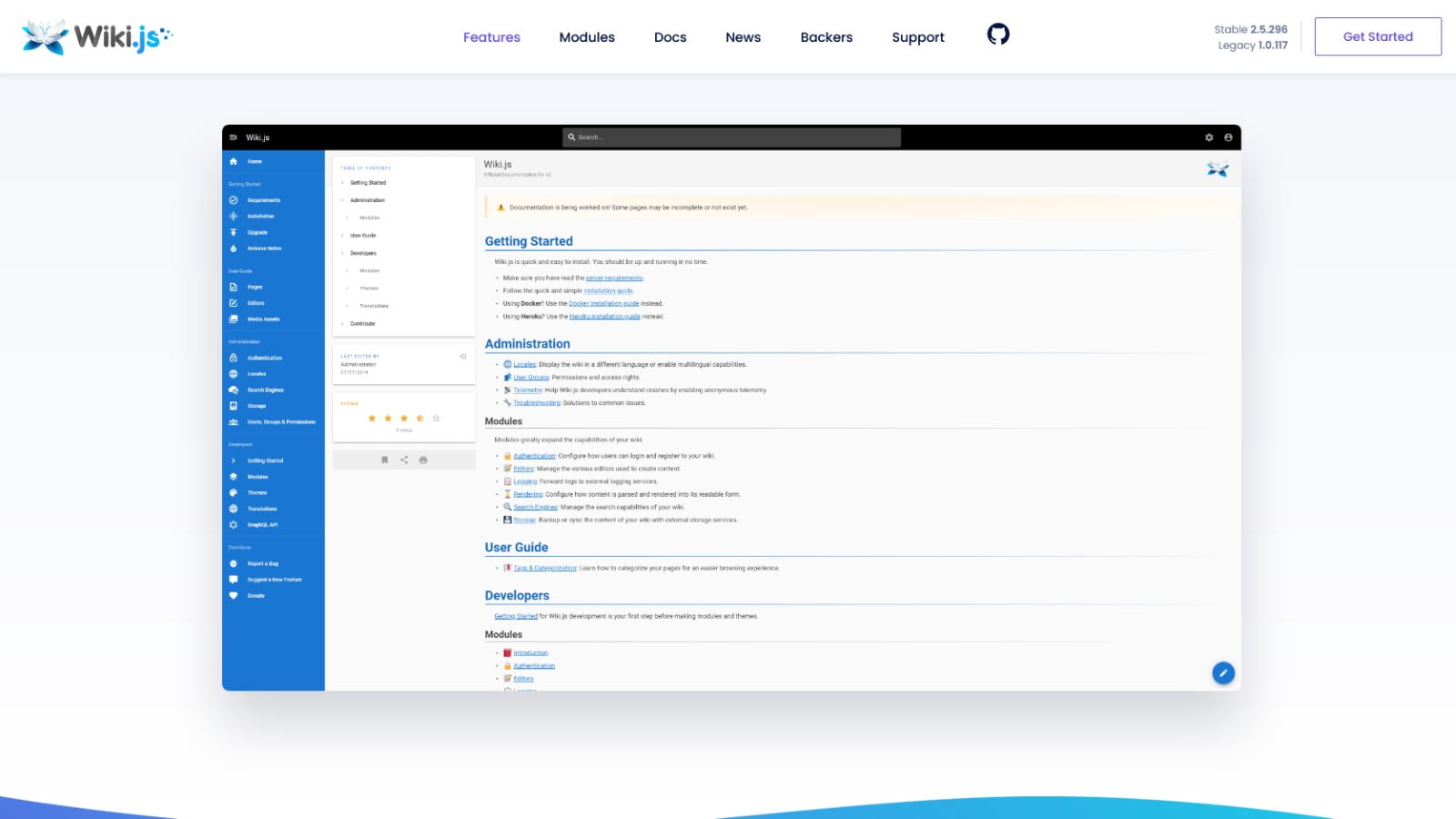
Giao diện sau khi đăng nhập sẽ hiện ra như dưới đây.

3. Tạo trang mới
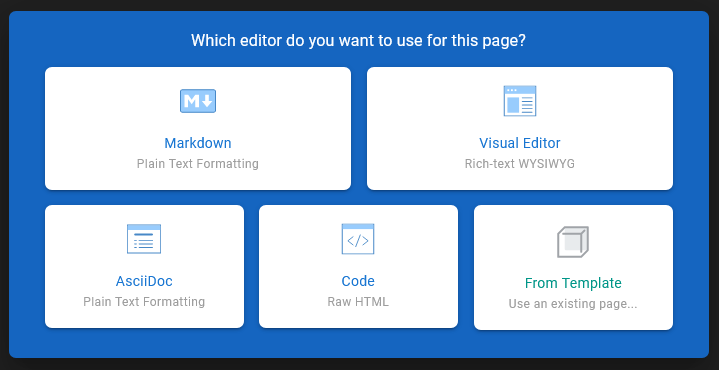
Bấm vào nút Create Home Page để tạo trang mới. Bạn có thể chọn nhiều loại định dạng cho trang: Markdown, Visual Editor, AsciiDoc, Code,…
Mình chọn tạo page bằng Markdown để viết cho nhanh.

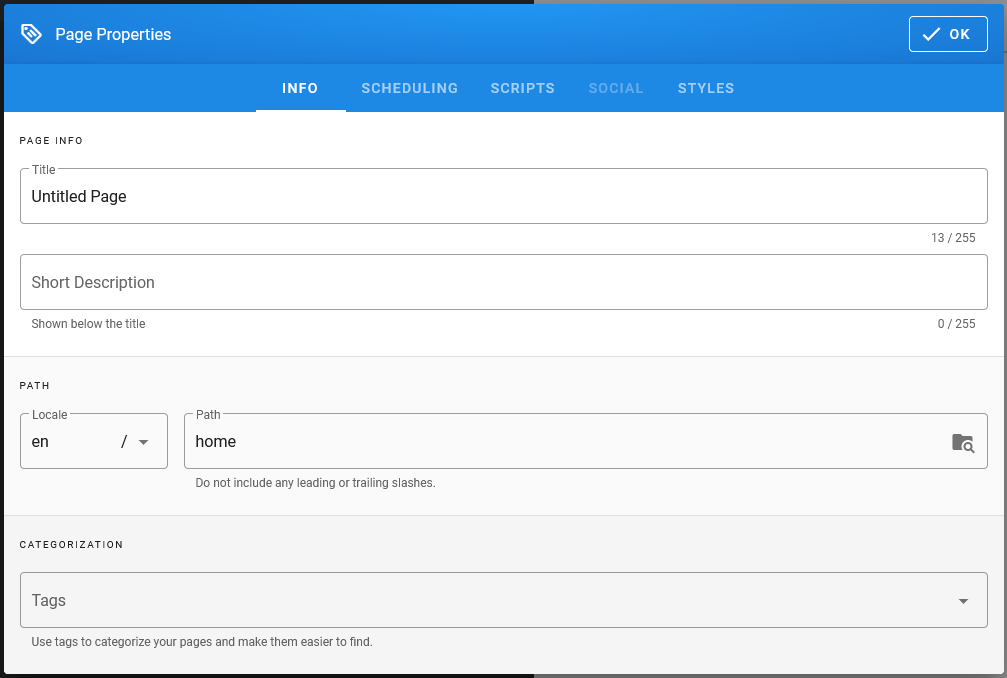
Nhập vào tiêu đề và chú thích cho trang. Có thể chỉnh thêm các mục khác nếu muốn. Sau đó bấm OK.

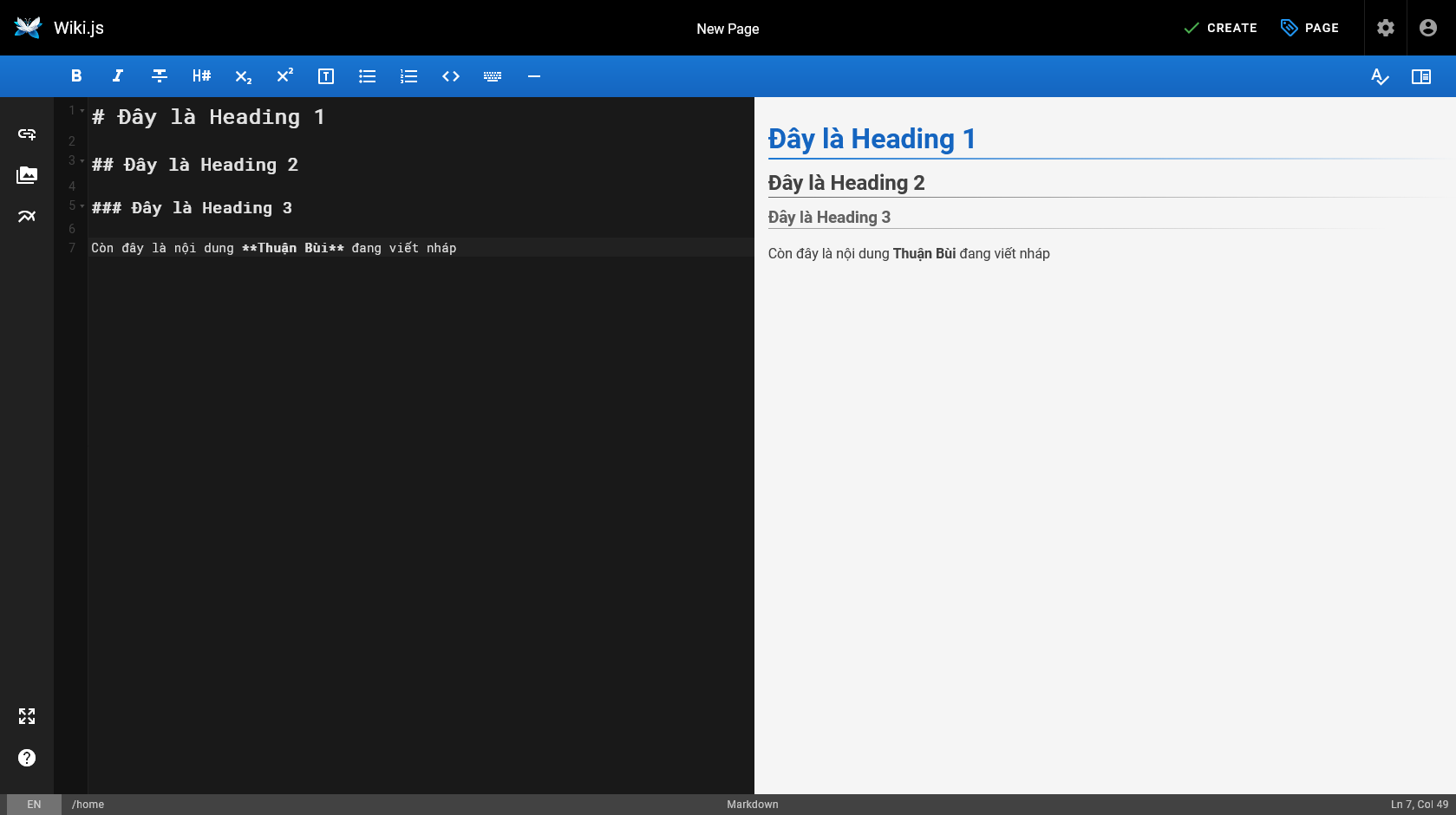
Tiếp theo, nhập vào nội dung cho trang. Sau khi hoàn tất, bấm Create để tạo.

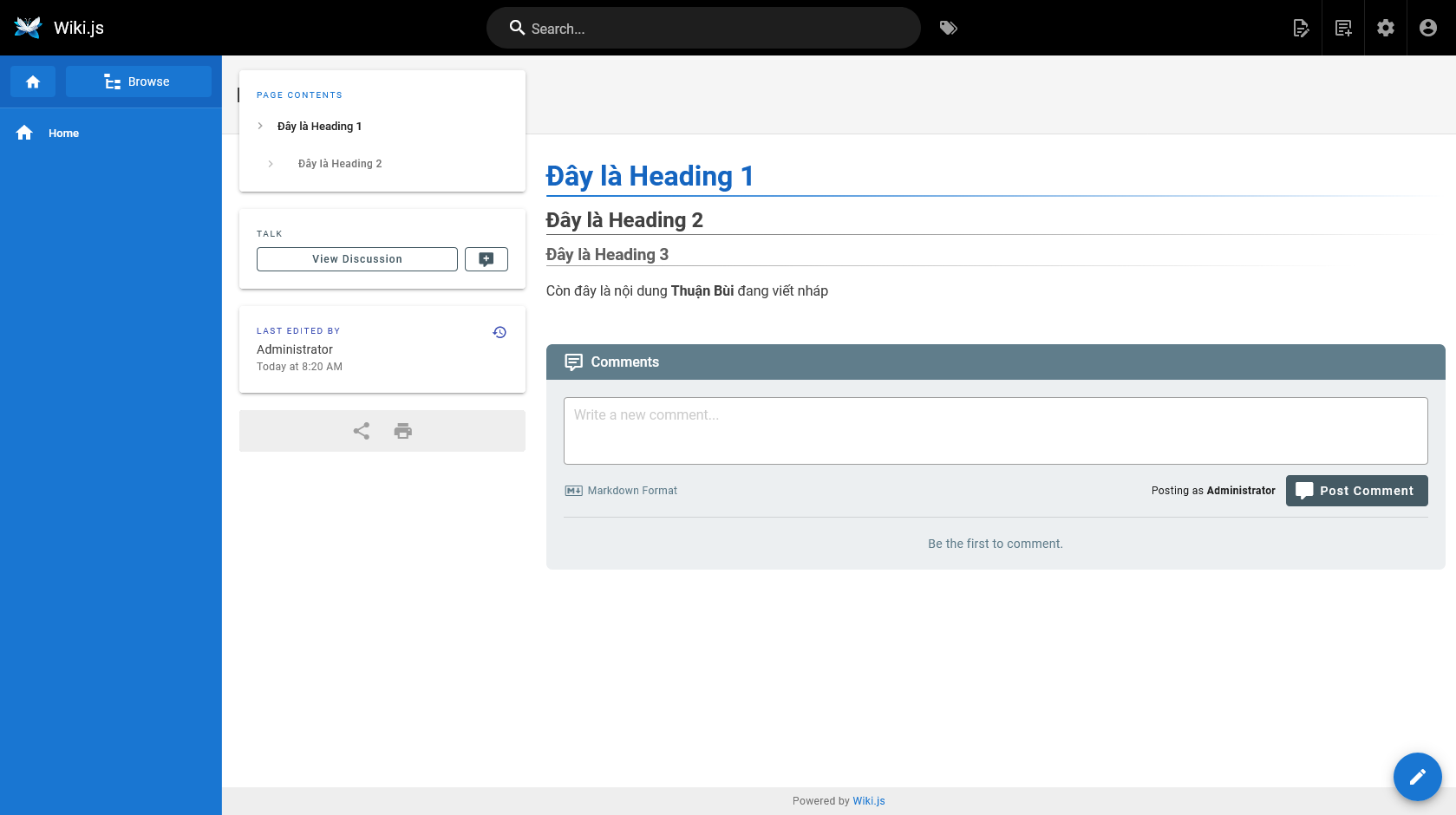
Chờ vài giây xử lý, hệ thống sẽ tự động hiện ra trang vừa mới tạo. Đây cũng là trang chủ khi truy cập từ ngoài vào.

Để chính sửa trang, bấm vào biểu tượng edit ở góc trên bên trái, và chon Edit. Để thêm trang mới, bấm vào biểu tượng + ở kế bên.
4. Tạo Reverse Proxy
Bạn có thể tạo Reverse Proxy để truy cập wiki.js thông qua tên miền bằng cách sử dụng Nginx Proxy Manager hoặc Cloudflare Tunnel.
Wiki.js còn nhiều tính năng cao cấp khác như Mail, API, Search Engine,… có thể được cấu hình trong phần Administrator Area. Bạn nào có nhu cầu có thể mò thêm.
Mọi người có thể xem demo wiki.js của mình ở đây: https://wiki.thuanbui.me
Chúc bạn cài đặt thành công!