Website Lành Kitchen được mình làm cho vợ hồi 2019 nhằm quảng bá Bếp Lành với thực đơn món ăn thuần chay của vợ. Web được xây dựng bằng WordPress, sử dụng theme Astra Pro + Elementor Pro + WooCommerce
Mới đây, mình mới phát hiện ra web tuy load rất nhanh (VPS đặt tại HongKong) nhưng thông số Core Web Vitals lại quá, ảnh hưởng đến ranking SEO. Do đó mình đã dành thời gian để tối ưu hoá lại website Lành Kitchen, giúp cải thiện tốc độ và điểm số Core Web Vitals.
Bài viết này sẽ dành để chia sẻ lại quá trình tối ưu website Lành Kitchen.
Core Web Vitals là gì?
Web Vitals tập hợp 7 chỉ số thiết yếu của website bao gồm các khía cạnh liên quan đến trải nghiệm người dùng trên trang, được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO.
Trong đó, 03 tiêu chí mà Google xem là quan trọng cốt lõi (Core Web Vitals) ảnh hưởng nhiều nhất đến trải nghiệm người dùng trên trang web là:
- Loading – Largest Contentful Paint (LCP): Tốc độ tải trang
- Interactivity- First Input Delay (FID): Khả năng tương tác
- Visual stability – Cumulative Layout Shift (CLS): Tính ổn định của trang web.
Mục Lục
I. Trước khi tối ưu
Trước tiên, kiểm tra tình hình hiện tại website để có cơ sở đối chiếu sau khi thực hiện tối ưu hoá.
1. Thông tin VPS
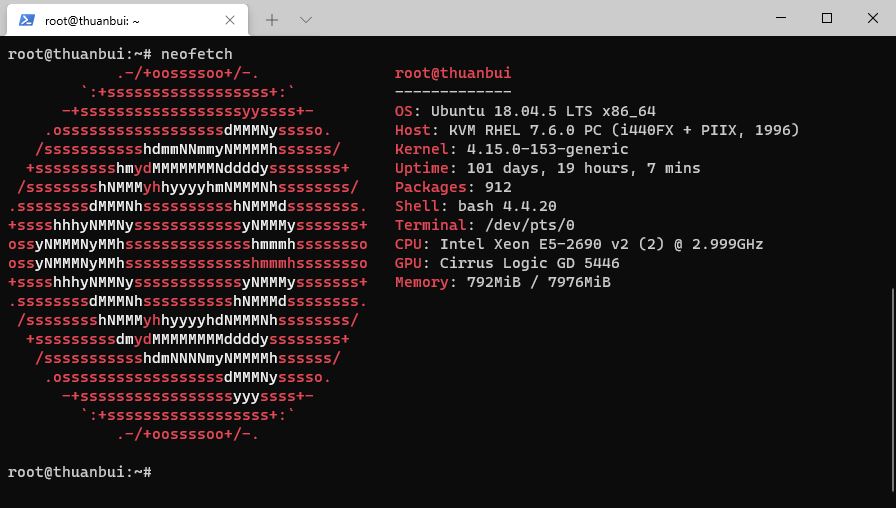
Website đang được cài đặt trên VPS của HostHatch, đặt tại Hong Kong. Cấu hình 2 vCPU, 8GB RAM, NVMe SSD.

Chi tiết bench YABS như sau
# ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## #
# Yet-Another-Bench-Script #
# v2021-12-03 #
# <https://github.com/masonr/yet-another-bench-script> #
# ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## #
Tue Dec 28 05:38:31 GMT 2021
Basic System Information:
---------------------------------
Processor : Intel(R) Xeon(R) CPU E5-2690 v2 @ 3.00GHz
CPU cores : 2 @ 2999.994 MHz
AES-NI : ✔ Enabled
VM-x/AMD-V : ❌ Disabled
RAM : 7.8 GiB
Swap : 3.0 GiB
Disk : 39.8 GiB
fio Disk Speed Tests (Mixed R/W 50/50):
---------------------------------
Block Size | 4k (IOPS) | 64k (IOPS)
------ | --- ---- | ---- ----
Read | 116.18 MB/s (29.0k) | 1.35 GB/s (21.1k)
Write | 116.49 MB/s (29.1k) | 1.36 GB/s (21.3k)
Total | 232.68 MB/s (58.1k) | 2.72 GB/s (42.5k)
| |
Block Size | 512k (IOPS) | 1m (IOPS)
------ | --- ---- | ---- ----
Read | 1.94 GB/s (3.7k) | 1.98 GB/s (1.9k)
Write | 2.04 GB/s (3.9k) | 2.11 GB/s (2.0k)
Total | 3.99 GB/s (7.7k) | 4.10 GB/s (4.0k)
iperf3 Network Speed Tests (IPv4):
---------------------------------
Provider | Location (Link) | Send Speed | Recv Speed
| | |
Clouvider | London, UK (10G) | 211 Mbits/sec | 134 Mbits/sec
Online.net | Paris, FR (10G) | 366 Mbits/sec | 376 Mbits/sec
WorldStream | The Netherlands (10G) | busy | 301 Mbits/sec
WebHorizon | Singapore (1G) | 282 Mbits/sec | 348 Mbits/sec
Clouvider | NYC, NY, US (10G) | 363 Mbits/sec | 242 Mbits/sec
Velocity Online | Tallahassee, FL, US (10G) | 183 Mbits/sec | 63.4 Mbits/sec
Clouvider | Los Angeles, CA, US (10G) | 609 Mbits/sec | 469 Mbits/sec
Iveloz Telecom | Sao Paulo, BR (2G) | 319 Mbits/sec | 189 Mbits/sec
Geekbench 5 Benchmark Test:
---------------------------------
Test | Value
|
Single Core | 513
Multi Core | 852
Full Test | <https://browser.geekbench.com/v5/cpu/11853062>Code language: YAML (yaml)2. Webserver, theme và plugins đang dùng
- Webserver: OpenLiteSpeed kết hợp cùng plugin LiteSpeed Cache.
- Theme: Astra
- Plugin: Danh sách 36 plugin đang được kích hoạt
+----------------------------------------------------------+--------+-----------+------------+
| name | status | update | version |
+----------------------------------------------------------+--------+-----------+------------+
| astra-addon | active | none | 3.6.3 |
| astra-theme-visual-hooks | active | none | 1.1.0 |
| block-specific-plugin-updates | active | none | 3.1 |
| woocommerce-jetpack | active | none | 5.4.9 |
| code-snippets | active | none | 2.14.3 |
| convertpro | active | none | 1.7.4 |
| convertpro-addon | active | none | 1.3.2 |
| devvn-woo-ghtk | active | available | 1.5.3 |
| disable-xml-rpc | active | none | 1.0.1 |
| elementor | active | none | 3.5.0 |
| elementor-pro | active | available | 3.2.2 |
| ewww-image-optimizer | active | none | 6.3.0 |
| de-updraftplus-backup-exclude-image-thumbnails | active | none | 1.0.2 |
| facebook-messenger-customer-chat | active | none | 2.2 |
| facebook-for-woocommerce | active | none | 2.6.7 |
| finale-woocommerce-sales-countdown-timer-discount-plugin | active | none | 2.18.0 |
| fluentform | active | none | 4.2.21 |
| litespeed-cache | active | none | 4.4.5 |
| mailchimp-for-woocommerce | active | none | 2.5.4 |
| worker | active | none | 4.9.10 |
| plugin-toggle | active | none | 1.3.1 |
| regenerate-thumbnails | active | none | 3.1.5 |
| safe-svg | active | none | 1.9.9 |
| sidebar-manager | active | none | 1.1.7 |
| translatepress-multilingual | active | none | 2.1.7 |
| ultimate-elementor | active | none | 1.35.2 |
| ultimate-addons-for-gutenberg | active | none | 1.25.2 |
| updraftplus | active | none | 2.16.66.25 |
| woocommerce | active | none | 6.0.0 |
| woocommerce-admin | active | none | 2.9.4 |
| iconic-woo-attribute-swatches-premium | active | none | 1.2.5 |
| wp-add-custom-css | active | none | 1.1.6 |
| goodbye-captcha | active | none | 3.1.43 |
| wp-mail-smtp | active | none | 3.2.1 |
| wp-rollback | active | none | 1.7.1 |
| wordpress-seo | active | none | 17.8 |
+----------------------------------------------------------+--------+-----------+------------+
Code language: Dockerfile (dockerfile)3. GT Metrix và Pagespeed
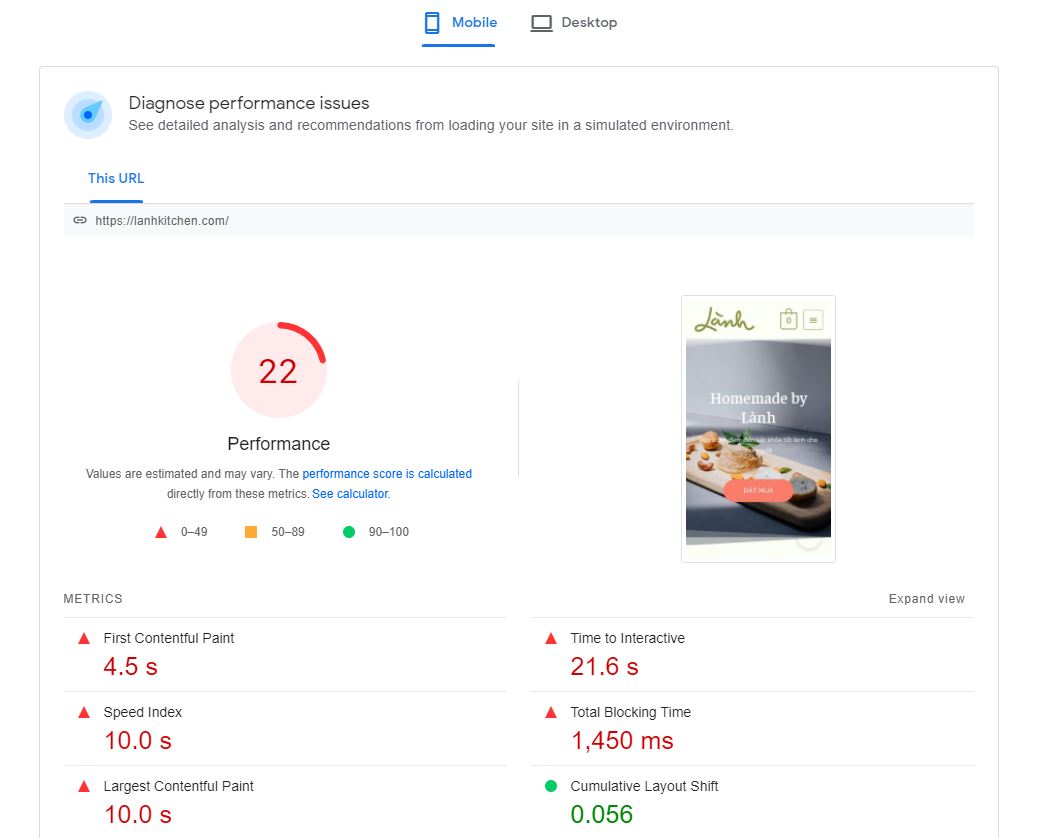
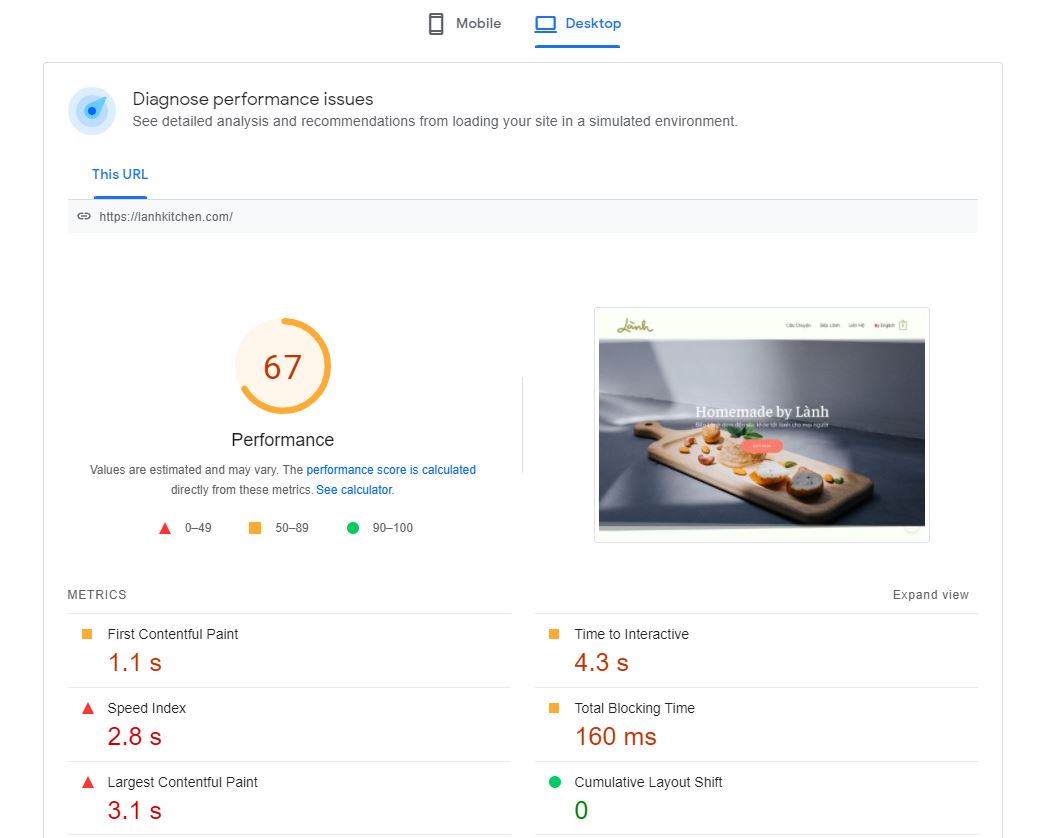
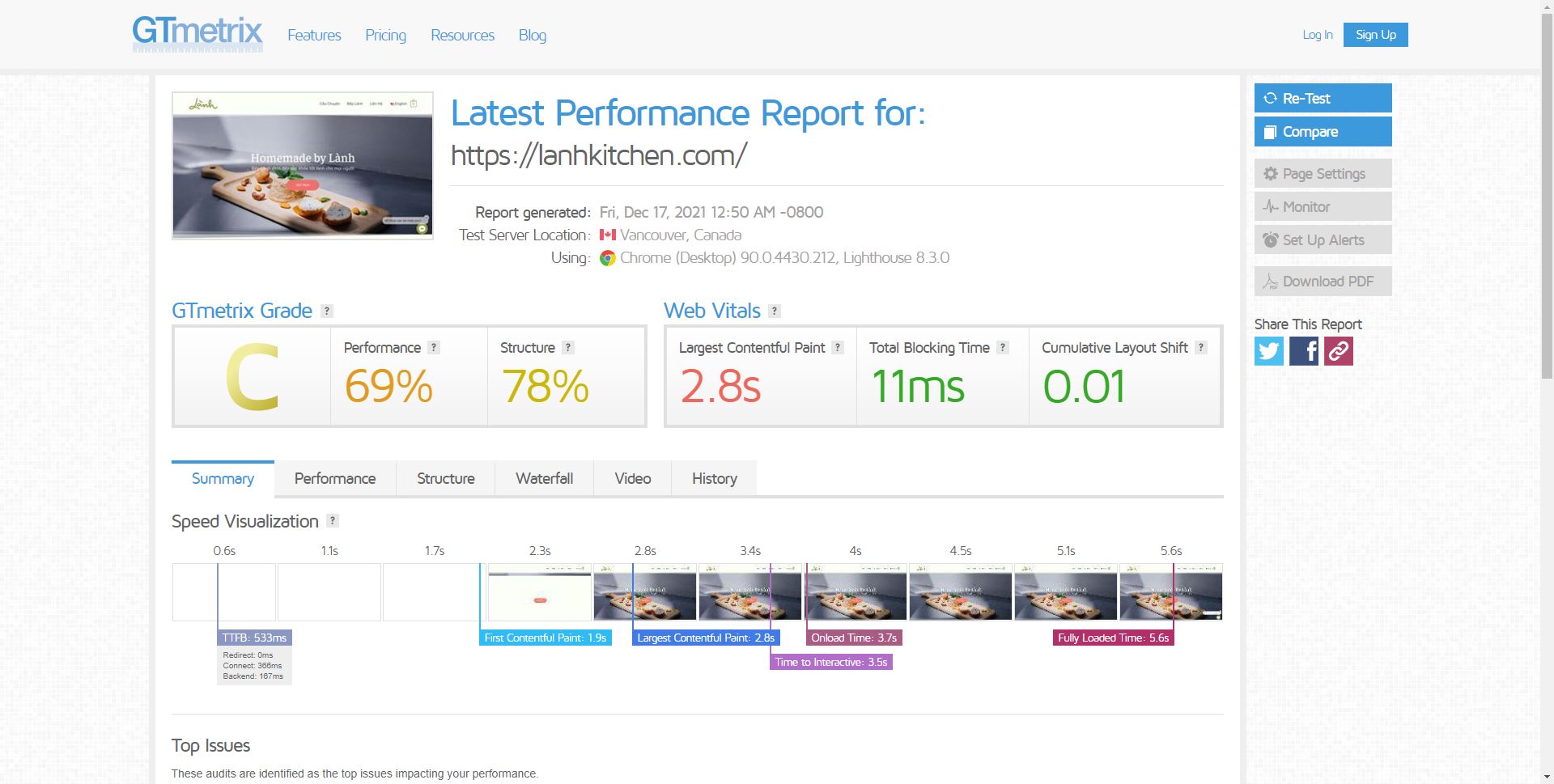
Mình thực hiện kiểm tra website bằng hai công cụ GT Metrix và Pagespeed.
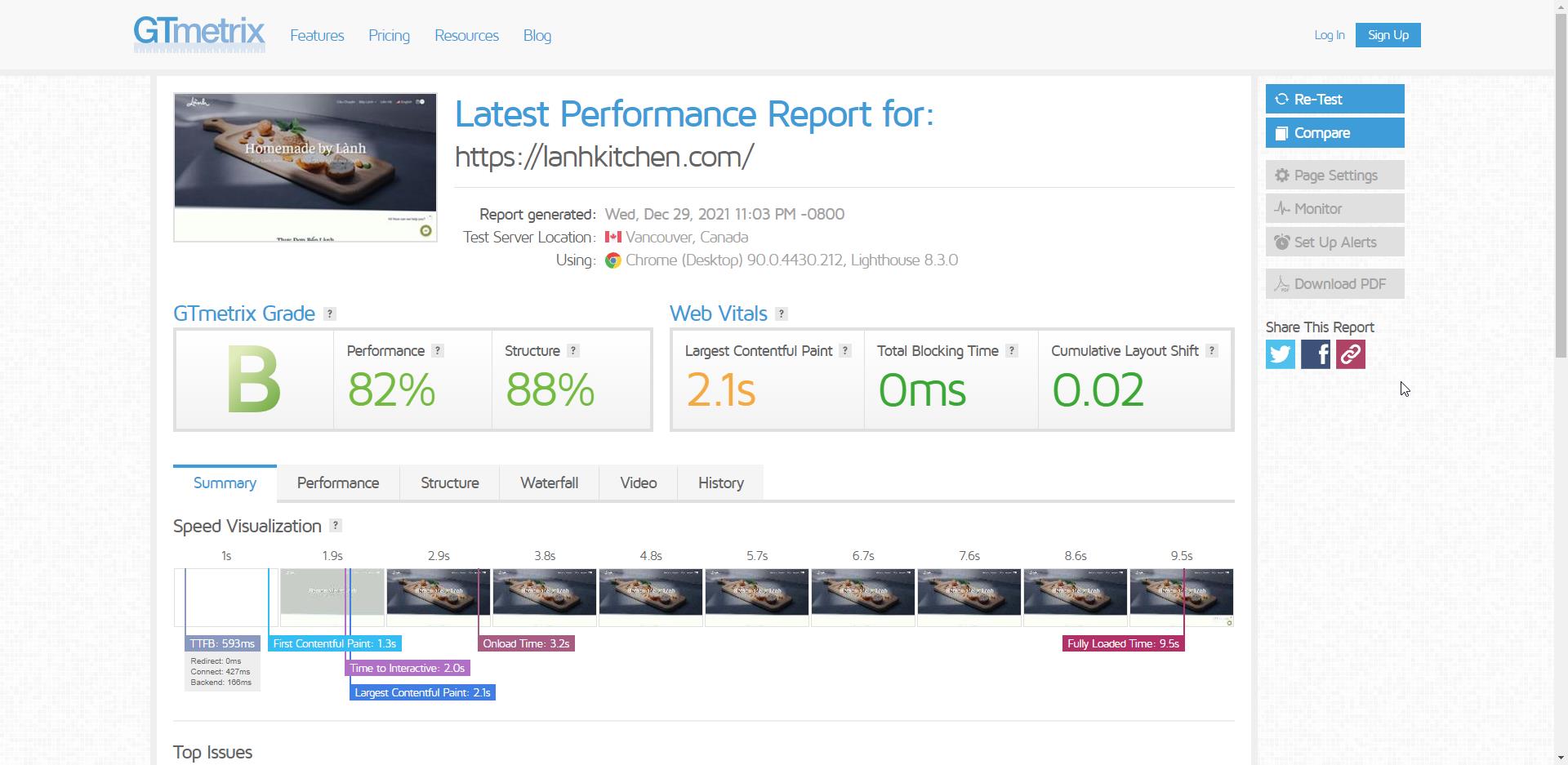
GT Metrix

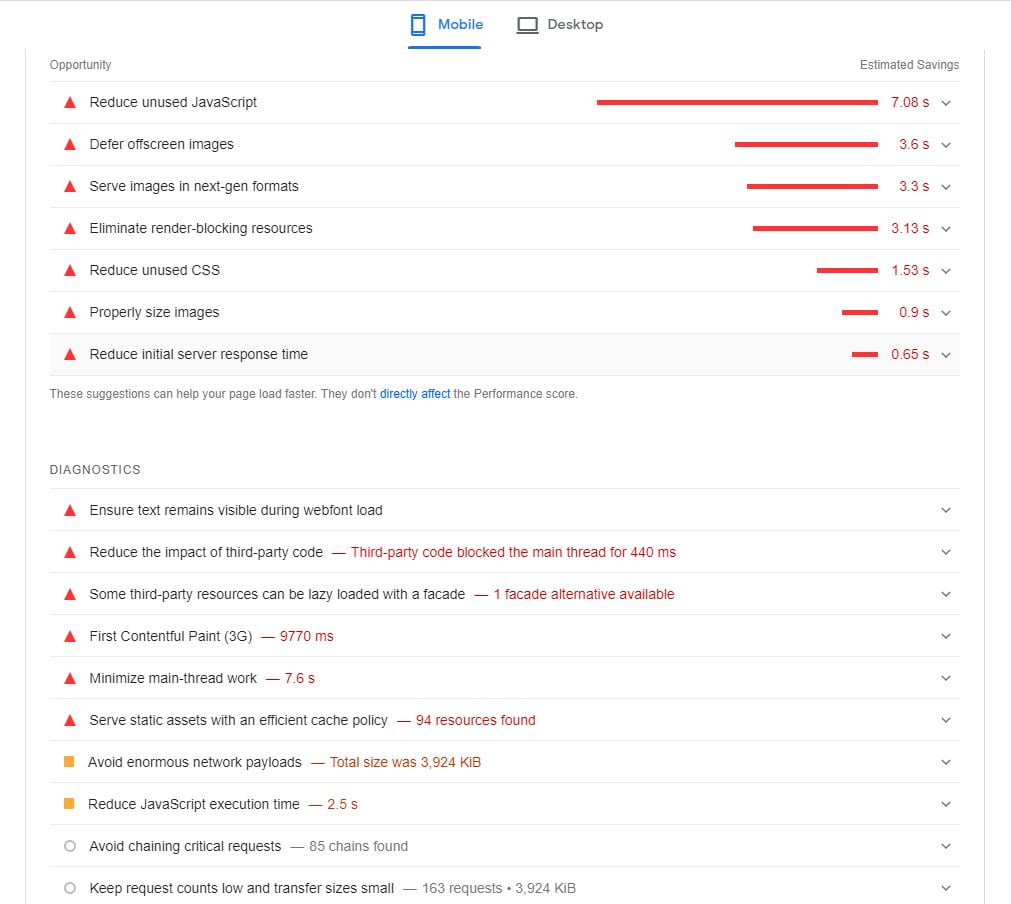
Pagespeed
Có thể thấy điểm số trên Mobile và Desktop đều rất tệ, với rất nhiều vấn đề được Google liệt kê ra yêu cầu cải thiện.

II. Tối ưu tốc độ
Các bước mình thực hiện để tối ưu website như sau:
1. Đổi qua theme Kadence
Đầu tiên, mình quyết định loại bỏ theme Astra và chuyển qua dùng theme Kadence. Kadance là theme mới ra mắt gần đây và được cộng đồng WordPress đánh giá cao về tốc độ và khả năng tuỳ biến linh hoạt.
Mình chỉ cần dùng phiên bản theme Kadence miễn phí có sẵn trên WordPress.org là đã thấy đầy đủ tính năng. Không cần phải mua bản Pro.
2. Thay Elementor bằng Gutenberg
Elementor là plugin page builder phổ biến nhất hiện nay. Nó được mình sử dụng thường xuyên khi xây dựng website cho khách. Tuy nhiên gần đây mình đang chuyển qua sử dụng trình soạn thảo Gutenberg mặc định của WordPress. Gutenberg tuy không linh hoạt và trực quan được như Elementor như ăn đứt về khoản tốc độ.
Sử dụng thêm lugin Kadence Blocks, mình có thể xây dựng bất kỳ Landing Page nào bằng Gutenberg, không cần dùng đến Elementor nữa.
Website Lành Kitchen có 3 trang đang sử dụng Elementor: Homepage, Contact và Story. Việc đổi qua Gutenberg không tốn quá nhiều thời gian, kéo kéo thả thả khoảng 1-2 tiếng là xong.
3. Tắt Plugin không cần thiết
Nhờ việc đổi qua theme Kadence và loại bỏ Elementor, mình đã dẹp bỏ được ít nhất 5 plugins không còn liên quan. Ngoài ra, mình đã tắt thêm vài plugins khác không còn nhu cầu sử dụng.
Số lượng plugin được giảm từ 36 còn 26.
+------------------------------------------------+--------+-----------+------------+
| name | status | update | version |
+------------------------------------------------+--------+-----------+------------+
| block-specific-plugin-updates | active | none | 3.2 |
| woocommerce-jetpack | active | available | 5.4.9 |
| code-snippets | active | none | 2.14.3 |
| default-featured-image | active | none | 1.7.1 |
| devvn-woo-ghtk | active | available | 1.5.3 |
| disable-xml-rpc | active | none | 1.0.1 |
| ewww-image-optimizer | active | none | 6.3.0 |
| de-updraftplus-backup-exclude-image-thumbnails | active | none | 1.0.2 |
| facebook-messenger-customer-chat | active | none | 2.2 |
| facebook-for-woocommerce | active | none | 2.6.8 |
| fluentform | active | none | 4.2.21 |
| flying-scripts | active | none | 1.2.2 |
| kadence-blocks | active | none | 2.1.19 |
| litespeed-cache | active | available | 4.4.5 |
| worker | active | none | 4.9.13 |
| plugin-toggle | active | none | 1.3.1 |
| seo-by-rank-math | active | none | 1.0.79 |
| safe-svg | active | none | 1.9.9 |
| translatepress-multilingual | active | none | 2.1.8 |
| updraftplus | active | available | 2.16.66.25 |
| woocommerce | active | none | 6.0.0 |
| iconic-woo-attribute-swatches-premium | active | none | 1.2.5 |
| wp-add-custom-css | active | none | 1.1.6 |
| goodbye-captcha | active | none | 3.1.43 |
| wp-mail-smtp | active | none | 3.2.1 |
| wp-rollback | active | none | 1.7.1 |
+------------------------------------------------+--------+-----------+------------+
Code language: Dockerfile (dockerfile)4. Tối ưu thiết lập Litespeed Cache
Mình điều chỉnh lại các thiết lập Litespeed Cache cho phù hợp với cấu trúc mới của website. Tóm tắt thông số như sau:
Trang Cache:
- Cache: On
- Object Cache: On (Redis)
- ESI: Off
- Browser Cache: On
Trang Page Optimization:
- CSS Minify: On
- CSS Combine: Off
- JS Minify: On
- JS Combine: Off
- HTML Minify: Off
- Lazy Load Images: On
- Gravatar Cache: On
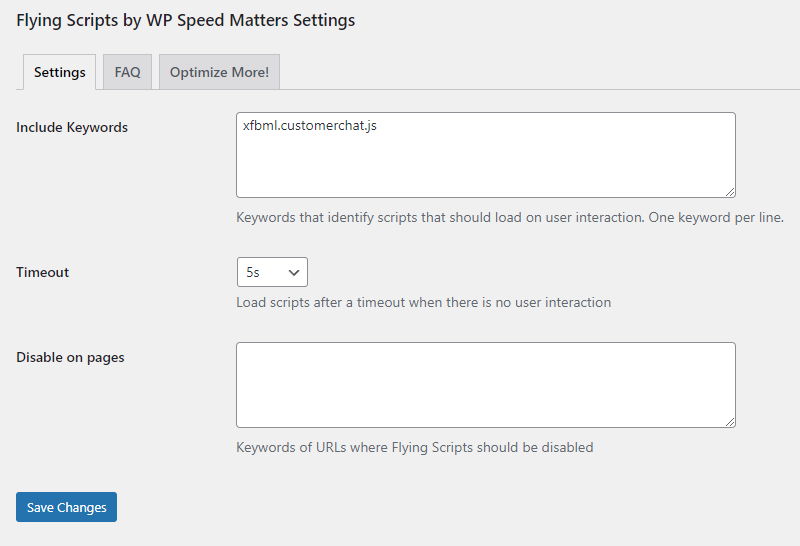
5. Cài đặt Flying Scripts
Bước cuối cùng, mình cài thêm plugin Flying Scripts để trì hoãn tải các file js của Facebook Messenger Chat, giúp website tải nhanh hơn.
Sau đó vào trang Settings của plugins, điền xfbml.customerchat.js trong ô Include Keywords, bấm Save Changes.

III. Thành quả sau khi tối ưu
Trước khi kiểm tra điểm số với GT Metrix và Pagespeed, mình xoá hết cache của LiteSpeed – Purge All để hệ thống tạo ra cache mới nhất.
1. GT Metrix
Chọn Location mặc đinh: Vancouver, Canada

Điểm số đã được cải thiện đáng kể, từ cam thành xanh lá. Tạm chấp nhận được!
2. Pagespeed
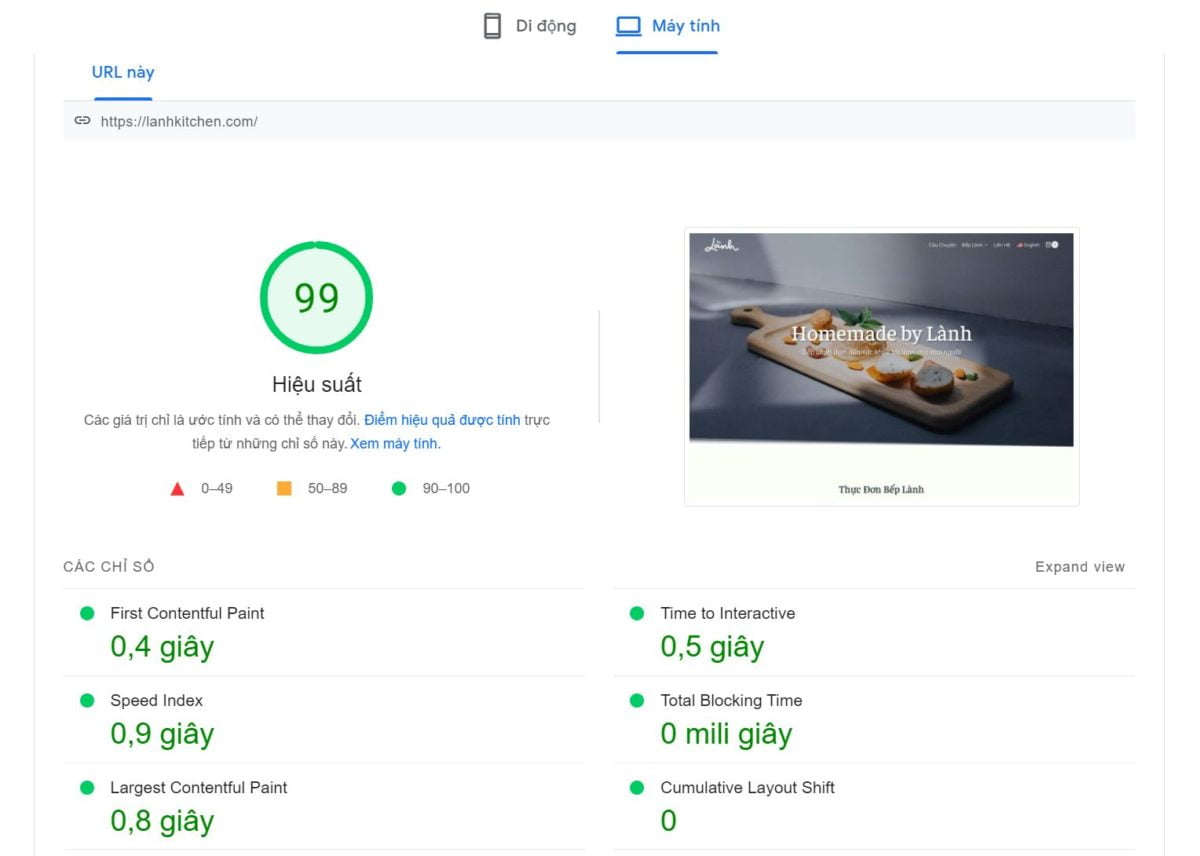
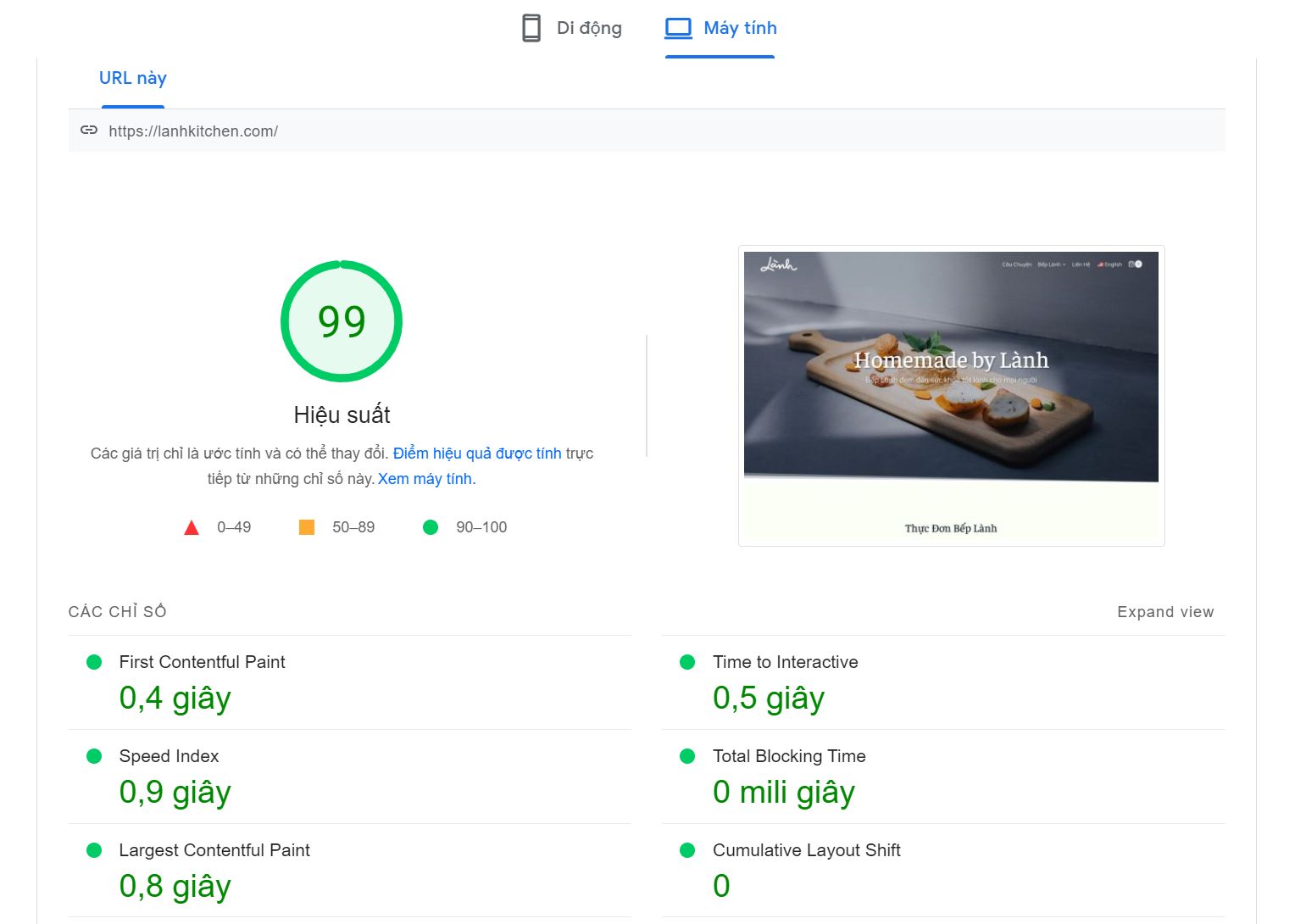
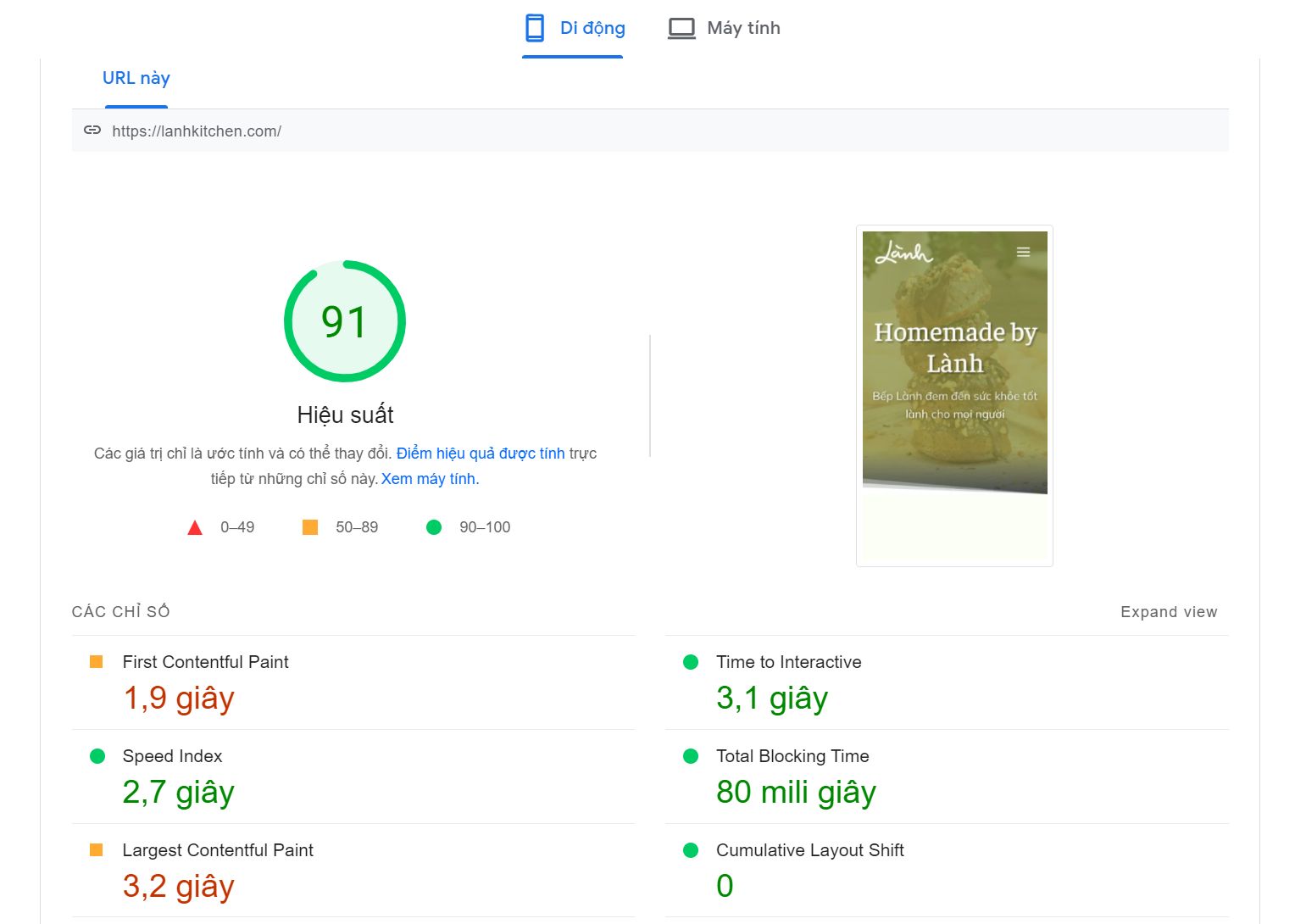
Chuyển qua test với Google Pagespeed, kết quả thật mỹ mãn.
- Desktop: 99
- Mobile: 91
Mình còn có thể tăng điểm test trên Mobile cao hơn nữa nếu phần Hero chỉ dùng màu nền, bỏ ảnh Background. Nhưng vậy thì web không đẹp nữa, nên bằng lòng với kết quả này.
IV. Bài học kinh nghiệm
- Nếu website bị chậm, điểm Core Web Vitals quá thấp, nhiều khả năng là do theme cùi bắp. Trước đây mình chỉ tin dùng Genesis Framework và Astra, nhưng giờ mình đang dần chuyển tất cả website qua sử dụng Kadence cho web bán hàng hoặc Twenty Twenty One cho blog cá nhân.
- Nếu không có nhu cầu thiết kế Landing Page siêu phức tạp, Gutenberg là lựa chọn tốt nhất hiện nay. Nên hạn chế sử dụng Elementor vì nó làm tăng kích thước trang, ảnh hưởng đến điểm số Core Web Vitals.
- Luôn sử dụng plugin cache để giảm tải cho server, tăng tốc độ truy cập cho khách hàng. Hiện tại mình đang tin dùng plugin Litespeed Cache, kết hợp cùng OpenLiteSpeed webserver.
- Nếu website / blog của bạn có khách truy cập thường xuyên, luôn thử nghiệm mọi thay đổi trên trang nháp (staging site). Sau khi đã bảo đảm mọi thứ ngon lành mới thực hiện trên trang chính.
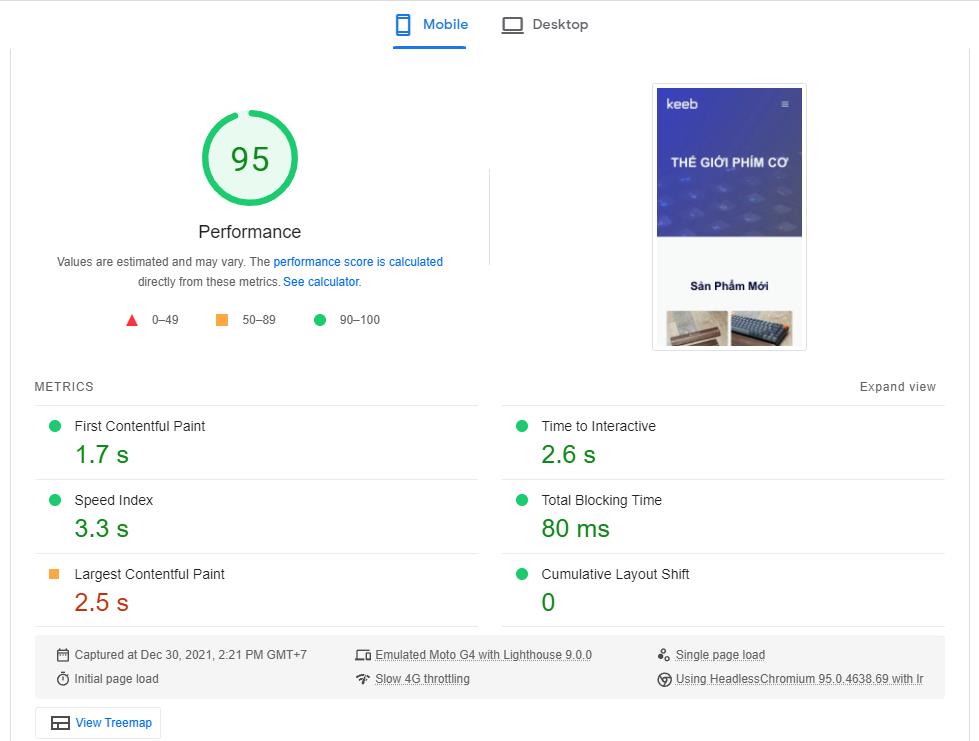
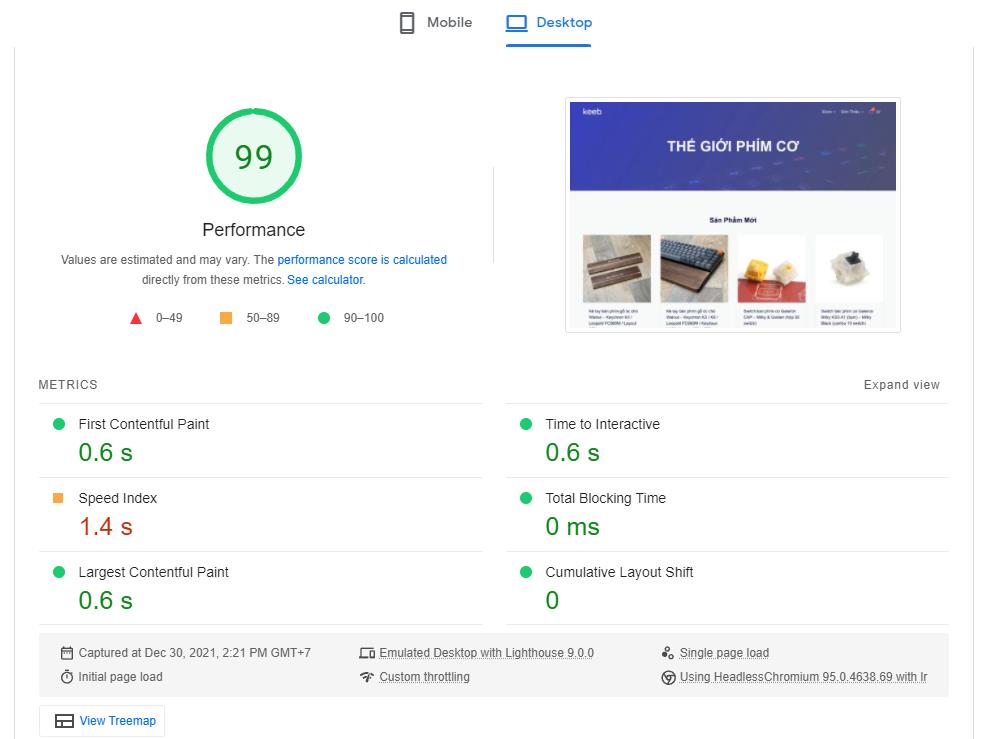
Mình đã áp dụng các bước như trên để tối ưu cho website https://keeb.vn và cũng đạt được kết quả mỹ mãn.
Chúc bạn tối ưu website thành công!