Mình đã chia sẻ cách cài đặt WordPress chạy trên nền Caddy Server trong bài viết trước: Cài đặt WordPress chạy trên nền Caddy Server sử dụng Docker Compose. Cách này phù hợp cho các bạn đã thiết lập sẵn Caddy, và muốn dùng Caddy làm reverse proxy cho site WordPress mới.
Bài viết lần này sẽ giới thiệu về wordpress-caddy-docker – repo mình đã thiết lập trên Github giúp đơn giản hoán việc thiết lập một website WordPress chạy trên nền Caddy Server.
Ưu điểm của wordpress-caddy-docker:
- Cài đặt WordPress chạy trên nền Caddy nhanh gọn trong 1′
- Tích hợp sẵn tính năng cài đặt thêm plugins, themes mặc định.
- Tích hợp WP-CLI để quản lý WordPress bằng dòng lệnh.
- Tương thích plugin Cache Enabler.
So với combo ols-docker-env đã chia sẻ trước đây, combo wordpress-caddy-docker mới này giúp việc cài đặt WordPress đơn giản và nhanh gọn hơn rất nhiều.
Mục Lục
I. Tải wordpress-caddy-docker
Clone repo wordpress-caddy-docker từ Github về server của bạn
cd /home
git clone https://github.com/10h30/wordpress-caddy-dockerCode language: Bash (bash)Truy cập vào thư mục wordpress-caddy-docker
cd ./wordpress-caddy-dockerCode language: Bash (bash)Cấu trúc thư mục ban đầu sẽ như dưới đây
.
|-- caddy
| `-- Caddyfile
|-- compose.yml
|-- .env
|-- LICENSE
|-- README.md
|-- wordpress
| `-- custom.ini
|-- wp-init.sh
|-- wp-install.sh
`-- wp-uninstall.shCode language: JavaScript (javascript)II. Cấu hình thông số .env
Bạn cần phải thay đổi thông số trong file .env cho phù hợp với nhu cầu sử dụng của mình. Nội dung mặc định như bên dưới:
## Caddy ##
SERVER_NAME = 10h30.net
## WordPress ##
WORDPRESS_DB_USER=siteuser
WORDPRESS_DB_PASSWORD=sitepassword
WORDPRESS_DB_NAME=wordpress
WORDPRESS_DB_HOST=db:3306
WORDPRESS_CONFIG_EXTRA=define('WP_REDIS_HOST','redis');
# Website Credentials
WORDPRESS_ADMIN_USER = admin
WORDPRESS_ADMIN_PASSWORD = thuanbuidepchai
WORDPRESS_ADMIN_EMAIL = admin@domain.com
# Blog Settings
WORDPRESS_TITLE = 'Blog Title Here'
WORDPRESS_PERMALINK_STRUCTURE = /%postname%/
WORDPRESS_THEME_TO_INSTALL = "kadence"
WORDPRESS_PLUGINS_TO_INSTALL = "redis-cache cache-enabler seo-by-rank-math"
## MYSQL ##
MYSQL_USER=siteuser
MYSQL_PASSWORD=sitepassword
MYSQL_DATABASE=wordpress
MYSQL_ROOT_PASSWORD=rootpassword
MYSQL_RANDOM_ROOT_PASSWORD=1
MARIADB_RANDOM_ROOT_PASSWORD=1
Code language: Nginx (nginx)Các mục bắt buộc cần phải thay đổi
- Dòng 2 – SERVER_NAME: thay đổi thành tên domain bạn muốn cài đặt WordPres
- Dòng 12-14 – # Website Credentials: thay đổi tên đăng nhập / password / email của tài khoản admin
III. Cài đặt WordPress
Cấp quyền thực thi cho các file .sh có sẵn
find . -type f -iname "*.sh" -exec chmod +x {} \;Code language: Bash (bash)Kích hoạt hệ thống
./wp-install.shChờ vài giây để Docker Compose khởi tạo các container cần thiết. Sau đó bạn có thể truy cập vào tên miền đã thiết lập ở bước III để cài đặt WordPress.
Tuy nhiên, bạn có thể cài đặt tự động từ command line bằng cách sử dụng file wp-init.sh. File này sẽ tự động cấu hình WordPress và cài đặt thêm các plugins và themes cần thiết đã được cấu hình trong file .env ở bước III
./wp-init.shTrong quá trình cài đặt, hệ thống sẽ hỏi bạn có muốn cài đặt thêm plugins và themes không:
Do you want to install recommended plugins? [Y/n]. Mặc định sẽ cài thêm 3 plugins: Redis Cache, Cache Enabler và Rank Math.Do you want to install recommended theme? [Y/n]. Mặc định sẽ cài thêm Kadence theme.
Quá trình cài đặt mất khoảng 1-2′. Sau khi cài xong, bạn sẽ thấy hiện ra báo cáo như dưới đây
REPORT
== User List ==
[+] Creating 2/0
✔ Container wordpress-caddy-docker-db-1 Running 0.0s
✔ Container wordpress Running 0.0s
+----+------------+--------------+------------------+---------------------+---------------+
| ID | user_login | display_name | user_email | user_registered | roles |
+----+------------+--------------+------------------+---------------------+---------------+
| 1 | admin | admin | admin@domain.com | 2024-07-08 10:51:12 | administrator |
+----+------------+--------------+------------------+---------------------+---------------+
== Theme List ==
[+] Creating 2/0
✔ Container wordpress-caddy-docker-db-1 Running 0.0s
✔ Container wordpress Running 0.0s
+-------------------+----------+--------+---------+----------------+-------------+
| name | status | update | version | update_version | auto_update |
+-------------------+----------+--------+---------+----------------+-------------+
| kadence | active | none | 1.2.6 | | off |
| twentytwentyfour | inactive | none | 1.1 | | off |
| twentytwentythree | inactive | none | 1.4 | | off |
| twentytwentytwo | inactive | none | 1.7 | | off |
+-------------------+----------+--------+---------+----------------+-------------+
== Plugin List ==
[+] Creating 2/0
✔ Container wordpress-caddy-docker-db-1 Running 0.0s
✔ Container wordpress Running 0.0s
+--------------------+----------+--------+---------+----------------+-------------+
| name | status | update | version | update_version | auto_update |
+--------------------+----------+--------+---------+----------------+-------------+
| akismet | inactive | none | 5.3.2 | | off |
| cache-enabler | active | none | 1.8.15 | | off |
| hello | inactive | none | 1.7.2 | | off |
| seo-by-rank-math | active | none | 1.0.222 | | off |
| redis-cache | active | none | 2.5.2 | | off |
| advanced-cache.php | dropin | none | | | off |
+--------------------+----------+--------+---------+----------------+-------------+
Code language: Nginx (nginx)Website đã được cài đặt thành công, và đã được kích hoạt dùng theme Kadence và cấu hình sẵn plugin Cache Enabler để tối ưu tốc độ.
Chứng chỉ SSL Let’s Encrypt cho tên miền được Caddy cấu hình tự động nên bạn không cần phải làm thêm gì cả để cấu hình https cho website.
Nếu muốn xóa website vừa tạo, bạn kích hoạt file
./wp-uninstall.shrồi cài đặt lại từ đầu từ bước III.
IV. Cấu hình PHP nâng cao
Bạn có thể cấu hình thông số PHP nâng cao bằng cách edit file custom.ini
nano wordpress/custom.iniCode language: Nginx (nginx)Sau đó khởi động hệ thống lại bằng lệnh
docker compose restartCode language: Nginx (nginx)V. Quản lý WordPress bằng WP-CLI
Mình cũng đã tích hợp sẵn công cụ WP-CLI trong combo này để có thể nhanh chóng quản lý WordPress bằng dòng lệnh.
Ví dụ xem thông tin hệ thống bằng lệnh sau
docker compose run --rm wpcliCode language: Dockerfile (dockerfile)Kết quả trả về
OS: Linux 6.1.0-18-amd64 #1 SMP PREEMPT_DYNAMIC Debian 6.1.76-1 (2024-02-01) x86_64
Shell:
PHP binary: /usr/local/bin/php
PHP version: 8.2.21
php.ini used:
MySQL binary: /usr/bin/mysql
MySQL version: mysql Ver 15.1 Distrib 10.11.8-MariaDB, for Linux (x86_64) using readline 5.1
SQL modes:
WP-CLI root dir: phar://wp-cli.phar/vendor/wp-cli/wp-cli
WP-CLI vendor dir: phar://wp-cli.phar/vendor
WP_CLI phar path: /var/www/html
WP-CLI packages dir:
WP-CLI cache dir: /home/www-data/.wp-cli/cache
WP-CLI global config:
WP-CLI project config:
WP-CLI version: 2.10.0Code language: YAML (yaml)Cài đặt thêm plugin bằng lệnh sau (cài đặt plugin Fluent Form)
docker compose run --rm wpcli plugin install fluentform Code language: Dockerfile (dockerfile)Kích hoạt plugin vừa cài đặt
docker compose run --rm wpcli plugin activate fluentform Code language: Dockerfile (dockerfile)Backup dabatase bằng lệnh sau
docker compose run --rm wpcli db export --add-drop-tableCode language: Dockerfile (dockerfile)File sql sẽ được lưu trong thư mục wordpress/html
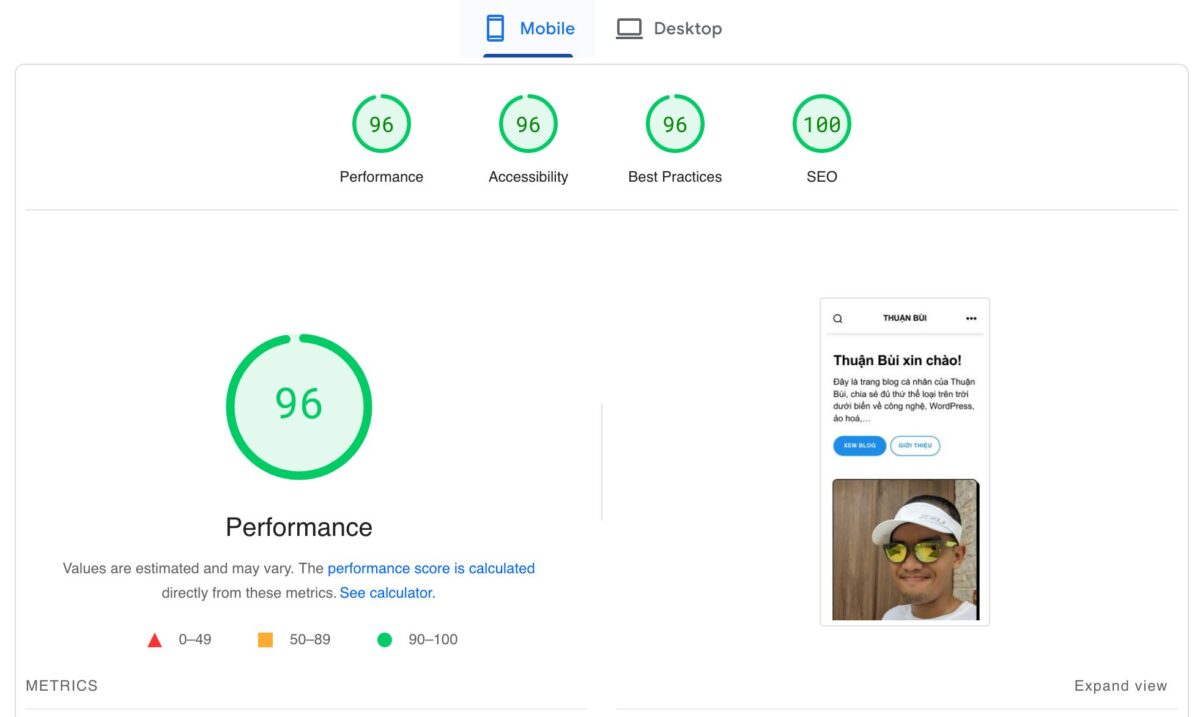
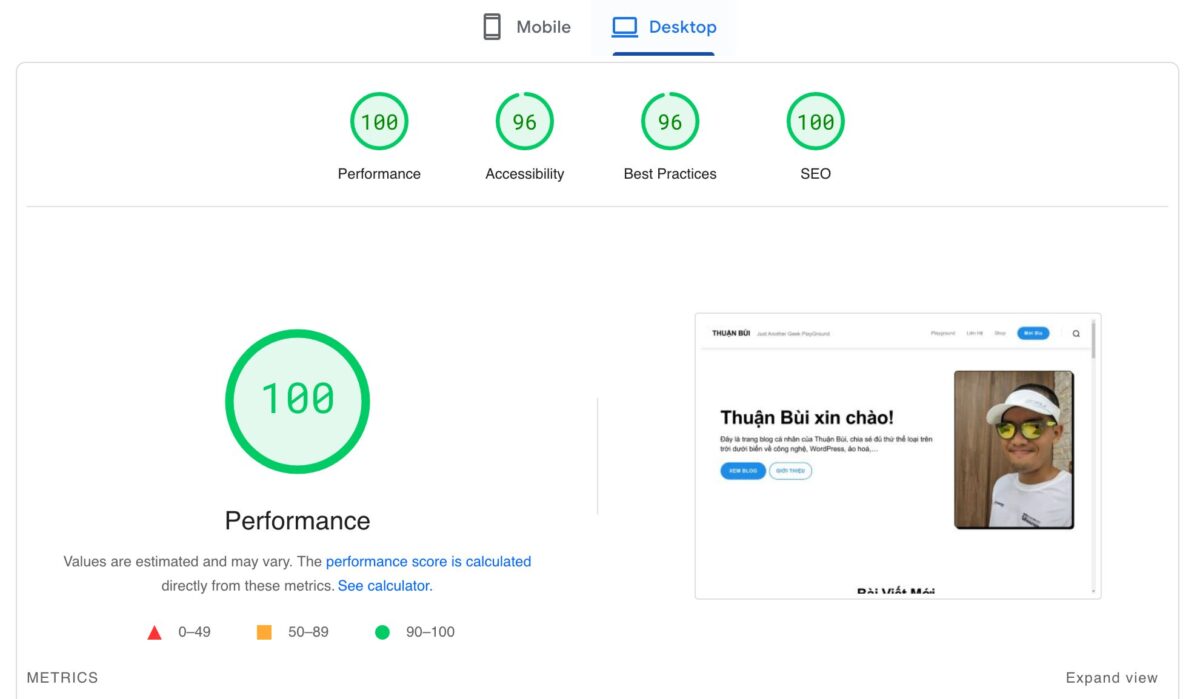
VI. Đánh giá hiệu năng
Mình đã chuyển blog Thuanbui.me này qua chạy trên nền Caddy từ tháng 03/2024. Trước đó blog chạy trên nền OpenLiteSpeed, và trước đó là Nginx.
Mình không có thời gian so sánh trực tiếp hiệu năng của WordPress trên nền Caddy vs OpenLiteSpeed (OLS) vs Nginx. Mình chuyển qua dùng Caddy ban đầu để thử nghiệm, rồi thấy nó hoạt động quá ngon nên xài luôn tới giờ.
Ưu điểm khi dùng Caddy so với OLS và Nginx:
- Tự động thiết lập chứng chỉ Let’s Encrypt SSL cho tên miền. Không cần phải cài đặt và cấu hình gì thêm rắc rối như khi dùng Nginx hay OLS
- Cài đặt nhanh gọn (khi sử dụng repo wordpress-caddy-docker mình đã cấu hình sẵn). Chỉ mất chưa tới 5′ là website đã sẵn sàng.
- Kết hợp với plugin Cache Enabler (miễn phí) để tạo cache, cải thiện tốc độ tải trang cho website. Plugin này đơn giản, dễ sử dụng hơn hẳn so với plugin LiteSpeed Cache.
Hướng dẫn trong bài viết này chỉ áp dụng khi bạn chỉ cài đặt duy nhất 1 website trên server. Nếu muốn cài đặt nhiều website, bạn cần tùy chỉnh lại cấu trúc thư mục, đồng thời phải cấu hình lại file compose.yml và Caddyfile cho phù hợp.
Mình đang thiết lập 2 website: blog Thuanbui.me này và blog Yeuchaybo.com trên cùng 1 server, và cấu hình thư mục như bên dưới
├── caddy
│ ├── Caddyfile
│ ├── caddy_config
│ ├── caddy_data
│ └── compose.yml
├── thuanbui.me
│ ├── compose.yml
│ ├── conf
│ ├── dbdata
│ └── html
└── yeuchaybo.com
├── compose.yml
├── conf
├── dbdata
└── htmlCode language: CSS (css)Khi nào rãnh mình sẽ hướng dẫn cách cấu hình Caddy làm server cho nhiều website WordPress trên cùng 1 server sau.
Chúc bạn cài đặt thành công!