Hơn 5 năm qua mình thường sao lưu dữ liệu từ các site WordPress lên 1 Storage VPS của RamNode. VPS có cấu hình khiêm tốn 128MB RAM, đi kèm với 80GB ổ cứng nên chỉ phù hợp chứa dữ liệu. Mình mua nó với giá siêu rẻ $13.5/năm ngay đợt khuyến mãi từ xưa, nên giữ lại dùng đến giờ.
Dạo gần đây do số lượng website mình quản lý tăng nhanh và dung lượng mỗi site phình to hơn qua thời gian nên thường xuyên bị lố giới hạn bandwidth 500GB/tháng của cái VPS này (RamNode tính gộp cả Inbound và Outbound bandwidth). Giờ mua thêm bandwidth 1TB tốn $4/tháng thì thốn quá. Tính ra chi phí sẽ là $5.125/tháng cho 1 VPS cùi bắp 80GB chỉ dùng để chứa dữ liệu. Thế thì chuyển qua dùng Spaces Object Storage của DigitalOcean cho sướng.
Mục Lục
DigitalOcean Spaces là gì?
Spaces Object Storage là giải pháp lưu trữ dữ liệu lớn của DigitalOcean với chi phí rẻ, dễ dàng sử dụng, không phải cài đặt, cấu hình server phức tạp gì. Spaces hoạt động như một dịch vụ độc lập, tự động nâng dung lượng lưu trữ nếu sử dụng quá giới hạn.

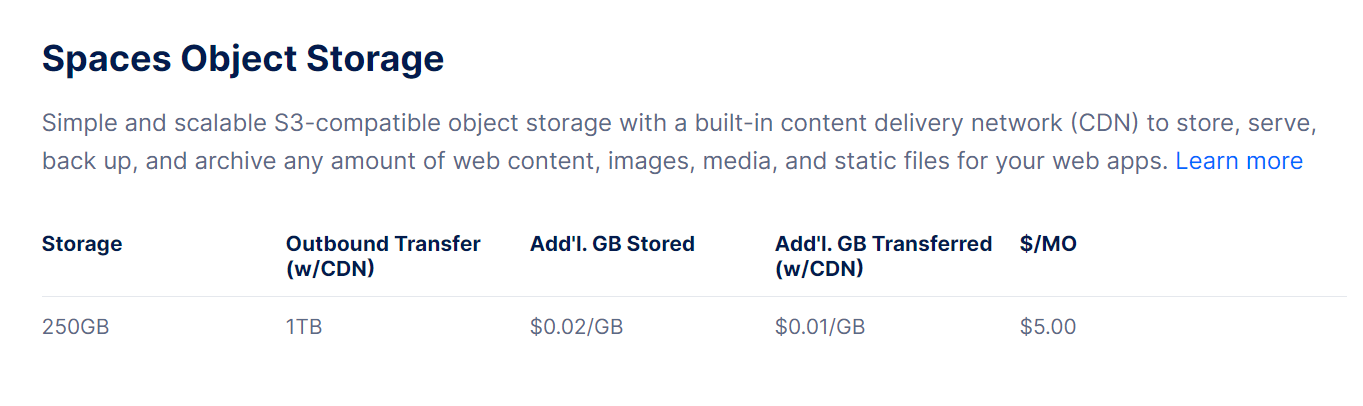
Với giá nền $5/tháng, Spaces cung cấp 250GB lưu trữ và 1TB Outbound Bandwidth, quá phù hợp với nhu cầu sao lưu dữ liệu của mình. Băng thông của việc sao lưu dữ liệu chủ yếu là đi vào (Inbound), không bị tính phí, nên không bao giờ sợ lố băng thông sử dụng.
Dưới đây mình sẽ hướng dẫn cách tạo Spaces trên DigitalOcean và dùng nó để chứa dữ liệu sao lưu từ plugin UpdraftPlus.
Thiết lập Spaces
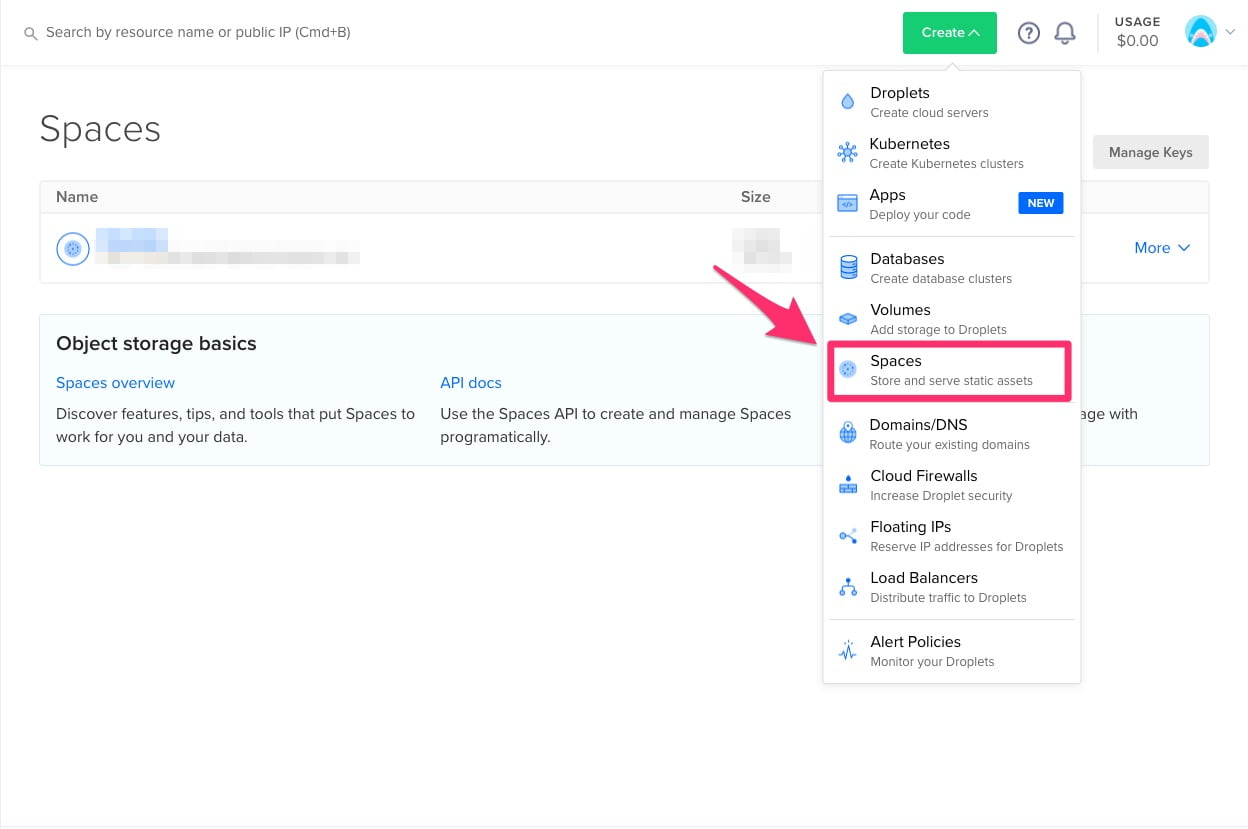
Đầu tiên, bạn cần phải có sẵn tài khoản DigitalOcean, và đã nạp tiền vào tài khoản.

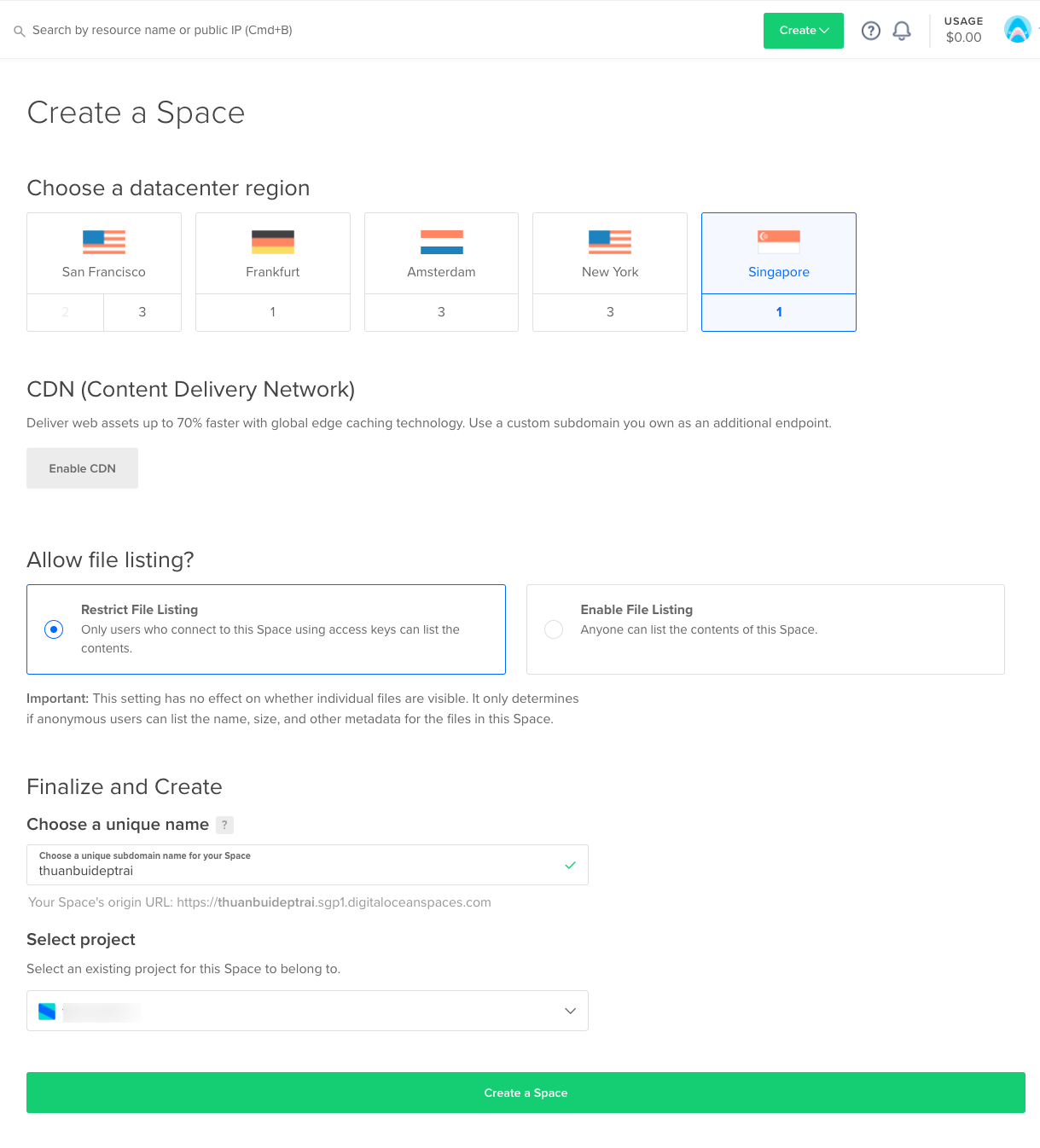
Tiếp theo, bạn cần điền các thông tin cần thiết và bấm nút Create a Space
- Datacenter Region: mình chọn Singapore cho cùng khu vực với các website đang đặt dùng ở datacenter Singpore của UpCloud.
- CDN: giữ nguyên. Bạn có thể chỉnh Enable CDN sau.
- Allow file listing? Chọn Restrict File Listing cho bảo mật
- Choose a unique name: Chọn tên cho Spaces, không được trùng với tên có sẵn.
- Select Project: Chọn dự án mà bạn dùng với Spaces này.

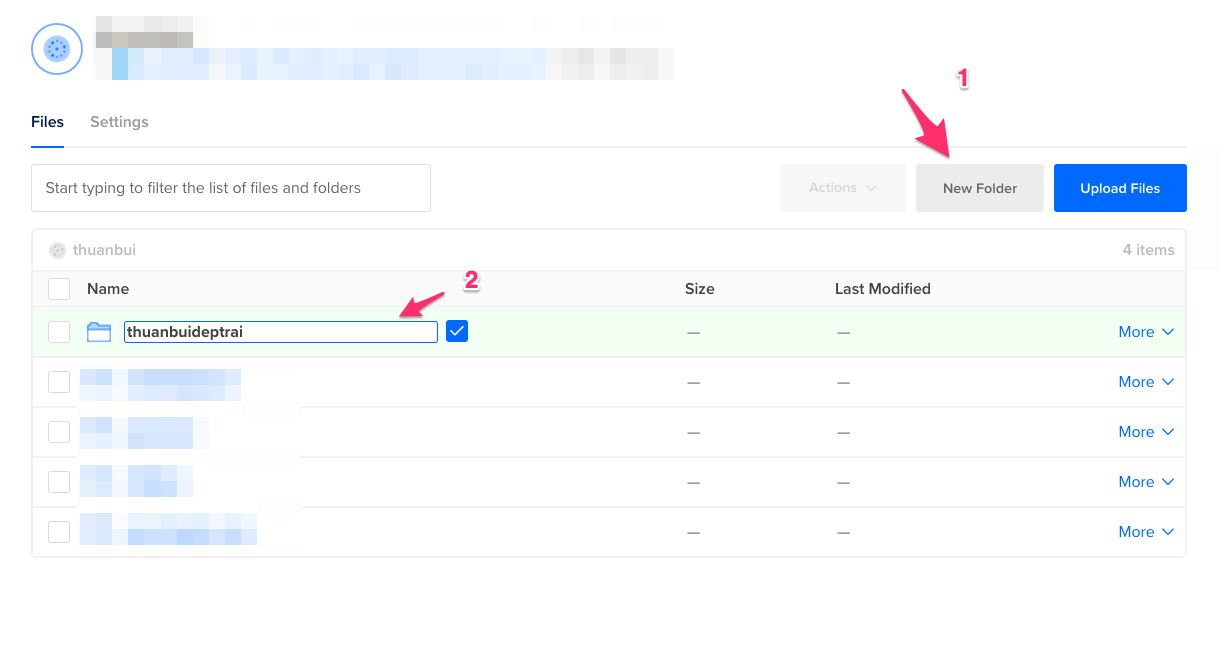
Sau khi tạo Spaces xong, bạn sẽ truy cập được ngay lập tức vào hệ thống lưu trữ của nó. Để tiện việc quản lý các file lưu trữ, bạn nên tạo thư mục riêng cho mỗi website bạn cần lưu trữ.

Cài đặt plugin UpdraftPlus
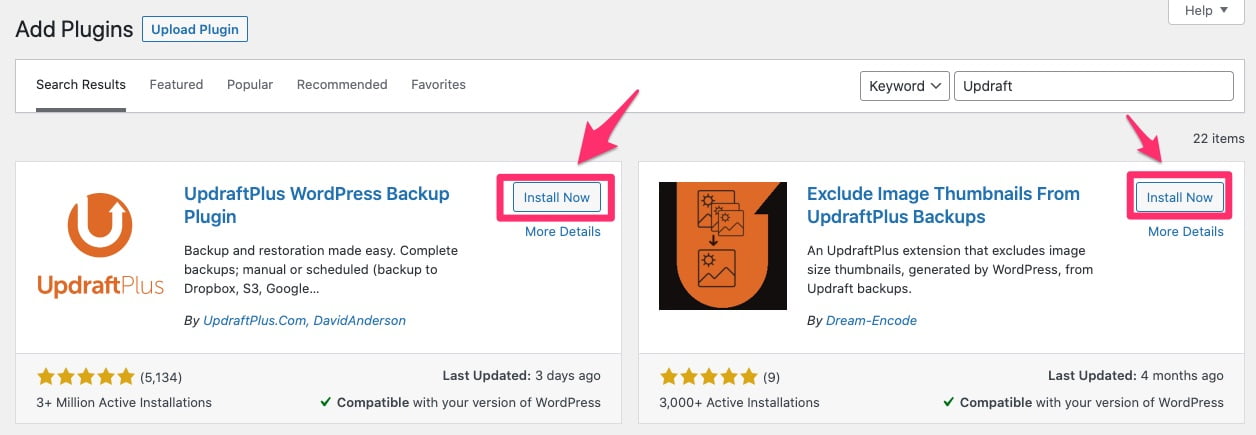
Tiếp theo, quay lại website WordPress bạn cần thực hiện sao lưu dữ liệu. UpdraftPlus là plugin mình luôn tin dùng cho việc backup WordPress xưa nay. Nếu bạn chưa dùng bao giờ, hãy vào phần Add Plugins để cài đặt và kích hoạt UpdraftPlus.

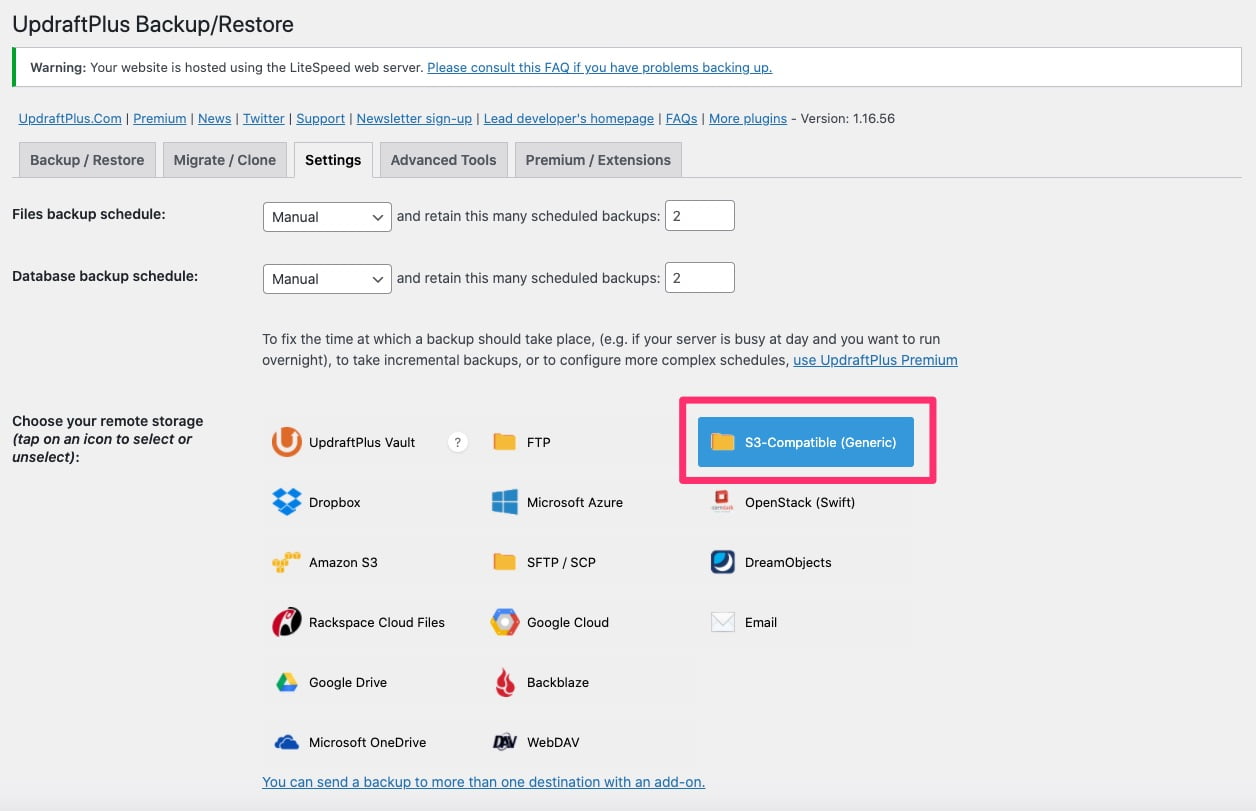
Sau khi cài đặt xong, truy cập vào phần Settings của UpdraftPlus và chọn S3-Compatible (Generic) để bắt đầu cấu hình liên kết với DigitalOcean Spaces.

Cấu hình UpdraftPlus liên kết DigitalOcean Spaces
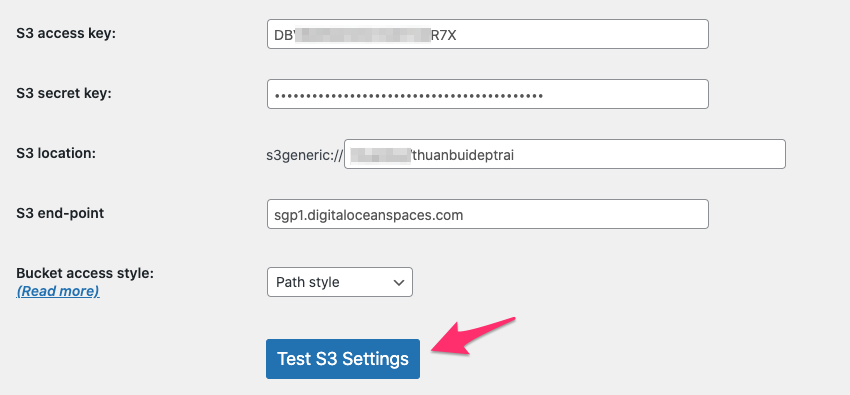
UpdraftPlus sẽ yêu cầu điền 4 thông số để liên kết với Spaces bạn vừa tạo ở trên.
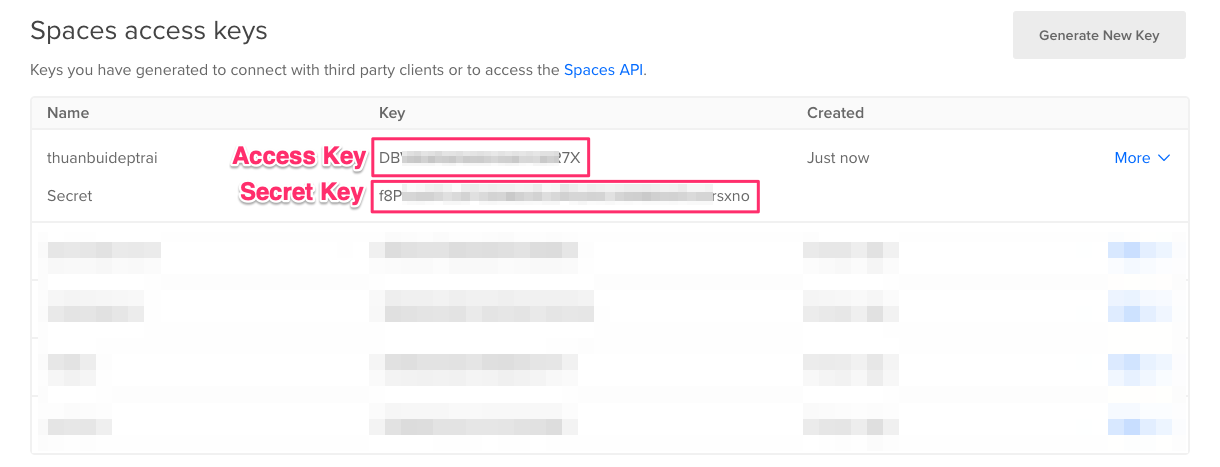
- S3 Access Key
- S3 Secret Key
- S3 Location
- S3 End-point
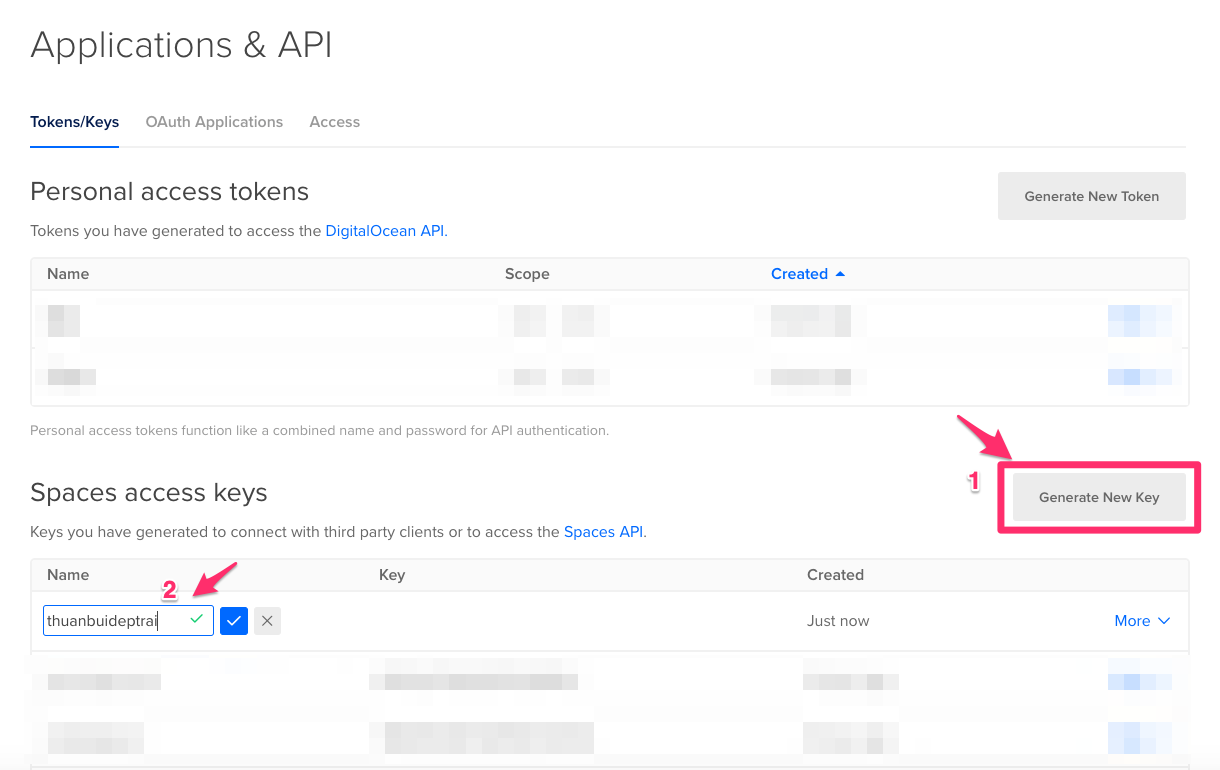
Để có Access Key và Secret Key, bạn truy cập vào phần API trên Dashboard của DigitalOcean, kéo xuống phần Spaces access keys và làm theo các bước dưới đây


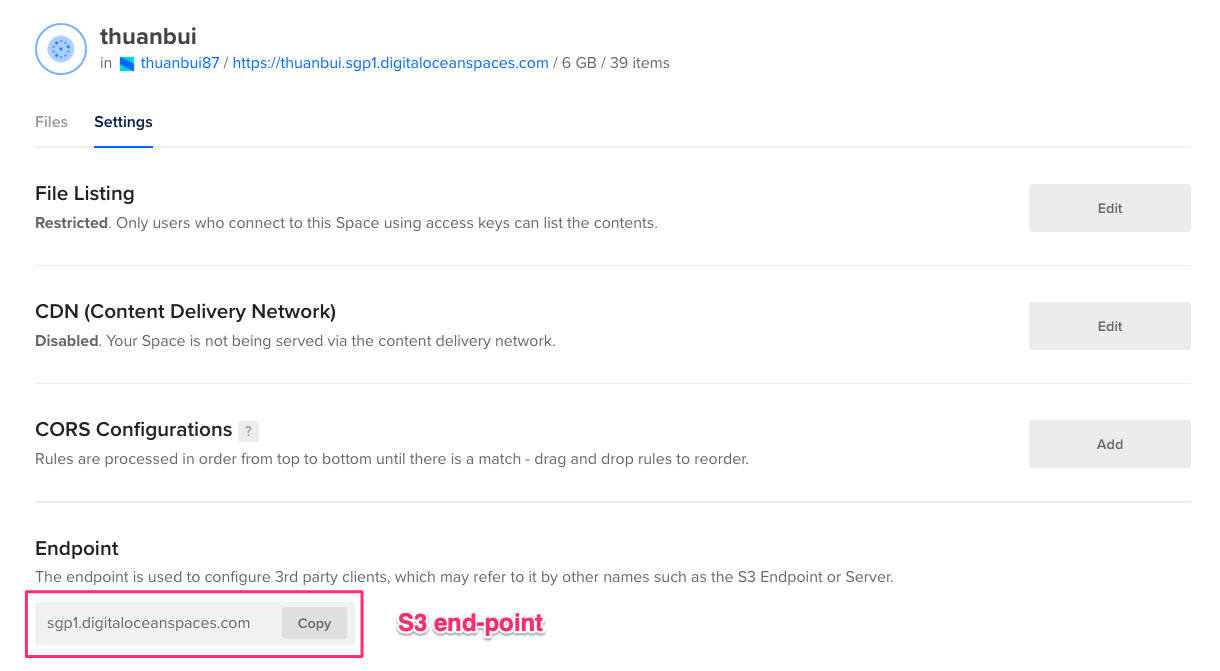
Để có thông số S3 end-point, bạn truy cập vào phần Settings của Spaces vừa tạo, kéo xuống dưới để tìm dòng Endpoint.

Cuối cùng, thông số S3 location sẽ có dạng: <tên spaces>/<tên thư mục>. Ví dụ lúc đặt tên Spaces, mình chọn thuanbuideptrai, sau đó tạo thêm thư mục thuanbuideptrai thì S3 location sẽ là thuanbuideptrai/thuanbuideptrai.
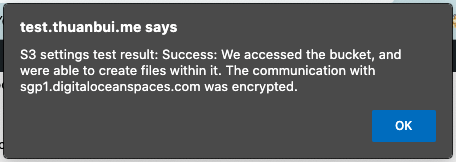
Sau khi đã có đủ thông số, điền vào UpdraftPlus và bấm Test S3 Settings. Mục Bucket access style: giữ nguyên Path style


Đừng quên kéo xuống dưới trang Settings này để bấm Save Settings.
Thử nghiệm sao lưu dữ liệu
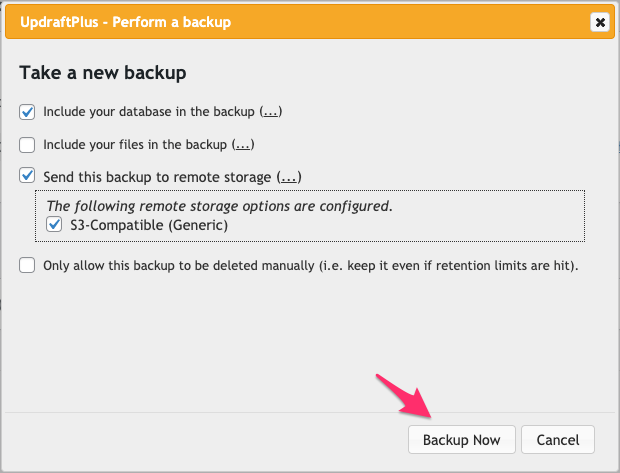
Quay lại trang chính của UpdraftPlus, bấm Backup Now để tiến hành sao lưu dữ liệu.

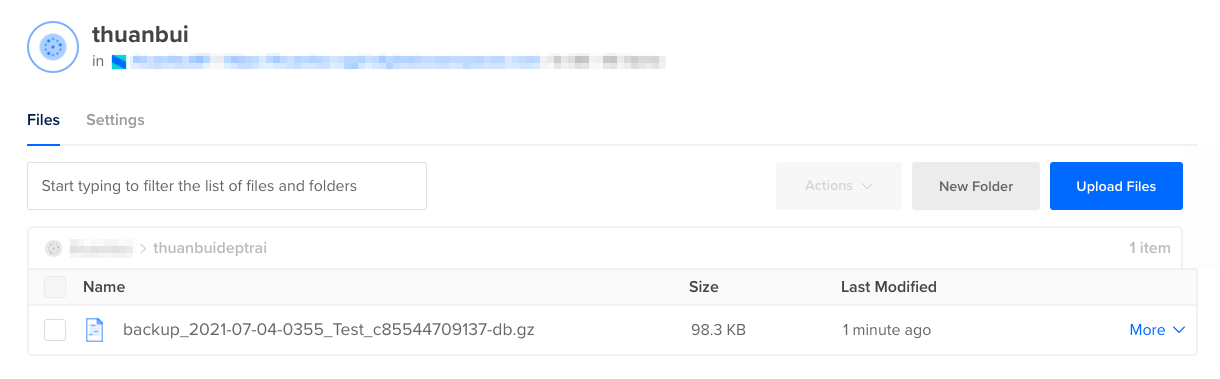
Chờ vài phút cho UpdraftPlus xử lý và upload lên Spaces, sau đó mở DigitalOcean ra để kiểm tra.

Vậy là xong. Giờ bạn có thể quay lại phần Settings của UpdraftPlus để cấu hình sao lưu tự động theo nhu cầu của mình. Dữ liệu được lưu trữ lên DigitalOcean luôn được bảo đảm an toàn, không lo bị mất như khi dùng Storage VPS của các bên cung cáp nhỏ lẻ nữa.
Nếu bạn không tạo được tài khoản DigitalOcean (nghe đồn nó đã khoá đăng ký tài khoản mới từ Việt Nam), hãy dùng Object Store của Upcloud – giá tương đương $5/tháng (250GB lưu trữ – 500GB băng thông).
Sở dĩ mình dùng Spaces của DigitalOcean vì website mình đều đang đặt trên các VPS của Upcloud. Giờ sao lưu dữ liệu phải tìm 1 nhà cung cấp khác, tránh đặt nhiều trứng chung 1 rổ. Lỡ UpCloud gặp vấn đề thì vừa toi cả website vừa toi cả backup thì chết!