Bài viết này sẽ hướng dẫn cách hiển thị cột logo thương hiệu sản phẩm cho trang Products page ở backend của Woocommerce, thể theo thắc mắc của 1 bạn trong bài viết Thiết lập tính năng thương hiệu sản phẩm: “Mình muốn hiển thị ảnh tương ứng với thương hiệu ở trang Tất cả sản phẩm thì làm sao nhỉ, qua giờ thử đủ cách thì nó lại tạo thêm cột ảnh riêng.“
Lưu ý: Bạn cần phải hoàn thành bước thiết lập thương hiệu đã chia sẻ dưới đây trước khi tiếp tục.
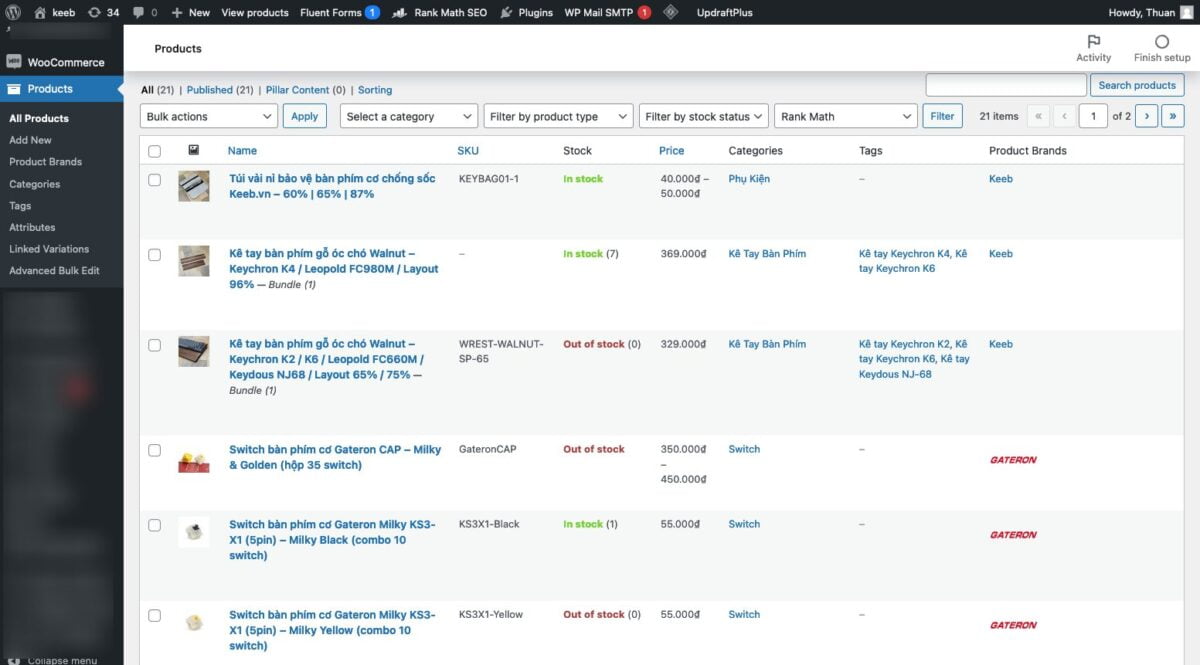
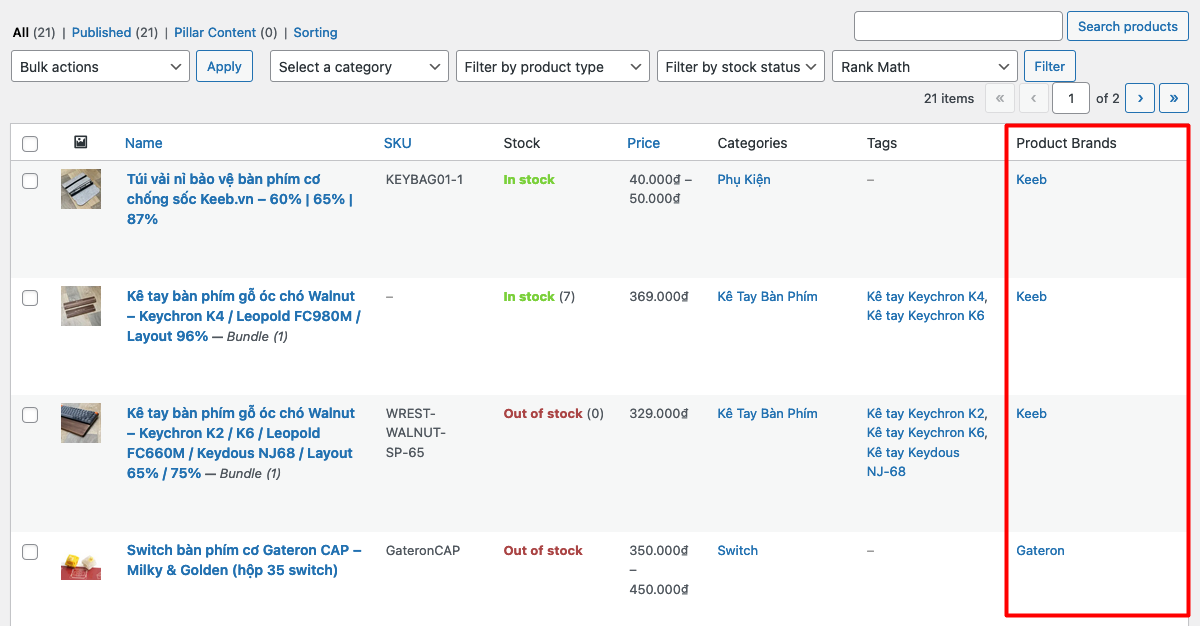
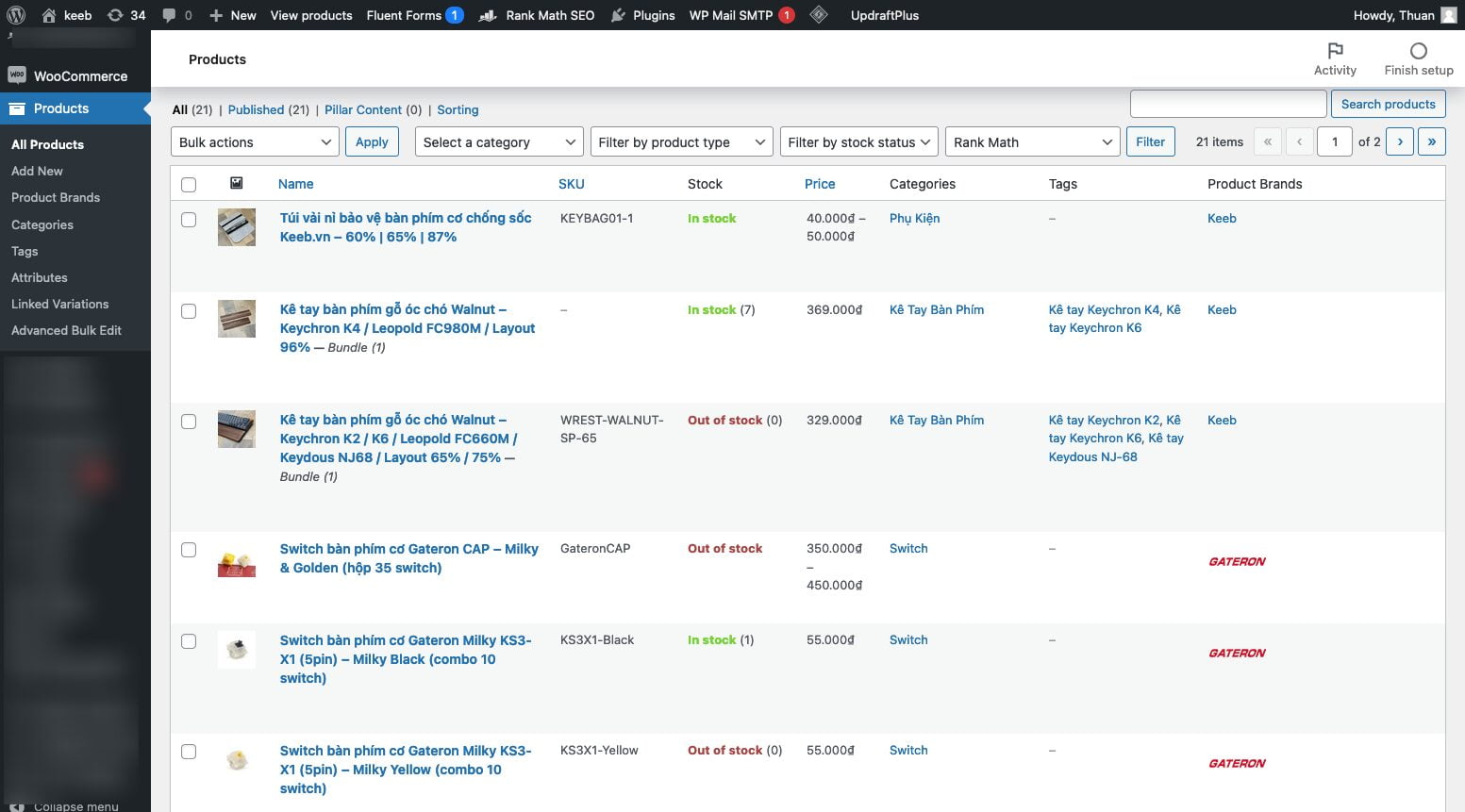
Mặc định sau khi hoàn thành bước thiết lập thương hiệu như hướng dẫn ở trên, trong sản phẩm sẽ hiển thị thêm 1 cột Product Brands với tên của thương hiệu tương ứng với từng sản phẩm, như hình bên dưới đây:

Mình sẽ thay cột này bằng 1 cột mới hiển thị logo thương hiệu thay vì chỉ hiển thị tên. Nếu thương hiệu nào chưa có logo thì sẽ chỉ hiện tên thay thế.
Mục Lục
1. Tạo cột mới hiển thị logo thương hiệu
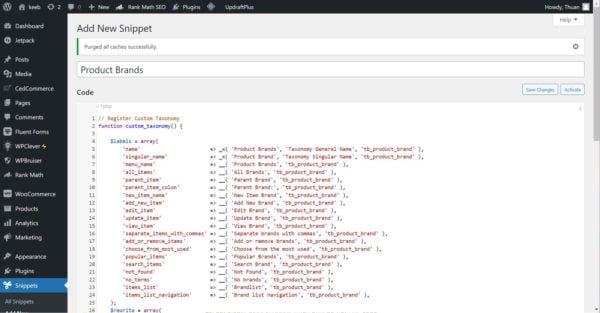
Sử dụng đoạn code sau để tạo thêm 1 cột mới trong trang quản lý sản phẩm. Bạn có thể sử dụng plugin Code Snippets (miễn phí) để chèn thêm code cho website, hoặc chỉnh sửa trực tiếp file functions.php trong thư mục themes đang dùng.
function add_brand_logo_column($columns) {
$columns['brand_logo'] = __('Product Brands', 'tb_product_brand');
return $columns;
}
add_filter('manage_edit-product_columns', 'add_brand_logo_column');
function display_brand_logo_column($column, $post_id) {
global $post;
if ('brand_logo' === $column) {
$terms = get_the_terms($post_id, 'tb_product_brand');
if ($terms && !is_wp_error($terms)) {
foreach ($terms as $term) {
$image_id = get_term_meta($term->term_id, 'brand_logo', true);
if ($image_id) {
$image = wp_get_attachment_image($image_id, 'full', false, array('class' => 'brand-logo', 'alt' => $term->name));
echo sprintf('<a href="%s">%s</a>', get_edit_term_link($term->term_id), $image);
}
else {
echo sprintf('<a href="%s">%s</a>', get_edit_term_link($term->term_id), $term->name);
}
}
}
}
}
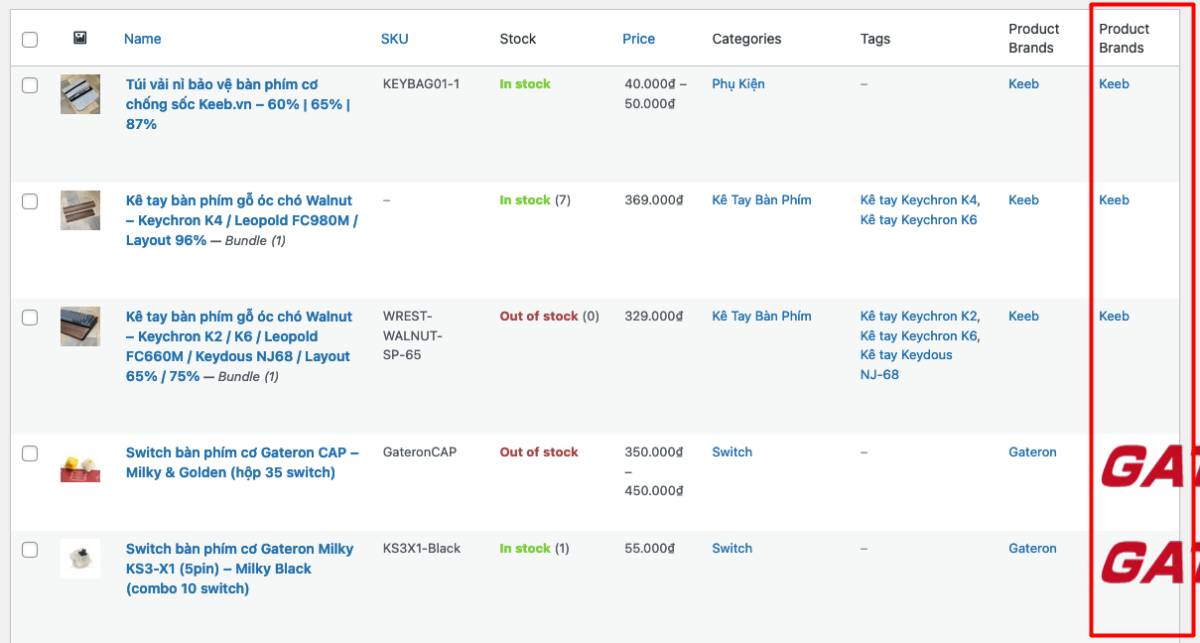
Code language: PHP (php)Thêm 1 cột mới đã hiện ra trong trang quản lý sản phẩm như hình dưới

2. Mông má bằng CSS
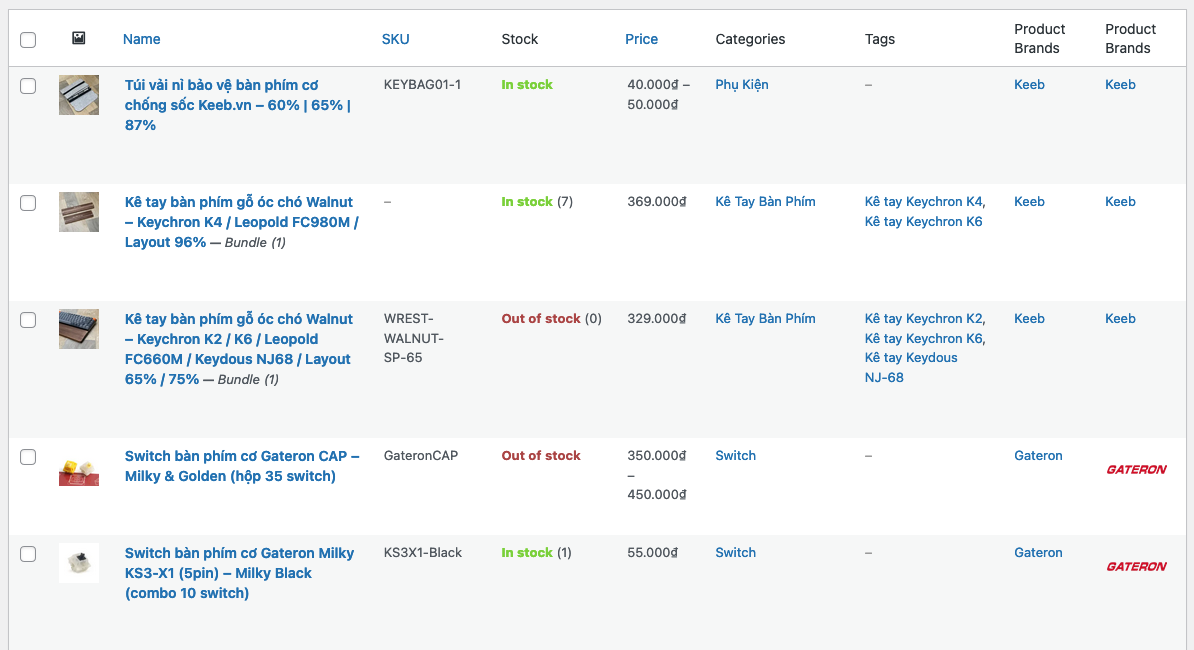
Tuy nhiên logo quá bự sẽ bị tràn ra khỏi cột. Mình bổ sung thêm Custom CSS để cho gọn đẹp lại
td.column-brand_logo img.brand-logo {
max-width: 60px;
height: auto;
}Code language: CSS (css)
3. Ẩn cột Product Brands mặc định
HIện tại có đến 2 cột Product Bands, mình sẽ tắt bớt 1 cái cho gọn. Có 2 cách để ẩn bớt 1 cột không cần thiết.
Cách 1:
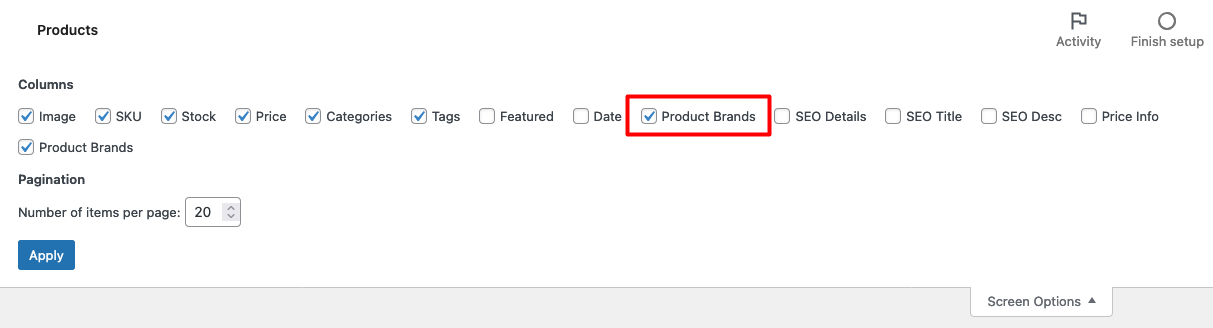
Bấm vào nút Screen Options ở trên cùng, sau đó bấm bỏ chọn tên cột tương ứng. Bấm Apply để xác nhận

Cách 2:
Chỉnh sửa lại phần code khai báo Custom Taxonomy cho Thương Hiệu đã thực hiện trong bài viết Thiết lập tính năng thương hiệu sản phẩm: mục 'show_admin_column' đổi từ true thành false, và lưu lại.
'show_admin_column' => false,Code language: PHP (php)
Vậy là xong! Nhiệm vụ đã hoàn thành!