Cập nhật 01/2025: Bổ sung clip Youtube hướng dẫn
Khi thiết lập các dịch vụ web trong homelab, một rắc rối mình phải giải quyết là “Làm sao có thể truy cập được các dịch vụ này từ Internet tối ưu nhất?“
Ví dụ: Homelab của mình đang có 1 website WordPress trên máy ảo với địa chỉ IP 192.168.0.60 và 1 website Odoo trên máy ảo với địa chỉ 192.168.0.70.
Mình muốn truy cập đến hai dịch vụ này từ bên ngoài thông qua 2 tên miền sau:
- WordPress: truy cập qua tên miền
https://test1.thuanbui.me - Odoo: truy cập qua tên miền
https://test2.thuanbui.me
Cả hai tên miền đều yêu cầu kết nối qua giao thức HTTPS, sử dụng cổng 443 trên 2 IP LAN khác nhau. Trong khi đó Router mạng chỉ có thể cấu hình NAT port 443 từ WAN vào 1 địa chỉ IP nội bộ trong mạng LAN. Giờ phải làm sao?
Cách duy nhất để giải quyết vấn đề này là sử dụng Reverse Proxy để làm trung gian nhận kết nối từ máy khách (client) và chuyển tiếp đến máy chủ tương ứng.
Reverse Proxy là gì?
Trong hệ thống mạng thông tin, reverse proxy là một loại proxy server trung gian giữa một máy chủ và các clients gửi tới các yêu cầu. Nó kiểm soát yêu cầu của các clients, nếu hợp lệ, sẽ luân chuyển đến các servers thích ứng. (Wikipedia)
Mình đã thử qua nhiều giải pháp Reverse Proxy khác nhau: Apache, Nginx, HAProxy, Treafik,… nhưng đa số đều phức tạp và khó sử dụng. Chỉ đến khi tìm ra Nginx Proxy Manager, việc quản lý Reverse Proxy trong Homelab của mình mới trở nên đơn giản và tiện lợi hơn hẳn.
Bài viết này sẽ hướng dẫn bạn cách cài đặt và cấu hình Nginx Proxy Manager để quản lý các dịch vụ mạng trong Homelab tiện lợi hơn.
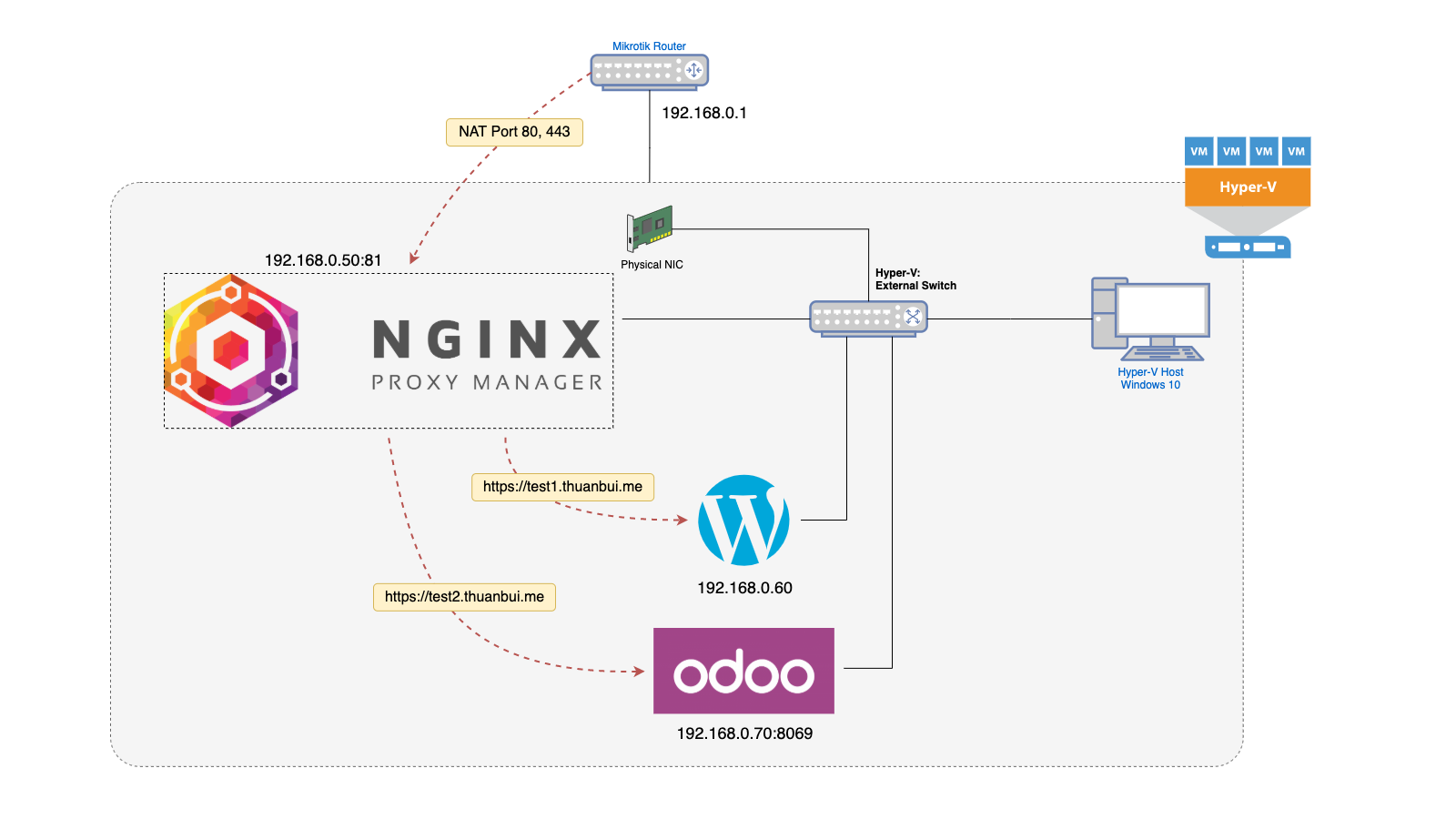
Dưới đây là sơ đồ kết nối hệ thống mạng LAN mình sử dụng cho bài viết này.

Mục Lục
I. Giới thiệu Nginx Proxy Manager
Nginx Proxy Manager (NPM) là một ứng dụng chạy trên nền Docker giúp bạn dễ dàng cấu hình Reverse Proxy cho các dịch vụ mạng cài đặt trong homelab hoặc VPS. Nó còn được tích hợp công cụ tạo chứng chỉ SSL miễn phí từ Let’s Encrypt.
Tính năng
- Giao diện quản lý bảo mật và thân thiện dựa trên Tabler
- Dễ dàng cấu hình chuyển tiếp, chuyển hướng tên miền mà không cần biết gì về cách cấu hình Nginx.
- Tạo chứng chỉ SSL miễn phí từ Let’s Encrypt
- Tạo danh sách truy cập và thiết lập xác thực HTTP bảo mật cho máy chủ
- Cấu hình Nginx nâng cao tuỳ theo nhu cầu sử dụng
- Quản lý tài khoản, phân quyền và lịch sử làm việc.
II. Chuẩn bị hệ thống
Để sử dụng Nginx Proxy Manager, bạn cần phải chuẩn bị các bước sau
- Truy cập vào Router mạng chính trong nhà và tìm đến khu vực thiết lập NAT / Port Forwarding
- Cấu hình NAT Port Forwarding trên Router cho hai cổng 80 (HTTP) và 443 (HTTPS) chuyển hướng đến máy tính / máy ảo cài Nginx Proxy Manager.
- Thiết lập Dynamic DNS cho những tên miền bạn cần sử dụng để truy cập vào mạng nội bộ ở nhà.
- Nginx Proxy Manager sẽ làm trung gian chuyển tiếp các yêu cầu từ client đến các dịch vụ web trong mạng nội bộ.
III. Cài đặt Nginx Proxy Manager
1. Cài đặt Docker và Docker-Compose
Tham khảo lại bài viết sau để biết cách cài đặt Docker & Docker-Compose lên máy
2. Tạo file compose.yml
Đăng nhập SSH vào máy và tạo file compose.yml cho Nginx Proxy Manager
mkdir nginxproxymanager
cd nginxproxymanager
nano compose.ymlCode language: Bash (bash)Nhập vào nội dung sau và lưu lại.
services:
app:
image: 'docker.io/jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencryptCode language: YAML (yaml)3. Kích hoạt Nginx Proxy Manager
docker compose up -dCode language: Nginx (nginx)Nếu không quen làm việc trên giao diện dùng lệnh, bạn có thể sử dụng chức năng Stack của Portainer để thay thế cho bước 2 và 3.
4. Truy cập WebUI
Truy cập vào giao diện Web UI của Nginx Proxy Manager theo địa chỉ
http://127.0.0.1:81Code language: JavaScript (javascript)Nếu bạn cài đặt trên máy ảo, hãy truy cập Web UI theo địa chỉ IP của máy
http://<IP-Address>:81Code language: JavaScript (javascript)Đăng nhập bằng tài khoản Admin mặc định dưới đây
Email: admin@example.com
Password: changemeCode language: CSS (css)
IV. Tạo Proxy Host
Mình sẽ tạo 2 Proxy Host cho 2 dịch vụ web WordPress và Odoo như đã đề cập ở đầu bài viết
- Tên miền
https://test1.thuanbui.mechuyển tiếp vào WordPress trên IP LAN192.168.0.60 - Tên miền
https://test2.thuaunbui.mechuyển tiếp vào Odoo trên IP LAN192.168.0.70
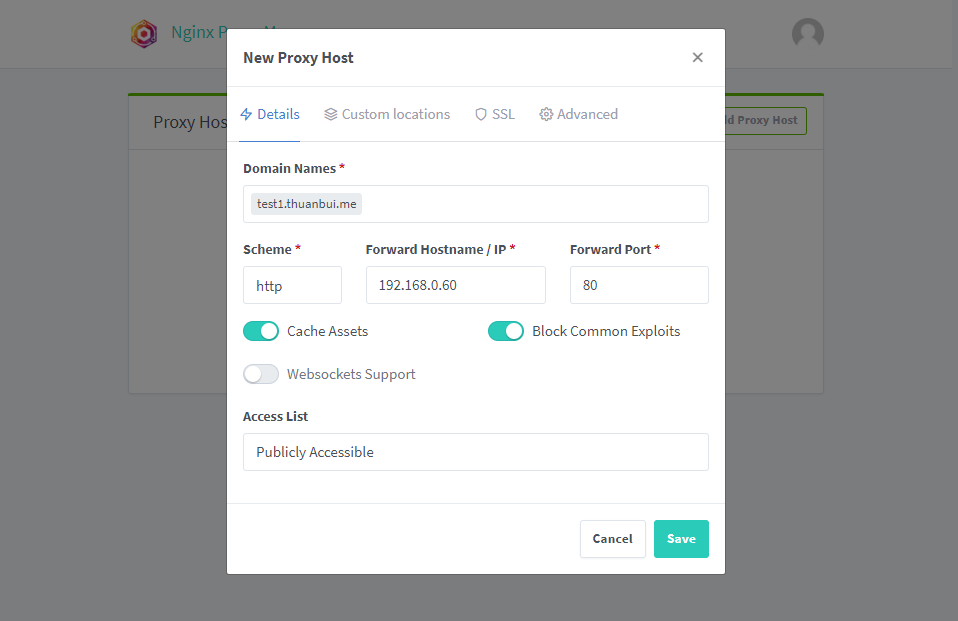
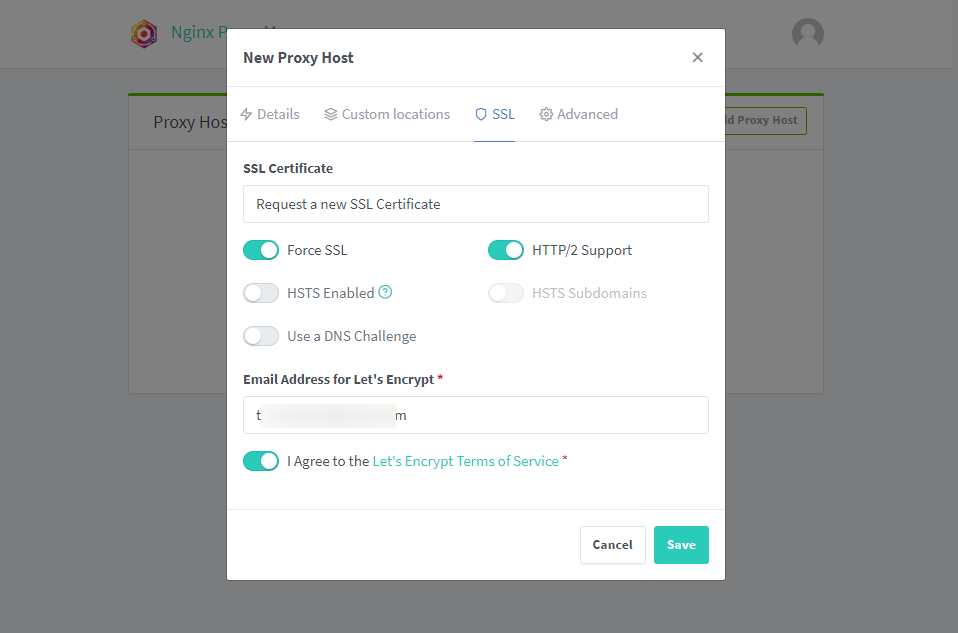
1. Tạo Proxy Host cho WordPress kèm chứng chỉ SSL




Chờ vài phút để hệ thống xác thực và tạo chứng chỉ SSL cho tên miền. Nếu bị báo lỗi Internal Error, bạn cần kiểm tra lại các thông số sau:
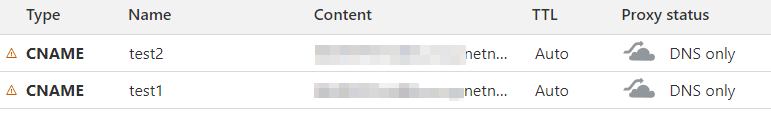
- Tên miền đã trỏ về đúng Public IP của mạng nhà chưa?
- Trên Router đã chỉnh NAT Port 80 và 443 về IP LAN của Nginx Proxy Manager chưa?

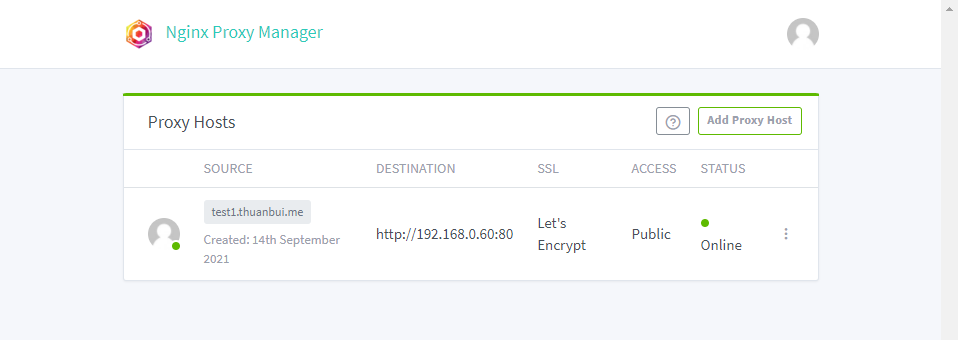
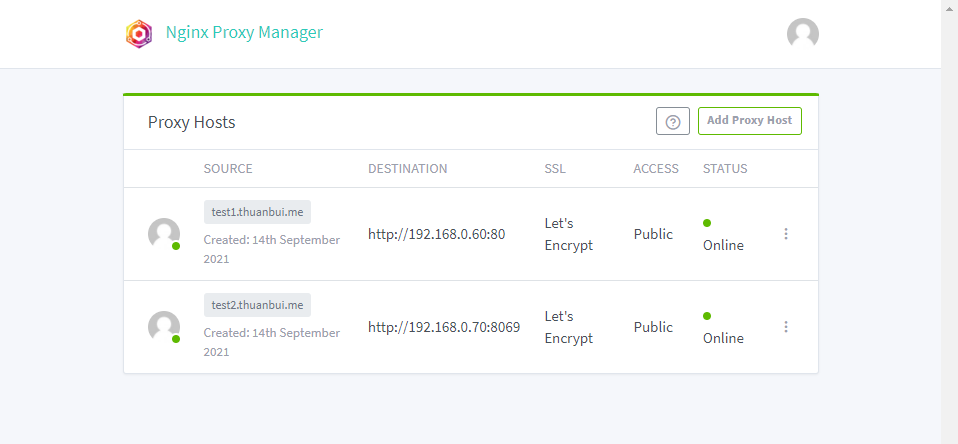
Nếu xác thực SSL thành công, bạn sẽ thấy cột SSL có ghi thêm chữ Let’s Encrypt.

Mình đã có thể truy cập thành công vào WordPress từ địa chỉ https://test1.thuanbui.me

Chú ý: Hãy thử truy cập vào tên miền bằng 4G trên điện thoại để kiểm tra dịch vụ có hoạt động ổn chưa. Nếu bạn dùng mạng ở nhà truy cập vào dịch vụ thông qua tên miền đã dùng để thiết lập Proxy Host, nhiều khả năng sẽ bị báo lỗi không truy cập được. Lý do: Router chưa được cấu hình Hairpin NAT.
Để có thể truy cập vào tên miền khi dùng mạng ở nhà, bạn cần thiết lập thêm Hairpin NAT như hướng dẫn dưới đây:
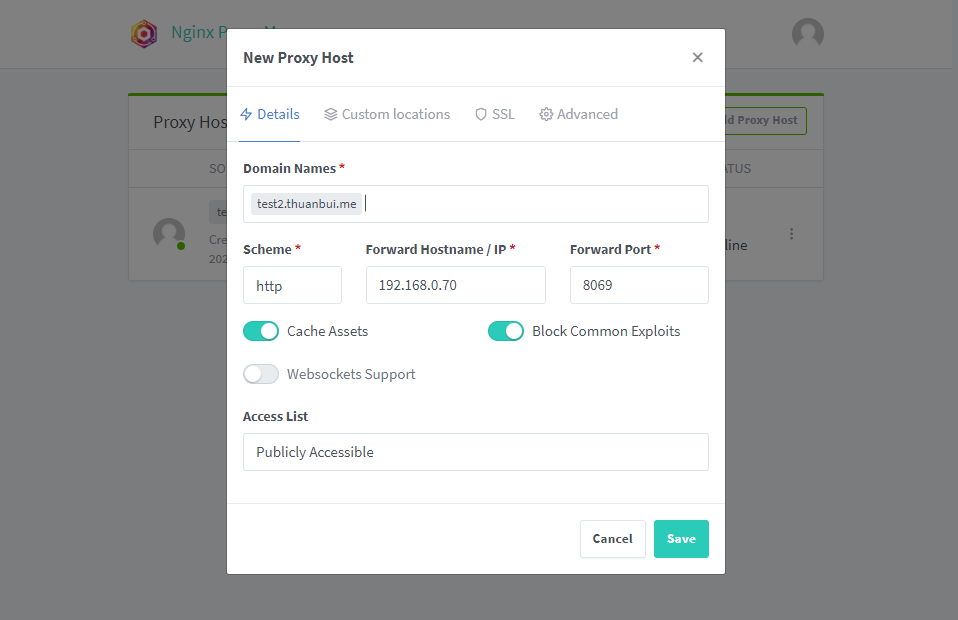
2. Tạo Proxy Host cho Odoo kèm chứng chỉ SSL (DNS Challenge)
Mình sẽ tạo thêm 1 Proxy Host nữa cho Odoo. Nhưng lần này sẽ chuyển qua xác thực SSL bằng cách sử dụng DNS Challenge, thay vì phải trỏ tên miền về IP của máy.
Với cách xác thực SSL bằng DNS Challenge, mình chưa cần phải trỏ tên miền về Public IP ngay lập tức. Thay vào đó, Let’s Encrypt sẽ xác thực tên miền thông qua bản ghi TXT Record được thiết lập trên DNS.

Do Odoo hoạt động trên cổng 8069 nên mình sẽ nhập 8069 vào ô Forward Port.
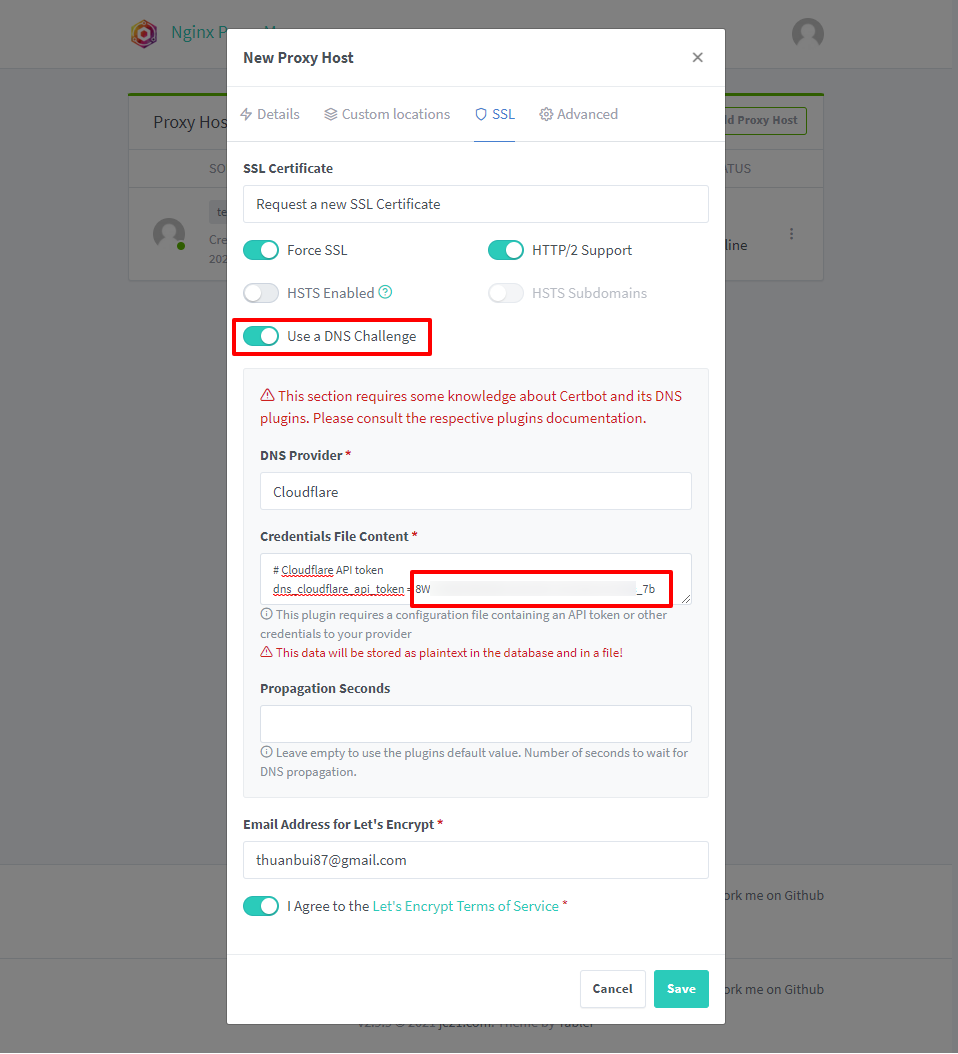
Bấm tiếp vào tab SSL để tạo chứng chỉ SSL cho tên miền test2.thuanbui.me.
- Bấm chọn Use a DNS Challenge để sử dụng cách xác nhận tên miền thông qua DNS.
- DNS Provider: chọn Cloudflare
- Credentials File Content: nhập vào API Token của Cloudflare.
Bạn cần tạo API Token mới trên Cloudflare để điền vào ô Credentials File Content: xem hướng dẫn ở đây.

Bấm Save. Chờ khoảng 1-2 phút để NPM xác thực tên miền thông qua Cloudflare và tạo Proxy Host.

https://test2.thuanbui.meSau khi đã tạo Proxy Host thành công, bạn cần điều chỉnh lại cho tên miền trỏ về đúng địa chỉ Public IP ở nhà. Odoo đã có thể truy cập thông qua tên miền mới https://test2.thuanbui.me, không cần phải gõ dài dòng https://192.168.0.70:8069 nữa.

https://test2.thuanbui.meV. Tổng kết
Mình vừa mới giới thiệu về Nginx Proxy Manager – ứng dụng giúp quản lý Reverse Proxy đơn giản và hiệu quả dành cho các ứng dụng web trong Homelab. Bên cạnh tính năng tạo Proxy Host mình đã chia sẻ ở trên, NPM còn nhiều chức năng khác như tạo Redirection Hosts, Stream, 404 Hosts,… dành cho bạn khám phá.
Chúc bạn cài đặt và cấu hình Nginx Proxy Manager thành công và quản lý Homelab hiệu quả hơn!