Sau khi đã cài đặt Docker và Docker Compose, chúng ta đã có thể triển khai ứng dụng bằng lệnh docker run hoặc docker-compose up. Tuy nhiên, việc quản lý Docker bằng dòng lệnh command line là một cực hình đối với những bạn mới. Để giải quyết vấn đề này, chúng ta có thể sử dụng các công cụ Docker GUI để quản lý Docker hiệu quả hơn.
Bài viết này mình sẽ hướng dẫn cách cài đặt và sử dụng Portainer – một trong những công cụ Docker GUI phổ biến nhất – để quản lý Docker container.
Portainer là một công cụ quản lý Docker Container với giao diện trực quan, dễ sử dụng. Bạn có thể quản lý Docker stack, container, image, volume, network,.. trực tiếp thông qua giao diện web của Portainer.
Đối với mình, ưu điểm chính của Portainer là mình có thể cài đặt các ứng dụng Docker một cách nhanh chóng. Khi không còn nhu cầu sử dụng, có thể tạm ngưng và xoá bỏ ngay. Chẳng cần phải nhớ bất kỳ dòng lệnh nào của Docker. Cũng chẳng cần phải hiểu rõ về nguyên lý hoạt động của Docker. Chỉ bấm bấm vài nút là xong.
Mục Lục
Yêu cầu hệ thống
Bản thân Portainer là một Docker container, do đó máy của bạn cần phải cài đặt trước Docker và Docker Compose. Bạn có thể kiểm tra máy đã cài đặt Docker và Docker Compose chưa bằng lệnh
Kiểm tra Docker Compose đã được cài chưa
docker --version # Kiểm tra Docker đã được cài chưa
docker-compose --version # Kiểm tra Docker Compose đã được cài chưaCode language: Nginx (nginx)Nếu báo lỗi command not found nghĩa là máy chưa có sẵn.
Tham khảo bài viết dưới đây để biết cách cài Docker và Docker Compose
Ngoài ra, bạn cần phải có quyền truy cập root hoặc sudo trên máy để có thể cài đặt Portainer
Cài đặt Portainer
Sử dụng lệnh sau để triển khai Portainer trên Linux (Ubuntu 20.04, CentOS 7, Debian,…)
docker volume create portainer_data
docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce
Code language: Dockerfile (dockerfile)Đợi vài phút để Docker pull Potainer image về máy và cài đặt
Unable to find image 'portainer/portainer-ce:latest' locally
latest: Pulling from portainer/portainer-ce
651a8e6e1630: Pull complete
56e38df73332: Pull complete
39a20fc5eb57: Pull complete
Digest: sha256:e50acb22caeaa0f7256eabdd05eeb707e67326bc89abac59eeed0b4c02cc93a3
Status: Downloaded newer image for portainer/portainer-ce:latest
14c3103b9b9e3b7f525d7e79f4e55008d8a230850855b6d82b1af50690a568c7Code language: YAML (yaml)Sau khi cài đặt xong, mở trình duyệt truy cập vào địa chỉ sau để thiết lập Portainer
http://<IP-Address>:9000Code language: JavaScript (javascript)Trong đó <IP-Address> là địa chỉ IP hiện tại của máy. Nếu không biết bạn có thể kiểm tra bằng lệnh
ifconfigHoặc bạn có thể cài đặt bằng Docker-Compose
# docker-compose.yml
version: '3.9'
services:
portainer:
image: portainer/portainer-ce:latest
container_name: portainer
restart: unless-stopped
security_opt:
- no-new-privileges:true
volumes:
- /etc/localtime:/etc/localtime:ro
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./portainer-data:/data
ports:
- 9000:9000Code language: YAML (yaml)Cấu hình Portainer
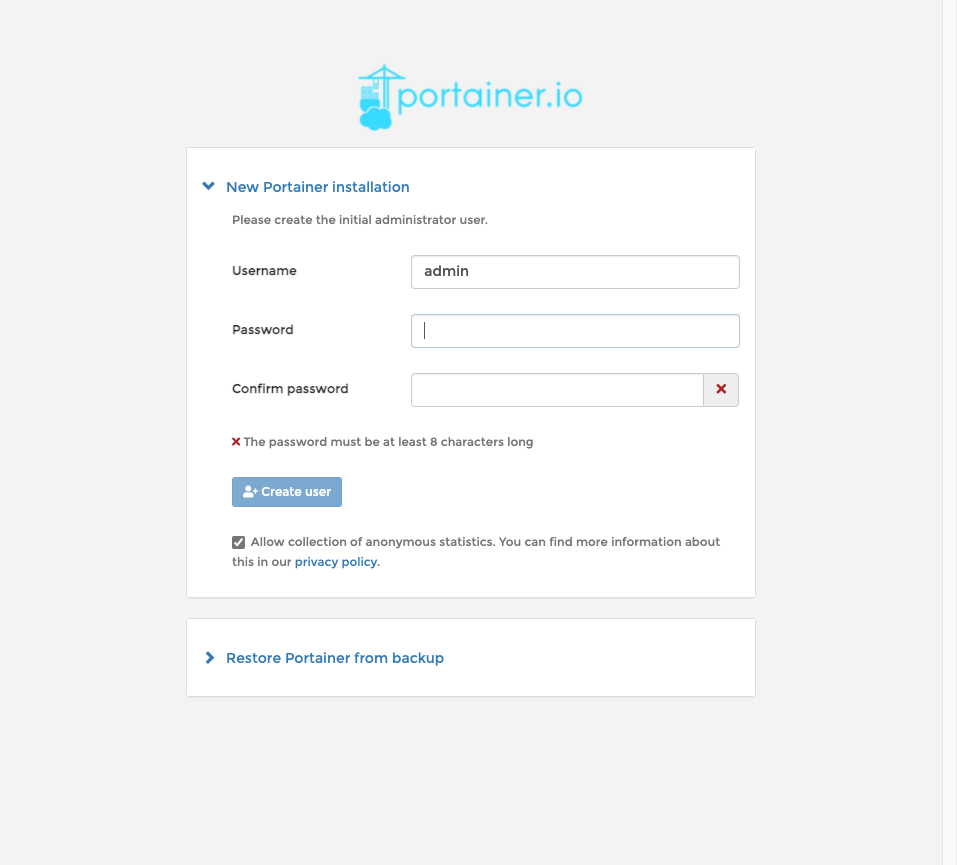
Ở lần truy cập đầu tiên, Portainer sẽ yêu cầu thiết lập tài khoản và mật khẩu. Bạn nên đổi username admin thành bất kỳ tên gì khác để tăng tính bảo mật.

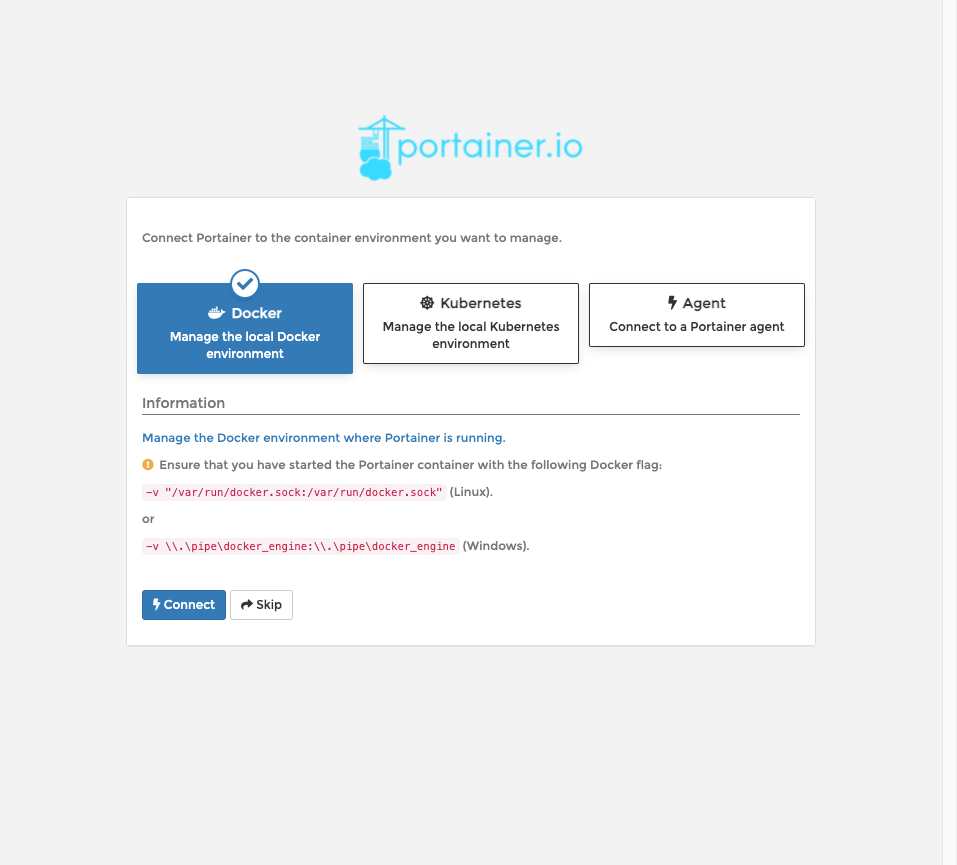
Tiếp theo, chọn cách thức để Portainer kết nối đến host. Ở đây mình dùng Portainer để quản lý Docker trên local nên chọn Docker, sau đó bấm Connect

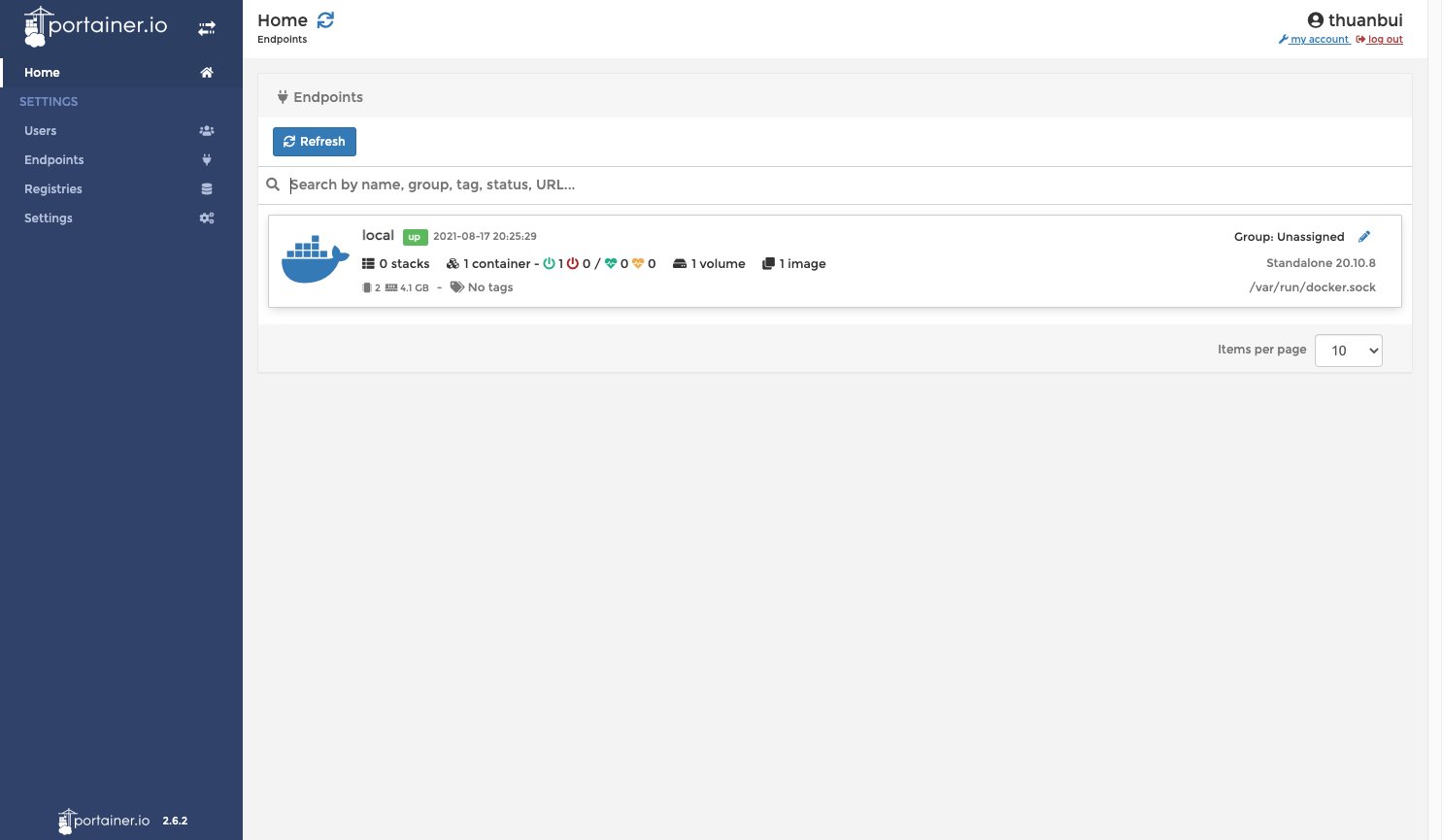
Sau khi đăng nhập, chúng ta sẽ nhìn thấy giao diện Dashboard của Portainer như hình bên dưới.

Bạn có thể thấy được endpoints local dã được kết nối thành công. Kèm theo đó là các thông tin liên quan đến host (local) đang hoạt động:
- Số lượg stack: 0.
- Số lượng container: 1
- Số lượng volume: 1
- Số lượng image: 1
Ở mục bên trái có các mục thiết lập nâng cao như Users, Endpoints, Registries, Setting để tinh chỉnh Portainer. Không cần quan tâm đến các mục này làm gì.
Quản lý Docker của 1 endpoint
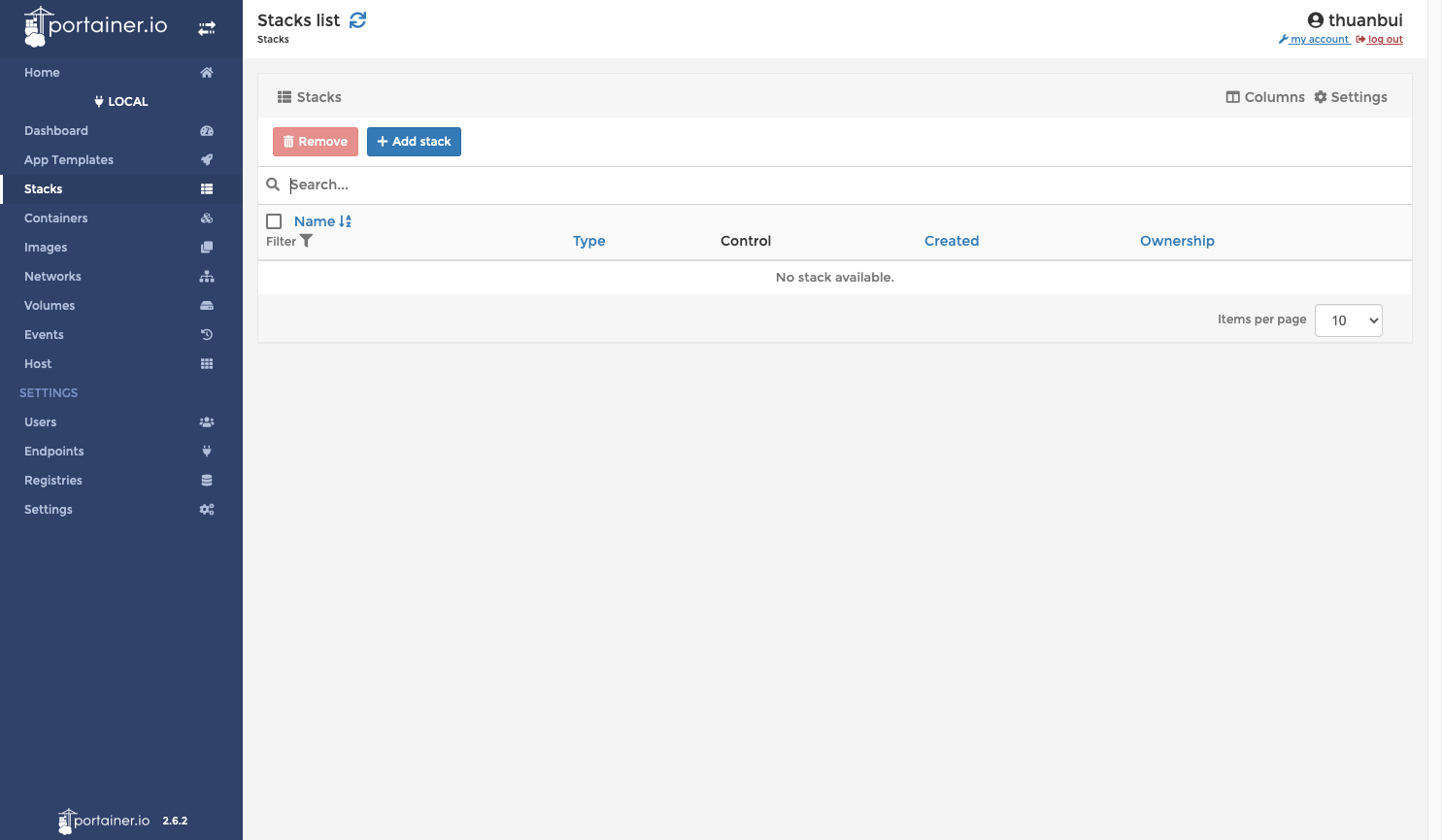
Từ Dashboard, bấm vào endpoint local để truy cập trang quản lý Docker của host

Portainer hỗ trợ khá đầy đủ tính năng để bạn có thể quản lý thông tin của Docker
- Dashboard: hiển thị thông tin tổng quát về tình trạng tài nguyên hiện có của Docker trên host.
- App Templates: Danh sách các template mẫu để triển khai ứng dụng một cách nhanh chóng.
- Stacks: Cho phép tạo / xoá các stack Docker bằng docker-compose file
- Containers: Hiển thị thông tin chi tiết tình trạng các container hiện có trên host. Bạn có thể thay đổi trạng thái hoạt động hoặc xem log của container trực tiếp từ trang này.
- Images: Hiển thị thông tin các image hiện có trên host. Có thể xoá các image không sử dụng (có nhãn Unused)
- Networks: Hiển thị danh sách các network hiện có trên host. Có thể thêm / xoá network.
- Volumes: Hiển thị danh sách các volume hiện có trên host. Có thể thêm / xóa các volume.
- Events: Hiển thị log các sự kiện đã diễn ra trên Docker host.

Chạy thử ứng dụng bằng Portainer
Mình sẽ triển khai WordPress thông qua Portainer để giúp bạn dễ hiểu hơn các thức hoạt động của công cụ này.
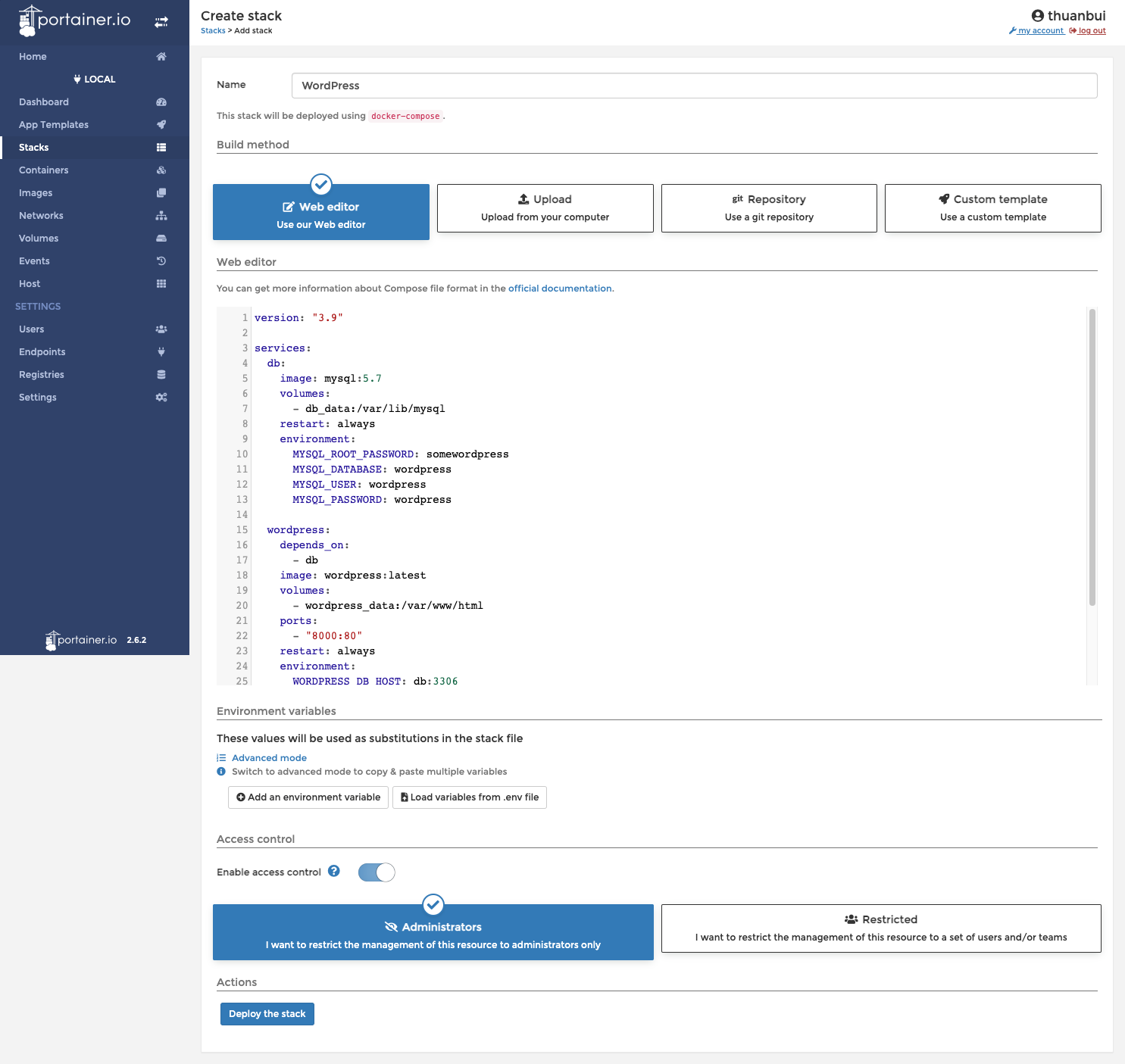
WordPress đã có sẵn trong App Templates, nhưng mình không dùng cách này mà sẽ triển khai thông qua công cụ Stacks của Portainer.


Nội dung trong phần Editor chính là nội dung trong file docker-compose.yml mình đã sử dụng khi triển khai ứng dụng thông qua Docker Compose trong bài viết trước.
services:
db:
image: mariadb
volumes:
- ./database:/var/lib/mysql
restart: unless-stopped
ports:
- 3306:3306
environment:
MYSQL_ROOT_PASSWORD: rootpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./html:/var/www/html
ports:
- '80:80'
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpressCode language: YAML (yaml)Chú ý:
- Bạn có thể thay đổi thông số database, user, passsword, nhưng cần lưu ý cả hai thông số ở phần wordpress và mysql phải tương tự nhau.
- Mục ports: -“80:80” có nghĩa là port 80 của host sẽ được chuyển hướng đến port 80 của container chạy wordpress. Nếu port 80 của host đã được sử dụng hoặc bạn muốn truy cập theo port khác, ví dụ 3333, hãy đổi lại thành “3333:80”
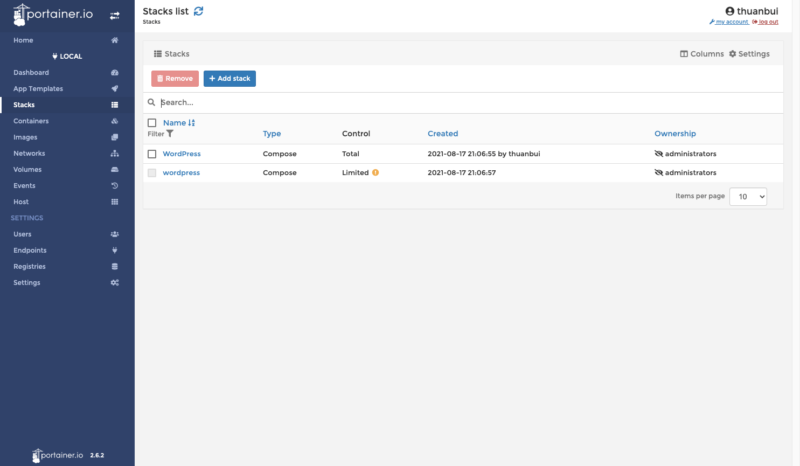
Chờ vài phút để hệ thống tải image và thiết lập WordPress trên host. Nếu cài đặt thành công, phần Stack sẽ hiện ra thêm dòng WordPress

WordPress đã sẵn sàng truy cập theo địa chỉ.
http://<IP-Address>Code language: JavaScript (javascript)
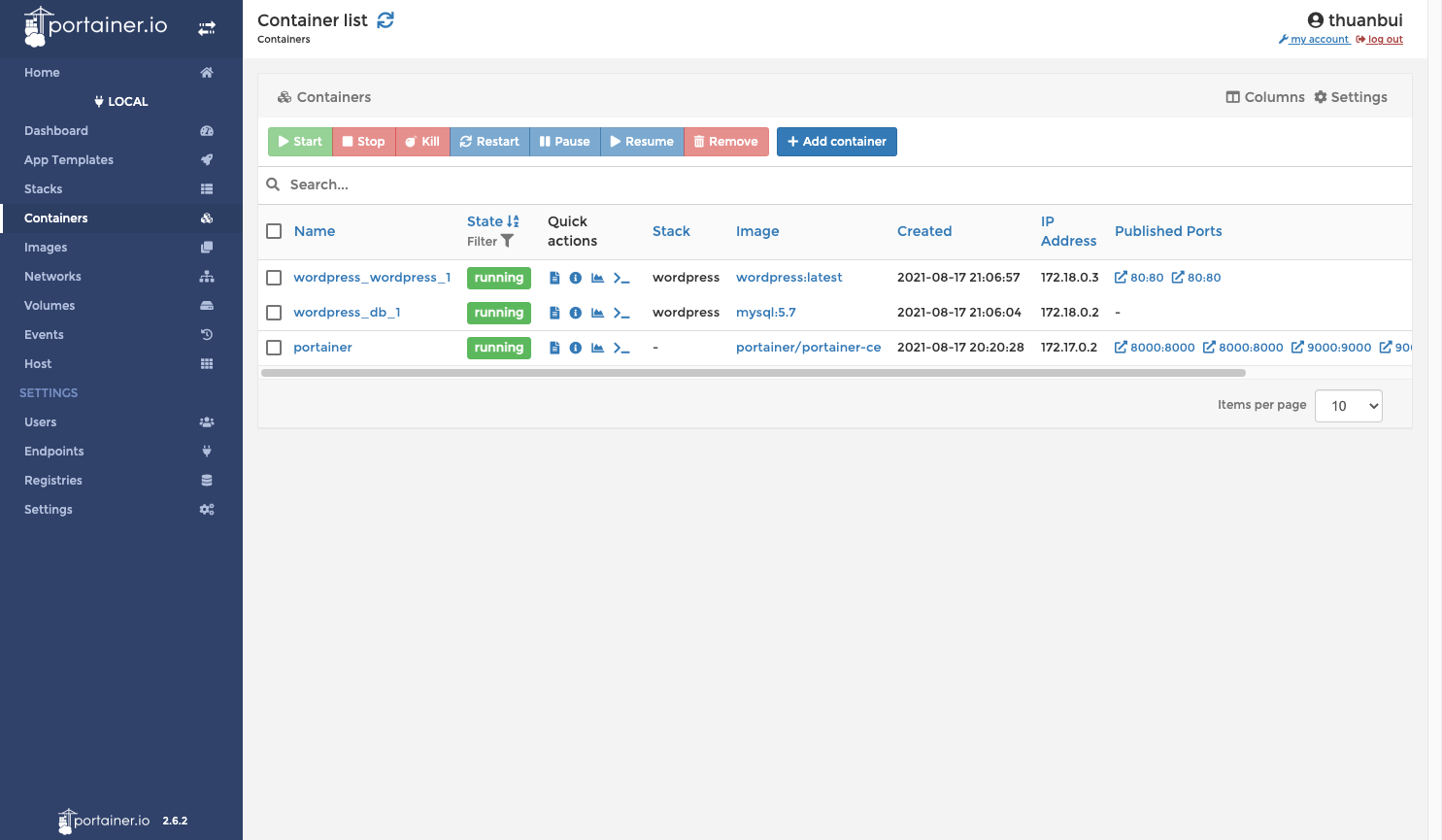
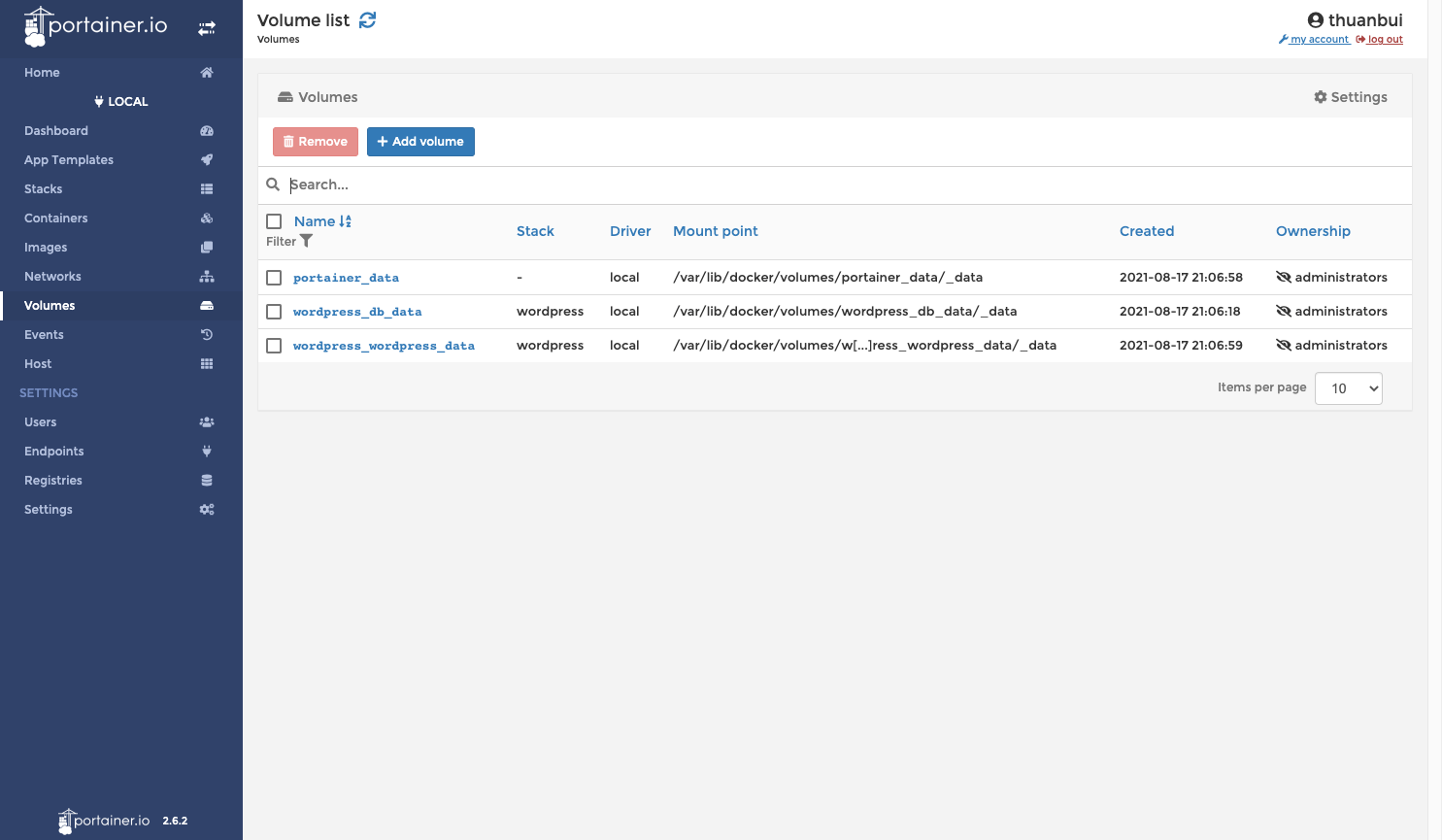
Dạo quanh các mục trong Portainer, bạn sẽ thấy thông tin về Container, Images, Volumes, Networks liên quan đến ứng dụng WordPress vừa khởi tạo




Tắt và xoá ứng dụng
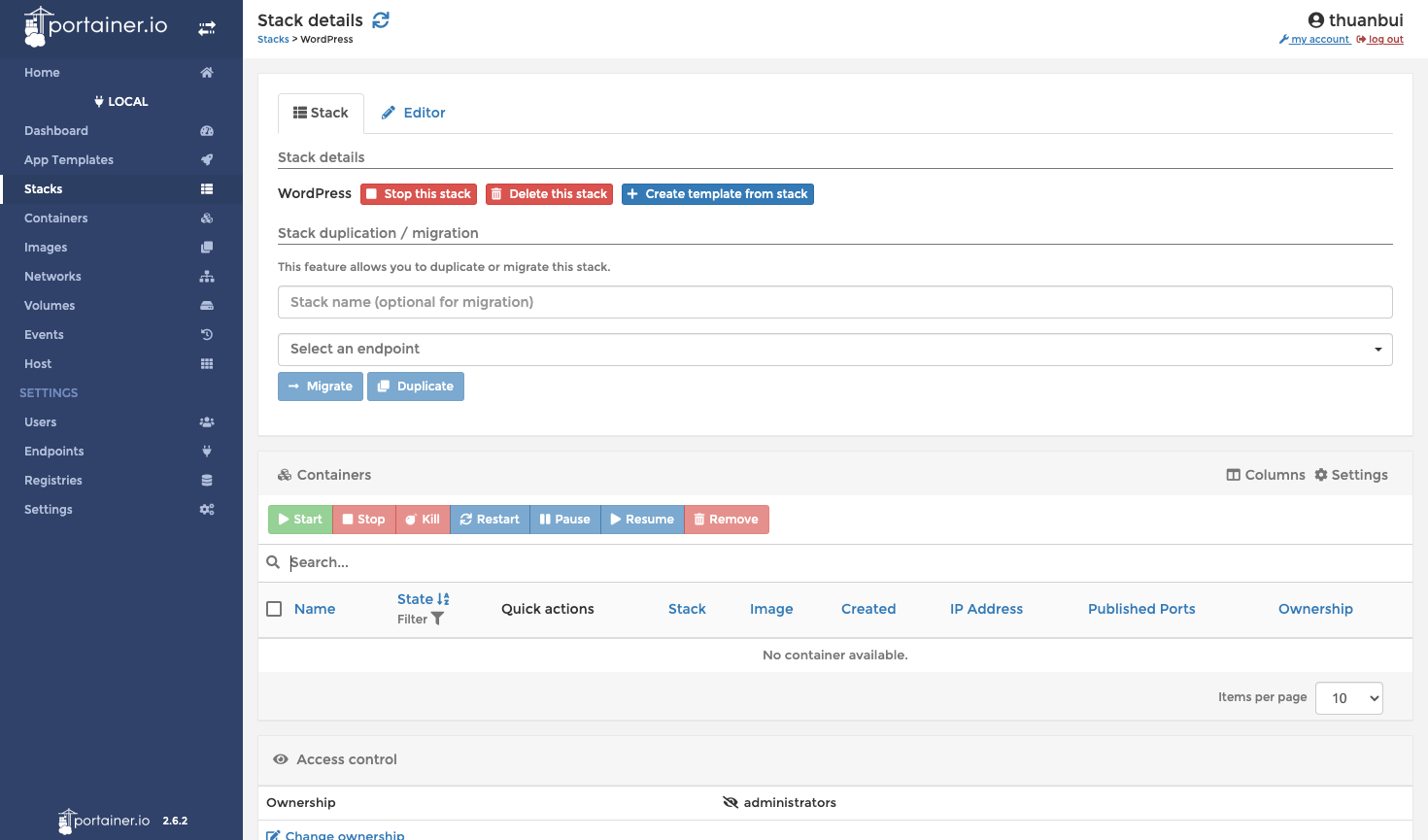
Để tạm ngưng WordPress, chúng ta quay lại tab Stacks, truy cập vào stack WordPress để thực hiện

Nếu không còn nhu cầu sử dụng, bạn nên xoá thêm cả Images và Volumes liên quan đến ứng dụng vừa tạo để tiết kiệm ổ cứng

Bạn áp dụng thao tác tương tự ở mục Volumes.
Lời kết
Vậy là xong! Portainer đơn giản dễ dùng thế thôi. Từ giờ bạn đã có thể thoải mái chạy thử các ứng dụng mới thông qua Docker mà không phải mò mẫm gõ command line phức tạp nữa.
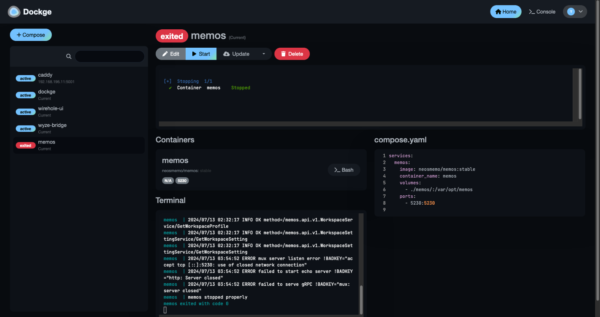
Trên homelab của mình hiện tại đang dùng Portainer để quản lý các ứng dụng sau, các bạn có thể tìm hiểu cài đặt làm quen trên máy của mình.
- Nginx Proxy Manager: làm reverse proxy cho các ứng dụng khác trong mạng nội bộ
- Omada: dùng để quản lý các access point TP-Link Omada
- Adguard Home: chặn quảng cáo bằng DNS cho toàn bộ mạng nội bộ trong nhà
- wg-easy: Thiết lập WireGuard VPN Server
Nếu bạn có câu hỏi hay thắc mắc gì thì cứ gửi ở mục bình luận bên dưới nhé.