Mặc định khi thiết lập Danh mục sản phẩm (Product Cateogry) và Từ khóa sản phẩm (Product Tag), Woocommerce đã cung cấp sẵn trường dữ liệu Description để nhập vào thông tin tóm tắt cho từng mục.

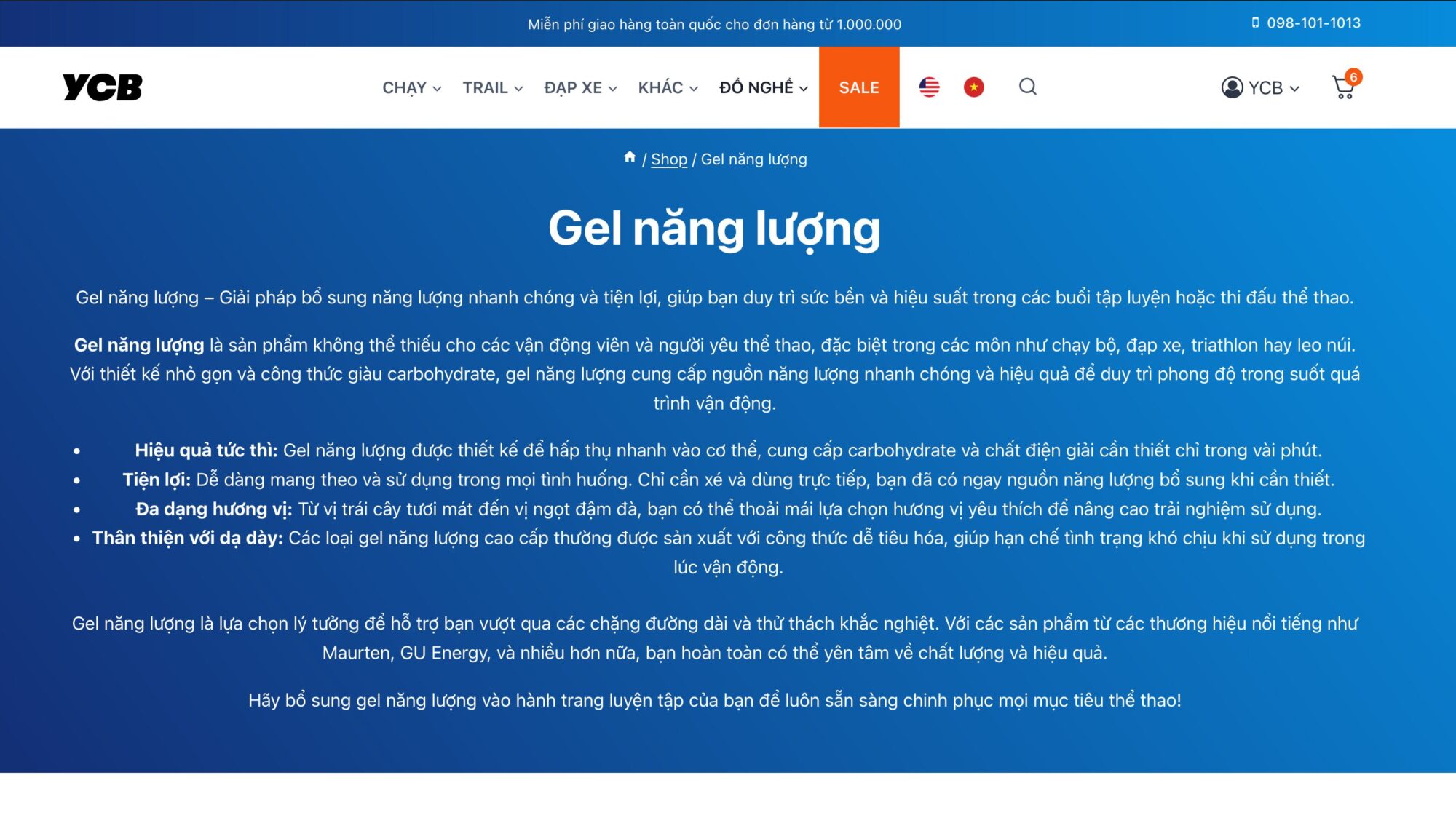
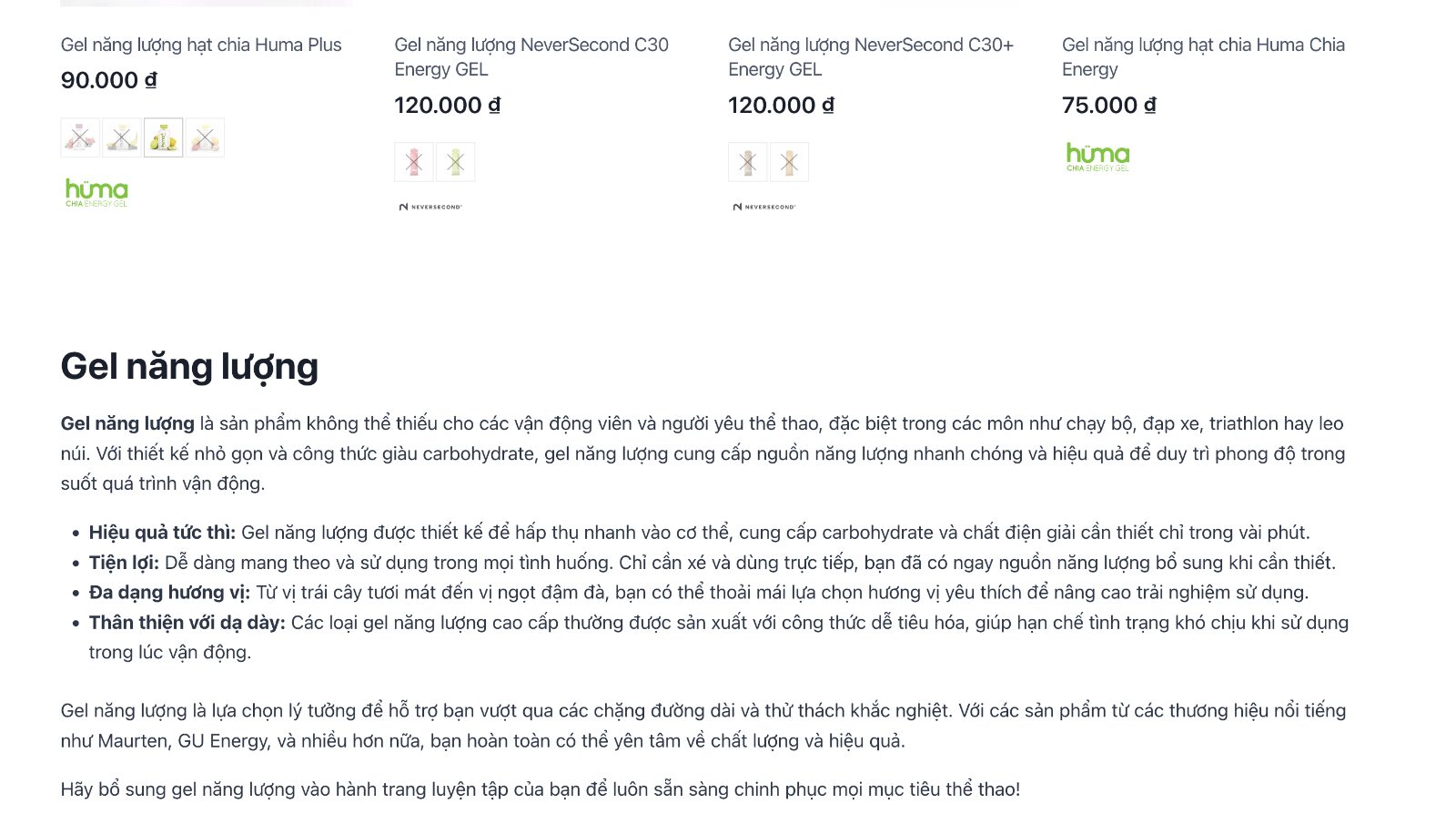
Tuy nhiên, nếu nhập quá nhiều thông tin vào mục này thì khi hiển thị ngoài front end sẽ khiến giao diện web trở nên lộn xộn, mất thẩm mỹ, như ví dụ bên dưới.

Để khắc phục tình trạng này, mình sẽ tạo thêm 1 trường dữ liệu mới có tên gọi Thông tin chi tiết (Extra Description) và nhập thông tin đầy đủ cho danh mục vào đó. Còn mục Description có sẵn chỉ nhập thông tin giới thiệu ngắn gọn. Phần Thông tin chi tiết sẽ được hiển thị ở cuối trang Danh mục sản phẩm, giúp khách hàng dễ dàng tham khảo thêm thông tin mà không ảnh hưởng đến trải nghiệm tìm kiếm sản phẩm.

Phương án này vừa giúp tối ưu SEO cho Danh mục sản phẩm, vừa không làm ảnh hưởng đến giao diện website.
Mục Lục
I. Sử dụng Kadence Shop Kit
Nếu bạn đang sử dụng Kadence Theme, mình khuyến khích sử dụng plugin Kadence Shop Kit ($119 / năm) để thiết lập đơn giản, nhanh gọn. Bên cạnh tính năng hiển thị Thông tin chi tiết cho Danh mục sản phẩm, plugin này còn tích hợp thêm nhiều tính năng hữu ích khác để tối ưu cho trang Woocommerce của bạn.
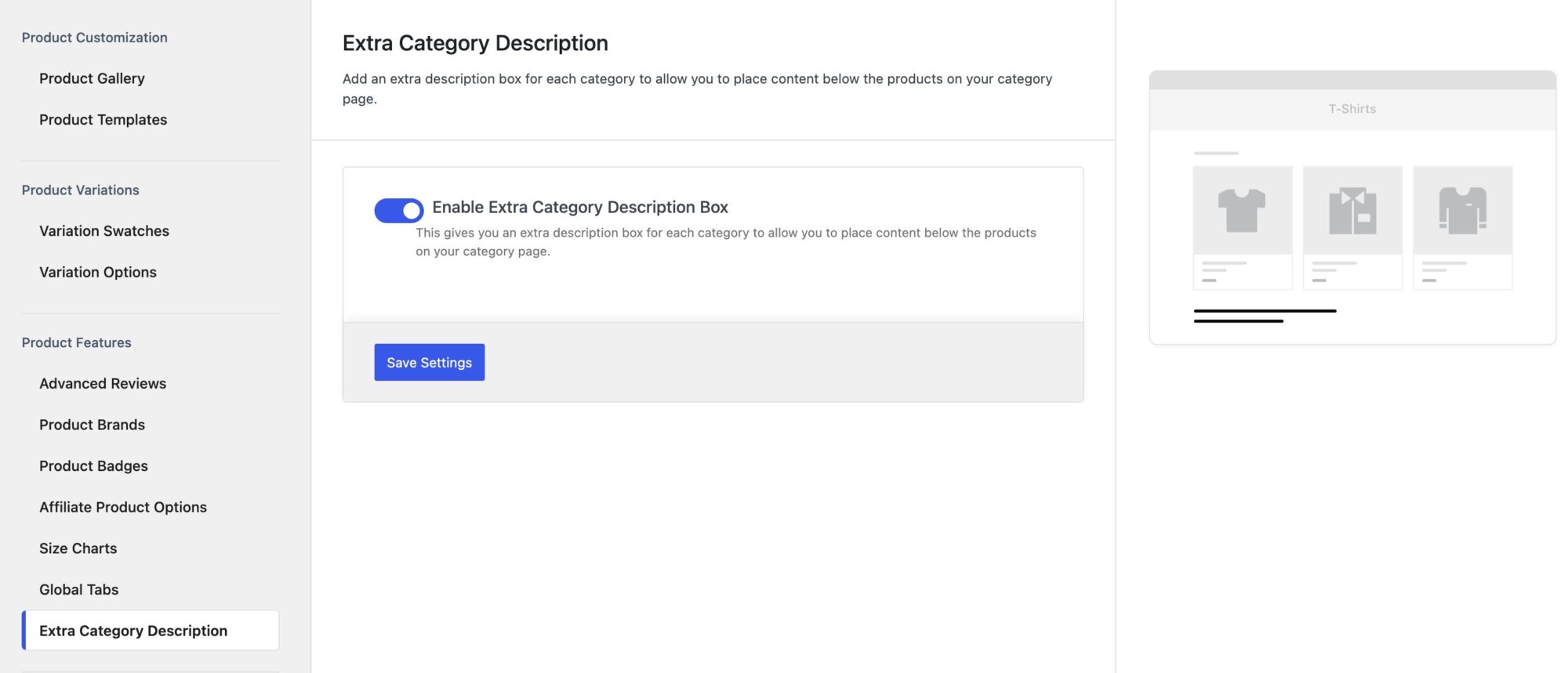
Sau khi kích hoạt plugin, truy cập và bật tính năng Extra Category Description Box.

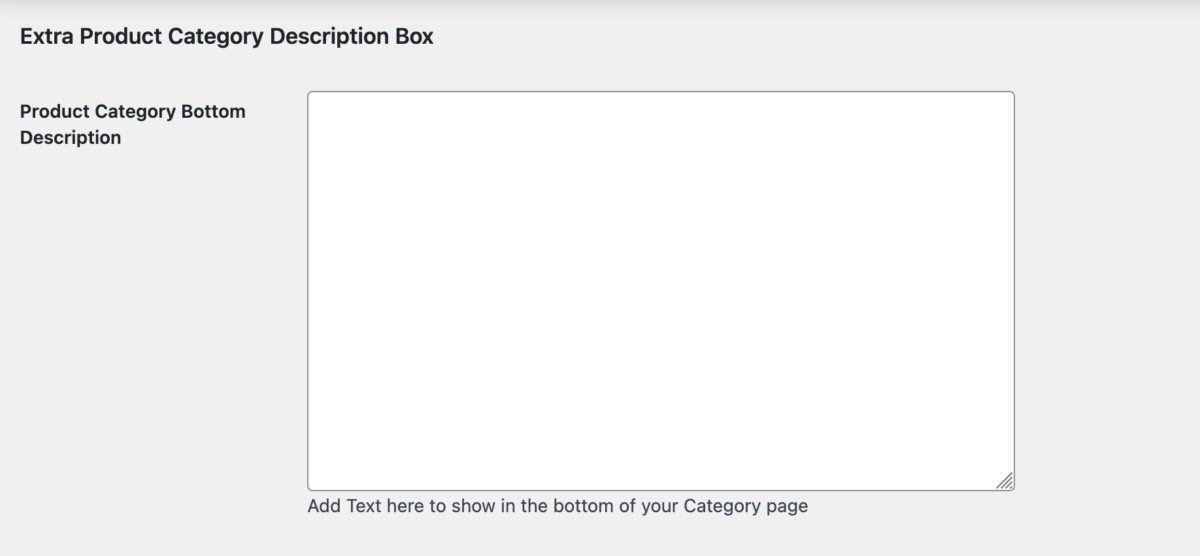
Phần chỉnh sửa thông tin Danh mục sản phẩm sẽ hiện ra thêm 1 trường dữ liệu để nhập thông tin chi tiết.

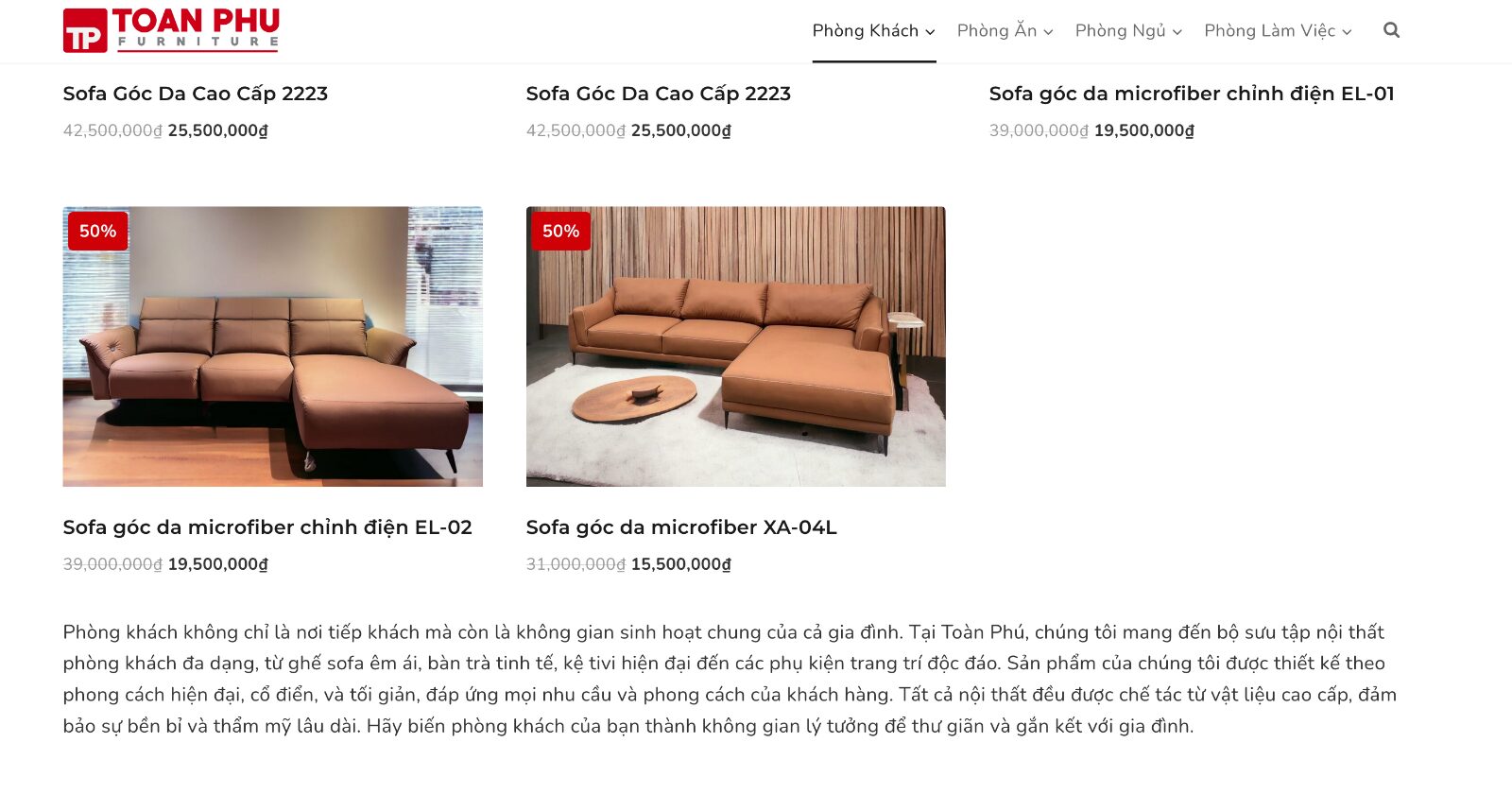
Thông tin chi tiết này sẽ được hiển thị bên dưới danh sách sản phẩm

Tuy nhiên, tính năng Extra Description của Kadence Shop Kit có một số nhược điểm:
- Chỉ hỗ trợ Danh mục sản phẩm (Product Cateogry), không hỗ trợ Từ khóa sản phẩm (Product Tag) hay Thương hiệu sản phẩm (Product Brand)
- Phần nhập liệu chỉ hỗ trợ Text, không hỗ trợ WYSIWYG Editor, gây khó khăn cho việc định dạng nội dung.
- Không tùy biến được phần hiển thị bên ngoài front-end.
Để khắc phục các nhược điểm khi sử dụng Kadence Shop Kit, mình sẽ thiết lập tính năng Thông tin chi tiết thủ công thông qua plugin Advanced Custom Fields (tạo trường dữ liệu) và plugin Kadence Pro + Kadence Block Pro (hiển thị ngoài front-end).
II. Tạo trường dữ liệu với Advanced Custom Fields
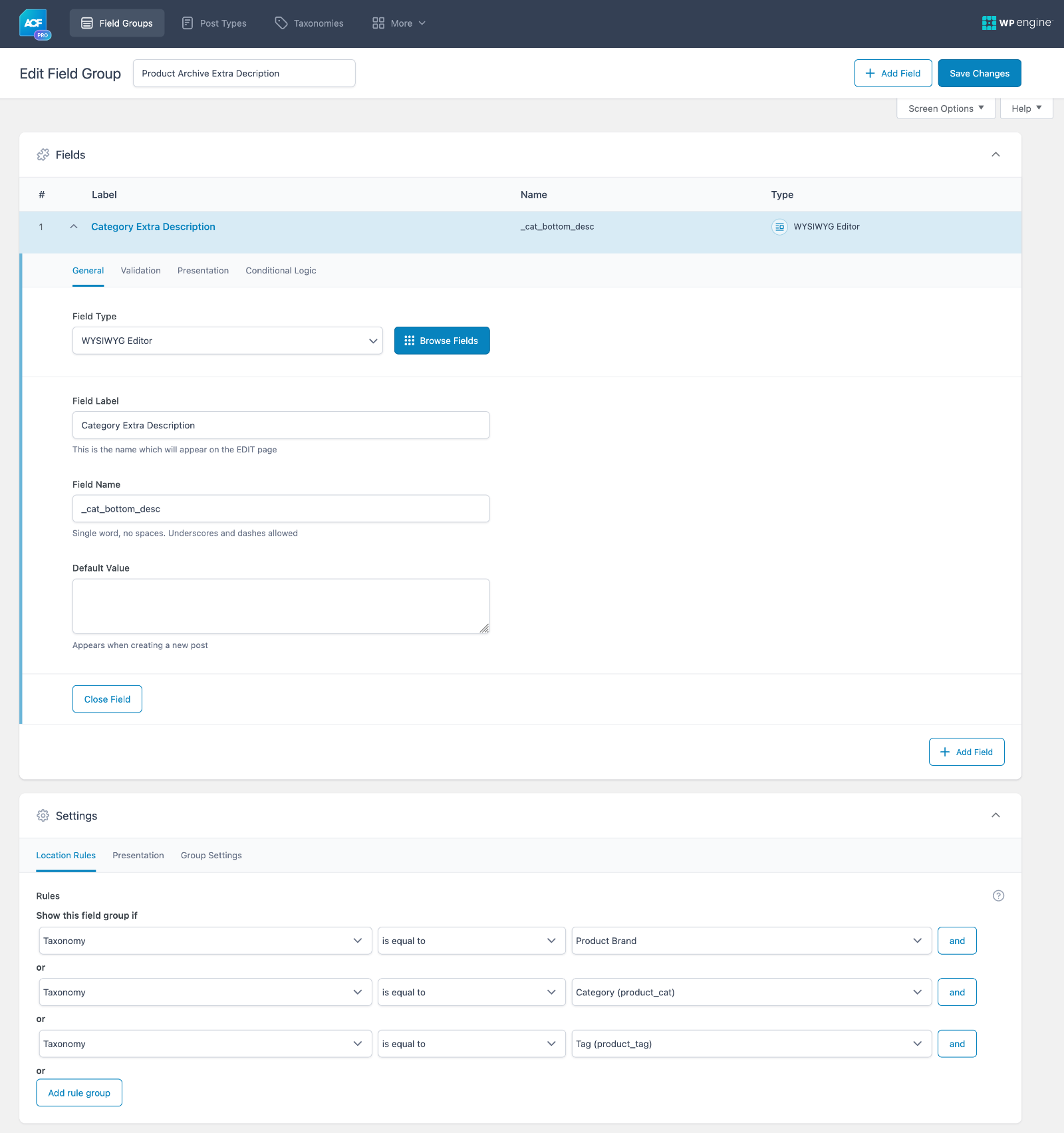
Mình sử dụng plugin Advanced Custom Fields để tạo Nhóm dữ liệu (Field Group) mới với các thiết lập như bên dưới. Field Group này sẽ có 1 custom field với thông số:
- Field Type: WYSIWYG Editor
- Field Label: Category Extra Description
- Field Name: _cat_bottom_desc (cùng tên với custom field do Kadence Shop Kit tạo ra, để có thể chuyển đổi qua lại giữa Kadence Shop Kit và ACF mà không bị mất dữ liệu)
Nhóm dữ liệu này sẽ hiển thị trên Product Category, Product Tag và Product Brand.

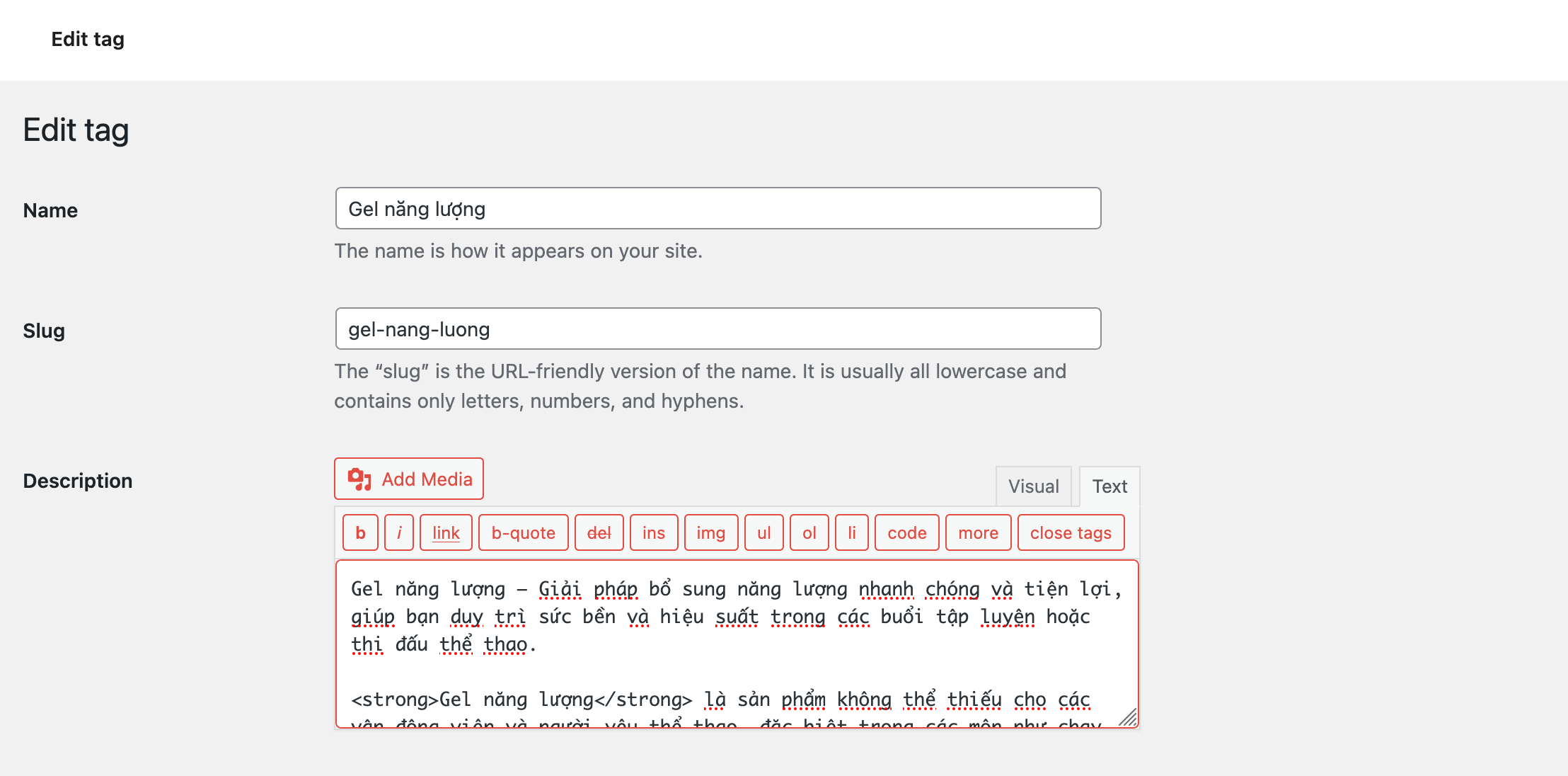
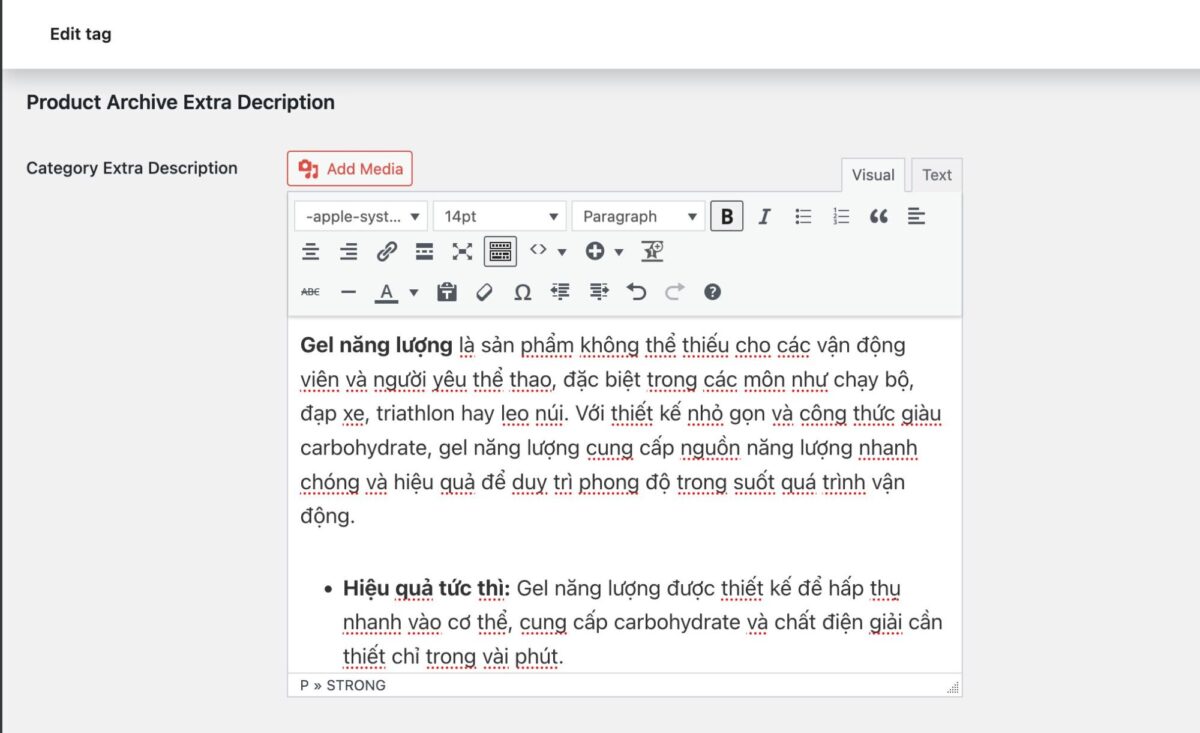
Trang chỉnh sửa thông tin Category / Tag / Brand sẽ có thêm 1 mục dữ liệu mới, hỗ trợ định dạng văn bản thông qua TinyMCE Editor.

III. Hiển thị ra Front-end với Kadence Pro + Kadence Block Pro
Để hiển thị Thông tin chi tiết của Danh mục sản phẩm ra Front-end, mình sẽ sử dụng tính năng Hooked Elements của Kadence Pro (bản nâng cấp trả phí của theme Kadence), kết hợp với plugin Kadence Block Pro.
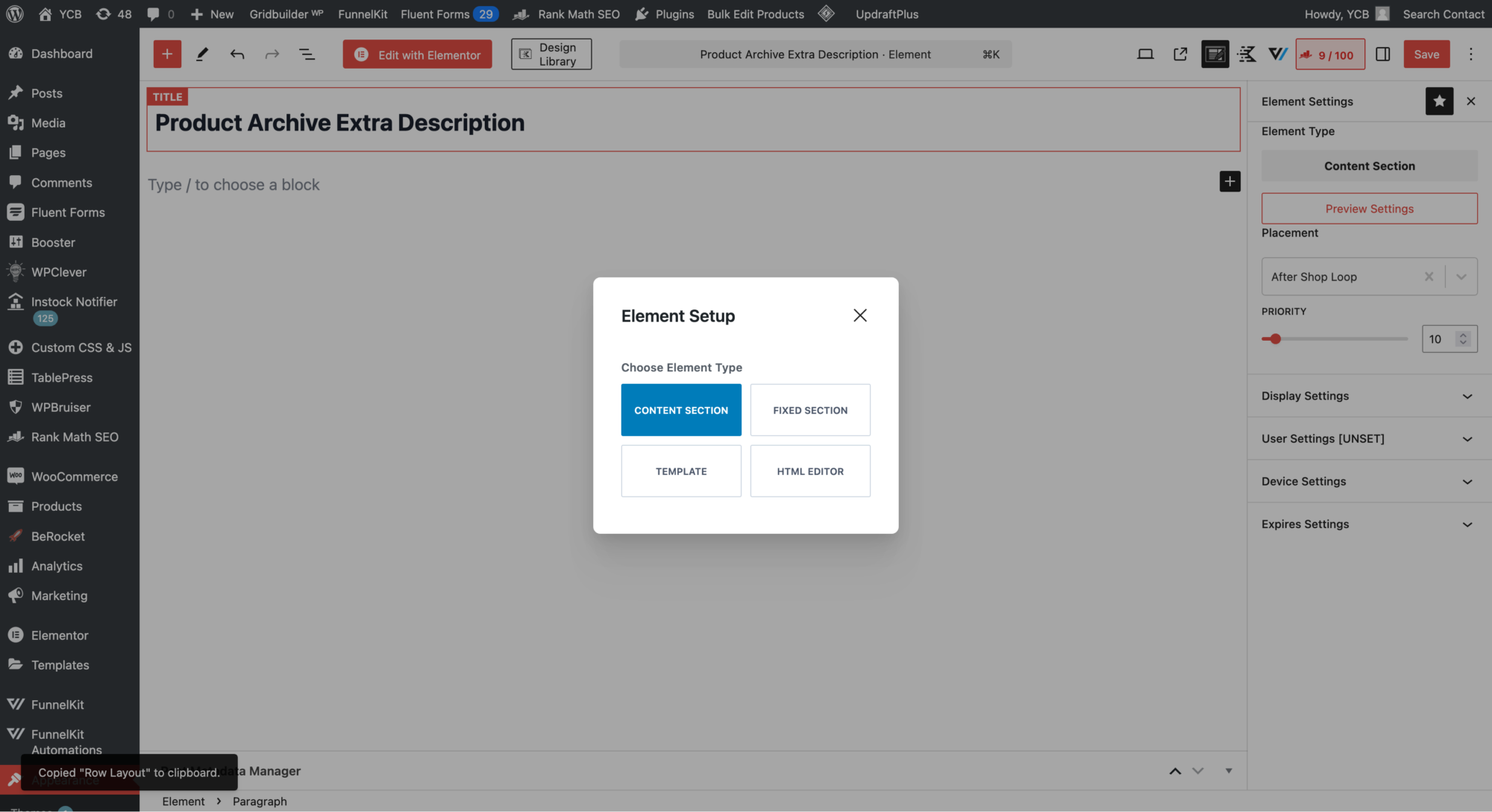
Truy cập vào Appearance –> Kadence –> Elements, bấm Add new để tạo Element mới có tên gọi Product Archive Extra Description và chọn Type: Content Section.

Mình sử dụng các block sau:
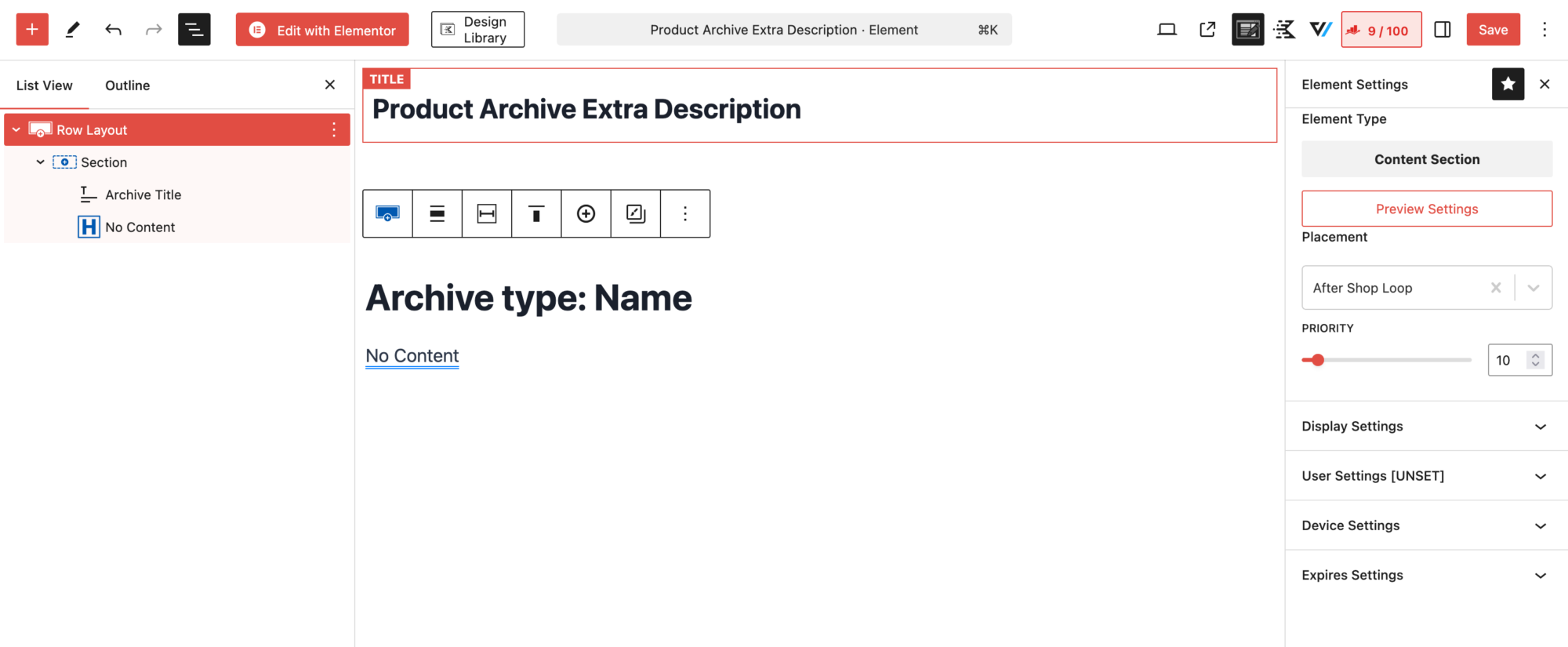
- Row Layout (của Kadence Block plugin): để tạo section chính
- Archive Title (có sẵn trong WordPress): hiển thị tên của Danh Mục Sản Phẩm / Từ Khóa / Thương Hiệu.
- Text (Adv) (của Kadence Block plugin): để hiển thị thông tin chi tiết

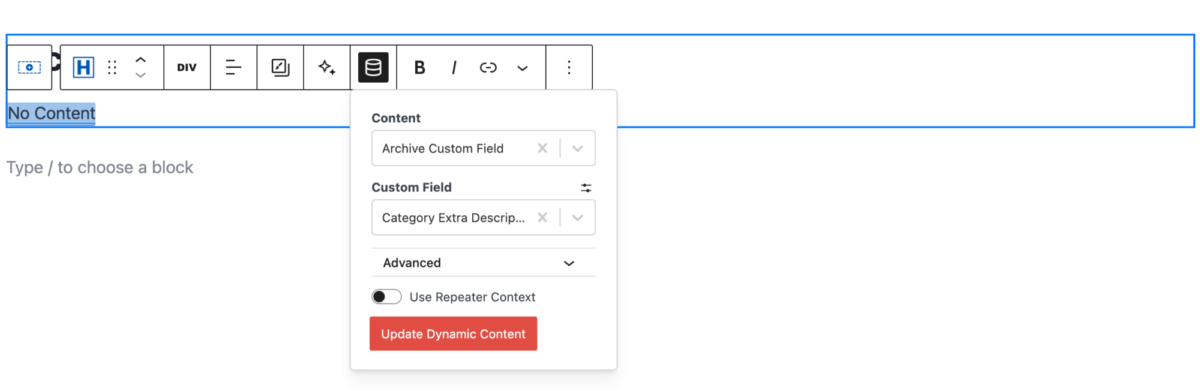
Mình thiết lập Dynamic Content cho block Text (Adv) như sau
- Content: Archive Custom Field
- Custom Field: chọn Category Extra Description

Lưu ý: Tính năng Dynamic Content này chỉ sử dụng được khi cài đặt bản Kadence Block Pro.
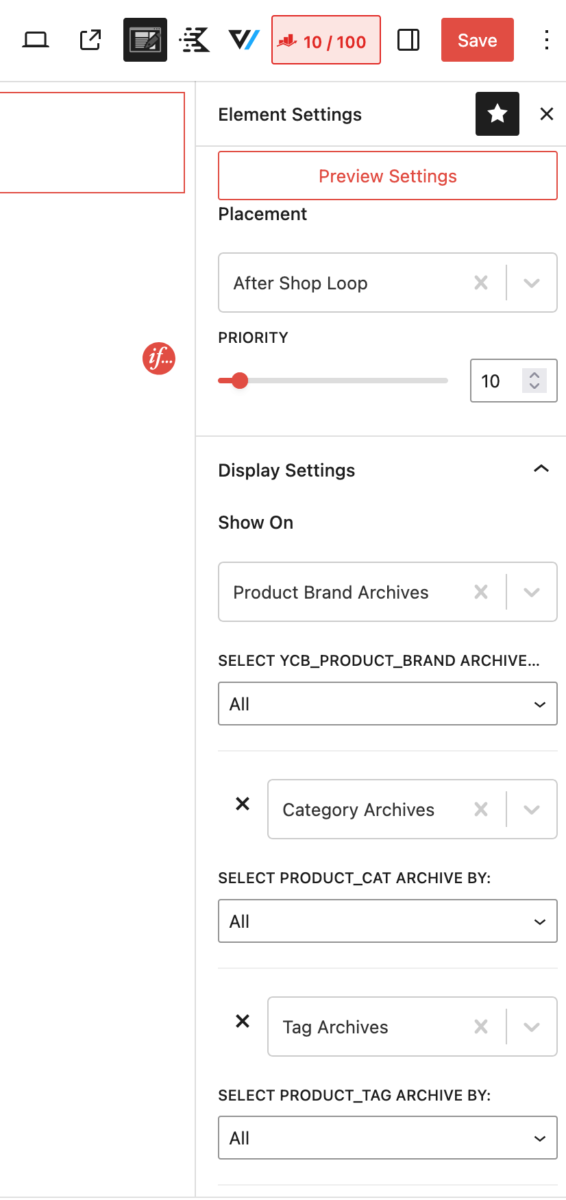
Chuyển qua phần cấu hình Element Settings
- Placement: chọn After Shop Loop
- Display Settings: chọn hiển thị trên Product Brand Archive, Product Archive, Tag Archive

Bấm Save để lưu lại Elements.
Bạn có thể tham khảo video demo bên dưới để hiểu rõ hơn cách sử dụng Hooked Elements và tính năng Dynamic Content.
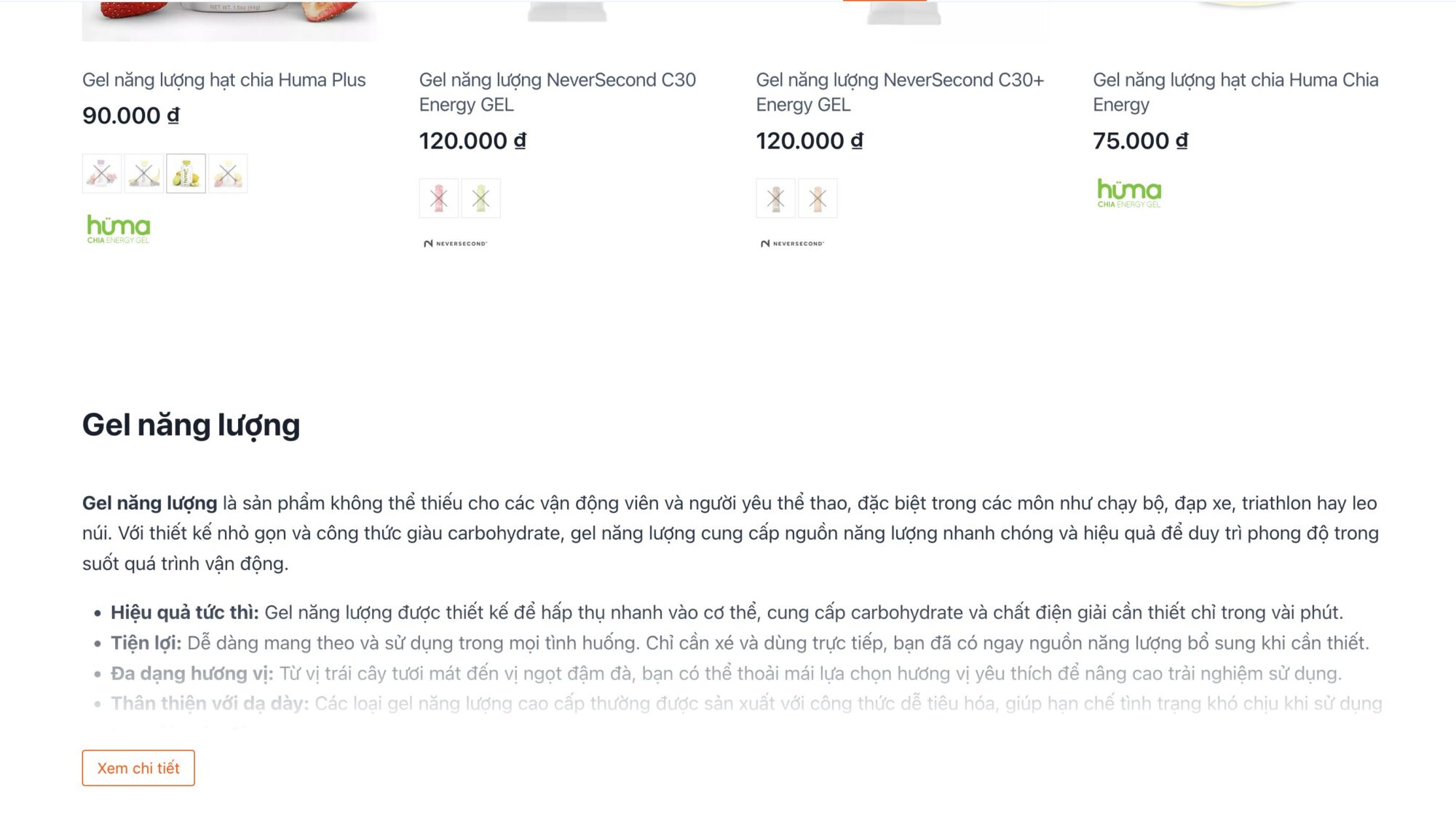
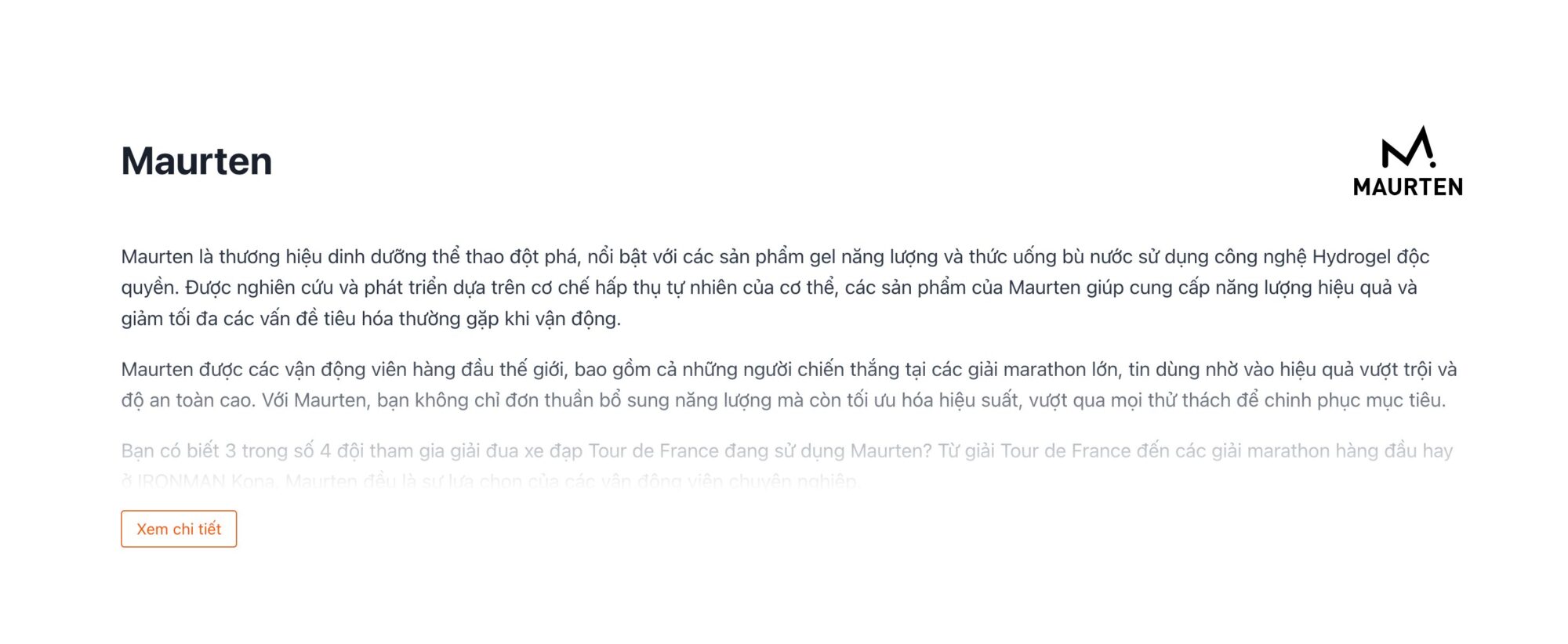
Front-end giờ đã hiển thị phần Thông tin chi tiết ở bên dưới Danh sách sản phẩm.

Mình mông má thêm đôi chút để thông tin hiển thị gọn gàng, thân thiện hơn:
- Thêm logo vào phía bên phải của Tên Danh Mục
- Thêm nút Xem chi tiết để ẩn bớt các nội dung quá dài.

Vậy là xong! Mission accomplished! Tham khảo website thực tế đã thiết lập tính năng Thông tin chi tiết cho Danh mục sản phẩm ở đây: https://ycb.vn/brand/maurten/
IV. Hỗ trợ kỹ thuật
Nếu bạn cần thiết lập tính năng này cho website, tham khảo dịch vụ Hỗ trợ kỹ thuật Woocommerce của mình để được hỗ trợ.