Trong bài viết trước, mình đã hướng dẫn cách hiển thị custom field ra front-end bằng cách tạo thêm Hooked Element và chèn vào bên dưới nội dung bài viết. Cách này tuy nhanh gọn nhưng chỉ áp dụng được khi hiển thị nội dung đơn giản.
Trong trường hợp muốn thiết kế giao diện cho custom post type hoàn toàn khác biệt so với giao diện mặc định của post / page, mình cần phải tạo một single template mới cho custom post type.
Cách tạo single template phổ biến trước đây là tạo thêm 1 file single-tên_post_type.php trong thư mục của theme đang sử dụng, ví dụ single-portfolio.php, rồi viết code trong file này để tùy biến giao diện.
Còn bây giờ, mình đã có thể tạo single template cho custom post type trực quan từ Dashboard của WordPress thông qua tính năng Hooked Elements của Kadence Pro. Các bạn có thể tham khảo hướng dẫn bên dưới
Mục Lục
1. Yêu cầu chuẩn bị
- Trang WordPress sử dụng theme Kadence, kèm theo bản nâng cấp Kadence Pro (giá từ $149/năm).
- Cài đặt plugin Kadence Blocks (miễn phí) và Kadence Blocks Pro.
- Đã thiết lập tính năng Portfolio theo hướng dẫn ở [Phần 1] Tạo custom post type và custom field
- Đã kích hoạt tính năng Hooked Element theo hướng dẫn ở [Phần 2] Hiển thị custom field sử dụng Kadence Hooked Elements
2. Tạo Template Element
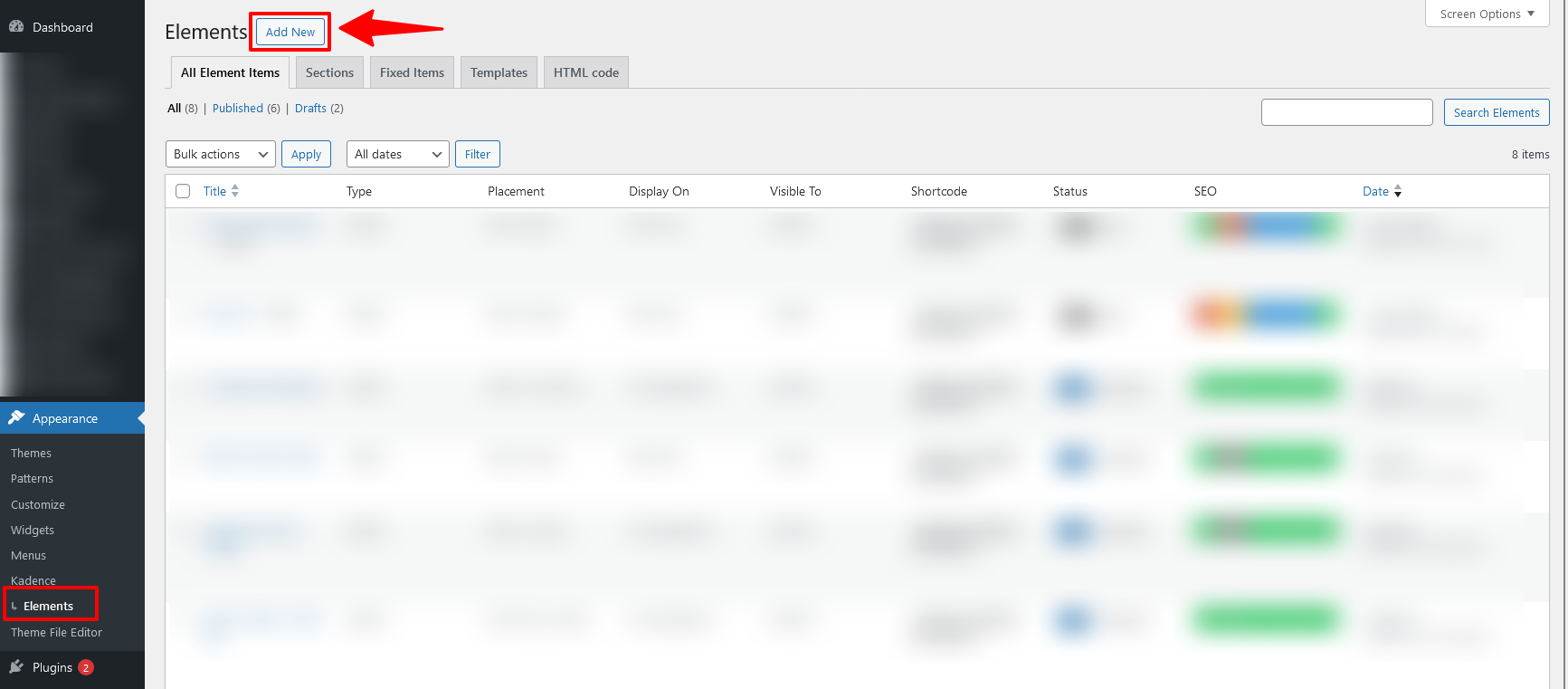
Tạo Hooked Element mới

Chọn TEMPLATE

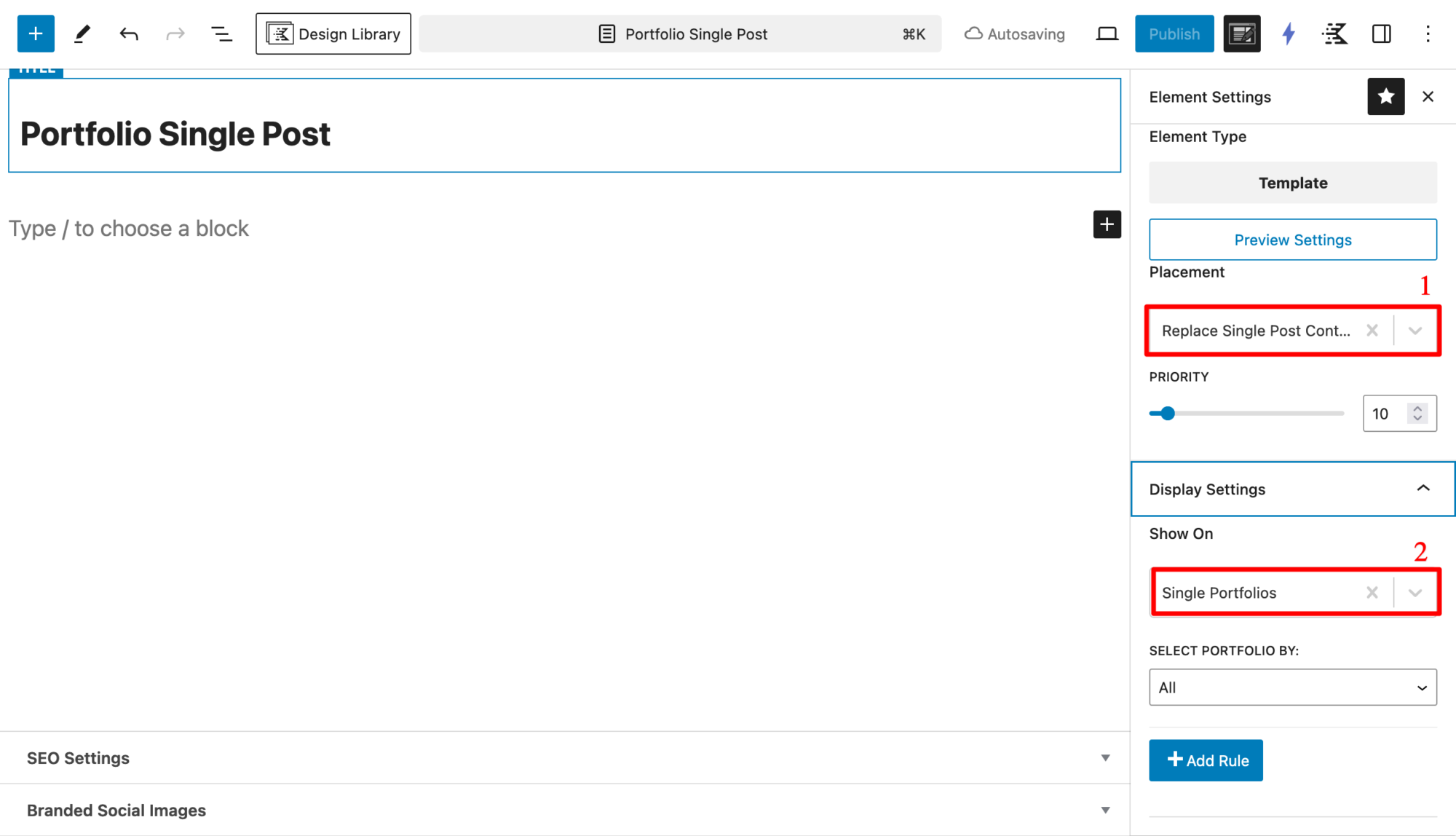
Bấm vào biểu tượng Element Settings ở cạnh nút Publish để hiển thị mục cấu hình cho Hook Elements.
- Chọn Relace Single Post Content
- chọn Single Portfolios

3. Thiết kế giao diện
Đầu tiên, mình tạo 1 Row với 2 Columns.
a. Featured Image
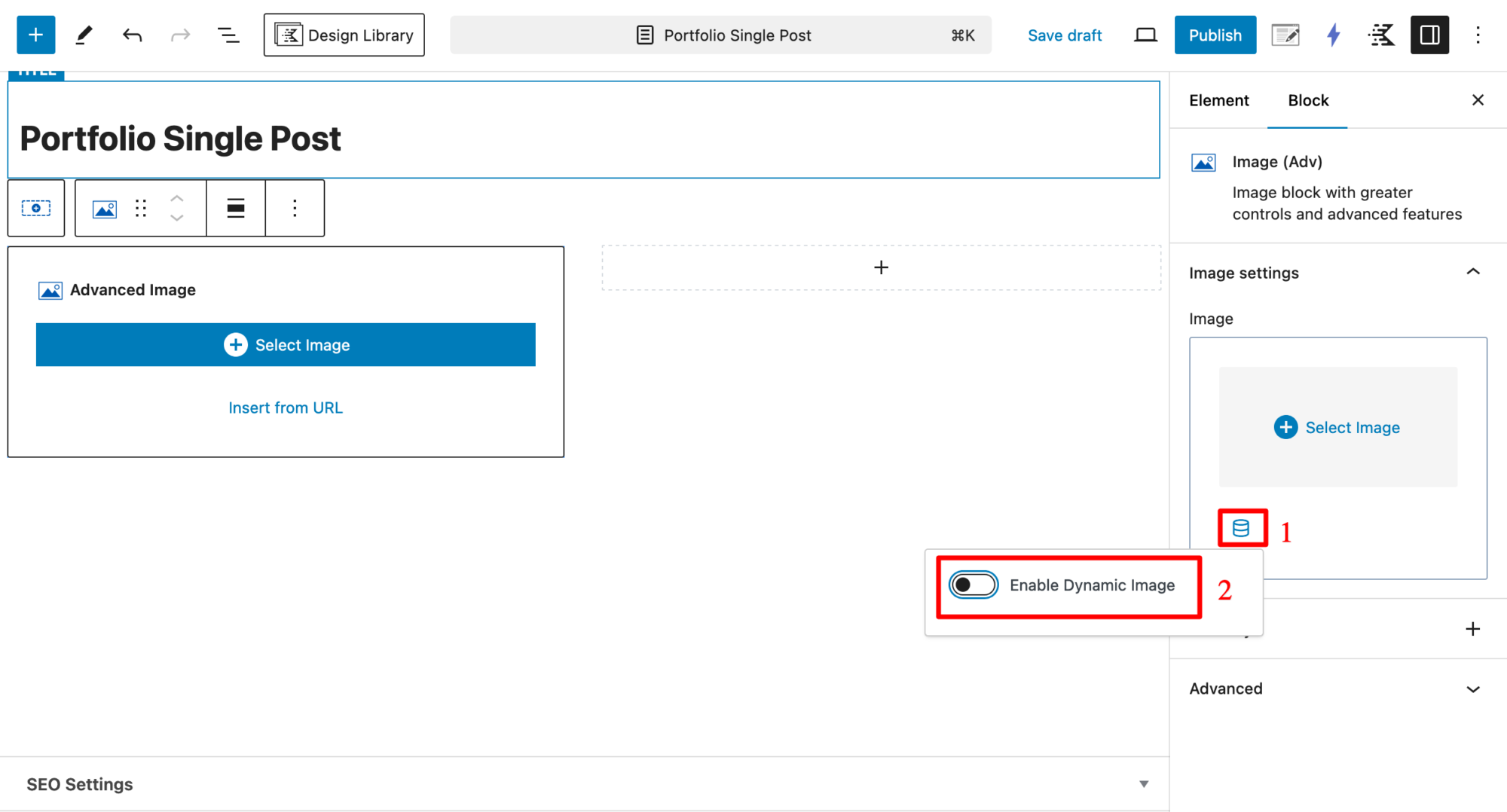
Bên trái, thêm vào Image (Adv) block.
Bấm vào biểu tượng số 1, rồi kích hoạt tính năng Enable Dynamic Image

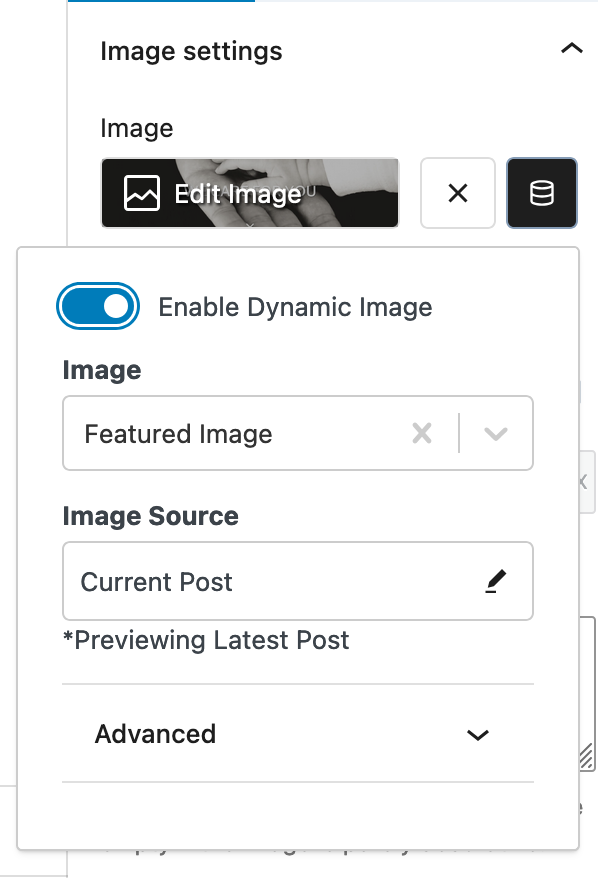
Sau đó chọn Featured Image trong mục Image, và Current Post trong mục Image Source.

b. Tiêu đề bài viết
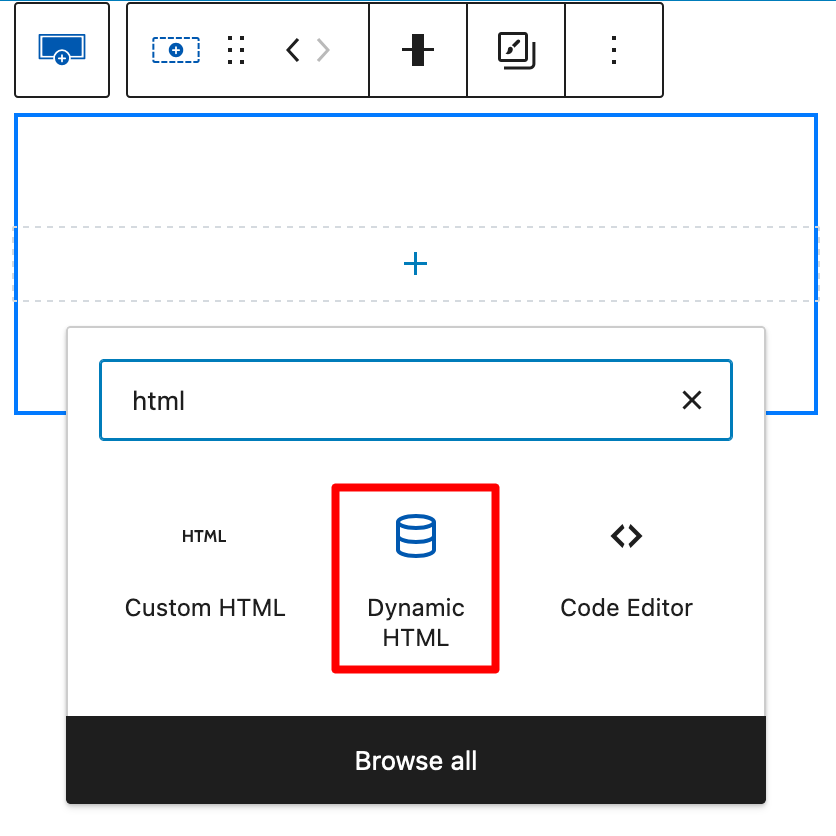
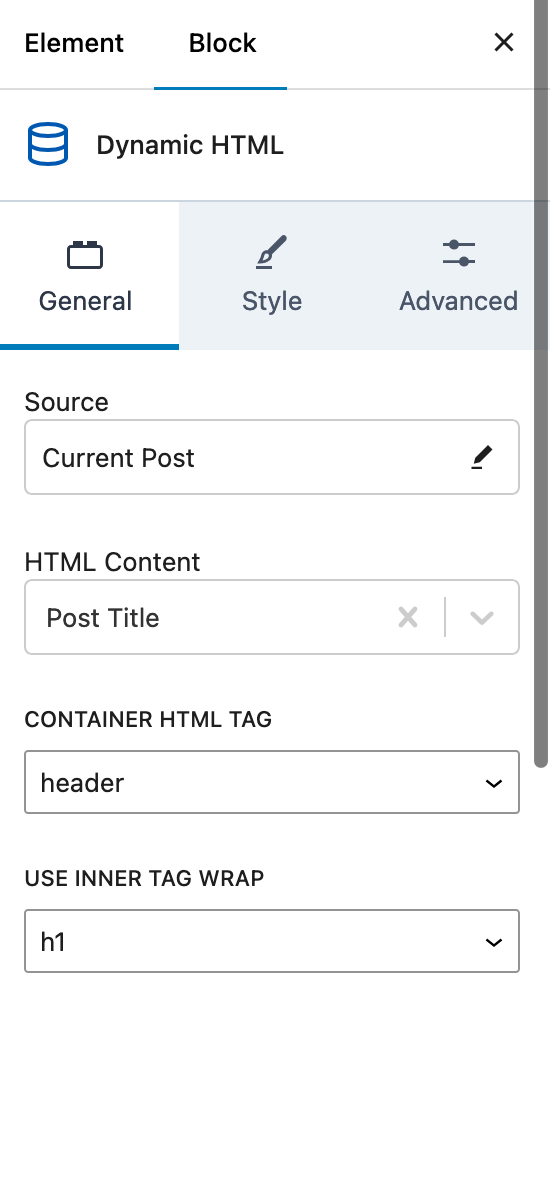
Ở cột bên phải, mình thêm vào 1 block Dynamic HTML.

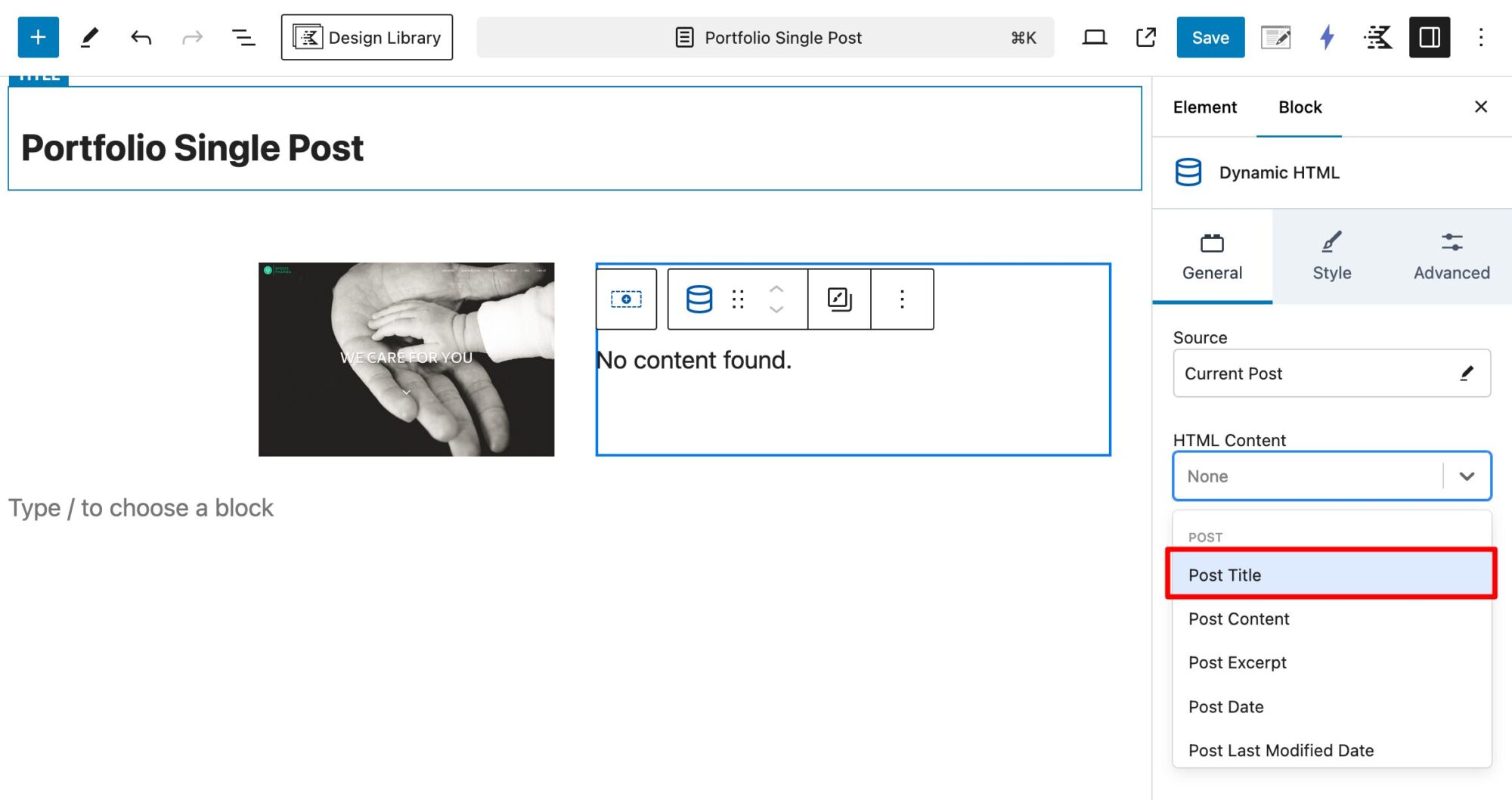
Ở phần cấu hình Dynamic HTML block, chọn Post Title ở mục POST

Cấu hình thêm:
- Container HTML Tag: header
- Use Inner Tag Wrap: h1

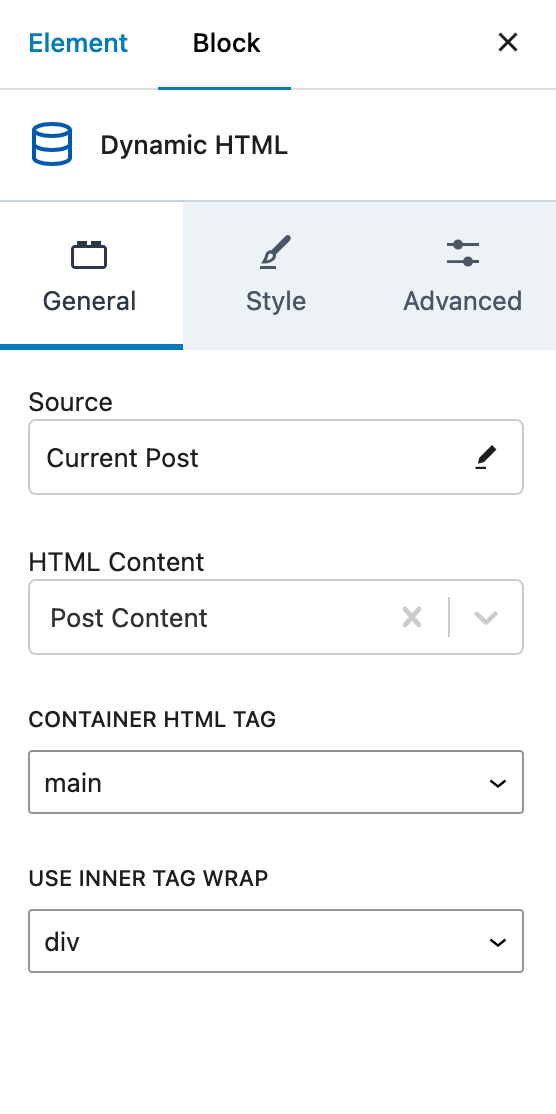
c. Nội dung bài viết
Thêm vào Dynamic HTML block tương tự như trên, nhưng lần này chọn thông số khác
- HTML Content: Post Content
- Container HTML Tag: main
- Use Inner Tag Wrap: div

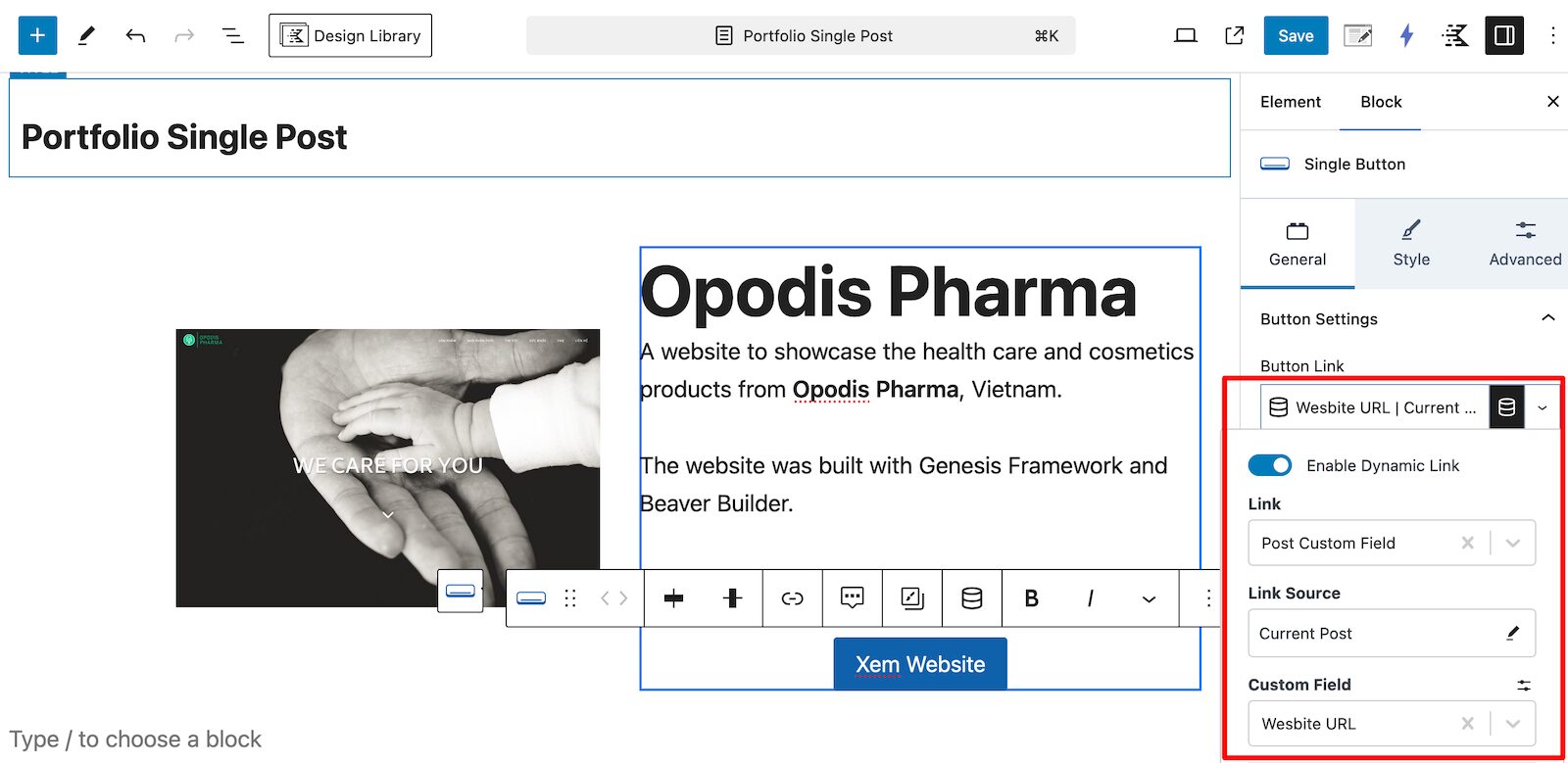
d. Nút bấm
Thêm vào nút bấm để liên kết đến custom field Wesbite URL. Thao tác đã chia sẻ trong bài viết [Phần 2].

e. Tạo Breadcrumb
Để chèn thêm breadcrumb, mình cài thêm plugin Breadcrumb Block, và chèn nó ở trên row nội dung vừa tạo ở các bước trên.
Bấm Save để lưu lại Template.
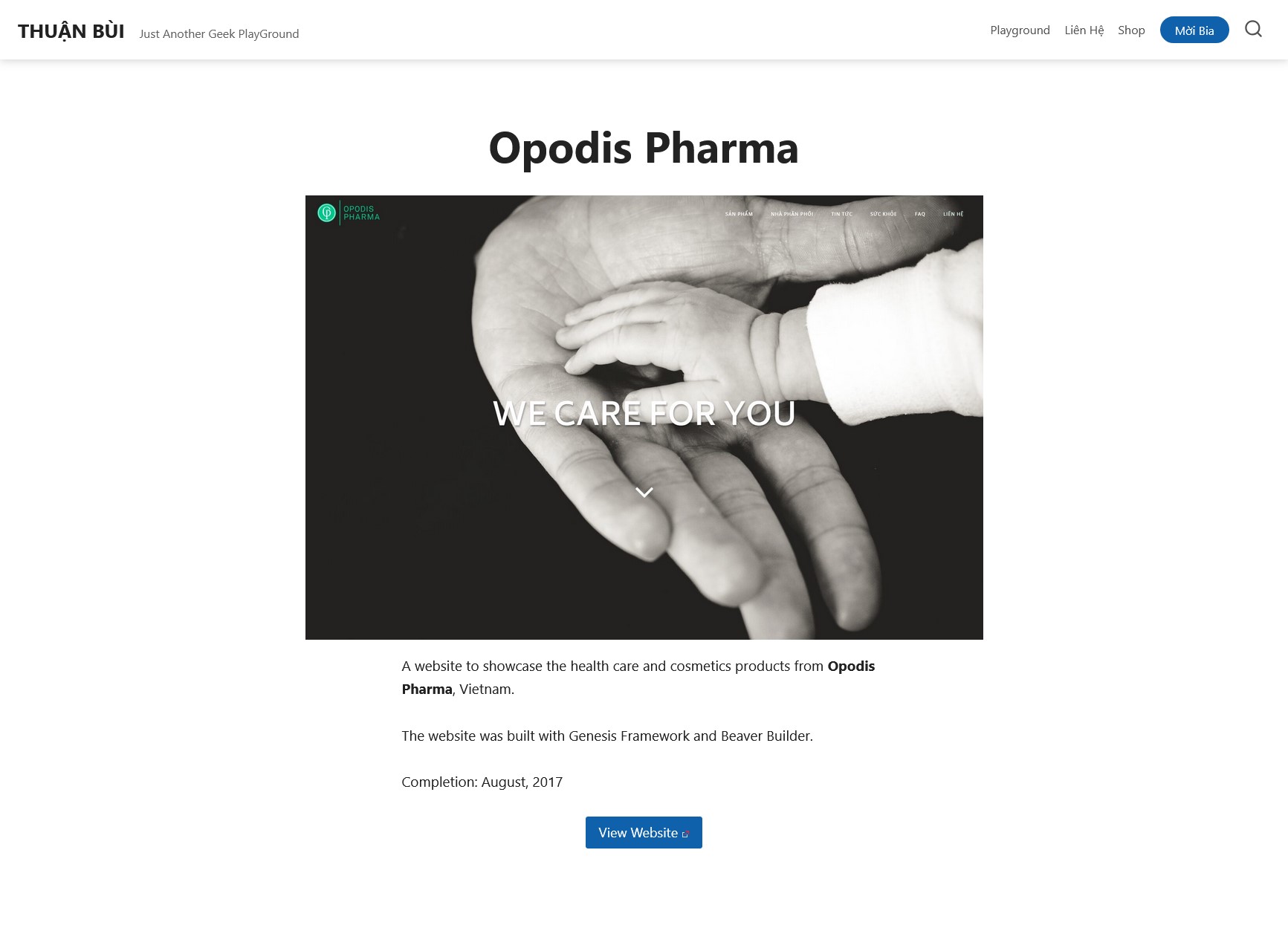
4. Hoàn thành
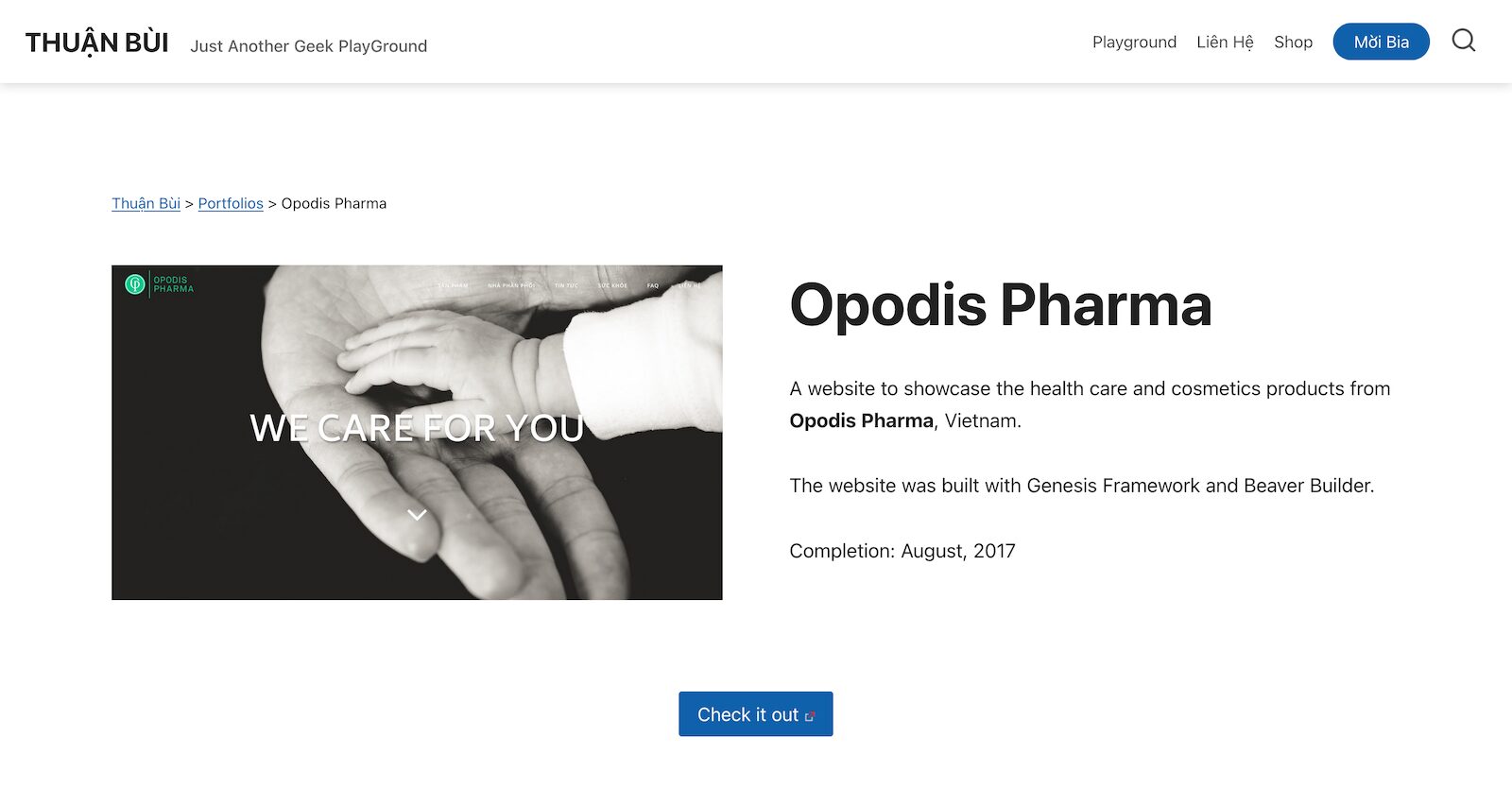
Đây là giao diện mặc định của trang Portfolio trước khi tạo Single Template.

Sau khi được tạo Single Template riêng, trang Portfolio giờ được cập nhật với giao diện 2 cột như bên dưới.