Mình đang thiết lập thêm tính năng Portfolio cho blog Thuận Bùi này để giới thiệu các dự án website mình đã hoàn thành từ trước đến nay. Hy vọng từ đó sẽ kiếm được thêm các mối làm ăn mới để kiếm tiền mua bia lai rai hàng ngày.
Cách đơn giản nhất để tạo Portfolio cho website là sử dụng các plugin có sẵn (tìm portfolio trong mục Plugins sẽ ra rất nhiều lựa chọn). Tuy nhiên, mình thích làm thủ công để tiện việc quản lý tính năng, tiện việc tùy biến theo nhu cầu cá nhân.
Các bước thiết lập Portfolio cho website được sẽ mình chia sẻ trong loạt bài viết sắp tới. Trong đó [Phần 1] sẽ là hướng dẫn tạo custom post type và custom field.
Mục Lục
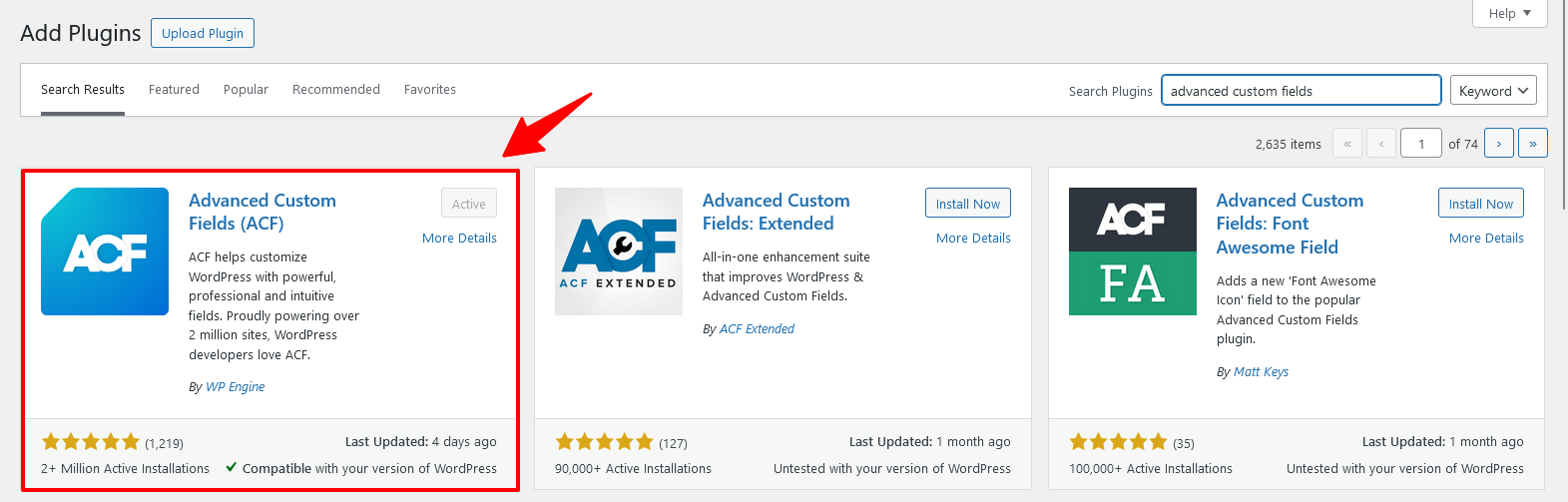
1. Cài đặt plugin Advanced Custom Fields (ACF)
Truy cập vào Dashboard –> Plugins, tìm và cài đặt Advanced Custom Fields và kích hoạt.

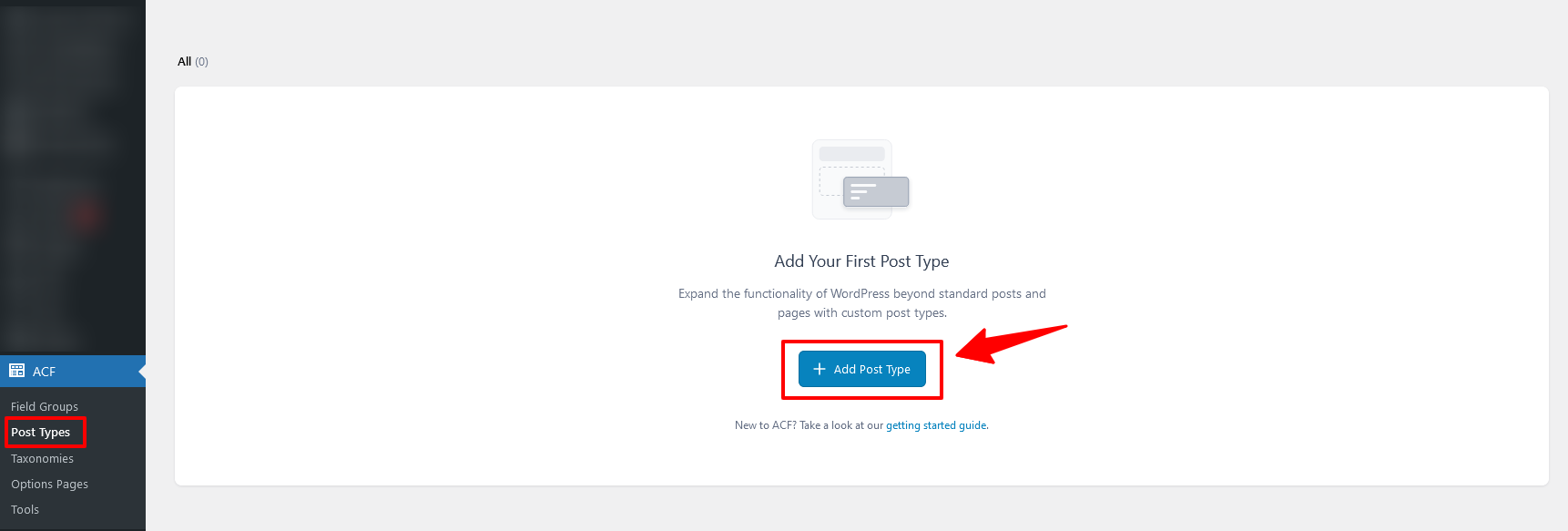
2. Tạo Custom Post Type
Truy cập vào mục Post Types trong menu của plugin ACF vừa cài đặt, bấm vào nút Add Post Type để tạo mới

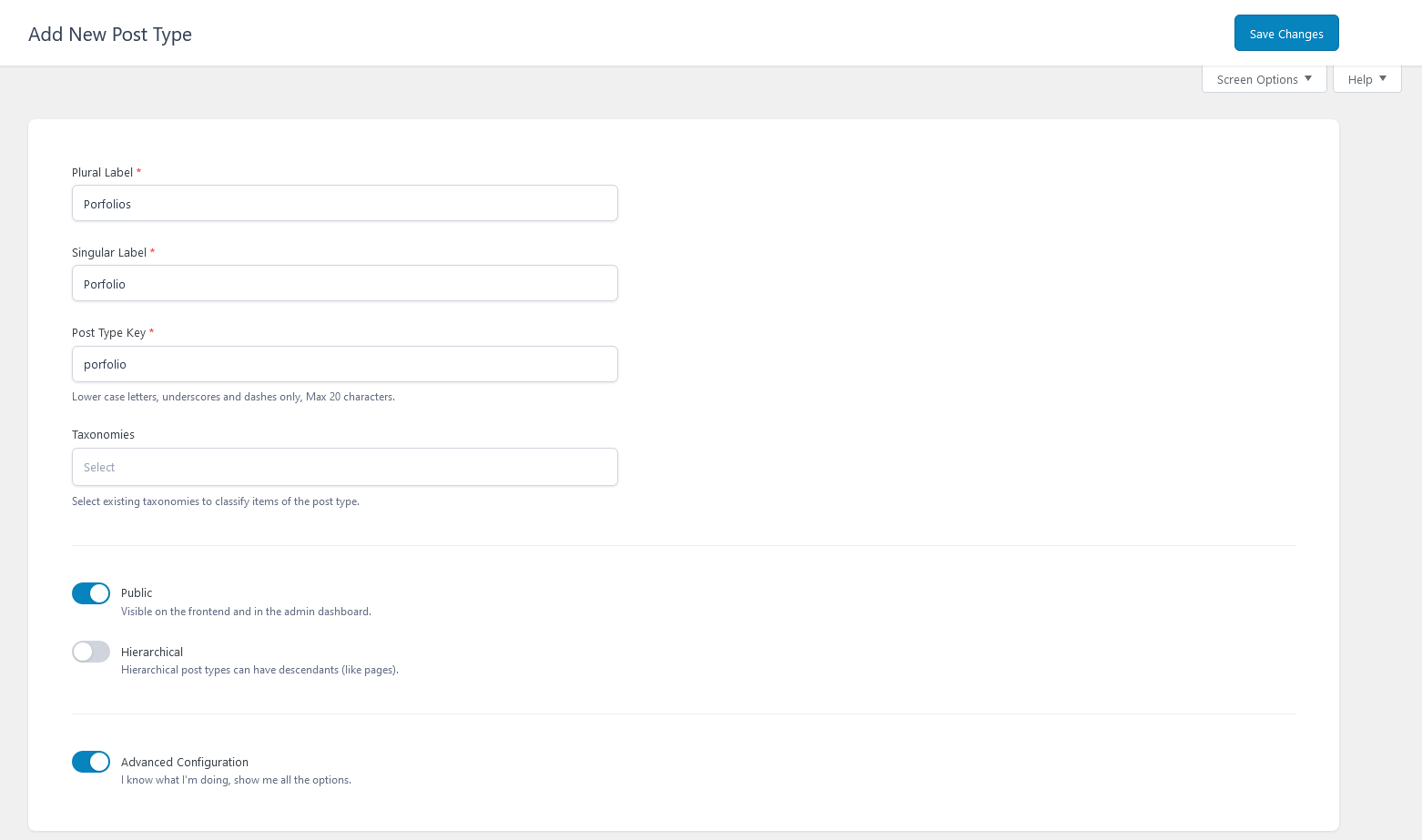
Nhập vào các thông tin cần thiết để tạo Portfolio và bấm Save Changes để lưu lại.

3. Tạo Custom Fields
Tiếp theo, mình sẽ tạo thêm 1 custom field (trường dữ liệu) mới để lưu địa chỉ website của trang Portfolio.
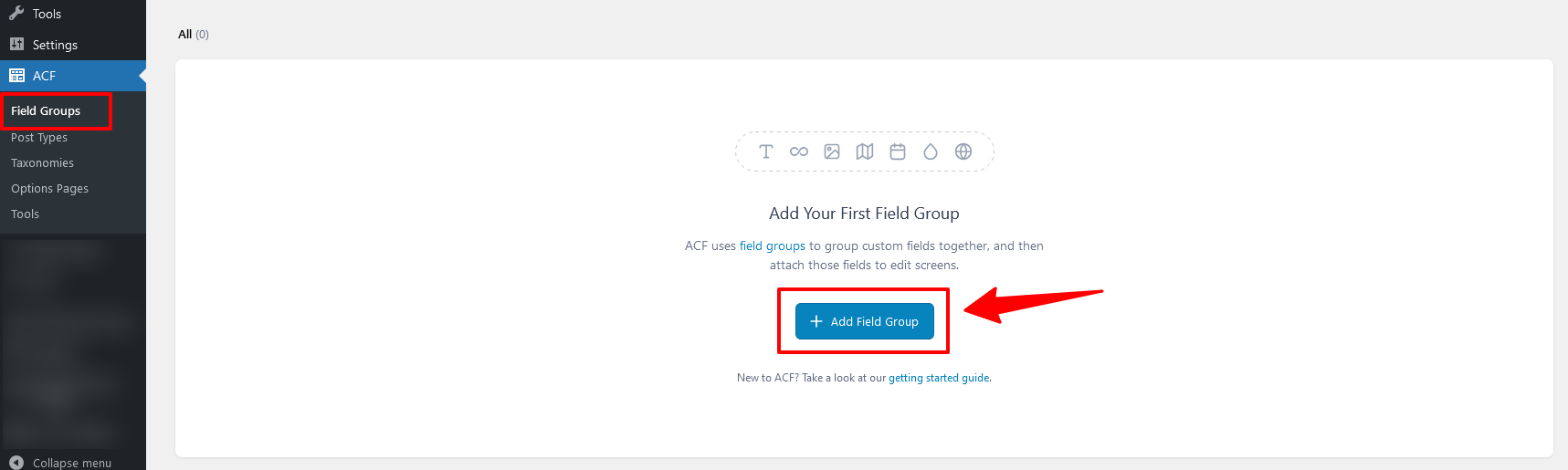
Truy cập vào mục Field Groups của ACF, bấm vào nút Add Field Group

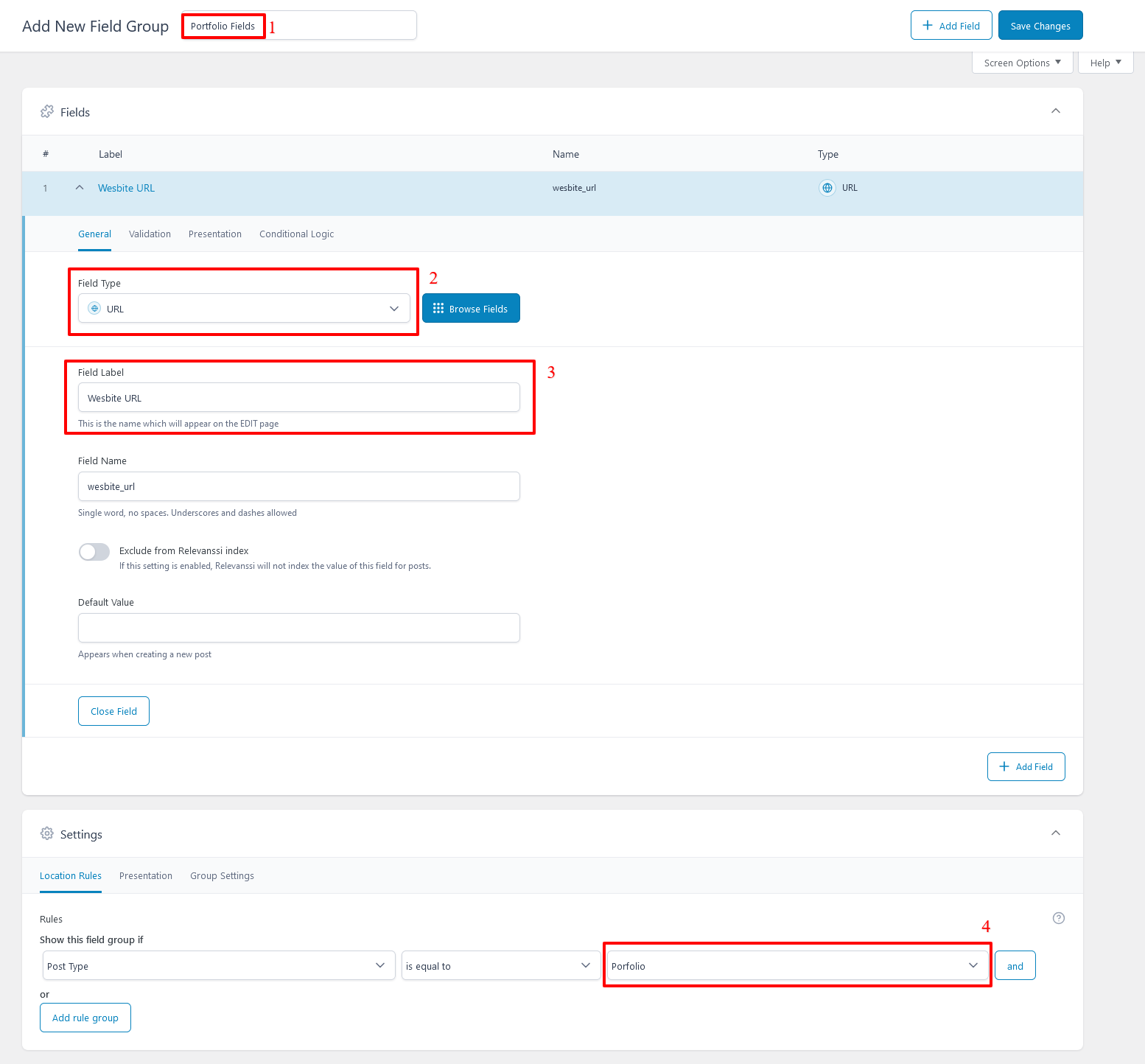
Nhập vào các thông tin cần thiết
- Tên Field Group
- Chọn loại dữ liệu: mình chọn URL
- Đặt tên cho trường dữ liệu
- Chọn Portfolio để khi tạo trang Portfolio mới sẽ hiện ra Custom field Group này.
Sau đó bấm Save Changes để lưu lại.

4. Tạo Portfolio mới
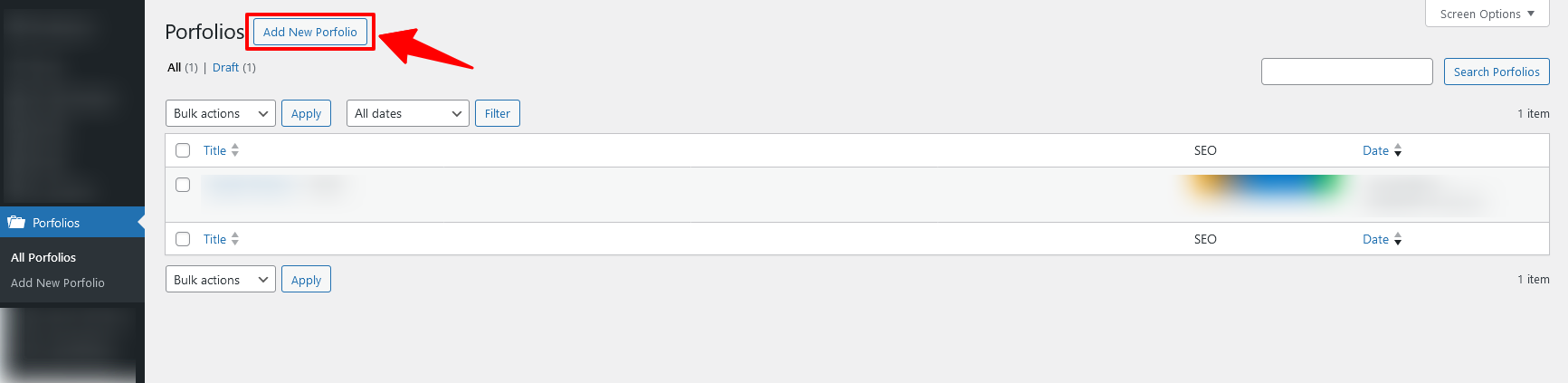
Menu bên trái của WordPress giờ đã hiện ra 1 mục mới có tên gọi Portfolios, bấm vào nút Add New Portfolio để tạo mới

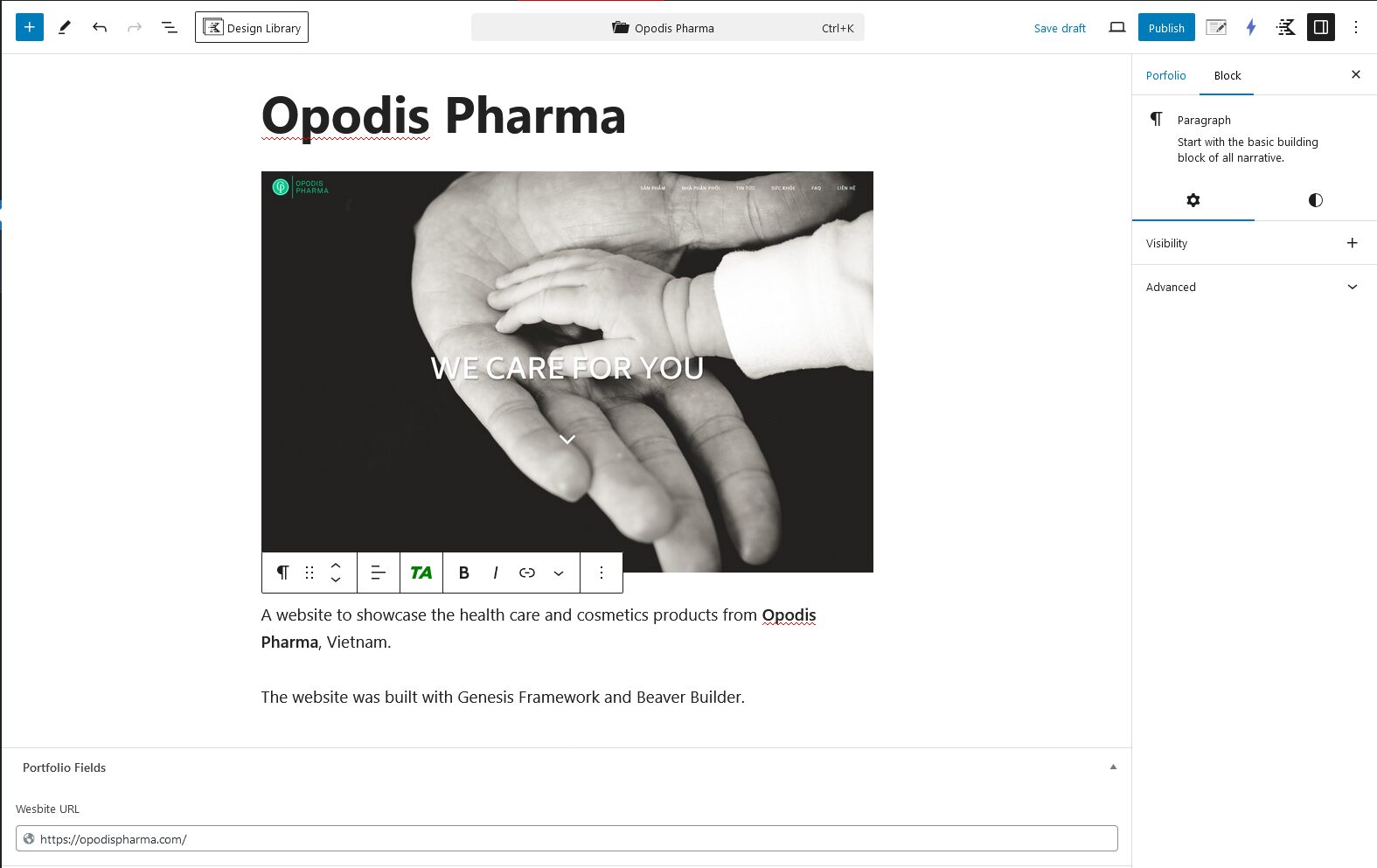
Bên dưới Block Editor, giờ xuất hiện thêm 1 mục mới có tên gọi Portfolio Fields, trong đó có 1 custom field với tên gọi Website URL

Nhập vào nội dung và bấm Publish để đăng nội dung trang Portfolio này ra Front end.

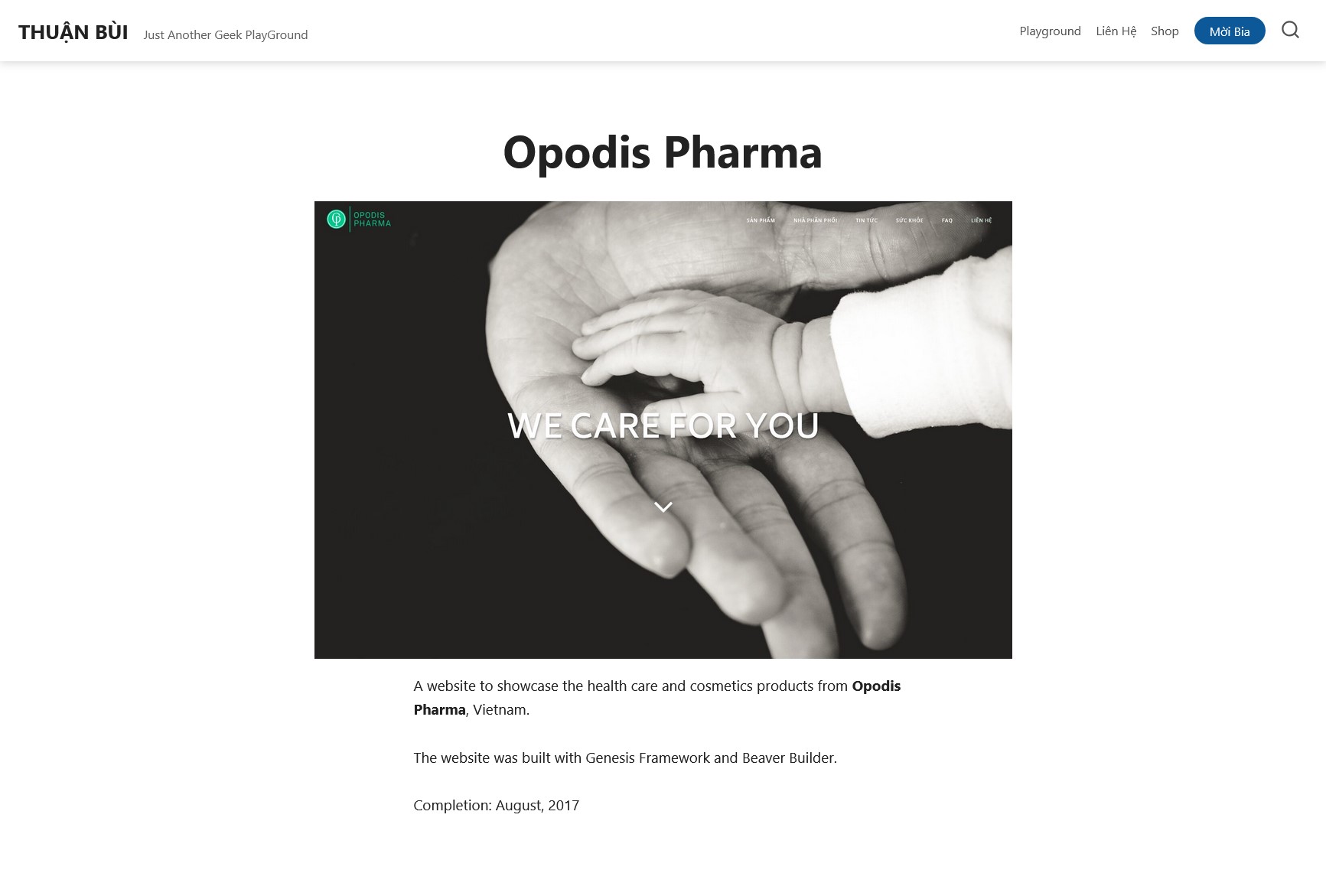
Trang portfolio mới tạo giờ đã hiện ra ở front end. Tuy nhiên, hiện tại chỉ có phần tiêu đề và nội dung block editor được hiển thị. Mục Website URL do là custom field chưa được hiển thị ở front end, cần phải cấu hình thêm thì mới hiện ra.
5. Video clip
Trong bài viết kế tiếp mình sẽ hướng dẫn cách hiển thị custom field ra front end, áp dụng để bổ sung nút bấm bên dưới nội dung bài viết.