Để giám sát hoạt động của website / server, trước giờ mình thường UptimeRobot và Hetrixtools. Mỗi khi website hoặc server gặp sự cố không truy cập được, mình sẽ nhận được email thông báo để xử lý càng sớm càng tốt.
Cả hai dịch vụ này đều có gói miễn phí, phù hợp cho nhu cầu cá nhân:
- UptimeRobot: miễn phí 50 website – kiểm tra mỗi 5 phút
- Hetrixtools: miễn phí 15 website – kiểm tra mỗi 1 phút
Nếu cần giám sát nhiều hơn giới hạn miễn phí, bắt buộc phải sử dụng gói trả phí. Hoặc bạn cũng có thể tự tạo 1 dịch vụ giám sát uptime monitor cho riêng mình, sử dụng các công cụ miễn phí.
Bài viết hôm nay sẽ giới thiệu về Uptime Kuma – công cụ mã nguồn mở giám sát hoạt động website phổ biến nhất hiện nay. Mình cài đặt Uptime Kuma trên VPS của OVH vừa mua trong đợt khuyến mãi Special Sale với giá $11.64/năm.
Mục Lục
1. Giới thiệu Uptime Kuma
Uptime Kuma là công cụ mã nguồn mở dùng để giám sát trạng thái hoạt động của website, tương tự như Uptime Robot hay Hetrixtools.

Các tính năng của Uptime Kuma bao gồm:
- Theo dõi tình trạng hoạt động (uptime) cho các dịch vụ HTTP(s) / TCP / HTTP(s) Keyword / Ping / DNS Record / Push / Steam Game Server / Docker Containers.
- Giao diện trực quan, tải nhanh.
- Thông báo qua Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), và hơn 90 dịch vụ khác, xem chi tiết.
- Có thể kiểm tra theo chu kỳ 20 giây
- Đa ngôn ngữ
- Tạo nhiều trang theo dõi Status Page
- Sử dụng tên miền cho Status Page.
- Biểu đồ Ping
- Thông tin chứng chỉ SSL
- Hỗ trợ Proxy
- Hỗ trợ 2FA
2. Cài đặt Uptime Kuma
Uptime Kuma có thể được cài đặt thông qua Docker, hoặc cài trực tiếp không qua Docker. Mình chọn cài đặt bằng Docker cho đơn giản tiện lợi.
Cài đặt nhanh Docker lên máy bằng lệnh sau
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.shCode language: JavaScript (javascript)Tạo file docker-compose.yml và nhập vào nội dung sau
services:
uptime-kuma:
image: louislam/uptime-kuma:1
container_name: uptime-kuma
volumes:
- ./uptime-kuma-data:/app/data
ports:
- 3001:3001 # <Host Port>:<Container Port>
restart: alwaysCode language: YAML (yaml)Kích hoạt bằng lệnh docker compose up -d (nếu dùng Docker Compose v1) hoặc docker-compose up -d (nếu dùng Docker Compose v2)
Dùng trình duyệt truy cập vào địa chỉ http://<IP>:3001 để tạo tài khoản admin cho Uptime Kuma.

3. Tạo Reverse Proxy
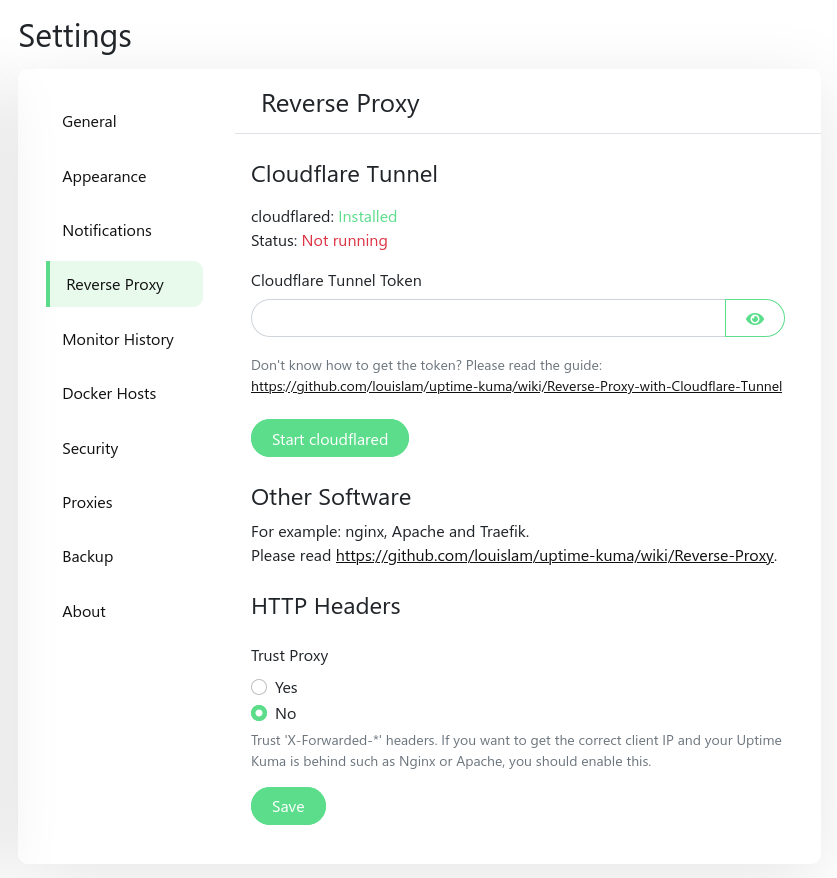
Uptime Kuma được tích hợp sẵn tính năng kết nối với Cloudflare Tunnel để làm Reverse Proxy. Nếu muốn sử dụng, bạn cần truy cập vào mục Settings → Reverse Proxy để thiết lập. Xem thêm bài viết hướng dẫn sử dụng Cloudflare Tunnel ở đây.

Mình không dùng Cloudflare Tunnel mà chọn sử dụng Nginx Proxy Manager để làm Reverse Proxy. Bạn có thể xem lại bài viết dưới đây
4. Tạo kênh theo dõi mới
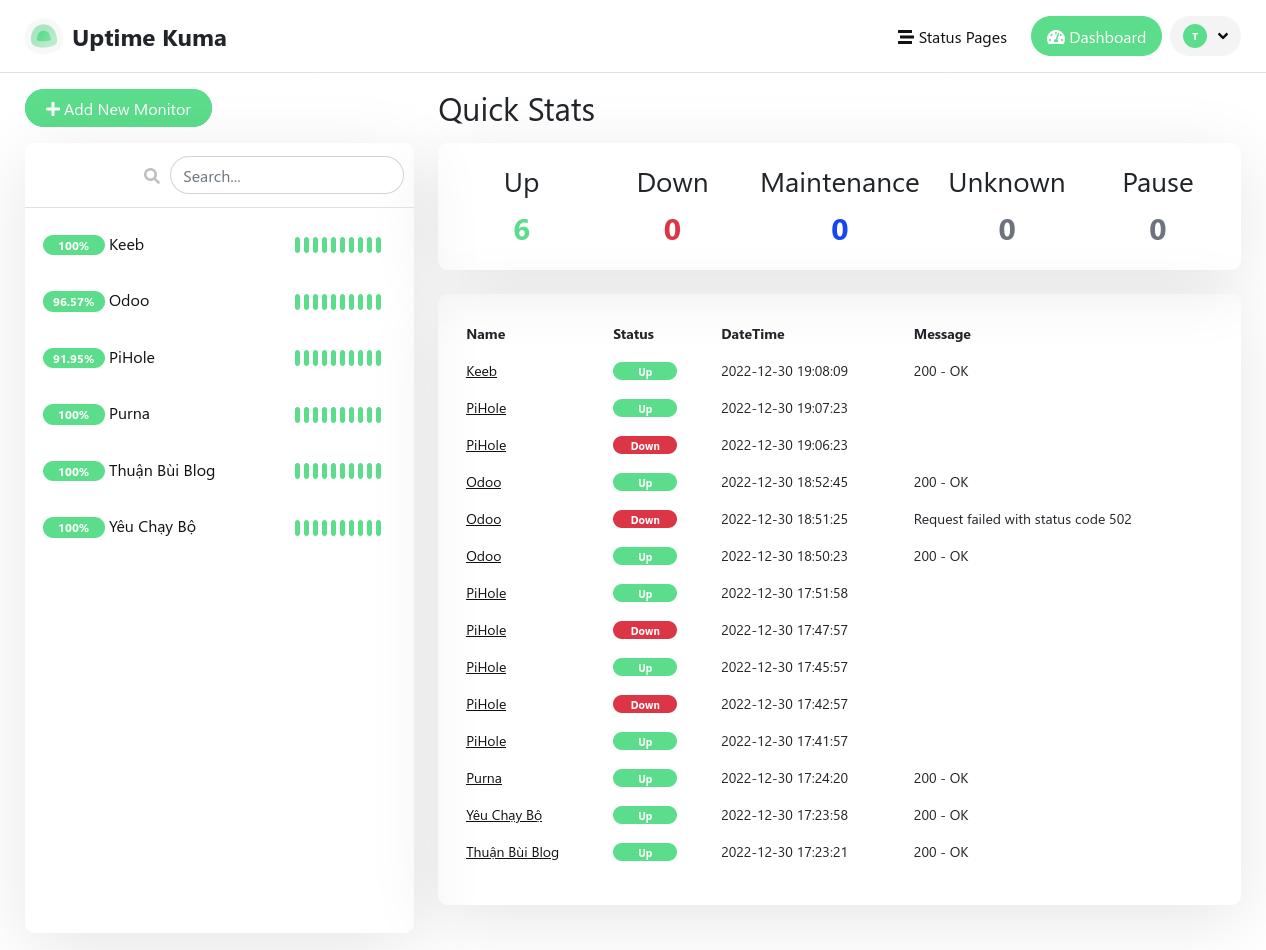
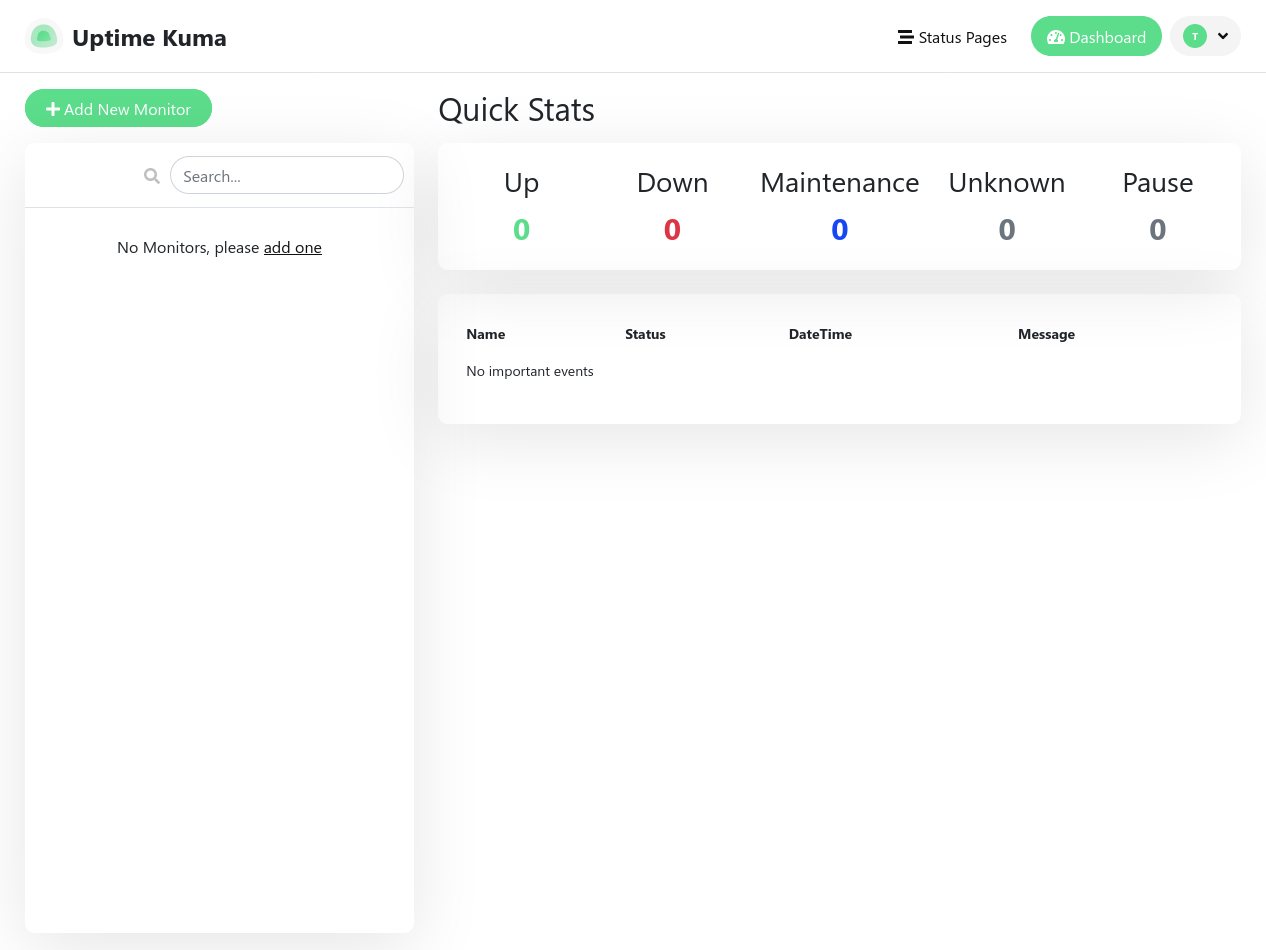
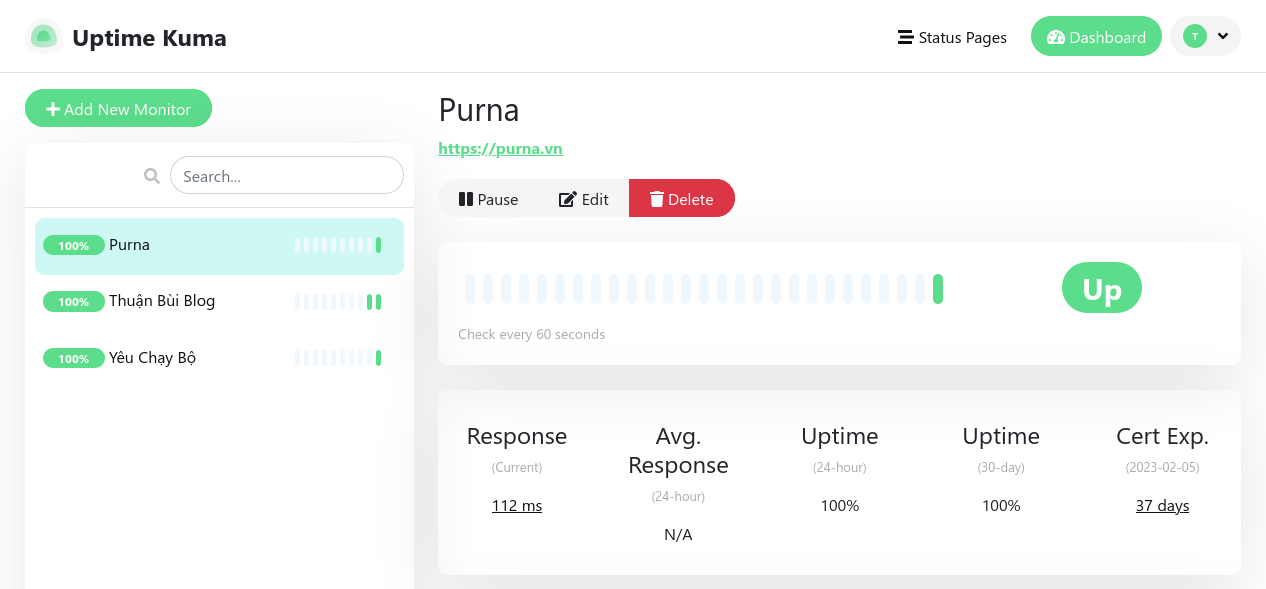
Sau khi đăng nhập vào Uptime Kuma, bạn sẽ nhìn thấy giao diện Dashboard. Bấm vào nút Add New Monitor để tạo mục theo dõi mới

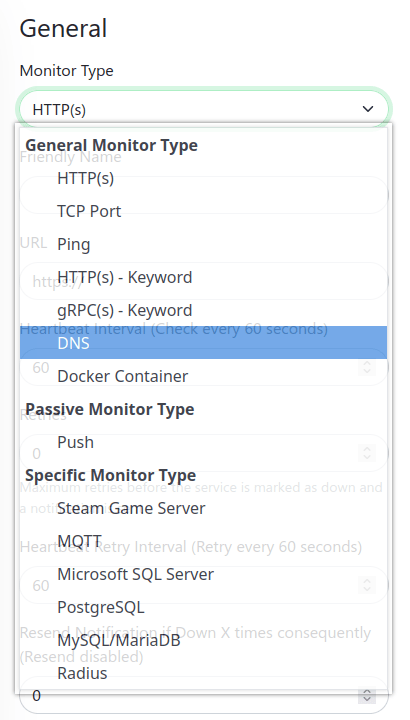
Uptime Kuma cung cấp rất nhiều phương thức giám sát hoạt động: HTTP(s), TCP Port, Ping…. Để giám sát website, mình chọn HTTP(s)

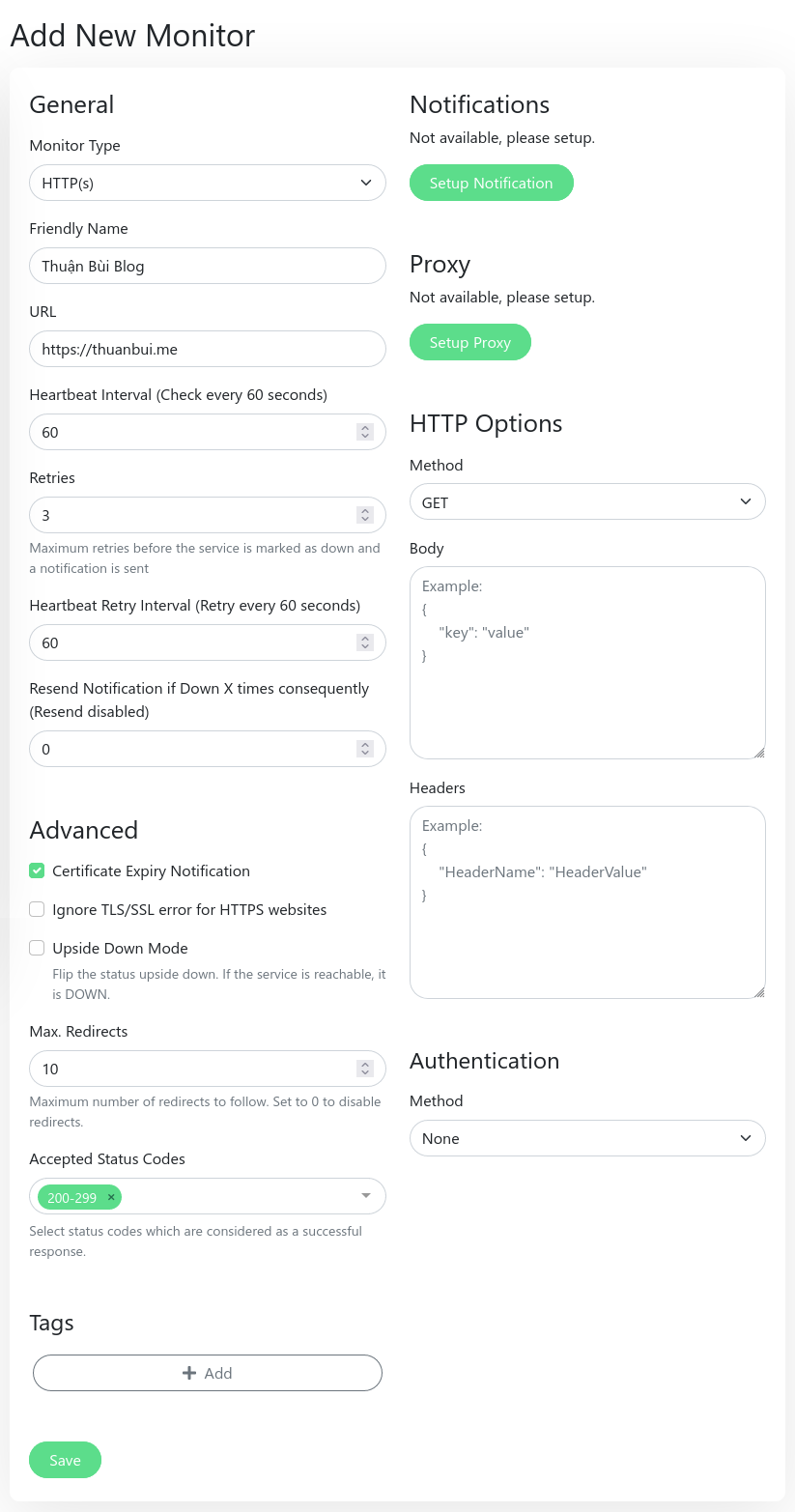
Nhập thông tin Friendly Name (tên gọi), URL (địa chỉ web),… tương tự như dưới đây. Nếu không rành tiếng Anh, bạn nên truy cập vào trang Setting để đổi ngôn ngữ thành Tiếng Việt cho dễ sử dụng.
Bấm chọn thêm vào mục Certificate Expiry Notification để được thông báo khi chứng chỉ SSL sắp hết hạn. Bấm Save để lưu lại.

Sau khi tạo xong, các kênh theo dõi sẽ xuất hiện ở menu bên trái. Bạn có thể thêm nhiều kênh theo dõi khác tùy theo nhu cầu sử dụng.

5. Cài đặt thông báo
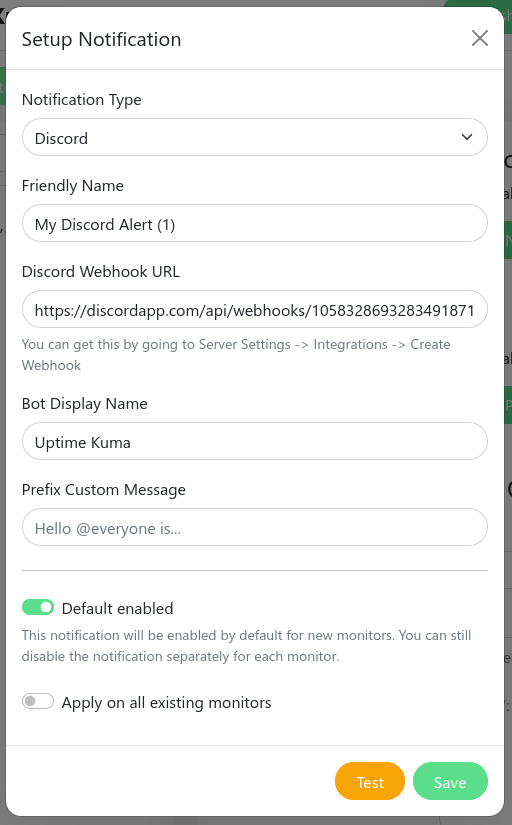
Để nhận được thông báo khi website gặp sự cố ngưng hoạt động, bấm vào nút Setup Notification trong khi thiết lập kênh theo dõi mới.
Uptime Kuma hỗ trợ gửi thông báo đến hơn 90 dịch vụ khác nhau. Mình chọn gửi thông báo qua Discord, nhập vào Discord Webhook URL và bấm Save.

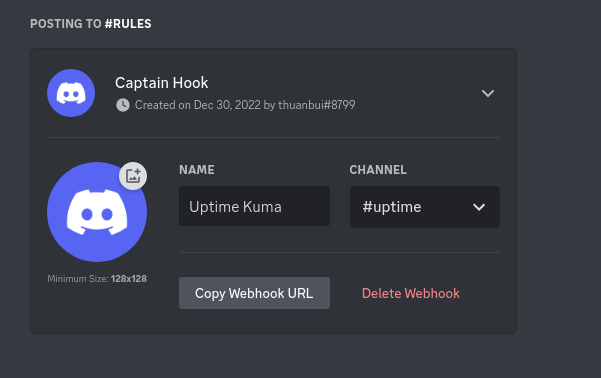
Để tạo webhook cho Discord, bạn cần truy cập theo thứ tự sau Server Setting → Integrations → Webhooks → New Webhooks. Đặt tên cho Boot, chọn Channel thông báo, và bấm Copy Webhook URL. Nhập URL này vào mục Discord Webhook URL ở trên.

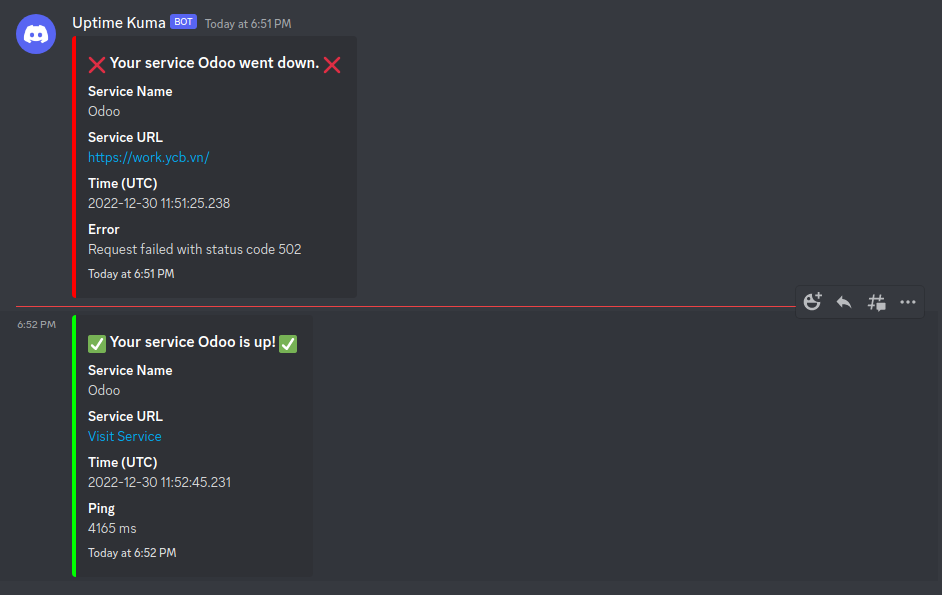
Sau khi thiết lập thành công, mỗi khi có sự cố, Uptime Kuma sẽ gửi thông báo vào Discord như hình dưới đây.

7. Giám sát dịch vụ Docker
Uptime Kuma còn có thể giám sát hoạt động của Docker trên cùng máy chủ. Mình cần phải chỉnh sửa lại file docker-compose.yml để cấp quyền truy cập vào dịch vụ Docker cho Uptime Kuma.
Thêm vào dòng - /var/run/docker.sock:/var/run/docker.sock trong mục volumes. Ngoài ra, do mình đã thiết lập Nginx Proxy Manager làm Reverse Proxy cho Uptime Kuma nên mình đã vô hiệu hóa phần ports và bổ sung thêm phần networks.
version: '3.3'
services:
uptime-kuma:
image: louislam/uptime-kuma:latest
container_name: uptime-kuma
#build: .
volumes:
- ./uptime-kuma-data:/app/data
- /var/run/docker.sock:/var/run/docker.sock
#ports:
# - 3001:3001 # <Host Port>:<Container Port>
restart: always
networks:
default:
name: ovh
external: trueCode language: YAML (yaml)Kích hoạt lại Uptime Kuma để áp dụng những thay đổi trên docker compose up -d

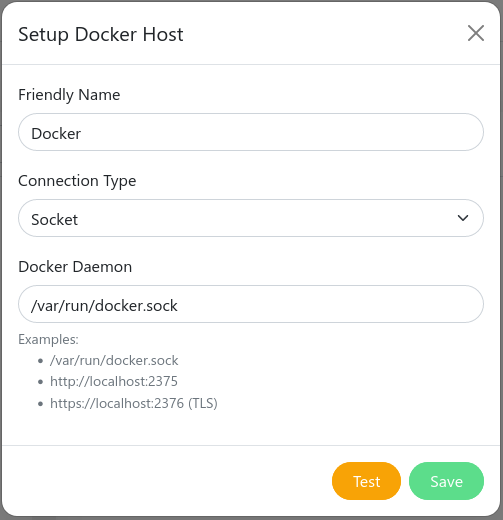
Truy cập vào Settings → Docker Host → Setup Docker Host, và thiết lập như hình bên dưới và bấm Save.

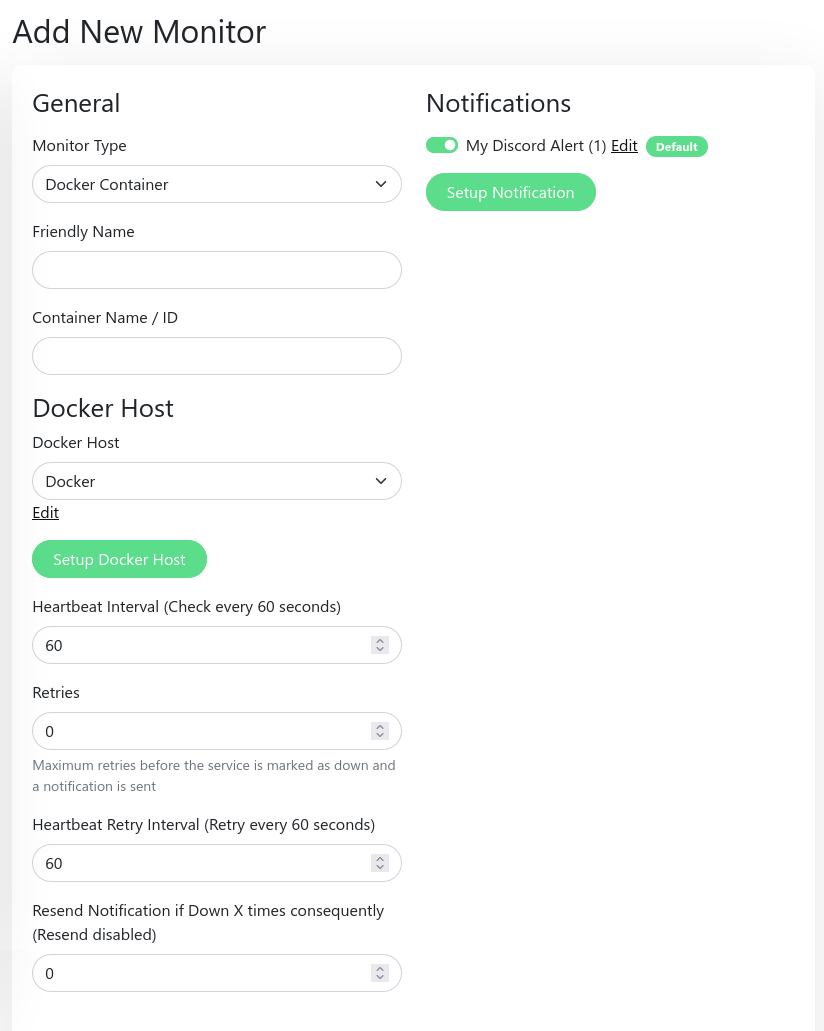
Sau đó, bạn có thể tạo kênh theo dõi mới:
- Monitor Type: chọn Docker Container
- Friendly Name: đặt tên
- Container Name / ID: cần nhập vào tên hoặc ID của container. Gõ lệnh
docker psđể xem, hoặc sử dụng Portainer.

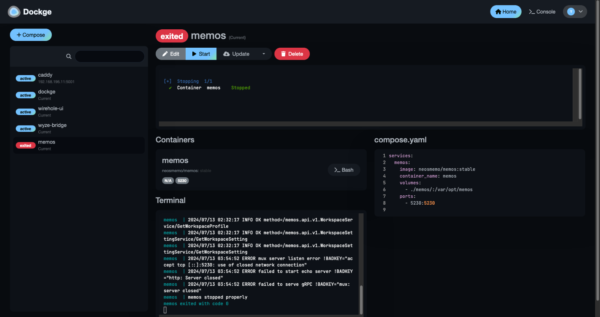
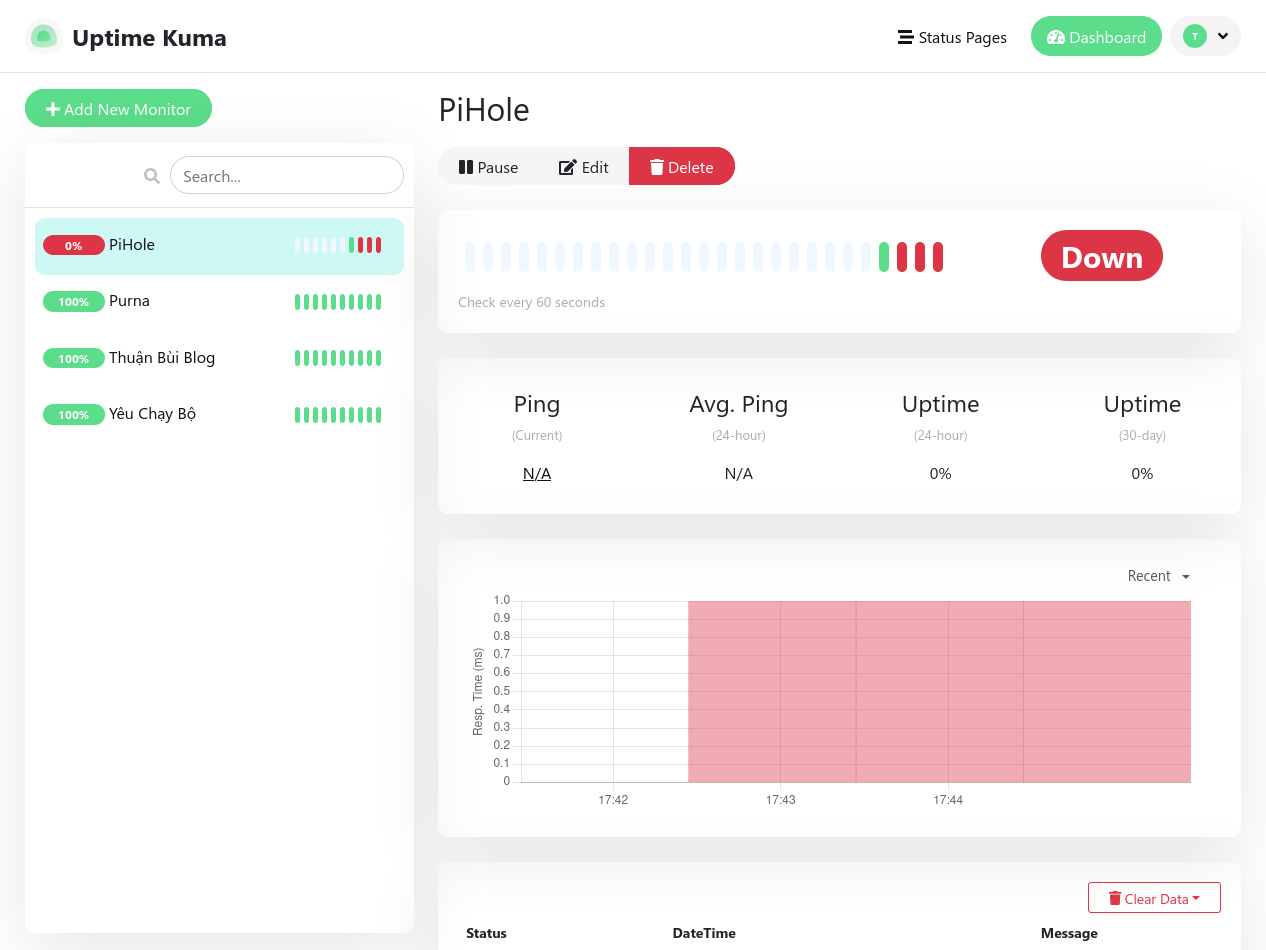
Ví dụ dưới đây là trang theo dõi Docker Container Pi-Hole đang chạy trên cùng máy chủ với Uptime Kuma.

8. Tạo trang thông tin
Trang thông tin (Status Page) được dùng để hiển thị trạng thái hoạt động của tất cả website và dịch vụ đã thiết lập. Bạn có thể dễ dàng kiểm tra hoặc chia sẻ thông tin cho người khác để truy cập mà không cần phải đăng nhập vào Uptime Kuma.
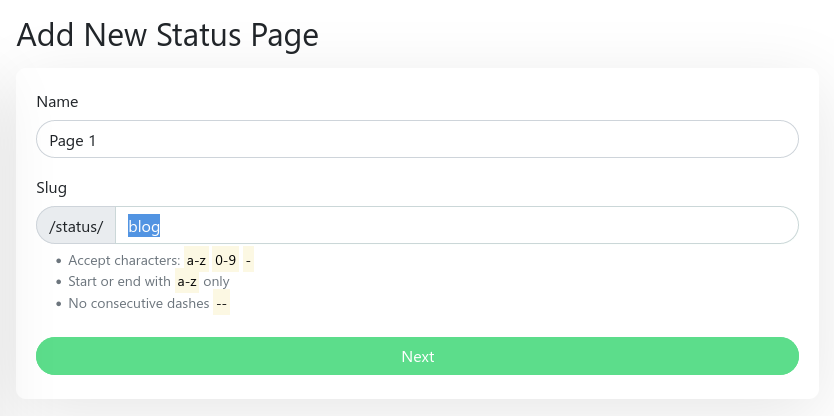
Để tạo trang Status Page mới, bấm vào tab Status Page, sau đó bấm Add New Status Page. Nhập vào tên và đường dẫn cho Status Page, bấm Next

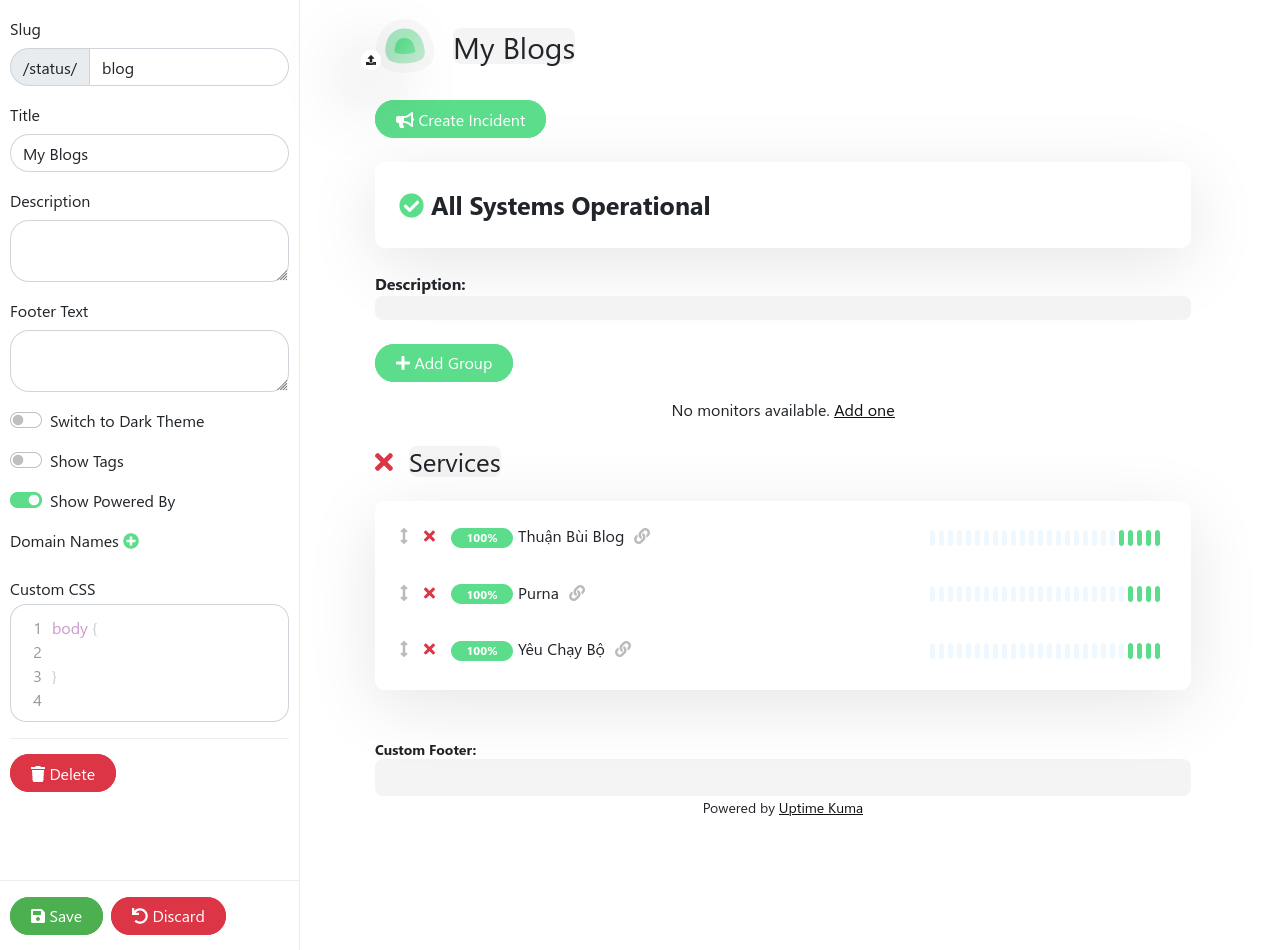
Bạn có thể tạo nhóm để phân chia các dịch vụ theo từng nhóm. Ngoài ra còn có thể nhập thêm thông tin chú thích (Description), thông tin cuối trang (Footer Text) và chỉnh sửa CSS trong mục Custom CSS. Bấm Save để lưu lại.

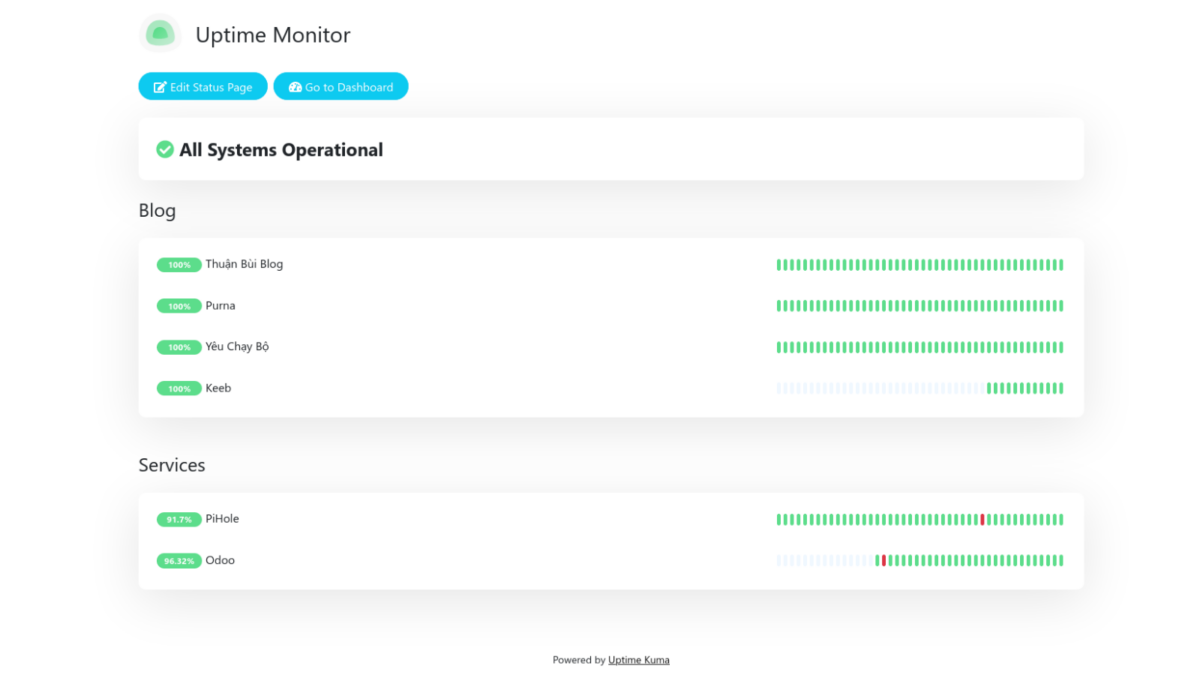
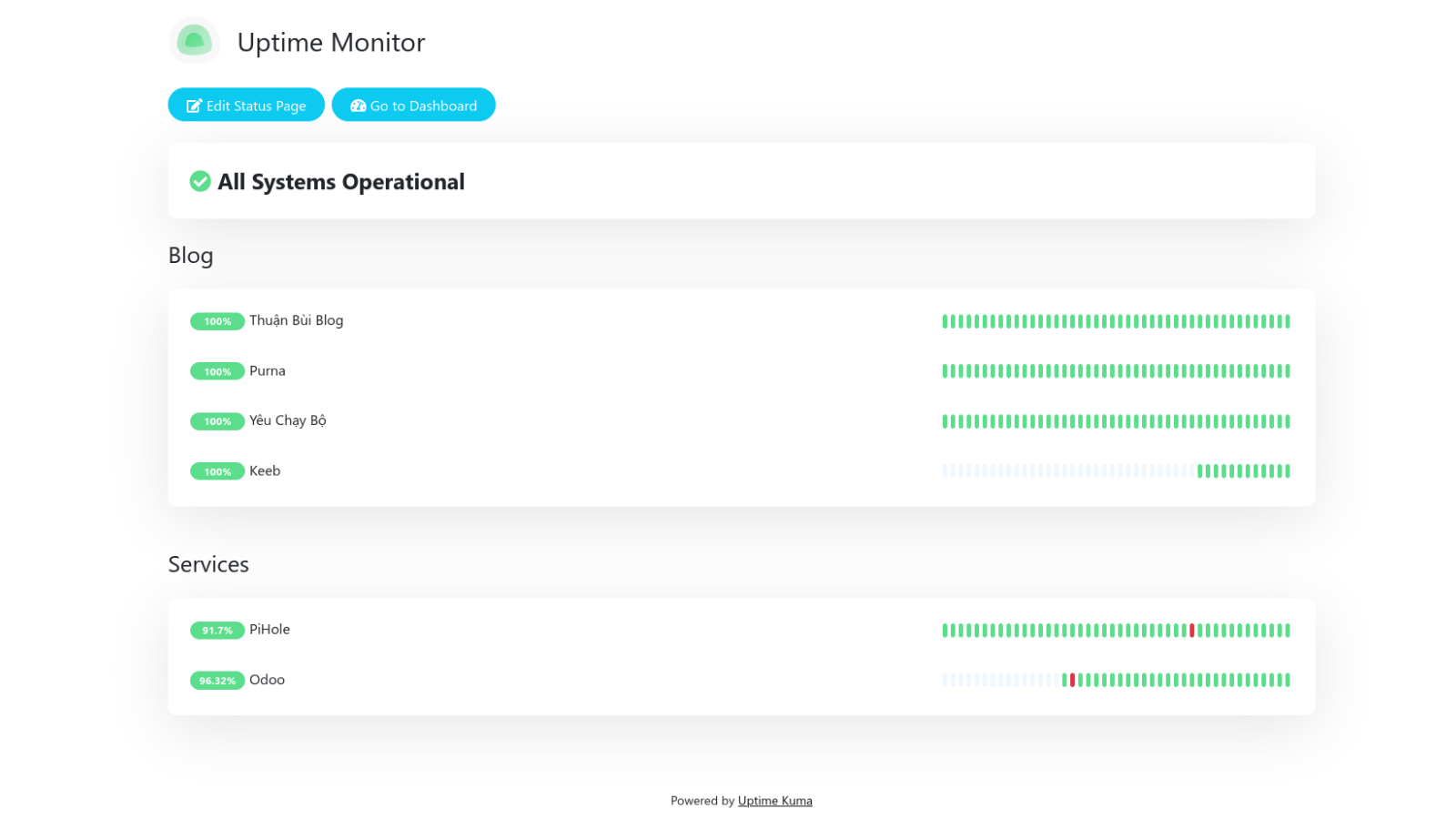
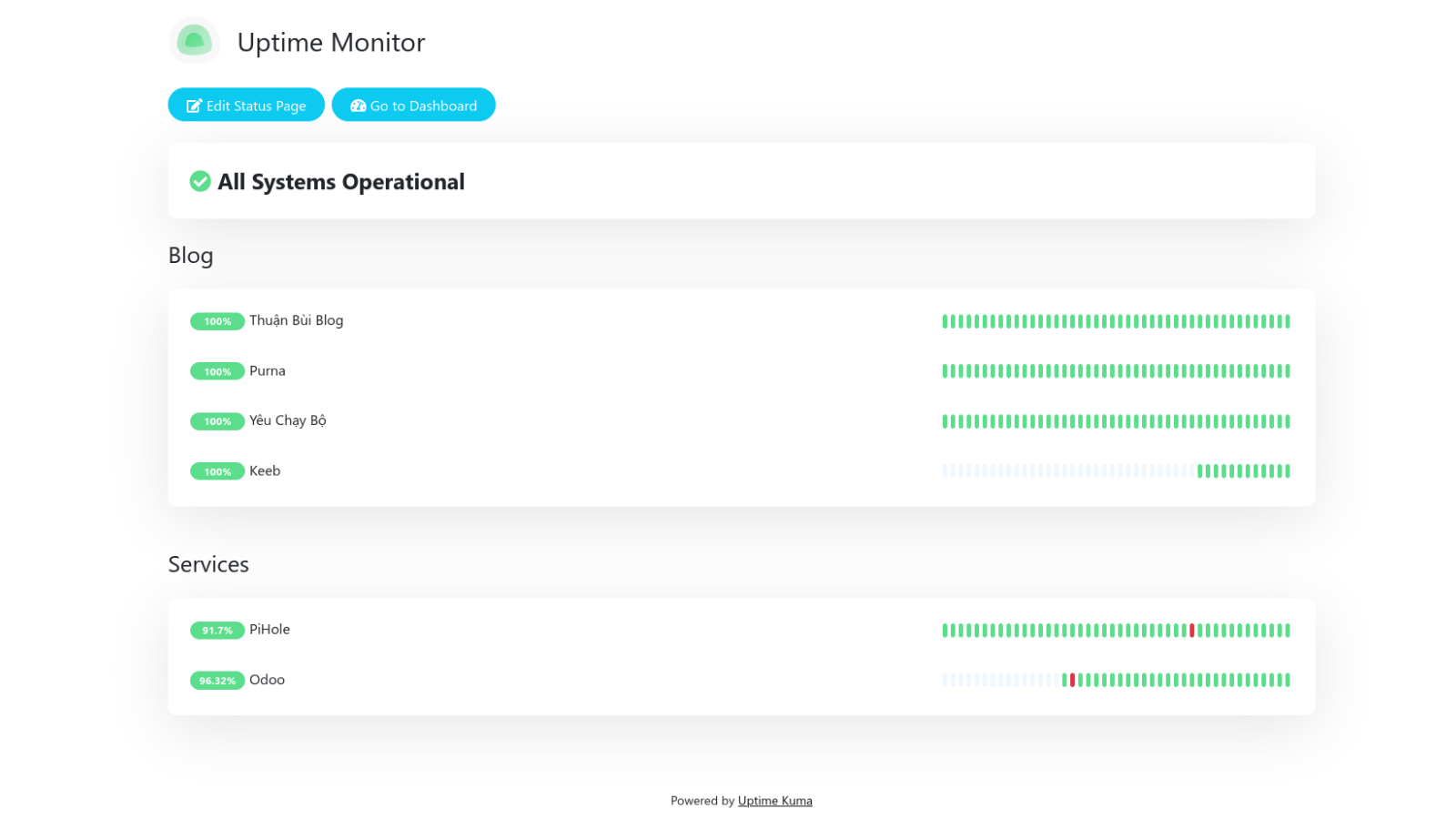
Sau khi hoàn thành, Status Page sẽ hiện ra như dưới đây.

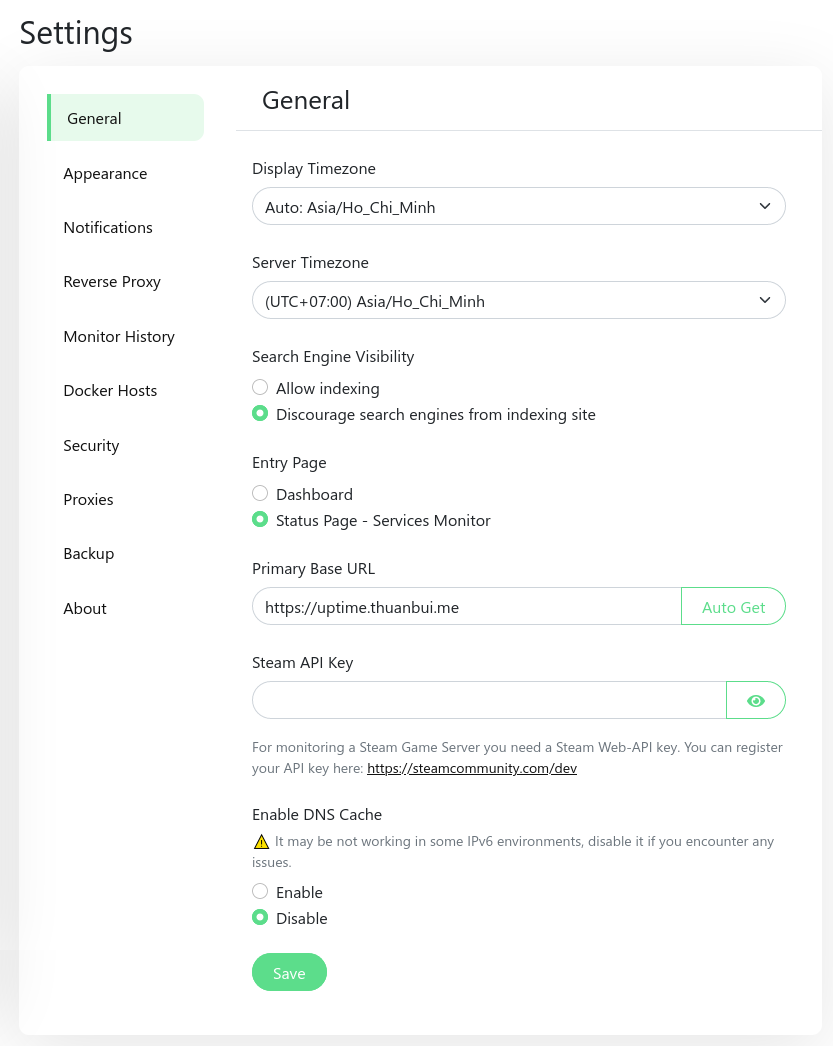
Để chọn Status Page làm trang hiển thị mặc định khi truy cập vào tên miền (lúc chưa đăng nhập), vào Settings → General → Entry Page: chọn mục Status Page và bấm Save lưu lại.

Vậy là xong. Các bạn có thể truy cập trang demo Uptime Kuma của mình ở đây để xem: https://uptime.thuanbui.me
Chúc bạn cài đặt thành công!