Có nhiều cách để cài đặt WordPress lên VPS. Dưới đây là những cách cài đặt WordPress mình đã sử dụng trong những năm qua:
- Cài đặt LAMP Stack (Linux, Apache, MySQL, PHP) lên VPS. WordPress sẽ chạy trên nền Apache web server. Xem hướng dẫn trên DigitalOcean.
- Cài đặt script quản lý Centminmod (CentOS), EasyEngine (Ubuntu / Debian), Webinoly (Ubuntu / Debian), Valet+ (MacOS). WordPress sẽ chạy trên nền Nginx web server.
- Cài đặt Cyberpanel. WordPress sẽ chạy trên nền OpenLiteSpeed web server. Đây là lựa chọn số một của mình ở thời điểm hiện tại để cài đặt WordPress.
Ưu điểm của các cách này là sự ổn định (nếu cài đặt và cấu hình đúng), và tận dụng được tối đa sức mạnh của VPS. Tuy nhiên, có ba nhược điểm khi cài đặt web server trực tiếp lên hệ điều hành kiểu này:
- Cài đặt và cấu hình tốn thời gian, nhiều script quản lý cần phải compile từ mã nguồn có thể mất hơn 30 phút mới cài xong.
- Không thể chuyển đổi linh hoạt qua lại giữa Apache / Nginx / OpenLiteSpeed. Bắt buộc phải cài đặt lại hệ điều hành và cài lại từ đầu.
- Việc sao chép thông số cấu hình qua lại giữa 2 server rắc rối, mất thời gian.
Những nhược điểm này thực sự phiền toái mỗi lần mình cần phải chuyển website qua server mới ngay lập tức vì những lý do bất khả kháng: nhà cung cấp bảo trì hệ thống, VPS bị sập, cá mập cắn cáp,…
Để giải quyết vấn đề này, mình đang nghiên cứu chuyển qua cài đặt WordPress sử dụng Docker Compose, tận dụng ưu thế về sự linh hoạt và độc lập của Docker.
- Việc cài đặt chỉ mất 2-3 phút, do mọi thứ đã được thiết lập sẵn trong Docker image, tải về và tạo container là xong
- Chuyển đổi linh hoạt giữa nhiều loại web server khác nhau, không cần phải cài đặt lại hệ điều hành.
- Sao chép cấu hình giữa 2 server cực kỳ đơn giản: dùng lệnh
rsynccopy thư mục chứa file cấu hình qua là xong.
Đó là lý do của bài viết hôm nay: hướng dẫn cách cài đặt WordPress + MariaDB + PhpMyadmin chạy trên nền OpenLiteSpeed sử dụng Docker Compose.
Mục Lục
I. Yêu cầu chuẩn bị
Để thực hiện theo thao tác trong bài, bạn cần chuẩn bị hệ thống như sau:
- VPS cài đặt hệ điều hành Linux: CentOS / Debian / Ubuntu mới tinh, chưa cài thêm bất kỳ web server nào. Bạn cũng có thể cài đặt trên Windows / MacOS / Raspberry Pi, miễn là hệ điều hành hỗ trợ Docker.
- VPS đã được cài đặt Docker và Docker Compose. Xem hướng dẫn ở đây.
II. Cài đặt OpenLiteSpeed
Mình chọn sử dụng OpenLiteSpeed làm web server vì nó sẽ tương thích tốt nhất với plugin LiteSpeed Cache. Đây là combo mình tin dùng trong 2 năm nay, mang đến hiệu năng tốt hơn so với Nginx.
1. Tải ols-docker-env
Mình sẽ cài đặt sử dụng package ols-docker-env từ litespeedtech – công ty tạo ra LiteSpeed, OpenLiteSpeed và LiteSpeed Cache.
cd /home
git clone https://github.com/litespeedtech/ols-docker-env.gitCode language: Bash (bash)Sau đó truy cập vào thư mục ols-docker-env
cd ols-docker-envCode language: Bash (bash)2. Cấu trúc thư mục
Cấu trúc thư mục sẽ có dạng như sau
├── acme
├── bin
│ └── container
├── data
│ └── db
├── logs
│ ├── access.log
│ ├── error.log
│ ├── lsrestart.log
│ └── stderr.log
├── lsws
│ ├── admin-conf
│ └── conf
├── sites
│ └── localhost
├── LICENSE
├── README.md
└── docker-compose.yml
Code language: CSS (css)- acme: chứa các chứng chỉ SSL được tạo ra bởi Let’s Encrypt
- bin: chứa các mã CLI giúp tạo virtual hosts, cài đặt ứng dụng,…
- data: chứa MySQL database
- logs: chứa các file logs của web server và virtual hosts
- lsws: chứa các file cấu hình web server
- sites: chứa nội dung của website.
3. Kích hoạt Container
Trước tiên, mình sẽ sửa lại thông số của file .env
nano .envCode language: CSS (css)Nội dung mặc định sẽ như sau
TimeZone=America/New_York
OLS_VERSION=1.7.15
PHP_VERSION=lsphp80
MYSQL_DATABASE=wordpress
MYSQL_ROOT_PASSWORD=password
MYSQL_USER=wordpress
MYSQL_PASSWORD=password
DOMAIN=localhostMình sẽ sửa lại TimeZone, sửa lại PHP_VERSION thành lsphp74 vì có nhiều plugin chưa tương thích với PHP 8.0. Đồng thời sửa lại luôn các thông số của MYSQL để tăng bảo mật.
Nội dung sau khi thay đổi sẽ tương tự như sau
TimeZone=Asia/Ho_Chi_Minh
OLS_VERSION=1.7.15
PHP_VERSION=lsphp74
MYSQL_DATABASE=thuanbui
MYSQL_ROOT_PASSWORD=depchaivodich
MYSQL_USER=thuanbui
MYSQL_PASSWORD=depchaivodich
DOMAIN=localhostKích hoạt container:
docker-compose upHoặc bạn có thể thêm hậu tố -d để nó chạy độc lập dưới dạng deamon
docker-compose up -dMở trình duyệt web, truy cập vào địa chỉ IP của VPS, nếu thấy hiện ra như dưới đây nghĩa là OpenLiteSpeed đã được kích hoạt thành công.

Trình duyệt báo lỗi 404 do thư mục mặc định chứa nội dung web đang còn trống trơn, chưa có file html nào. Cứ để yên như thế, không sao cả!
III. Cấu hình OpenLiteSpeed
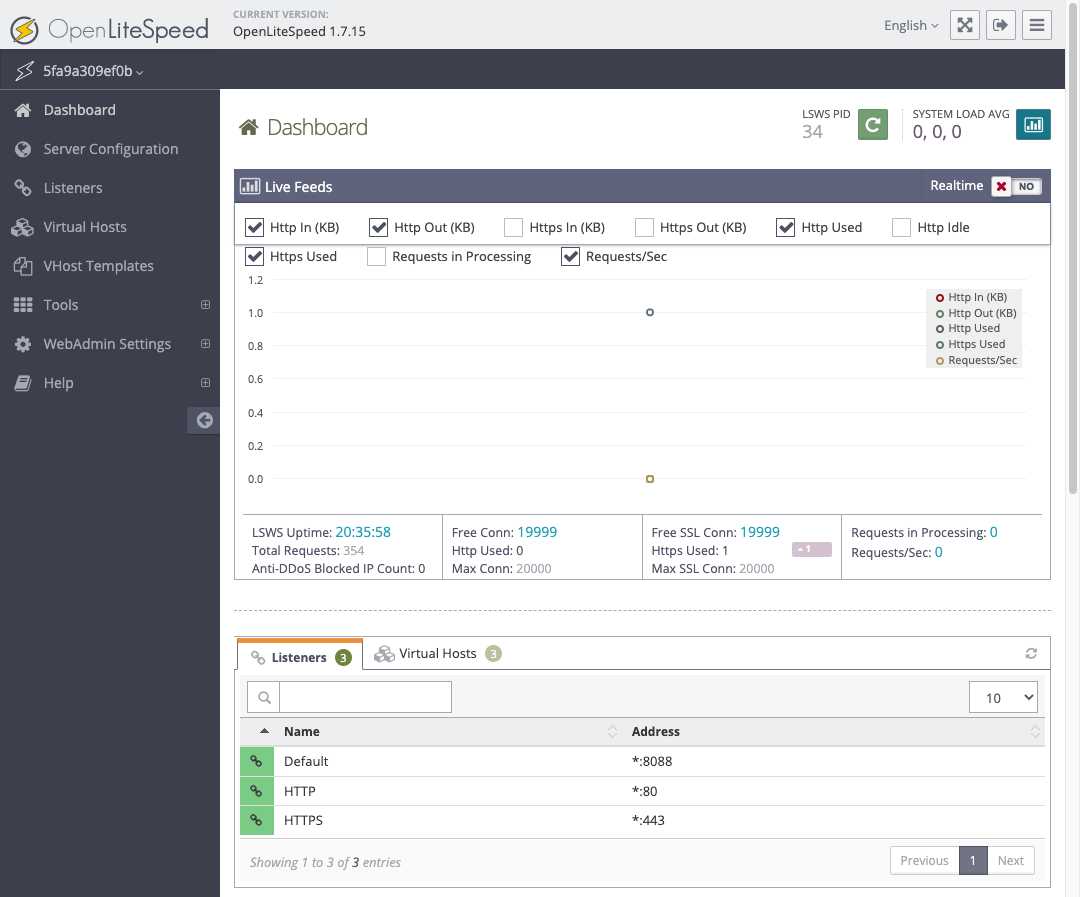
Để thay đổi cấu hình của OpenLiteSpeed, bạn truy cập Weddmin theo địa chỉ sau
https://<IP-Address>:7080Code language: JavaScript (javascript)Username: admin. Còn để có mật khẩu truy cập, bạn quay lại Terminal, gõ lệnh sau. Chú ý thay đổi matkhaumoi thành mật khẩu bạn muốn dùng.
bash bin/webadmin.sh matkhaumoiCode language: Nginx (nginx)Sau đó sử dụng mật khẩu matkhaumoi để đăng nhập vào trang quản lý cấu hình của OpenLiteSpeed.

Cài đặt OWASP ModSecurity để tăng bảo mật cho OpenLiteSpeed
bash bin/webadmin.sh --mod-secure enableCode language: Bash (bash)Việc cài đặt mất khoảng 1 phút là xong. Trên màn hình sẽ hiện ra các ghi chú như sau trong khi cài đặt.
Install git
Download OWASP rules
Config OWASP rules.
Enable modsecurityCode language: Nginx (nginx)IV. Thêm tên miền và virtual hosts
Quay lại Terminal, sử dụng lệnh sau để thêm tên miền ols.thuanbui.me
bash bin/domain.sh -add ols.thuanbui.meCode language: Dockerfile (dockerfile)Sau khi tạo xong, bạn có thể truy cập vào thư mục sites, sẽ thấy có thêm thư mục ols.thuanbui.me do hệ thống tạo ra.
Nếu lỡ tay tạo nhầm, bạn có thể xoá bằng lệnh
bash bin/domain.sh -del ols.thuanbui.meCode language: Python (python)V. Cài đặt chứng chỉ SSL miễn phí
Trước khi cài đặt chứng chỉ SSL, bạn cần chỉnh sửa A Record cho tên miền trỏ về địa chỉ IP của VPS.
Cài đặt ACME – công cụ tạo chứng chỉ SSL miễn phí từ Let’s Encrypt
./bin/acme.sh --install --email thuanbuidepchaivodich@thuanbui.meChờ khoảng 1 phút cho hệ thống xử lý, khi nào thấy xuất hiện dòng Please run acme.sh --domain [DOMAIN_NAME] to apply certificatePlease run acme.sh --domain [DOMAIN_NAME] to apply certificate nghĩa là đã cài đặt xong.
[Start] Checking ACME
[Start] Install ACME
[O] The E-mail thuanbuidepchaivodich@thuanbui.me is valid.
--2022-03-14 19:56:30-- <https://raw.githubusercontent.com/Neilpang/acme.sh/master/acme.sh>
Resolving raw.githubusercontent.com (raw.githubusercontent.com)... 185.199.109.133, 185.199.108.133, 185.199.111.133, ...
Connecting to raw.githubusercontent.com (raw.githubusercontent.com)|185.199.109.133|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 210287 (205K) [text/plain]
Saving to: 'acme.sh'
acme.sh 100%[========================================>] 205.36K --.-KB/s in 0.08s
2022-03-14 19:56:30 (2.41 MB/s) - 'acme.sh' saved [210287/210287]
[Mon Mar 14 19:56:30 +07 2022] It is recommended to install socat first.
[Mon Mar 14 19:56:30 +07 2022] We use socat for standalone server if you use standalone mode.
[Mon Mar 14 19:56:30 +07 2022] If you don't use standalone mode, just ignore this warning.
[Mon Mar 14 19:56:30 +07 2022] Installing to /root/.acme.sh
[Mon Mar 14 19:56:30 +07 2022] Installed to /root/.acme.sh/acme.sh
[Mon Mar 14 19:56:30 +07 2022] Installing alias to '/root/.bashrc'
[Mon Mar 14 19:56:30 +07 2022] OK, Close and reopen your terminal to start using acme.sh
[Mon Mar 14 19:56:30 +07 2022] Installing cron job
56 0 * * * "/root/.acme.sh"/acme.sh --cron --home "/root/.acme.sh" > /dev/null
[Mon Mar 14 19:56:30 +07 2022] Good, bash is found, so change the shebang to use bash as preferred.
[Mon Mar 14 19:56:30 +07 2022] OK
[End] Install ACME
[Start] Adding ACME hook
[End] Adding ACME hook
Please run acme.sh --domain [DOMAIN_NAME] to apply certificateCode language: YAML (yaml)Tạo chứng chỉ SSL cho tên miền ols.thuanbui.me
./bin/acme.sh --domain ols.thuanbui.meMặc định, ACME sẽ dùng hệ thống cấp chứng chỉ của ZeroSSL thay cho Let’s Encrypt. Nhưng lâu lâu bên ZeroSSL gặp vấn đề, chờ hoài chờ hoài mà không cấp xong chứng chỉ SSL, bị lỗi như dưới đây
Using CA: <https://acme.zerossl.com/v2/DV90>
...
...
...
Polling order status: <https://acme.zerossl.com/v2/DV90/order/38sA_g_Z7k5OKS3Ugqs34g>
Order status is processing, lets sleep and retry.
Polling order status: <https://acme.zerossl.com/v2/DV90/order/38sA_g_Z7k5OKS3Ugqs34g>
Order status is processing, lets sleep and retry.
Polling order status: <https://acme.zerossl.com/v2/DV90/order/38sA_g_Z7k5OKS3Ugqs34g>Code language: JavaScript (javascript)Nếu gặp tình trạng tương tự, bạn cần sửa lại lại file acme.sh cho nó sử dụng hệ thống cấp chứng chỉ của Let’s Encrypt
nano acme/acme.shCode language: Nginx (nginx)Tìm đến dòng DEFAULT_CA=$CA_ZEROSSL và sửa lại thành DEFAULT_CA=$CA_LETSENCRYPT_V2. Sau đó lưu lại và chạy lại lệnh cấp SSL
./bin/acme.sh --domain ols.thuanbui.meChờ vài phút là xong.
./bin/acme.sh --domain ols.thuanbui.me
[Start] Checking ACME
[End] Checking ACME
[O] The domain name ols.thuanbui.me is accessible.
[O] The domain name www.ols.thuanbui.me is accessible.
[O] The document root folder /var/www/vhosts/ols.thuanbui.me/html does exist.
[Start] Apply Lets Encrypt Certificate
[Mon Mar 14 20:37:16 +07 2022] Using CA: <https://acme-v02.api.letsencrypt.org/directory>
[Mon Mar 14 20:37:16 +07 2022] Create account key ok.
[Mon Mar 14 20:37:16 +07 2022] Registering account: <https://acme-v02.api.letsencrypt.org/directory>
[Mon Mar 14 20:37:18 +07 2022] Registered
[Mon Mar 14 20:37:18 +07 2022] ACCOUNT_THUMBPRINT='d6F_C_eqG9RgEnjmLhD5JdYSid9be-KYejBc6ID0E7o'
[Mon Mar 14 20:37:18 +07 2022] Multi domain='DNS:ols.thuanbui.me,DNS:www.ols.thuanbui.me'
[Mon Mar 14 20:37:18 +07 2022] Getting domain auth token for each domain
[Mon Mar 14 20:37:20 +07 2022] Getting webroot for domain='ols.thuanbui.me'
[Mon Mar 14 20:37:20 +07 2022] Getting webroot for domain='www.ols.thuanbui.me'
[Mon Mar 14 20:37:20 +07 2022] Verifying: ols.thuanbui.me
[Mon Mar 14 20:37:21 +07 2022] Pending, The CA is processing your order, please just wait. (1/30)
[Mon Mar 14 20:37:24 +07 2022] Success
[Mon Mar 14 20:37:24 +07 2022] Verifying: www.ols.thuanbui.me
[Mon Mar 14 20:37:24 +07 2022] Pending, The CA is processing your order, please just wait. (1/30)
[Mon Mar 14 20:37:27 +07 2022] Pending, The CA is processing your order, please just wait. (2/30)
[Mon Mar 14 20:37:30 +07 2022] Success
[Mon Mar 14 20:37:30 +07 2022] Verify finished, start to sign.
[Mon Mar 14 20:37:30 +07 2022] Lets finalize the order.
[Mon Mar 14 20:37:30 +07 2022] Le_OrderFinalize='<https://acme-v02.api.letsencrypt.org/acme/finalize/450446400/71411164300>'
[Mon Mar 14 20:37:31 +07 2022] Downloading cert.
[Mon Mar 14 20:37:31 +07 2022] Le_LinkCert='<https://acme-v02.api.letsencrypt.org/acme/cert/033a4a30f450ffb48ca4895d0c1110ef2b3b>'
[Mon Mar 14 20:37:32 +07 2022] Cert success.
-----BEGIN CERTIFICATE-----
MIIFOTCCBCGgAwIBAgISAzpKMPRQ/7SMpIldDBEQ7ys7MA0GCSqGSIb3DQEBCwUA
MDIxCzAJBgNVBAYTAlVTMRYwFAYDVQQKEw1MZXQncyBFbmNyeXB0MQswCQYDVQQD
EwJSMzAeFw0yMjAzMTQxMjM3MzBaFw0yMjA2MTIxMjM3MjlaMBoxGDAWBgNVBAMT
D29scy50aHVhbmJ1aS5tZTCCASIwDQYJKoZIhvcNAQEBBQADggEPADCCAQoCggEB
ALxNMTETFpz2odyghl+VYfRntuVQ3ETD4V/3MOQtwrn3gQOFsSXevVzvWmdqv3mn
hcI+RXHCpVhmwYdP1UqQr6oKSA6hJqWdKDF6bFDRJiMFmzrWwehdcTATI83Pl2tr
b7zMb/Kc9GDAYnv9IYnvi9RW/TGuoIiw3fxH7zIlv/U54vDXl0+K2rxYQDeqdchb
l27xB4RrKnOhrVzlYNW/itOKHuHXtWvQiMJSuZFbAlx5h9OGjuPzuwXUT6lbv5Rr
ODMLN3F3tkoK/qYADsFqAlxCr0zCwl2bTq2N05LrVFcQz2UrpHlNaVBEr7gMfSwW
s76U+3AWUsdasdaxfcadsdsadasdasdasdxixsD6+tLx2jwkGKWBvYAAAF/
iKXxfgAABAMARzBFAiAgLsUYH/0KnbMNC5phTqHW6YSwXYzBfyP17P1In4yepQIh
AJE0hx0xscn1fgqc3dyDPNXqJd/X/nRgkGq59PxYXOz/AHYAKXm+8J45OSHwVnOf
Y6V35b5XfZxgCvj5TV0mXCVdx4QAAAF/iKXxawAABAMARzBFAiATyFBQPj4sDDGI
07mwJla3uTXo35Bh7su+MSriwJDi5gIhAOwjLoMuzK77hcmG89a5yQFW5DX8uHn0
FvpdJQZtaWmBMA0GCSqGSIb3DQEBCwUAA4IBAQCOS1TdRLpREpA54O+RdjmvtkzH
Ytue5X9L/QOnHhmVeQ2fsDJhdkLzblkSs517xLc50tSF4lKYDe8VE3xbsm52zp2l
mhc8Cy7hy7uSbRzDJrmNZQLoQO42sG8w/m/yho8+11rGr4JtVCOpJdGzVcvpVV28
rGC/vyfuRYuMv3m0ZKTK+TwmKVLlxytEU90q55NO8vsTkkFByhaXC7GWru0PLbXb
GIrhdMOE753GhqMq/QydJJR9nhsBZftThW4v30xlMsbkWRW4Z7qiZdKDZYW4RVG7
tdq3p5V+idzhc1fcFel0OifITFSQXyWcNy+QBJtaoeHDaCND9FDE7rhqXCAE
-----END CERTIFICATE-----
[Mon Mar 14 20:37:32 +07 2022] Your cert is in: /root/.acme.sh/certs/ols.thuanbui.me/ols.thuanbui.me.cer
[Mon Mar 14 20:37:32 +07 2022] Your cert key is in: /root/.acme.sh/certs/ols.thuanbui.me/ols.thuanbui.me.key
[Mon Mar 14 20:37:32 +07 2022] The intermediate CA cert is in: /root/.acme.sh/certs/ols.thuanbui.me/ca.cer
[Mon Mar 14 20:37:32 +07 2022] And the full chain certs is there: /root/.acme.sh/certs/ols.thuanbui.me/fullchain.cer
[End] Apply Lets Encrypt CertificateCode language: YAML (yaml)VI. Cài đặt WordPress
Trước khi cài đặt WordPress, chúng ta cần tạo database cho tên miền
bash bin/database.sh --domain ols.thuanbui.meCode language: Nginx (nginx)Kết quả nhận được sẽ là thông tin Database, Username và Password được tự động tạo ra như dưới đây
Database: olsthuanbuime
Username: olsthuanbuime
Password: 6d234324adfe9rpCode language: HTTP (http)Nếu muốn chủ động thiết lập tên Database, Username và Password, bạn cần gõ lệnh dài hơn
bash bin/database.sh --domain ols.thuanbui.me --user USERNAME --password PASSWORD --database DATABASE_NAMECode language: Nginx (nginx)Cài đặt WordPress
./bin/appinstall.sh --app wordpress --domain ols.thuanbui.meTrên màn hình sẽ hiển thị vài dòng như sau, khoảng 1-2 phút là cài xong
Set owner to 1000
Install unzip package..
Install ed package..Code language: JavaScript (javascript)Mở trình duyệt truy cập vào website để hoàn thành bước cài đặt WordPres cuối cùng https://ols.thuanbui.me

VII. Truy cập PhpMyAdmin
Bạn có thể truy cập PhpMyAdmin bằng 1 trong 2 cách
http://<IP-Address>:8080Code language: JavaScript (javascript)https://<IP-Address>:8043Code language: JavaScript (javascript)Sử dụng tài khoản và mật khẩu sau để đăng nhập
- Username: root
- Password: sử dụng mật khẩu bạn thiết lập ở mục
MYSQL_ROOT_PASSWORDtrong file .env
VIII. Lời kết
Toàn bộ thao tác mình liệt kê ở trên nhìn có vẻ dài dòng như thật ra chỉ mất khoảng 5′ là xong. Việc thiết lập 1 trang WordPress mới chưa bao giờ đơn giản hơn thế.
Ưu điểm lớn nhất của cách cài đặt WordPress bằng Docker là mình có thể chuyển toàn bộ thiết lập server và website qua một VPS mới cực kỳ nhanh chóng. Thao tác đơn giản chỉ trong 3 bước:
- Tạm ngưng Container bằng lệnh
docker-compose down - Copy bộ thư mục hiện hành qua VPS mới bằng lệnh
rsync - Đổi A Record của tên miền qua địa chỉ IP của VPS mới.
- Kích hoạt lại Container bên VPS mới bằng lệnh
docker-compose up -d
Mọi thứ hoạt động ngon lành lại ngay chỉ trong vòng 5 phút, không phải mất thời gian cài đặt đủ thứ như cách thông thường đã nêu ở đầu bài nữa.
Trong bài viết sau, mình sẽ demo hướng dẫn cách đóng gói website WordPress đang chạy trực tiếp trên hệ điều hành để chuyển qua chạy trên nền Docker.
Chúc bạn thực hiện thành công!