Sau nhiều tuần toàn viết về ảo hóa và linux, hôm nay mình sẽ đổi gió với 1 bài viết về WordPress / Woocommerce.
Bài viết này sẽ hướng dẫn cách hiển thị danh sách thương hiệu sản phẩm cho shop bán hàng sử dụng Woocommerce, thể theo thắc mắc của 1 bạn trong bài viết Thiết lập tính năng thương hiệu sản phẩm: “Em muốn tất cả các thương hiệu hiển thị như trang https://ycb.vn/brand/ ý anh, nhìn mê quá“
Lưu ý: Bạn cần phải hoàn thành bước thiết lập thương hiệu đã chia sẻ dưới đây trước khi tiếp tục.
Mục Lục
1. Tạo shortcode
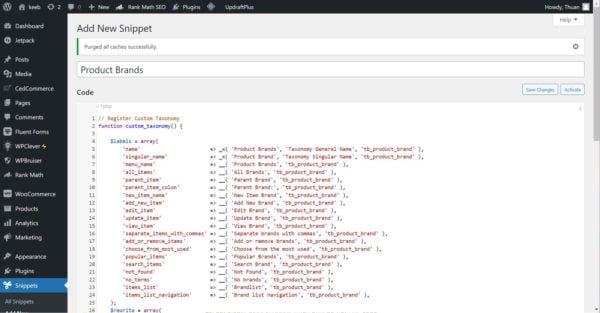
Sử dụng đoạn code sau để tạo shortcode ycb_brand_grid dùng để hiển thị danh sách thương hiệu. Bạn có thể sử dụng plugin Code Snippets (miễn phí) để chèn thêm code cho website, hoặc chỉnh sửa trực tiếp file functions.php trong thư mục themes đang dùng.
//Shortcode to display YITH Logo Brand Grid
add_shortcode('ycb_brand_grid', 'ycb_brand_grid_shortcode');
/**
* Attributes shortcode callback.
*/
function ycb_brand_grid_shortcode($atts)
{
$attributes = shortcode_atts(
array(
'brand' => '',
'class' => 'logo-grid-wrapper',
),
$atts
);
$brand = $attributes['brand'];
$class = $attributes['class'];
$html = '';
$html .= '<div class="' . $class . '">';
if (!empty($brand)) {
$brand = be_dps_explode($brand);
// start with a null string because shortcodes need to return not echo a value
foreach ($brand as $term) {
$term = get_term_by('slug', $term, 'ycb_product_brand');
$image_id = get_term_meta($term->term_id, 'thumbnail_id', true);
// image data stored in array, second argument is which image size to retrieve
$image_data = wp_get_attachment_image_src($image_id, 'full');
// image url is the first item in the array (aka 0)
$image = $image_data[0];
if (!empty($image)) {
$html .= '<a href="' . get_term_link($term) . '">
<div class="logo-grid">';
$html .= '<img src="' . esc_url($image) . '" alt="' . $term->name . '" title="' . $term->name . '" />';
$html .= '<span class="logo-name">' . $term->name . '</span>';
$html .= '</div>
</a>';
}
}
}
else {
$terms = get_terms(array(
'taxonomy' => 'ycb_product_brand',
'hide_empty' => false,
));
// start with a null string because shortcodes need to return not echo a value
foreach ($terms as $term) {
$image_id = get_term_meta($term->term_id, 'thumbnail_id', true);
// image data stored in array, second argument is which image size to retrieve
$image_data = wp_get_attachment_image_src($image_id, 'full');
// image url is the first item in the array (aka 0)
$image = $image_data[0];
if (!empty($image)) {
$html .= '<a href="' . get_term_link($term) . '">
<div class="logo-grid">';
$html .= '<img src="' . esc_url($image) . '" alt="' . $term->name . '" title="' . $term->name . '" />';
$html .= '<span class="logo-name">' . $term->name . '</span>';
$html .= '</div>
</a>';
}
}
}
$html .= '</div>';
return $html;
}
function be_dps_explode($string = '') {
$string = str_replace(', ', ',', $string);
return explode(',', $string);
}
Code language: PHP (php)Shortcode ycb_brand_grid sẽ có gồm 2 thông số: brand và class. Nếu không cung cấp 2 thông số này, shortcode [ycb_brand_grid] sẽ hiển thị tất cả các thương hiệu đang có trên hệ thống và dùng class mặc định logo-grid-wrapper.
Nếu chỉ muốn hiển thị một số thương hiệu nhất định, và muốn thay đổi class, bổ sung thông số brand và class như ví dụ bên dưới
[ycb_brand_grid brand="thuandepchai, thuanhapdan, thuangoicam, thuansexy" class="anh-thuan-dep-chai"]Code language: JavaScript (javascript)2. Tạo trang mới
Để hiển thị tất cả thương hiệu đang có trên một trang, mình sẽ tạo trang mới (Pages -> Add New) và nhập shortcode [ycb_brand_grid] vào phần nội dung.
Trang web sẽ hiện ra hỗn loạn như hình bên dưới, do hiện tại chỉ mới có HTML, chưa được mông má bằng CSS

3. Mông má bằng CSS
Bổ sung thêm CSS để hiện thị danh sách thương hiệu hấp dẫn hơn. Bạn có thể chỉnh sửa trực tiếp file style.css trong thư mục themes đang dùng, hoặc sử dụng plugin Simple Custom CSS & JS để chèn thêm CSS.
.logo-grid-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.logo-grid-wrapper .logo-grid {
background: transparent;
border: 1px solid #eaeaea;
display: grid;
padding: 1rem;
place-items: center;
position: relative;
}
.logo-grid-wrapper .logo-grid:before {
content: "";
display: block;
padding-bottom: 100%;
grid-area: 1 / 1 / 2 / 2;
}
.logo-grid-wrapper .logo-grid img {
height: 100%;
max-height: 70px;
max-width: 120px;
width: 100%;
-o-object-fit: contain;
object-fit: contain;
grid-area: 1 / 1 / 2 / 2;
}
.logo-grid .logo-name {
position: absolute;
bottom: 5px;
font-size: 14px;
text-decoration: none;
visibility: hidden;
opacity: 0;
transition: all 0.3s ease-out;
}
.logo-grid:hover .logo-name {
visibility: visible;
opacity: 1;
transition: all 0.3s ease-in;
}
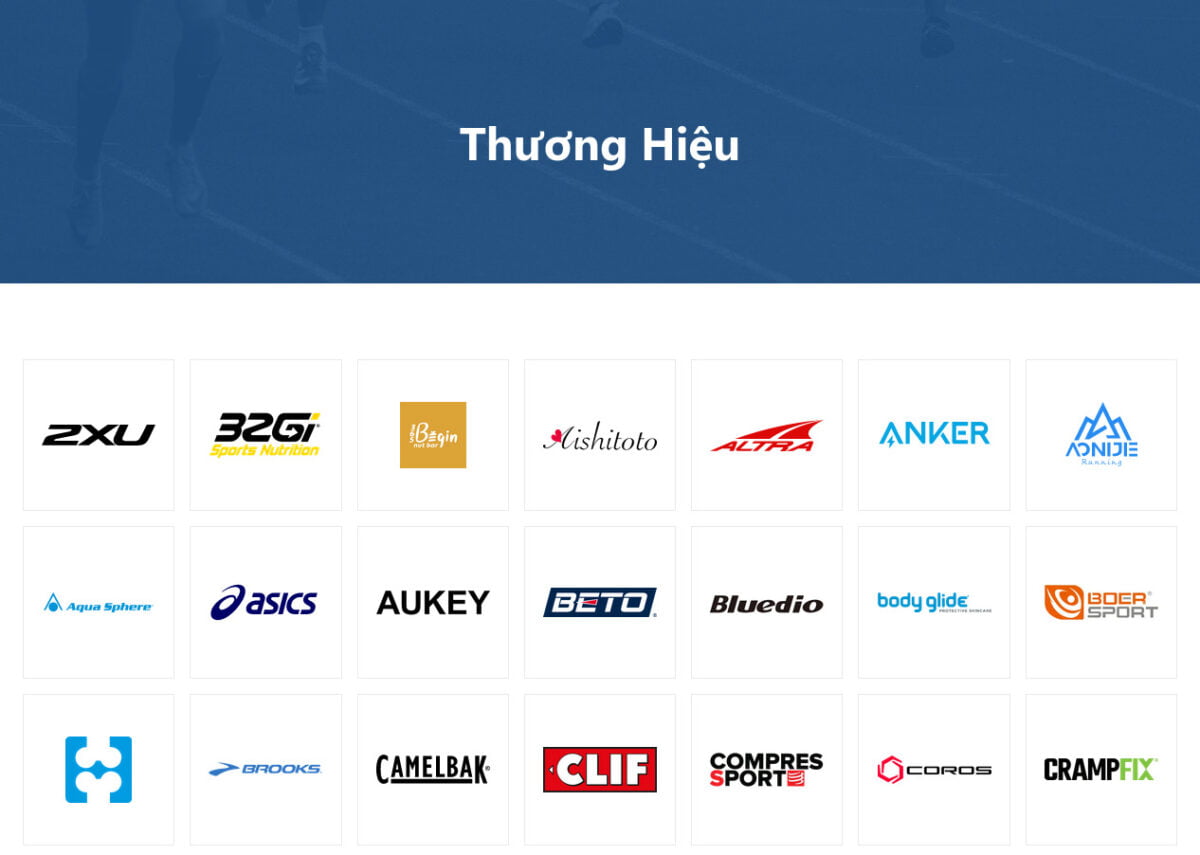
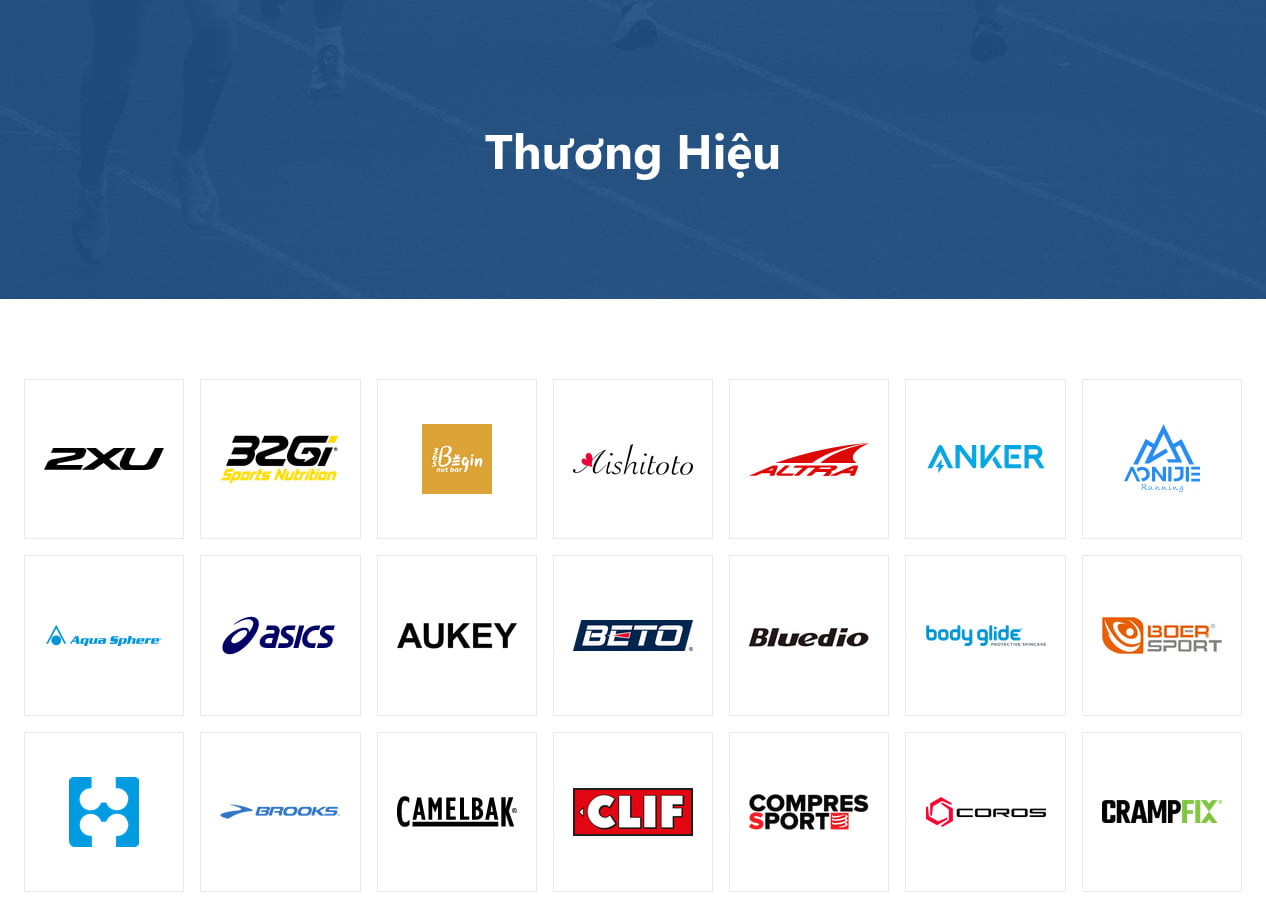
Code language: CSS (css)Trang hiển thị danh sách thương hiệu giờ nhìn chuyên nghiệp, thân thiện hơn hẳn sau khi được mông má

Bạn có thể tham khảo: https://ycb.vn/brand/ để xem thành quả thực tế.
Chúc bạn thực hiện thành công!