Mặc định, Woocommerce không hỗ trợ tính năng gán thương hiệu cho sản phẩm. Bắt buộc phải sử dụng các plugin bên ngoài để bổ sung tính năng thương hiệu trên Woocommece.
Một số plugin tạo thương hiệu phổ biển cho Woocommerce:
- Woocommerce Brands ($29/năm)
- YITH Woocommece Brands Add-on (Miễn phí)
- Perfect Woocommece Brands (Miễn phí)
- Brands for Woocommerce (Miễn phí)
Mình đã từng dùng thử qua tất cả các plugin này nhưng đều cảm thấy không hài lòng, vì những lý do sau:
- Các bản miễn phí hạn chế tính năng, rất khó tuỳ biến theo nhu cầu sử dụng
- Các bản Premium trả phí lại có quá nhiều tính năng mình không cần. Tất cả plugin đều thêm quá nhiều file css, js vào front end gây ảnh hưởng đến tốc độ tải trang.
Vậy nên cách tốt nhất để bổ sung tính năng thương hiệu cho sản phẩm (product brands) trên Woocommerce là mình sẽ tự chế. Không cần dùng plugin có sẵn của bên ngoài nữa.
Mục Lục
1. Yêu cầu chuẩn bị
- Trang WordPress đã được cài đặt và thiết lập Woocommerce, đã có sẵn sản phẩm.
- Cài đặt plugin Code Snippets (miễn phí): để thêm PHP code mà không cần phẩi edit file
functions.phptrong thư mục theme. - Cài đặt plugin Advanced Custom Fields (miễn phí): để tạo custom field cho taxonomy
- Cài đặt plugin Simple Custom CSS & JS (miễn phí): để thêm CSS tuỳ biến cho website.
Mình sẽ thực hiện demo trên trang bán hàng https://keeb.vn luôn cho tiện.
2. Tạo Custom Taxonomy
Mặc định, mỗi sản phẩm trên Woocommerce có sẵn hai Taxonomy là Category (Danh Mục) và Tag (Thẻ). Để bổ sung tính năng thương hiệu (Product Brand), mình sẽ tạo thêm 1 Custom Taxonomy.
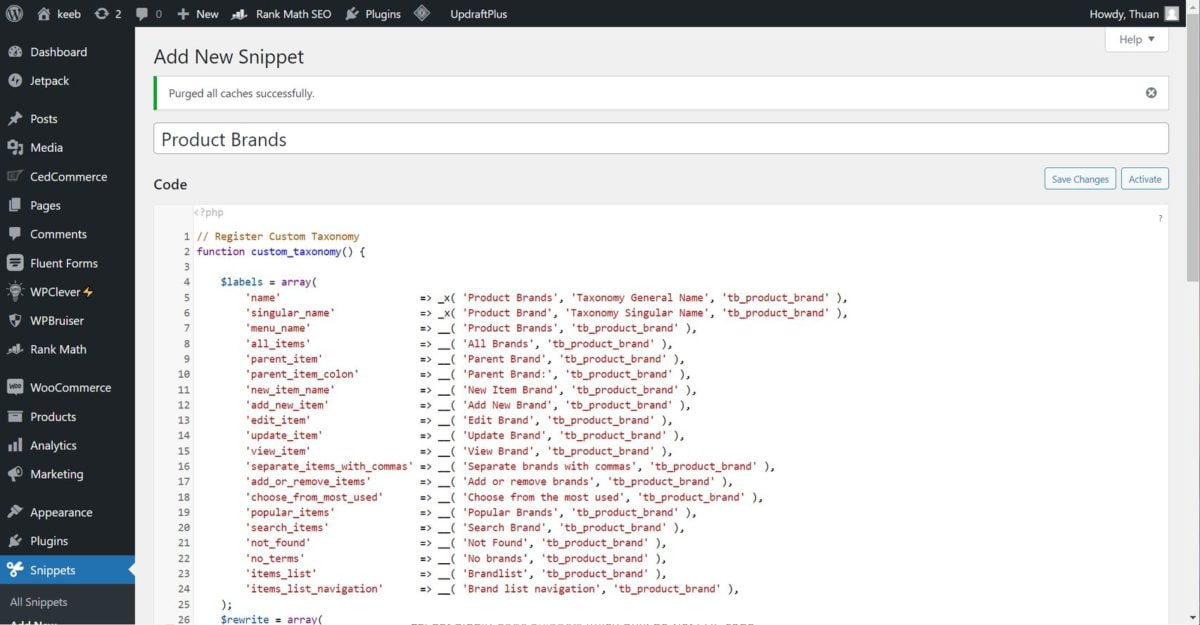
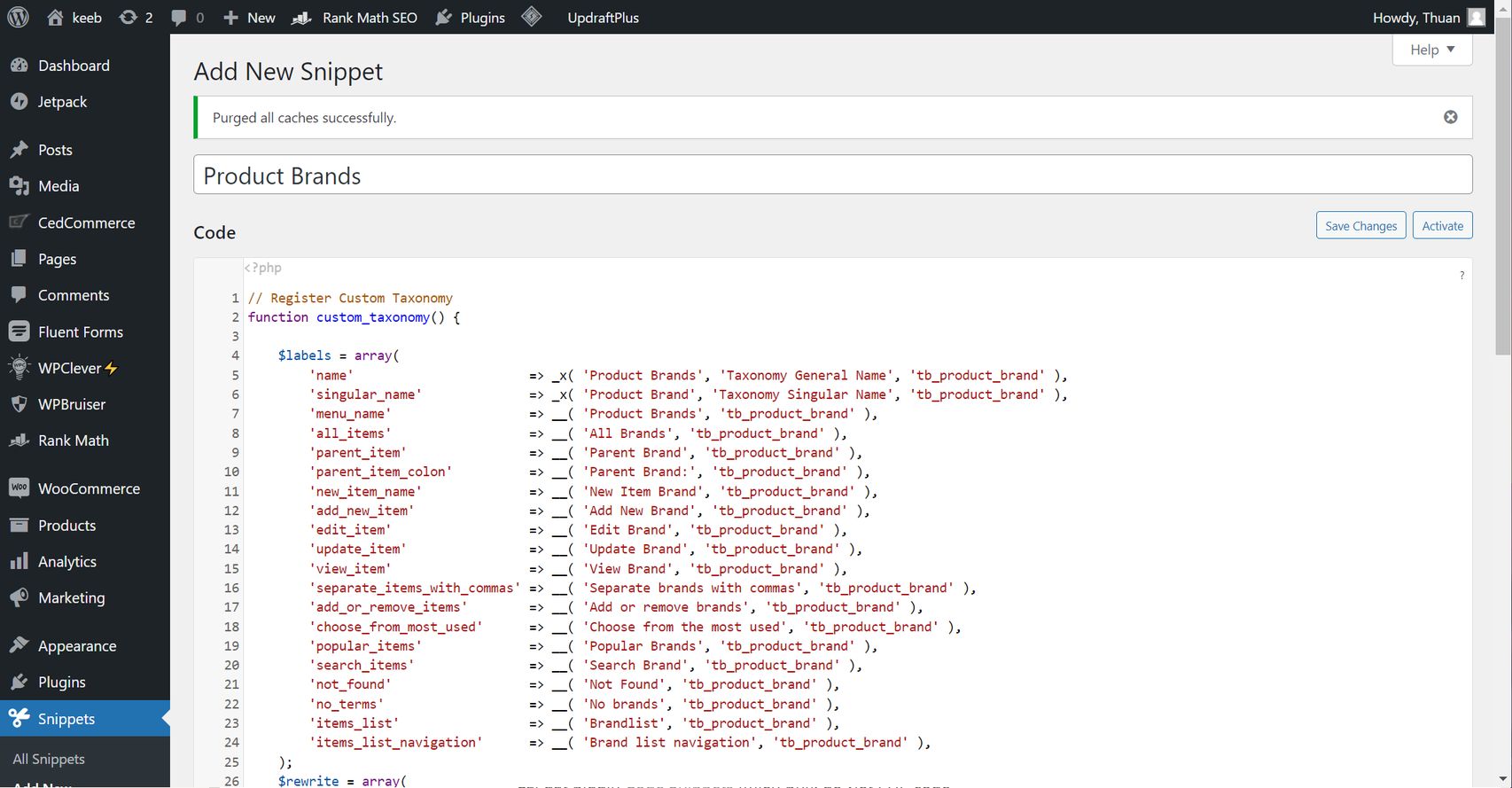
Tạo 1 Code Snippet mới và điền vào nội dung sau để tạo Product Brand Taxonomy
// Register Product Brand Taxonomy
function tb_product_brand_taxonomy() {
$labels = array(
'name' => _x( 'Product Brands', 'Taxonomy General Name', 'tb_product_brand' ),
'singular_name' => _x( 'Product Brand', 'Taxonomy Singular Name', 'tb_product_brand' ),
'menu_name' => __( 'Product Brands', 'tb_product_brand' ),
'all_items' => __( 'All Brands', 'tb_product_brand' ),
'parent_item' => __( 'Parent Brand', 'tb_product_brand' ),
'parent_item_colon' => __( 'Parent Brand:', 'tb_product_brand' ),
'new_item_name' => __( 'New Item Brand', 'tb_product_brand' ),
'add_new_item' => __( 'Add New Brand', 'tb_product_brand' ),
'edit_item' => __( 'Edit Brand', 'tb_product_brand' ),
'update_item' => __( 'Update Brand', 'tb_product_brand' ),
'view_item' => __( 'View Brand', 'tb_product_brand' ),
'separate_items_with_commas' => __( 'Separate brands with commas', 'tb_product_brand' ),
'add_or_remove_items' => __( 'Add or remove brands', 'tb_product_brand' ),
'choose_from_most_used' => __( 'Choose from the most used', 'tb_product_brand' ),
'popular_items' => __( 'Popular Brands', 'tb_product_brand' ),
'search_items' => __( 'Search Brand', 'tb_product_brand' ),
'not_found' => __( 'Not Found', 'tb_product_brand' ),
'no_terms' => __( 'No brands', 'tb_product_brand' ),
'items_list' => __( 'Brandlist', 'tb_product_brand' ),
'items_list_navigation' => __( 'Brand list navigation', 'tb_product_brand' ),
);
$rewrite = array(
'slug' => 'brand',
'with_front' => true,
'hierarchical' => true,
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
'rewrite' => $rewrite,
'show_in_rest' => true,
);
register_taxonomy( 'tb_product_brand', array( 'product' ), $args );
}
add_action( 'init', 'tb_product_brand_taxonomy', 0 );
Code language: PHP (php)Bấm Activate để lưu lại và kích hoạt đoạn mã này.

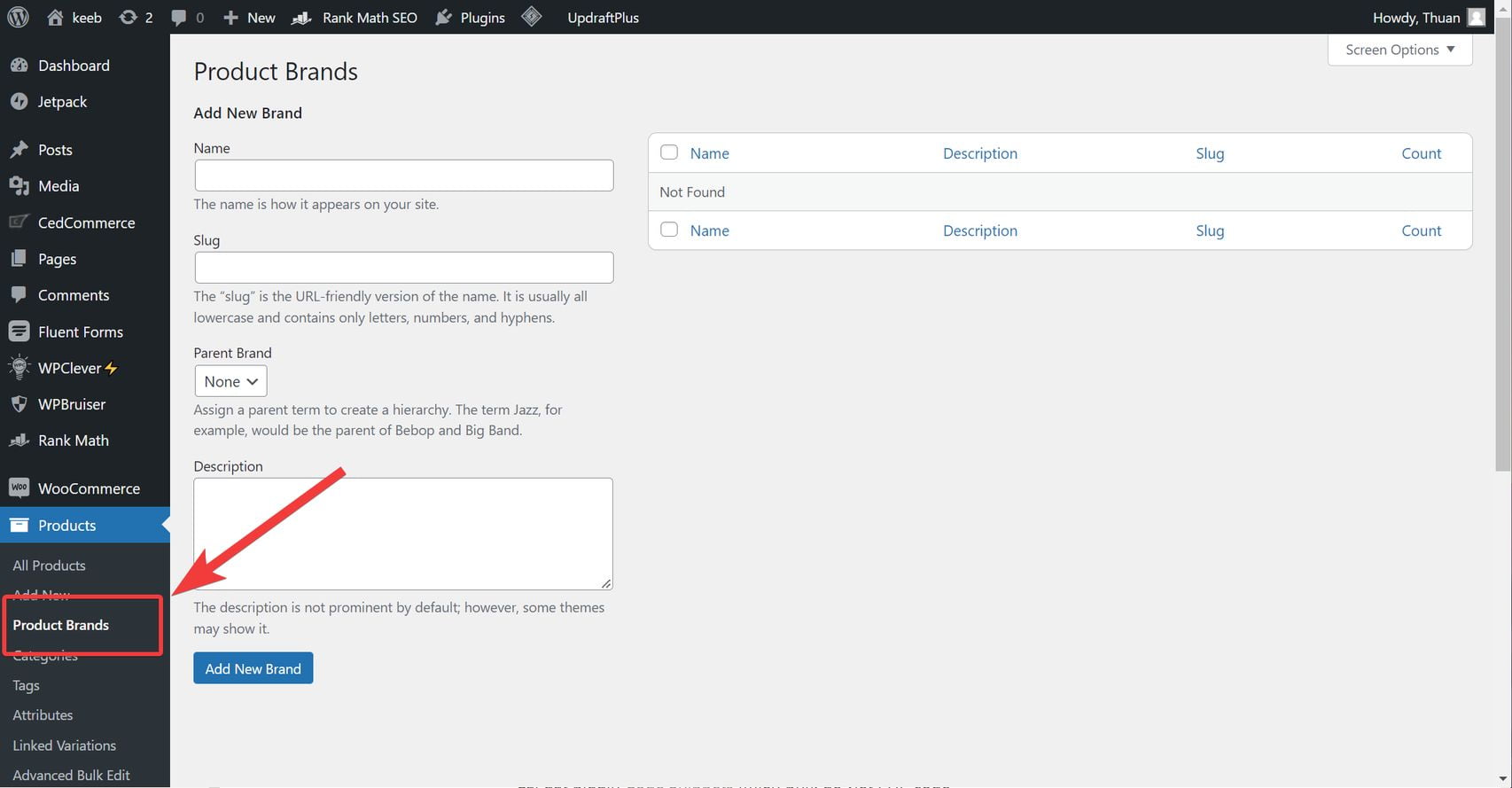
Mục Products đã có thêm 1 mục mới với tên gọi Products Brands.

3. Tạo Image field cho Product Brand
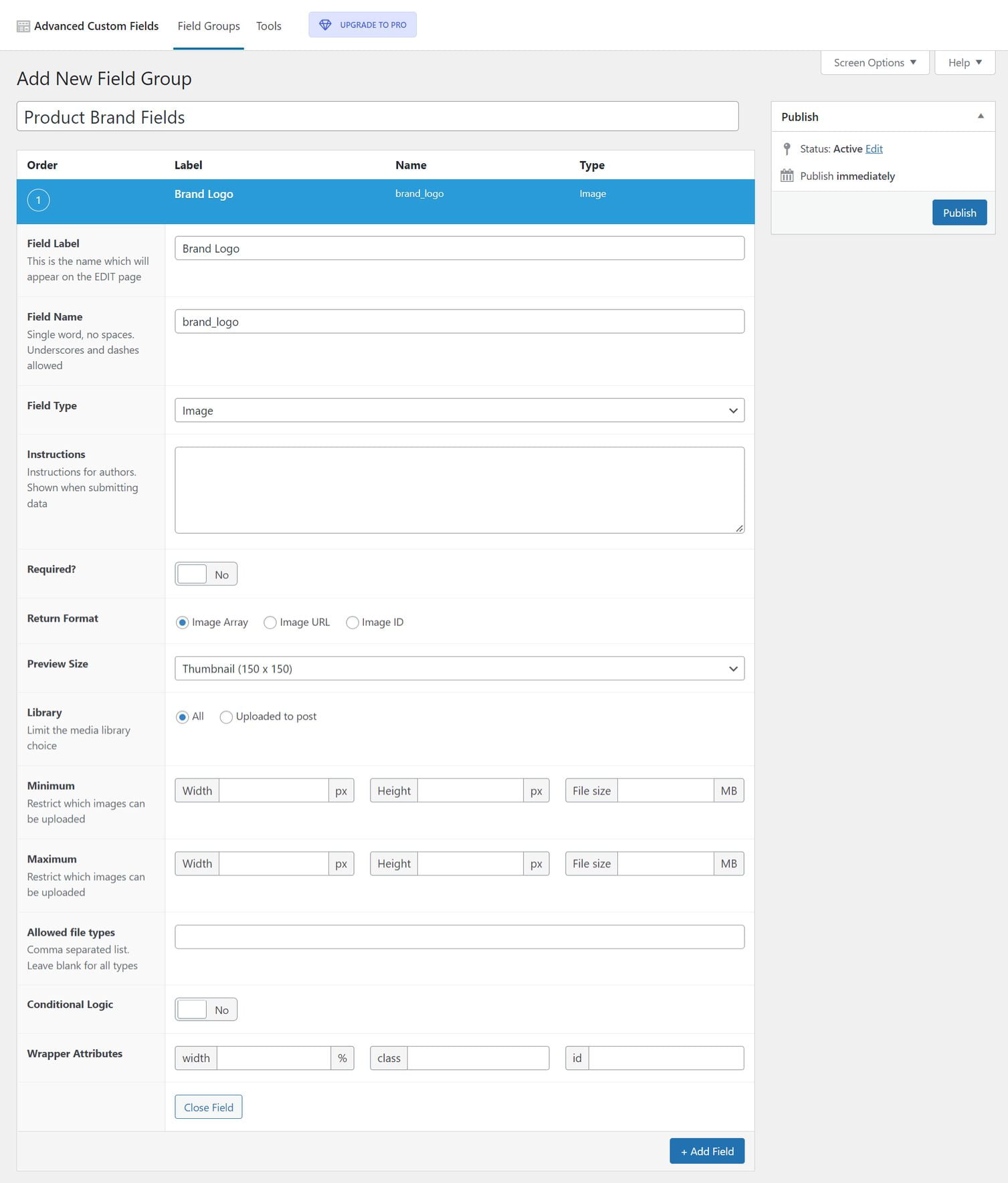
Mình sử dụng plugin Advanced Custom Fields để tạo thêm field Image cho Product Brand. Image field này dùng để tải lên hình ảnh logo của thương hiệu.
Tạo 1 Field Group mới với tên gọi Product Brand Fields. Tạo 1 image field với tên gọi Brand Logo

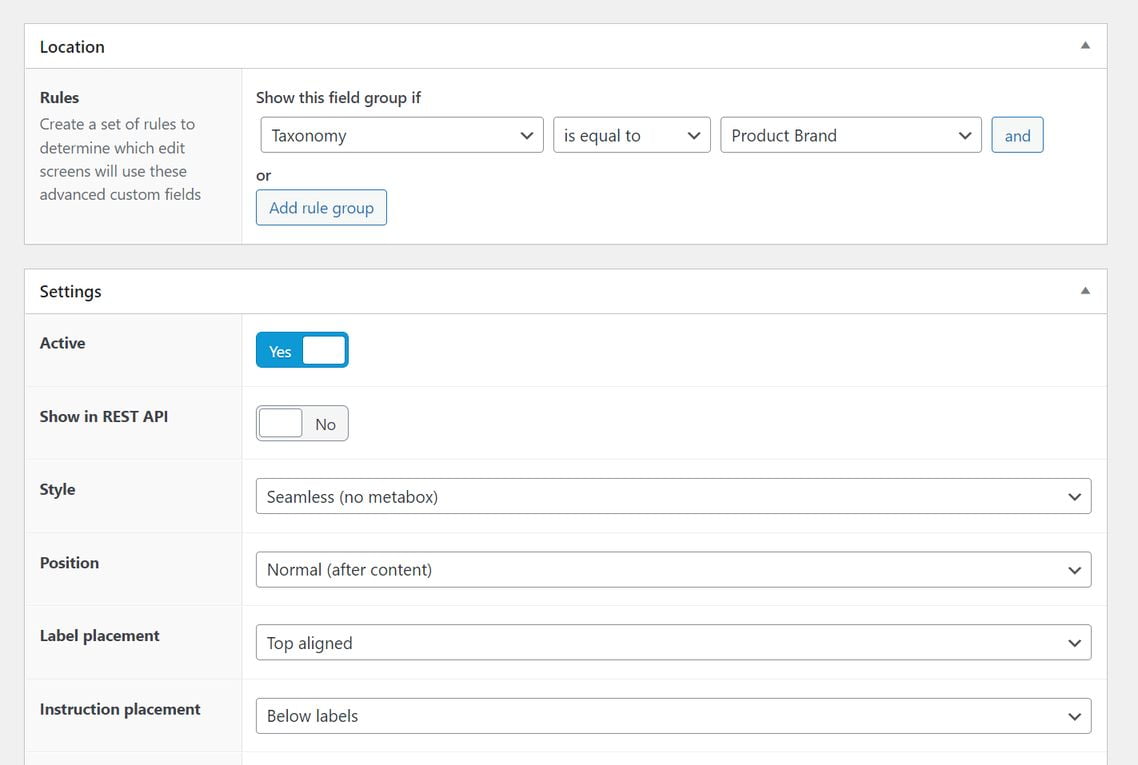
Phần Location, chọn Taxonomy is equal to Product Brand. Sau đó bấm Publish

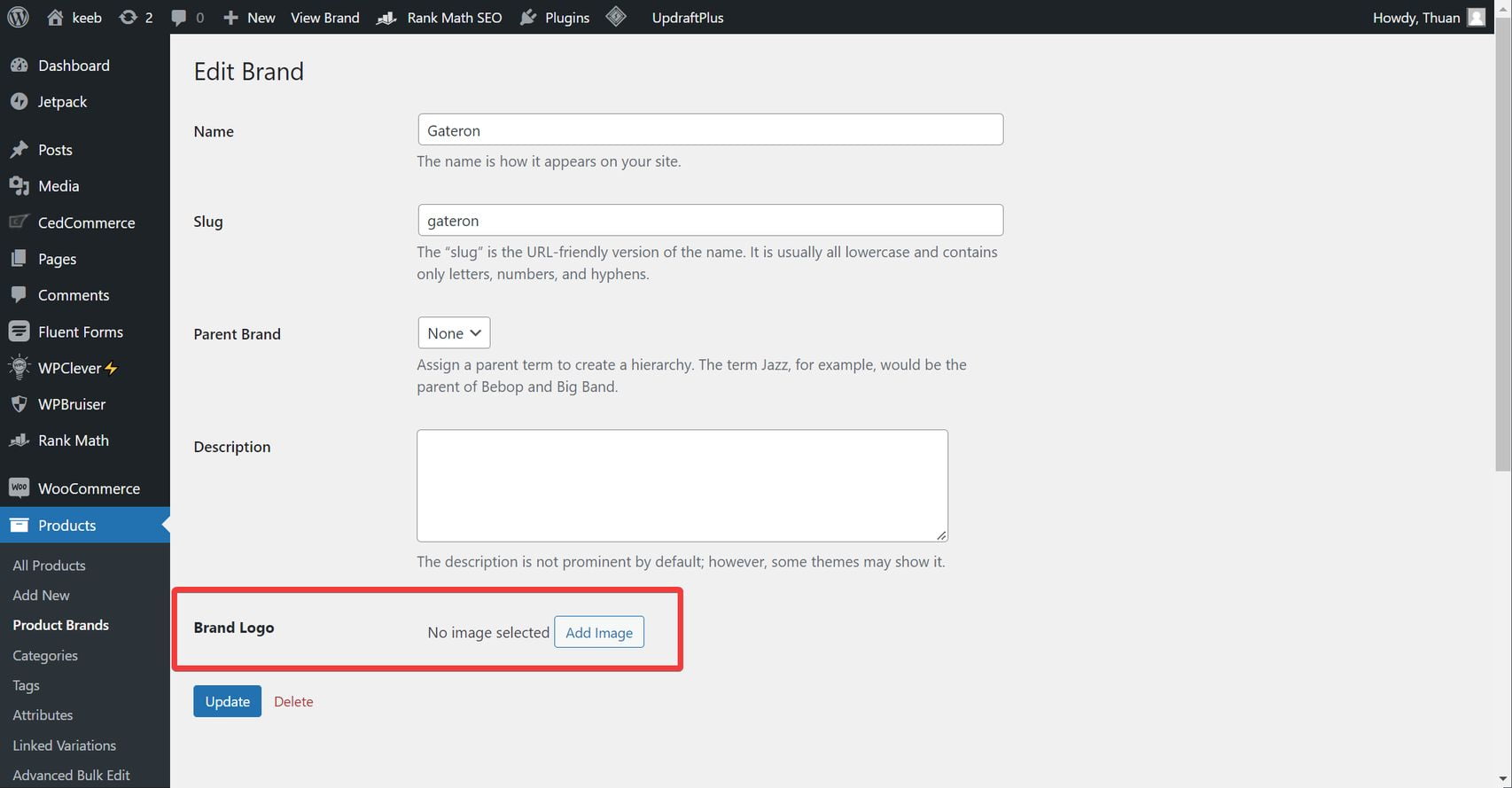
Quay lại trang quản lý thương hiệu, mục Brand Logo đã hiện ra kèm theo 1 nút bấm Add Image để thêm hình ảnh cho Brand.

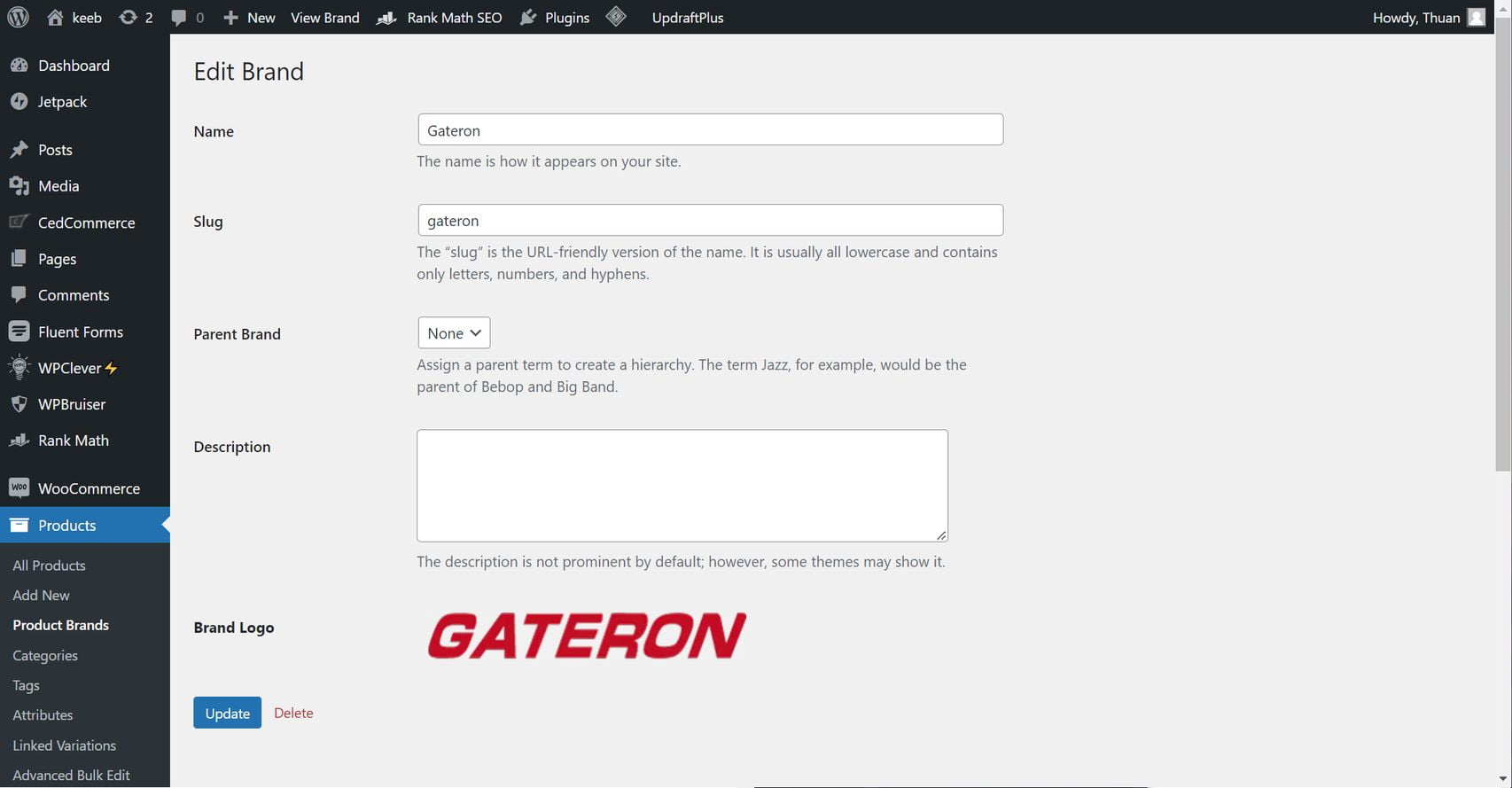
Mình cập nhật logo cho thương hiệu Gateron.

4. Tạo cột hiển thị Logo trong trang quản lý Product Brands
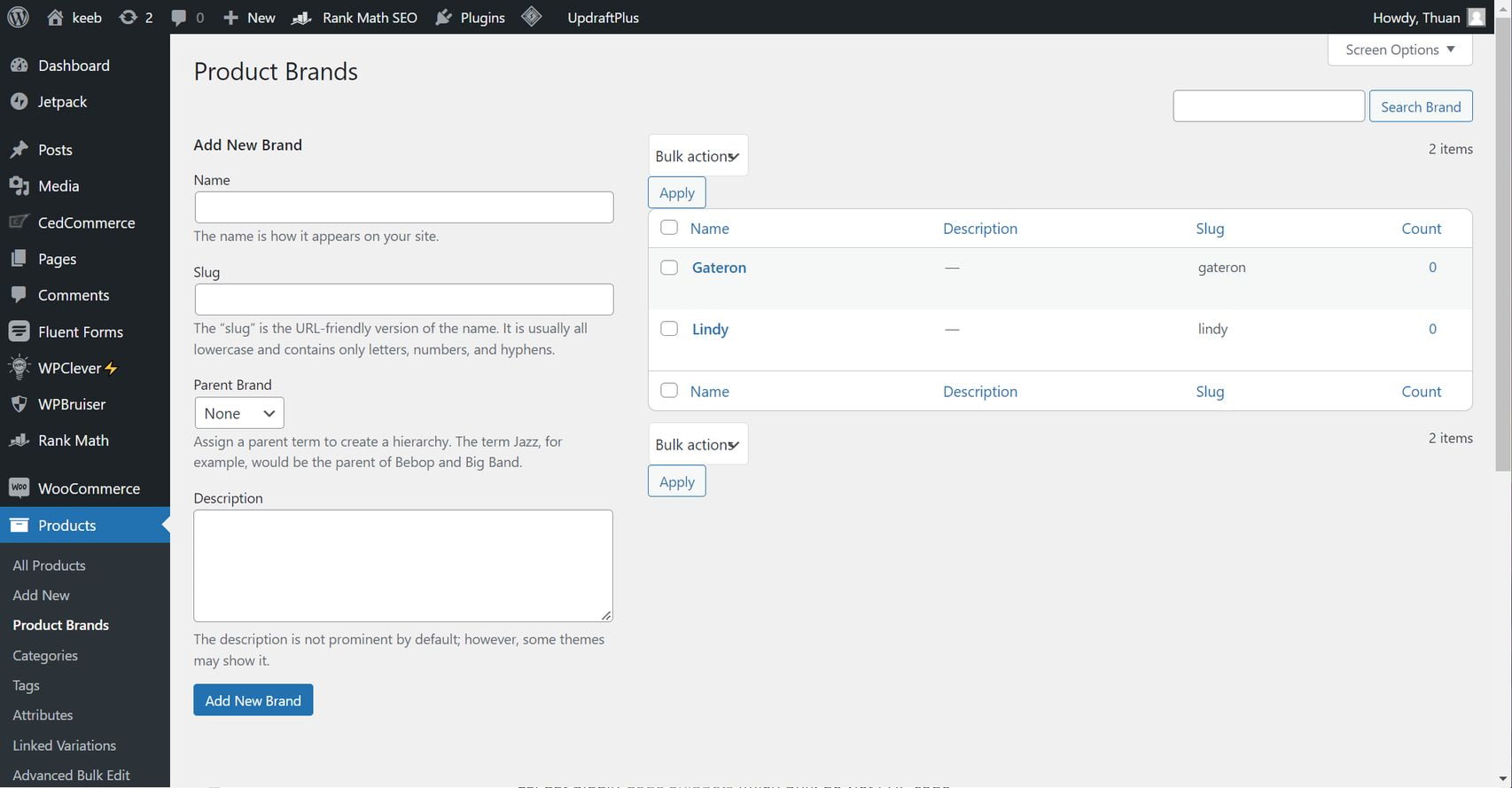
Quay lại trang Product Brands, mặc dù mình đã thêm logo cho Gateron và Lindy nhưng trang này không có cột nào hiển thị logo, gây khó khăn cho việc quản lý.

Mình sẽ thêm một cột mới trong trang quản lý Products Brands. Nhìn vô sẽ biết brand nào đã có logo, brand nào đang bị thiếu logo cần bổ sung.
//https://stackoverflow.com/questions/57937232/how-to-add-acf-image-field-to-wp-admin-table-column-of-custom-taxonomy
/**
* Add ACF thumbnail columns to Product Brand custom taxonomy
*/
function add_thumbnail_columns($columns) {
$columns['brand_logo'] = __('Logo');
$new = array();
foreach ($columns as $key => $value) {
if ($key=='name') // Put the Thumbnail column before the Name column
$new['brand_logo'] = 'Logo';
$new[$key] = $value;
}
return $new;
// Code end
}
add_filter('manage_edit-tb_product_brand_columns', 'add_thumbnail_columns');
/**
* Output ACF thumbnail content in Linen Category custom taxonomy columns
*/
function thumbnail_columns_content($content, $column_name, $term_id) {
if ('brand_logo' == $column_name) {
$term = get_term($term_id);
// $linen_thumbnail_var = get_field('thumbnail_id', $term);
$image_id = get_term_meta( $term->term_id, 'brand_logo', true );
$image_data = wp_get_attachment_image_src( $image_id, 'full' );
if ( $image_data != false ) {
$image = $image_data[0];
$content = '<img src="' . esc_url( $image ) . '" width = "60px" alt="'. $term->name .'"/>';
}
/*if ( $image_id ) {
$image = wp_get_attachment_image( $image_id, array('80', 'auto') );
if( $image ){
$content = $image;
}
}*/
//$content = '<img src="'.$linen_thumbnail_var['url'].'" width="60" />';
//$content = print_r($image_data);
}
return $content;
}
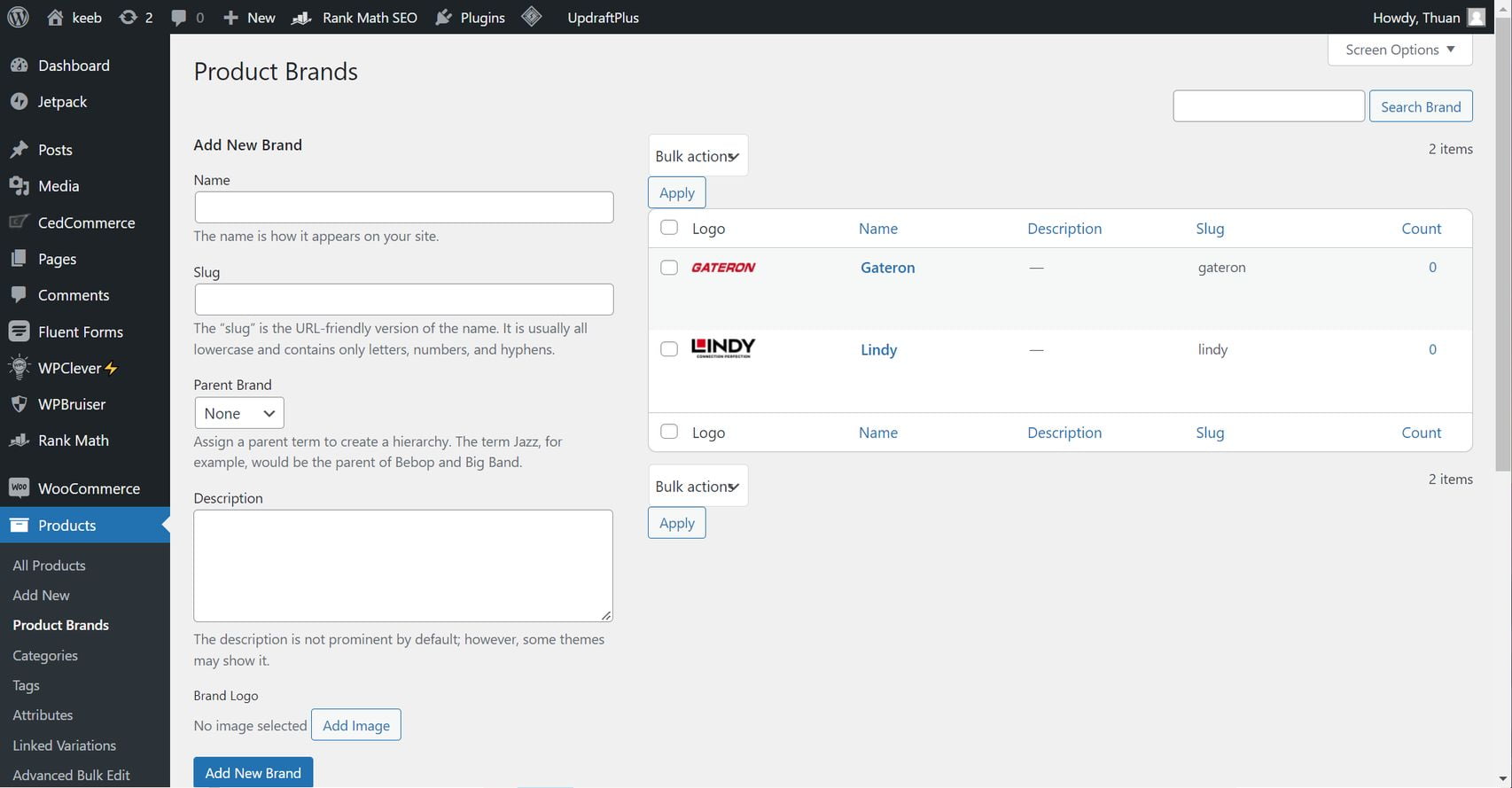
add_filter('manage_tb_product_brand_custom_column' , 'thumbnail_columns_content' , 10 , 3);Code language: PHP (php)Logo đã xuất hiện trong trang quản lý Product Brands

5. Thiết lập thương hiệu cho sản phẩm
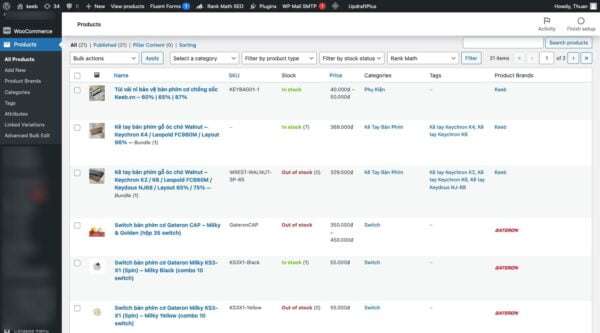
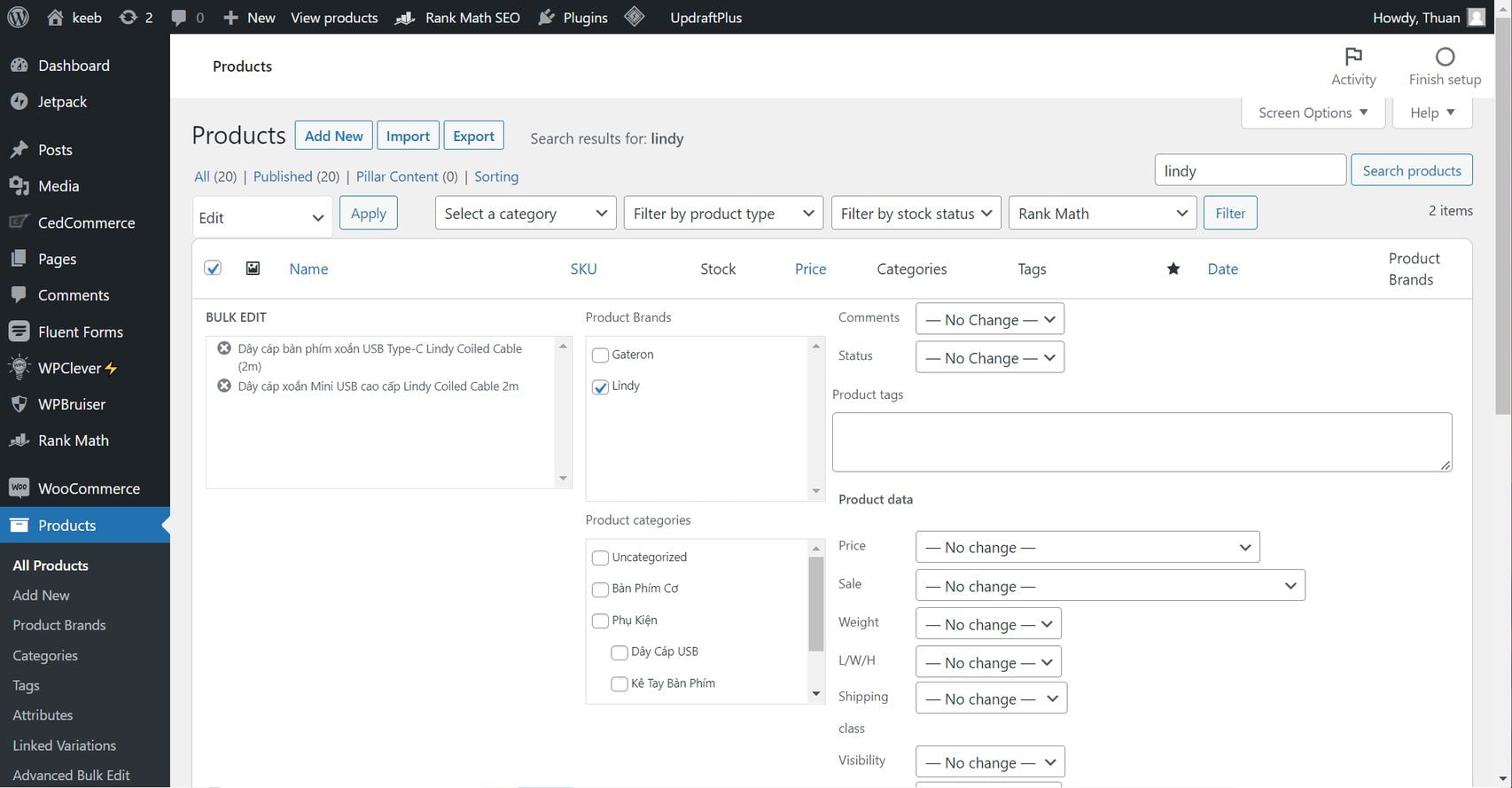
Truy cập trang quản lý Products và thiết lập thương hiệu cho các sản phẩm tương ứng.

Sau đó, mình có thể truy cập vào trang thương hiệu, ví dụ: https://keeb.vn/brand/lindy để xem tất cả các sản phẩm thuộc thương hiệu Lindy.
Nếu bị báo lỗi 404, bạn quay lại trang Admin, truy cập vào mục Setting – Permalinks và bấm Save Changes là được.
6. Hiển thị logo thương hiệu trên trang sản phẩm
Một số sản phẩm lúc này đã được thiết lập thương hiệu nhưng chỉ mới ở phần backend. Ngoài trang front-end, thông tin thương hiệu vẫn chưa hiện ra.
Bổ sung thêm đoạn code này để hiển thị logo thương hiệu trong trang sản phẩm và trang shop.
// Add Brand Logo to Single Product page and Product Archive
add_action('woocommerce_single_product_summary','tb_single_product_logo', 1);
add_action('woocommerce_after_shop_loop_item', 'tb_single_product_logo', 10 );
function tb_single_product_logo() {
$terms = get_the_terms( get_the_ID(), 'tb_product_brand');
//print_r($terms);
if(is_array($terms) || is_object($terms)){
echo '<div class="tb-brand-logo">';
foreach ((array) $terms as $term ) {
$thumbnail_id = get_term_meta($term->term_id, 'brand_logo', true ) ;
if ( $thumbnail_id ) {
$image = wp_get_attachment_image( $thumbnail_id, 'full', $icon = false , array( 'class' => 'brand-logo', 'alt' => $term->name ) );
if( $image ){
echo sprintf( '<a href="%s">%s</a>', get_term_link( $term ), $image );
}
}
}
echo '</div>';
}
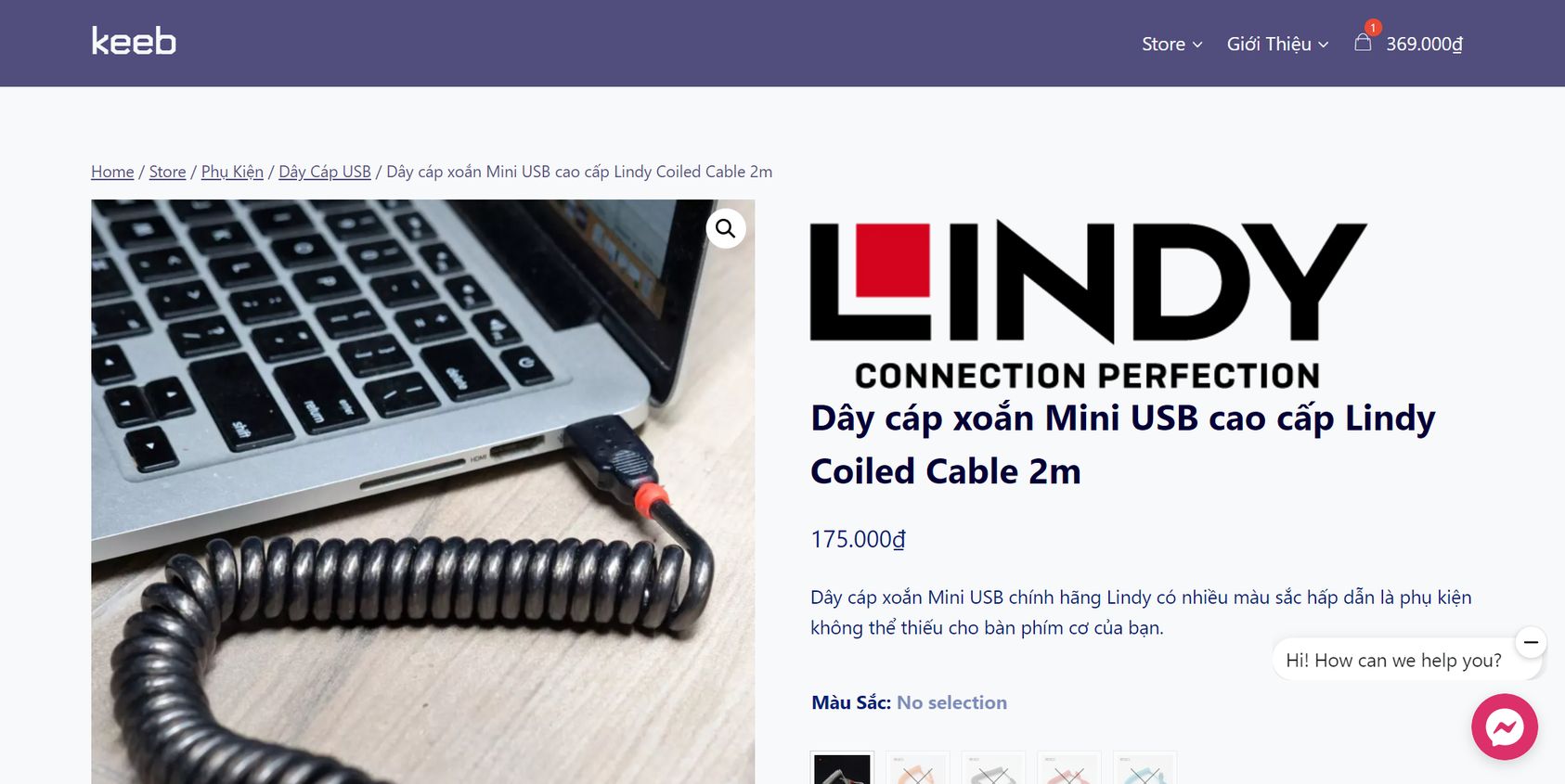
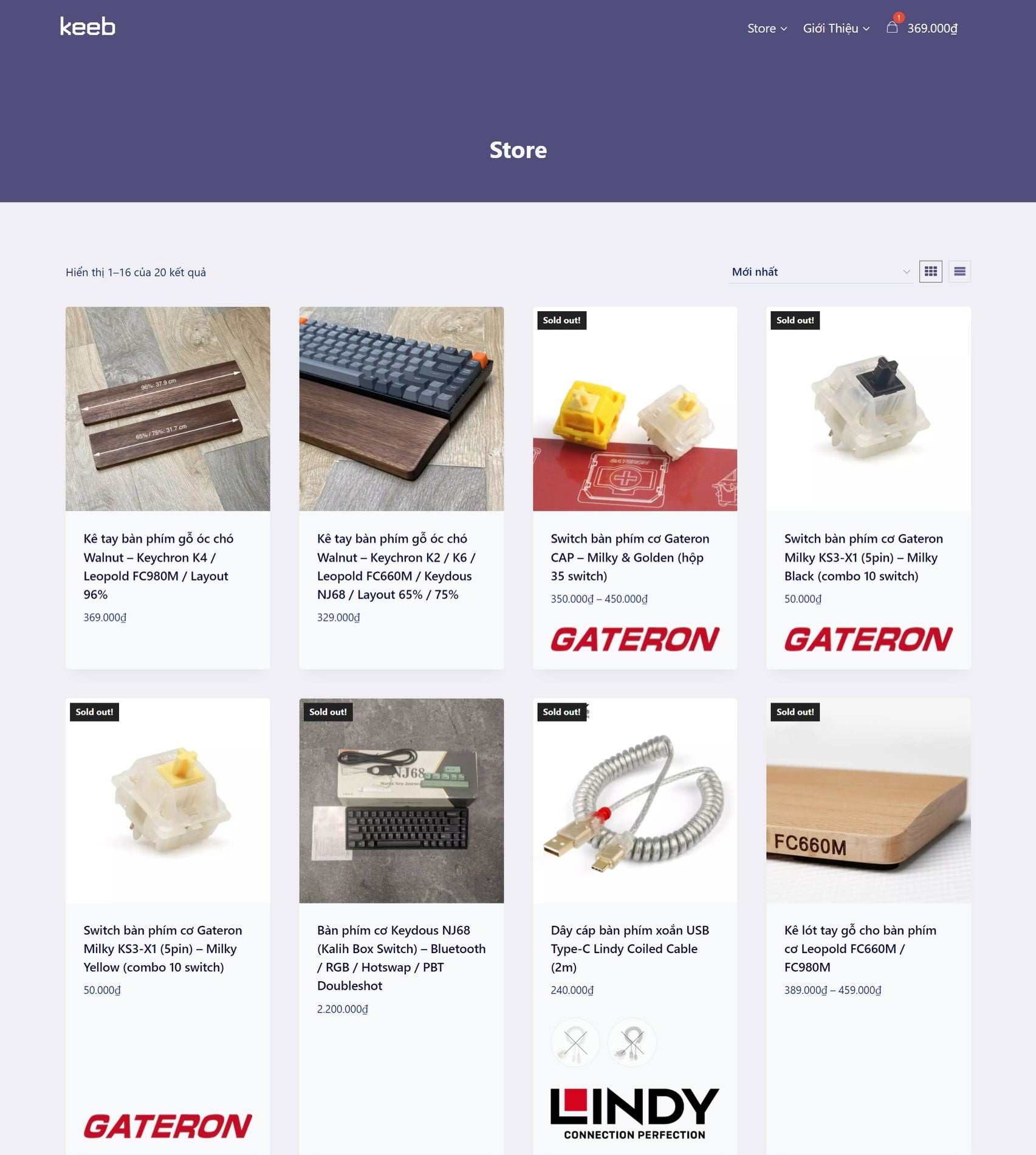
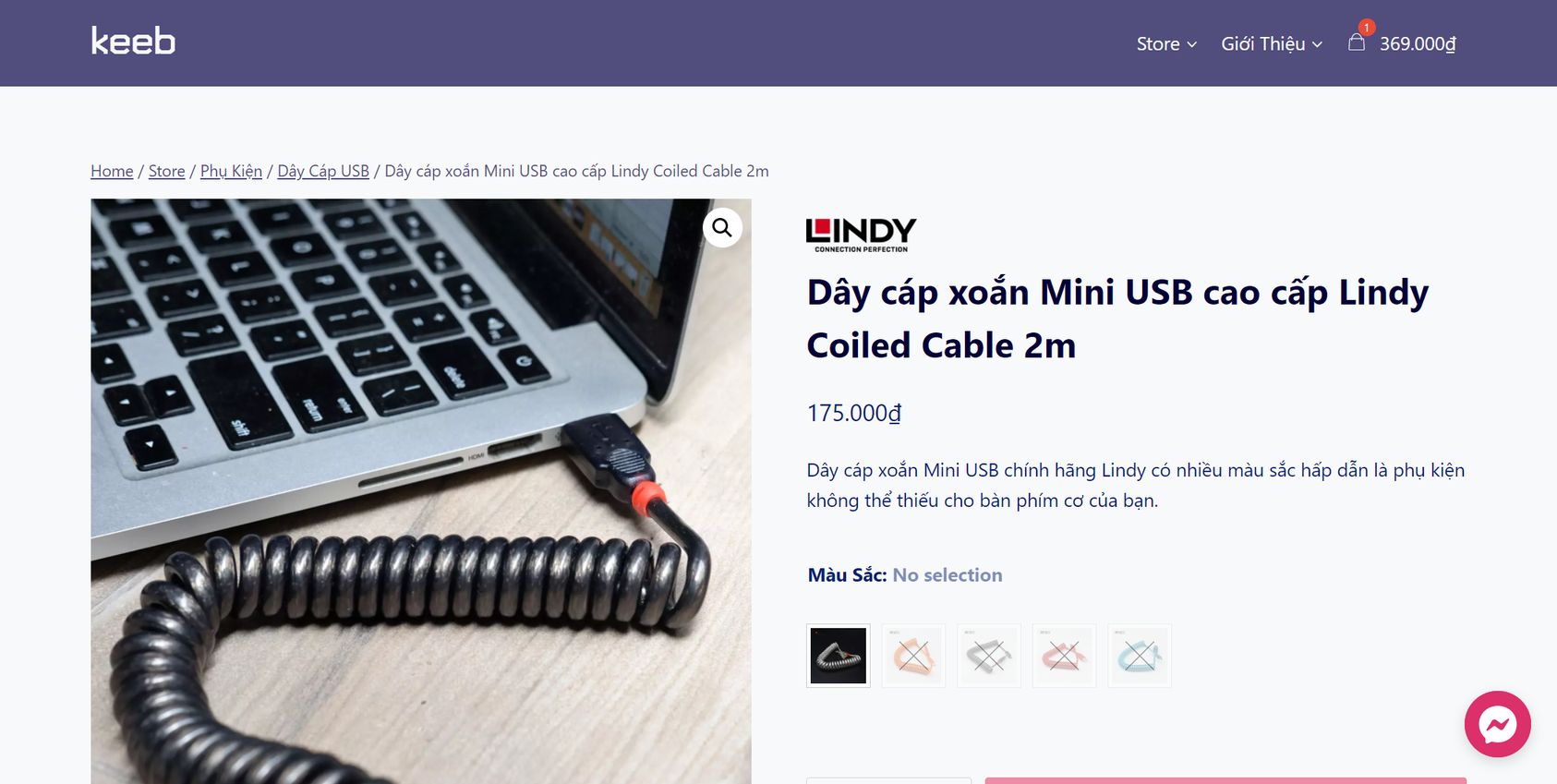
}Code language: PHP (php)Quay lại kiểm tra, logo đã hiện ra trên trang sản phẩm và trang shop.


Tuy nhiên kích thước logo đang quá khổ, cần phải bổ sung CSS để nó gọn gàng hơn.
7. Chỉnh CSS cho logo hiển thị gọn gàng hơn
Bạn có thể thêm CSS vào file style.css nằm trong thư mục theme đang dùng, hoặc sử dụng tính năng Custom CSS trong Customizer. Mình thì thích xài plugin riêng để quản lý Custom CSS, không bị phụ thuộc vào Theme.
Plugin mình khuyến khích dùng là plugin Simple Custom CSS & JS (miễn phí).
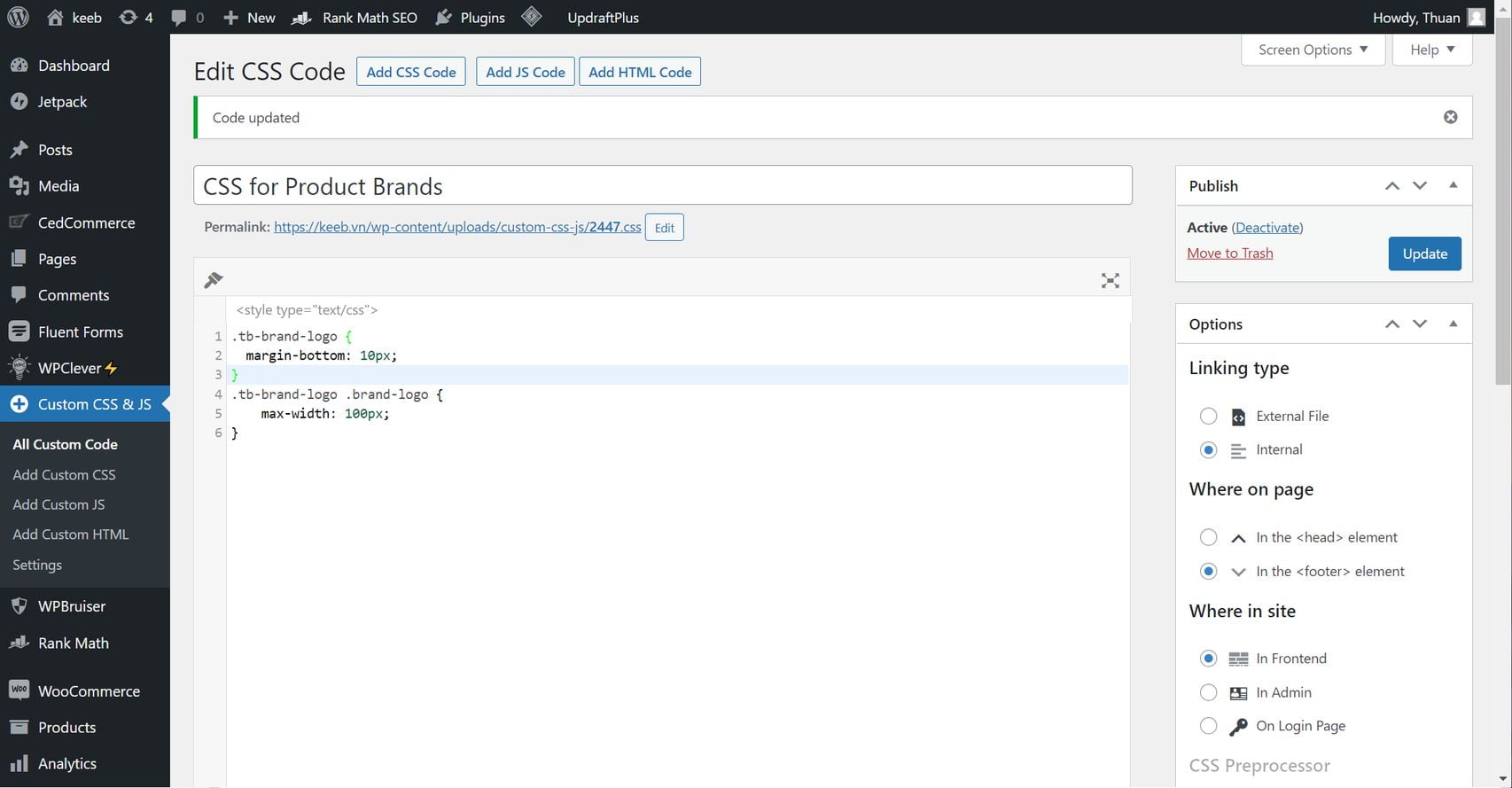
Tạo CSS Code mới với nội dung sau và lưu lại.
.tb-brand-logo {
margin-bottom: 10px;
}
.tb-brand-logo .brand-logo {
max-width: 100px;
}
Code language: CSS (css)
Quay lại kiểm tra, logo giờ đã nhìn gọn gàng hơn hẳn.

Vậy là xong. Website https://keeb.vn của mình giờ đã có thêm tính năng Product Brands đúng như nhu cầu sử dụng: gọn nhẹ, linh hoạt, không bị quá tải bởi css, js không dùng đến.
Chúc bạn thực hiện thành công!