Có nhiều cách để hiển thị Custom Fields ra front end của WordPress: dùng code snippets hoặc dùng block editor.
Thời điểm 2014 đến 2020, khi còn sử dụng Genesis Framework, mình thường viết code để chèn thêm nội dung của custom fields vào bài viết thông qua action hook tích hợp sẵn của Genesis.
Sau khi WordPress áp dụng Block Editor, mình đã chuyển qua dùng theme Kadence thay thế cho Genesis Framework. Việc thao tác với custom post type / custom taxonomy và custom field đã trở nên dễ dàng hơn nhiều nhờ tính năng Hooked Elements của Kadence Pro và Dynamic Content của plugin Kadence Blocks Pro.
Kadence Pro và Kadence Blocks Pro là các plugins trả phí nhằm mở rộng tính năng cho hai sản phẩm Kadence theme và Kadence Blocks. Giá: $149 / năm. Xem chi tiết ở đây: Kadence Pro
Dưới đây là hướng dẫn cách hiển thị Custom Field ra front end sử dụng tính năng Hooked Elements của Kadence theme.
Mục Lục
1. Yêu cầu chuẩn bị
- Trang WordPress sử dụng theme Kadence, kèm theo bản nâng cấp Kadence Pro (giá từ $149/năm).
- Cài đặt plugin Kadence Blocks (miễn phí) và Kadence Blocks Pro.
- Đã thiết lập tính năng Portfolio theo hướng dẫn ở [Phần 1] Tạo custom post type và custom field
Nếu bạn chỉ sử dụng theme Kadence miễn phí và Kadence Blocks miễn phí thì sẽ không thể áp dụng các tính năng được chia sẻ bên dưới.
2. Kích hoạt tính năng Hooked Elements
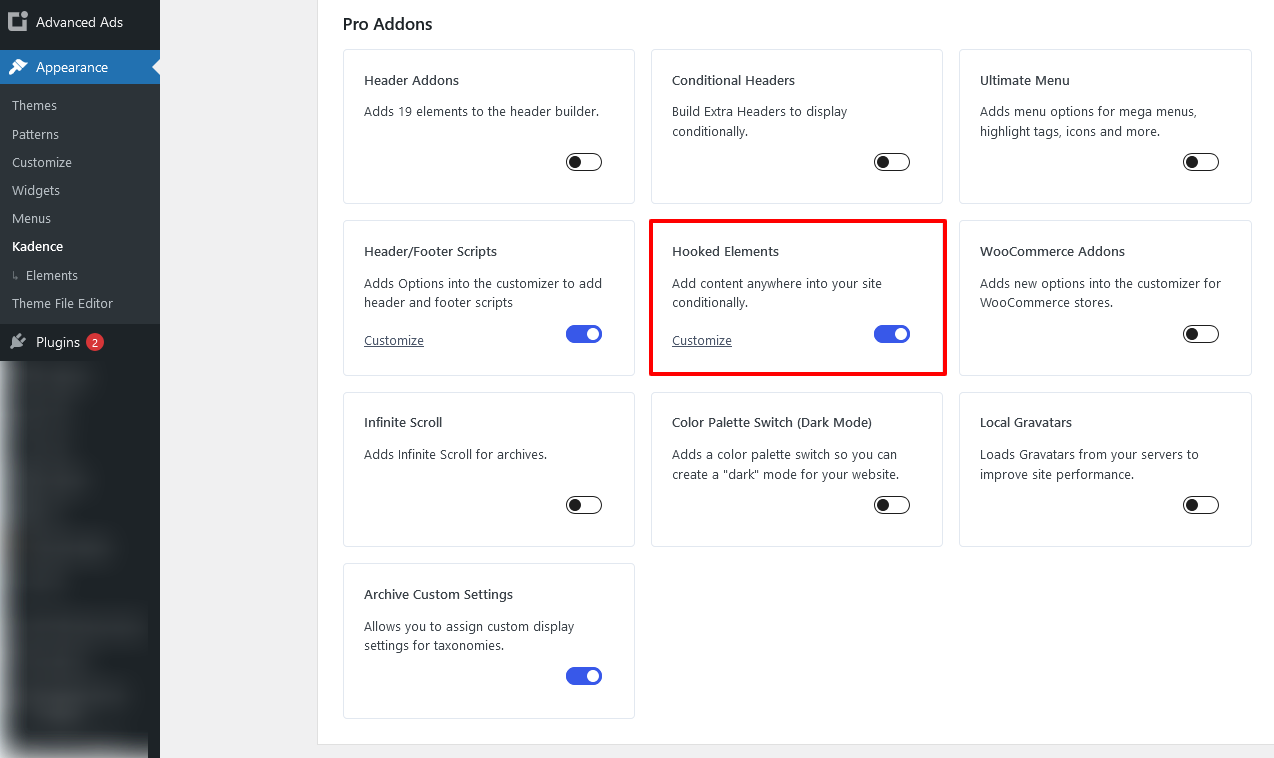
Truy cập vào menu của Kadence nằm trong mục Appearance và kích hoạt tính năng Hook Elements.

3. Tạo Hooked Element
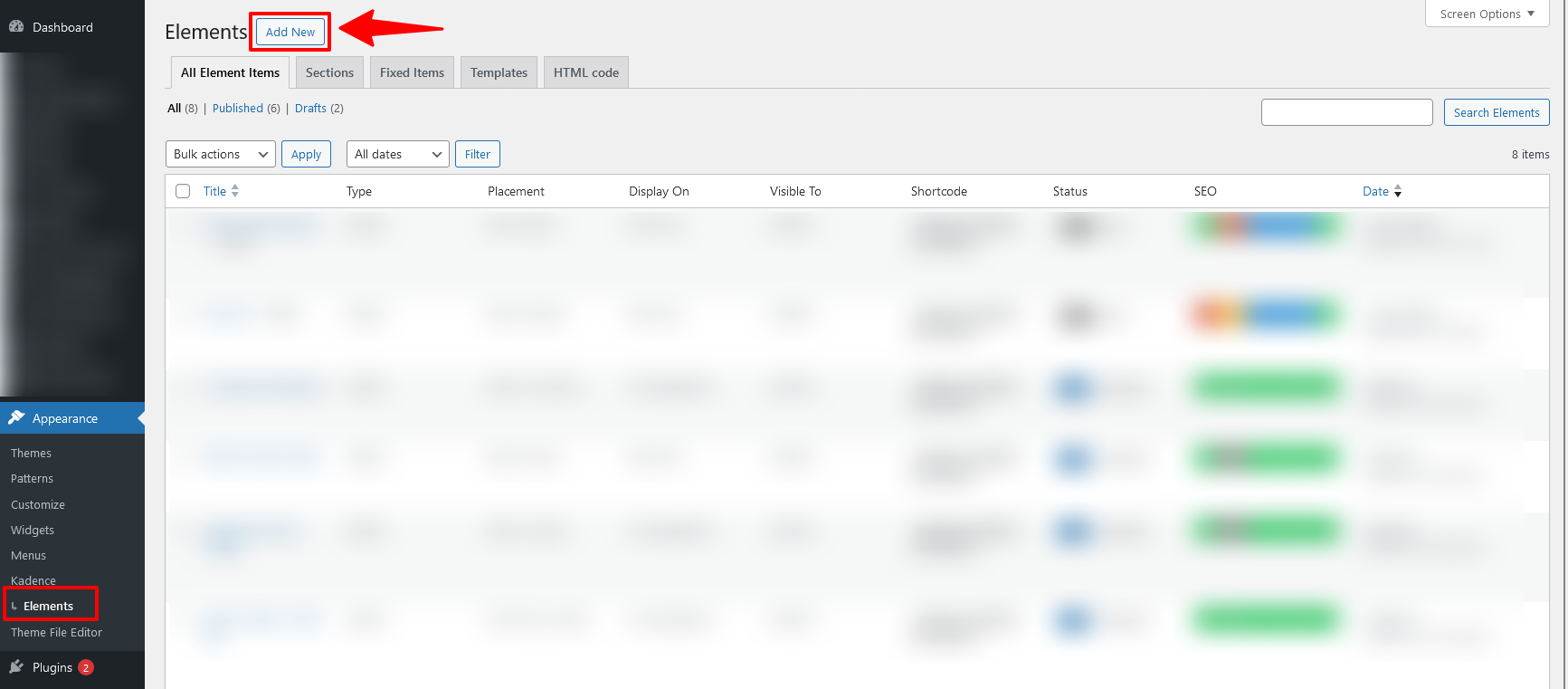
Truy cập vào mục Elements, bấm vào Add New để tạo mới

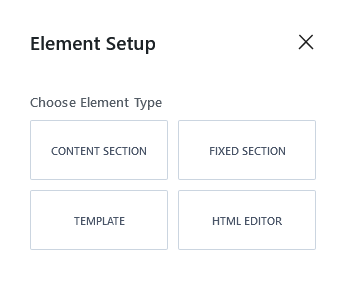
Chọn Content Section

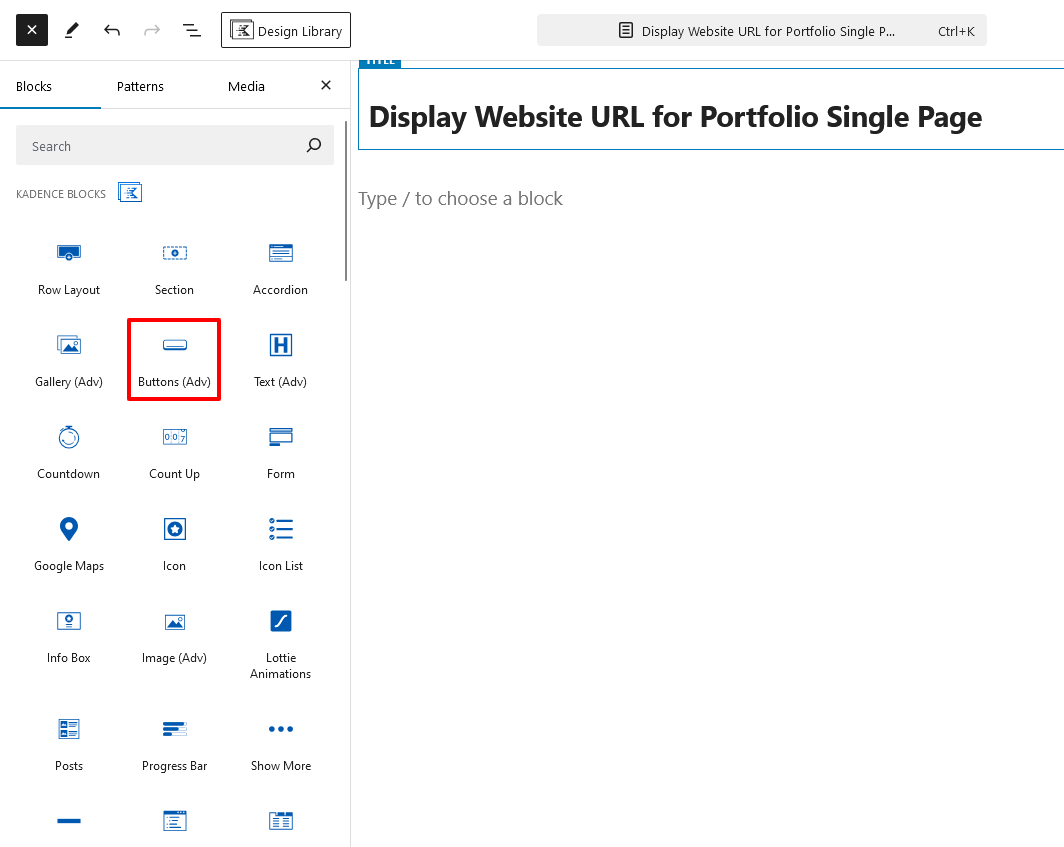
Mình muốn hiển thị 1 nút bấm với URL là nội dung của custom field Website URL đã thiết lập trước đó. Chèn block Button (Adv) vào bài viết

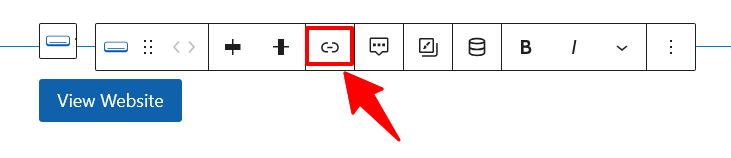
Tiếp theo, chọn button vừa tạo, bấm vào nút tạo liên kết ở thanh menu

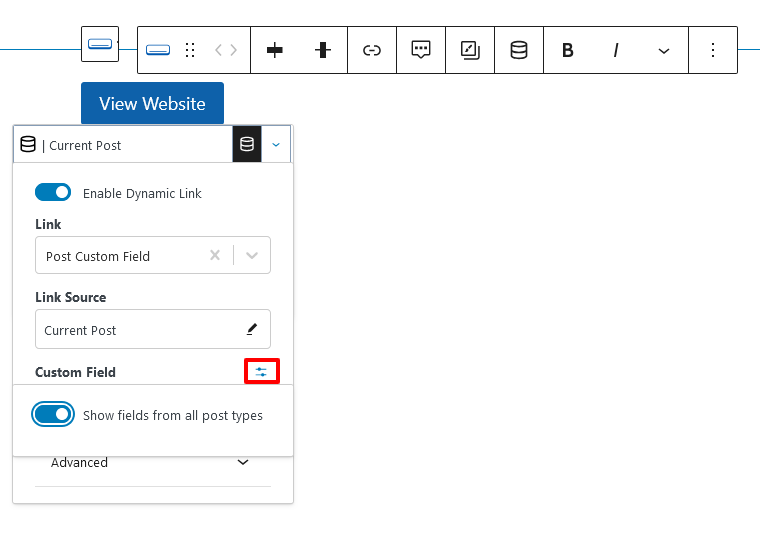
- Bấm vào biểu tượng hình trụ và kích hoạt tính năng Enable Dynamic Link.
- Link: chọn Post Custom Field
- Link Source: Current Post
- Custom Field: bấm vào nút cấu hình và kích hoạt mục Show fields from all post types

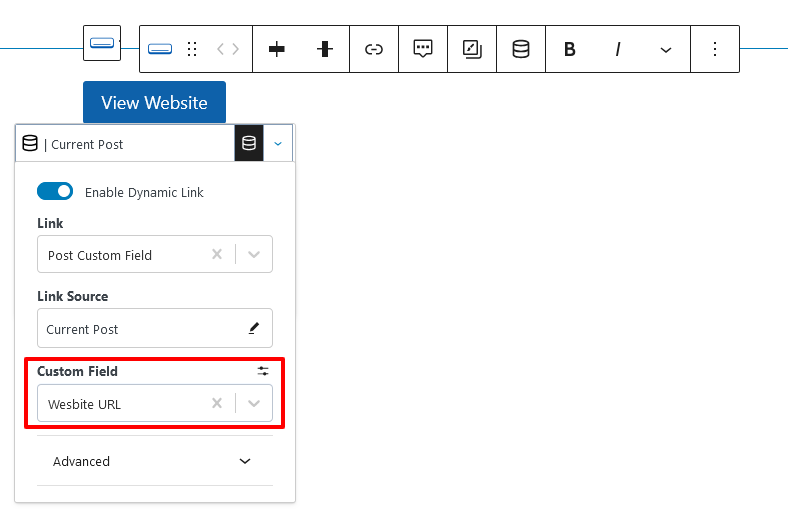
Ở mục Custom Field lúc này sẽ hiện ra tên các Custom Field đã được tạo bởi plugin Advance Custom Fields. Chọn Website URL

4. Cấu hình hiển thị Hooked Element
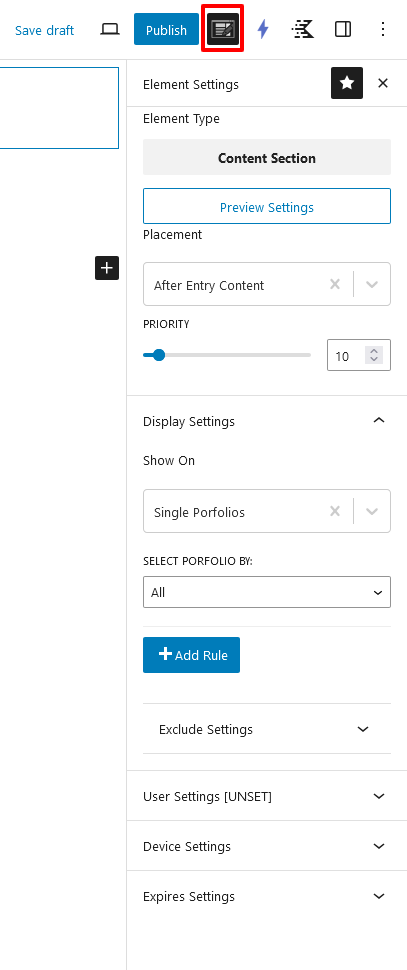
Bấm vào biểu tượng Element Settings ở cạnh nút Publish để hiển thị mục cấu hình cho Hook Elements.
- Placement: chọn After Entry Content (hiển thị bên dưới nội dung bài viết)
- Priority: 10 (mặc định)
- Display Settings: Chọn Single Portfolios trong phần Show On.
Với cấu hình này, nội dung của Hooked Element vừa tạo sẽ chỉ hiển thị ở trang hiển thị chi tiết từng mục Portfolio, và nó sẽ nằm ở bên dưới nội dung của bài viết.

Bấm Publish để hoàn thành.
5. Hoàn thành
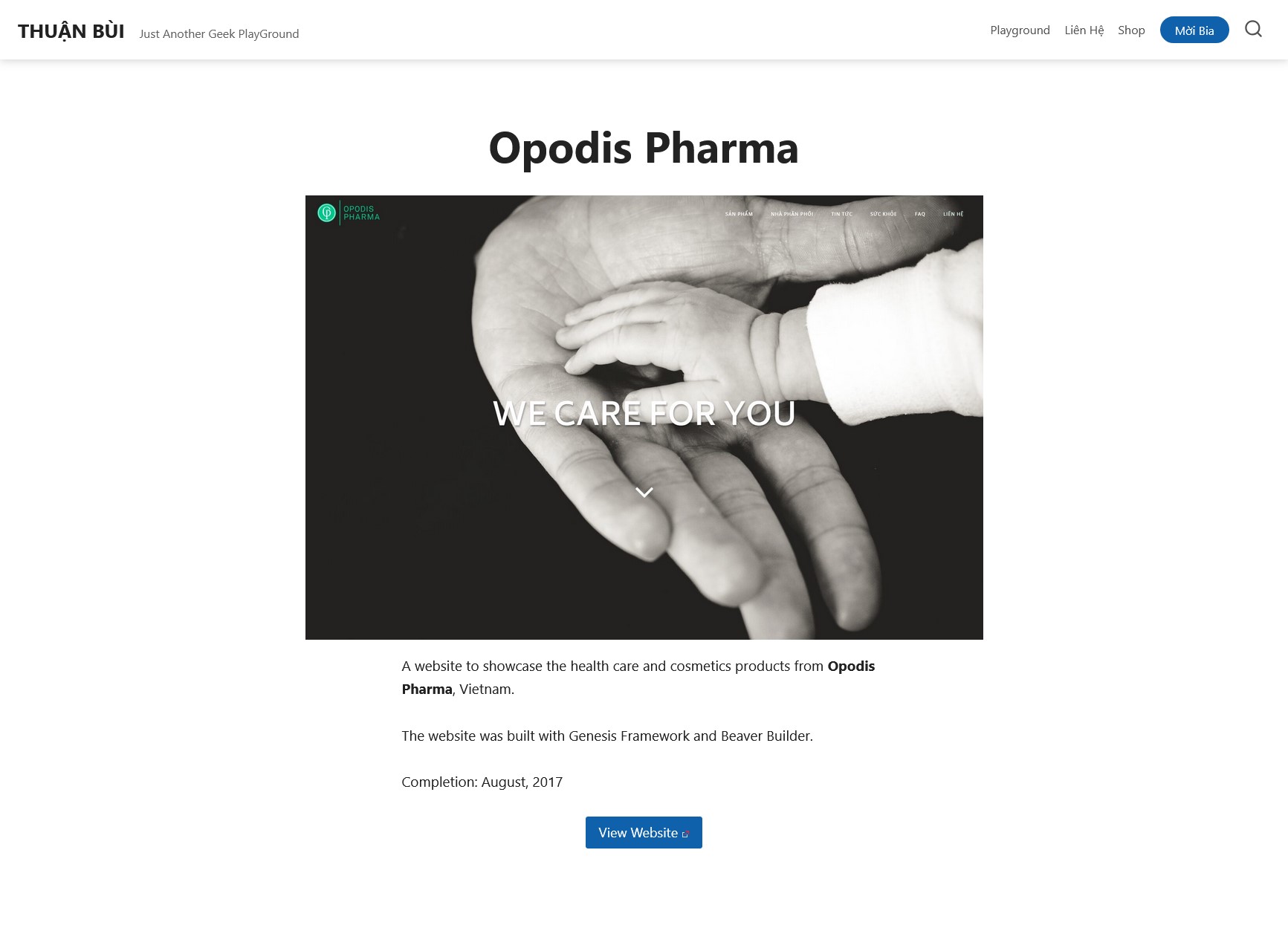
Quay lại kiểm tra trang Portfolio đã tạo trước đó. Bên dưới nội dung bài viết giờ đã xuất hiện thêm 1 nút bấm mới với liên kết vào Website URL đã được khai báo khi tạo nội dung.