Email đơn hàng của Woocommerce mặc định không kèm theo hình ảnh sản phẩm và SKU (mã sản phẩm). Việc này khiến cho email gửi đến khách hàng kém trực quan và thân thiện. Ngoài ra, nó cũng khiến cho chủ shop gặp khó khăn trong việc gói hàng khi không biết rõ màu sắc, hình ảnh sản phẩm khi xem email báo đơn hàng mới.
Thêm mã sản phẩm SKU vào email bằng cách thêm đoạn code dưới đây vào file functions.php của bạn
/**
* Adds SKUs and product images to WooCommerce order emails
*/
function sww_add_sku_to_wc_emails( $args ) {
$args['show_sku'] = true;
return $args;
}
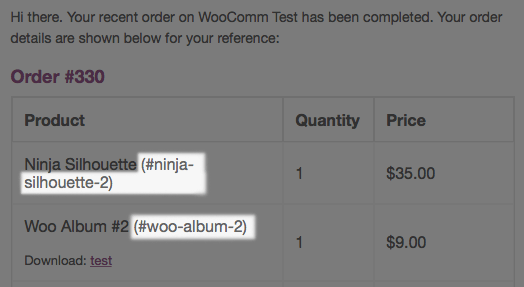
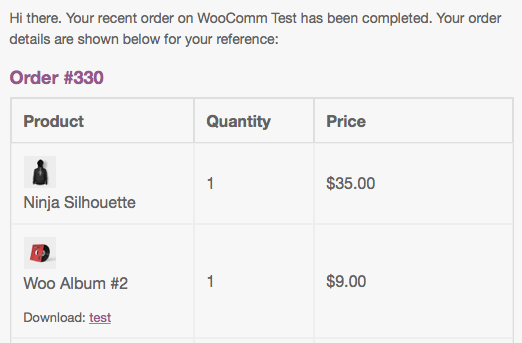
add_filter( 'woocommerce_email_order_items_args', 'sww_add_sku_to_wc_emails' );Code language: PHP (php)Mã sản phẩm sẽ được thêm vào bên phải tên sản phẩm như sau:

Để thêm hình ảnh vào email đơn hàng, chúng ta sửa lại đoạn code tí xíu, thêm vào thành tố $args['show_image']
/**
* Adds product images to WooCommerce order emails
*/
function sww_add_photos_to_wc_emails( $args ) {
$args['show_image'] = true;
$args['show_sku'] = true;
return $args;
}
add_filter( 'woocommerce_email_order_items_args', 'sww_add_photos_to_wc_emails' );Code language: PHP (php)Ảnh sản phẩm kích thước 32px x 32px sẽ được thêm vào email như sau.

Nếu muốn thay đổi kích thước ảnh, hãy thêm thành tố $args['image_size'] vào đoạn code trên. Ví dụ dưới đây thay đổi kích thước thành 100px x 100px
/**
* Adds SKUs and product images to WooCommerce order emails
*/
function sww_modify_wc_order_emails( $args ) {
$args['show_image'] = true;
$args['image_size'] = array( 100, 100 );
return $args;
}
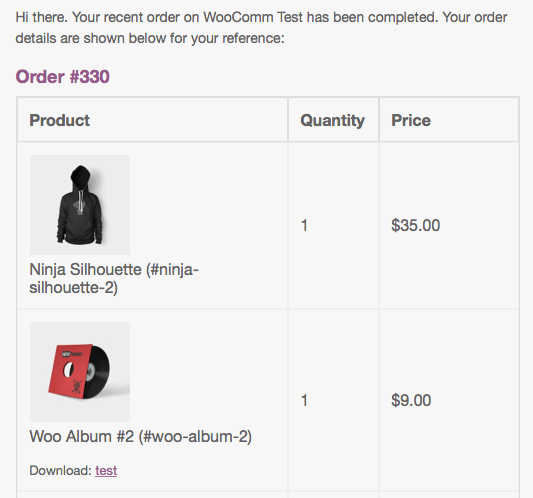
add_filter( 'woocommerce_email_order_items_args', 'sww_modify_wc_order_emails' );Code language: PHP (php)Kết quả như sau

Bạn có thể thay đổi kích thước hình ảnh mong muốn bằng cách thay đổi thông số array( width, height )